🔋 CSS初识(样式规则)
发展历程
从HTML被发明开始,样式就以各种形式存在。不同的浏览器结合它们各自的样式语言为用户提供页面效果的控制。最初的HTML只包含很少的显示属性。 随着HTML的成长,为了满足页面设计者的要求,HTML添加了很多显示功能。但是随着这些功能的增加,HTML变的越来越杂乱,而且HTML页面也越来越臃肿。于是CSS便诞生了。
CSS网页的美容师

CSS样式规则
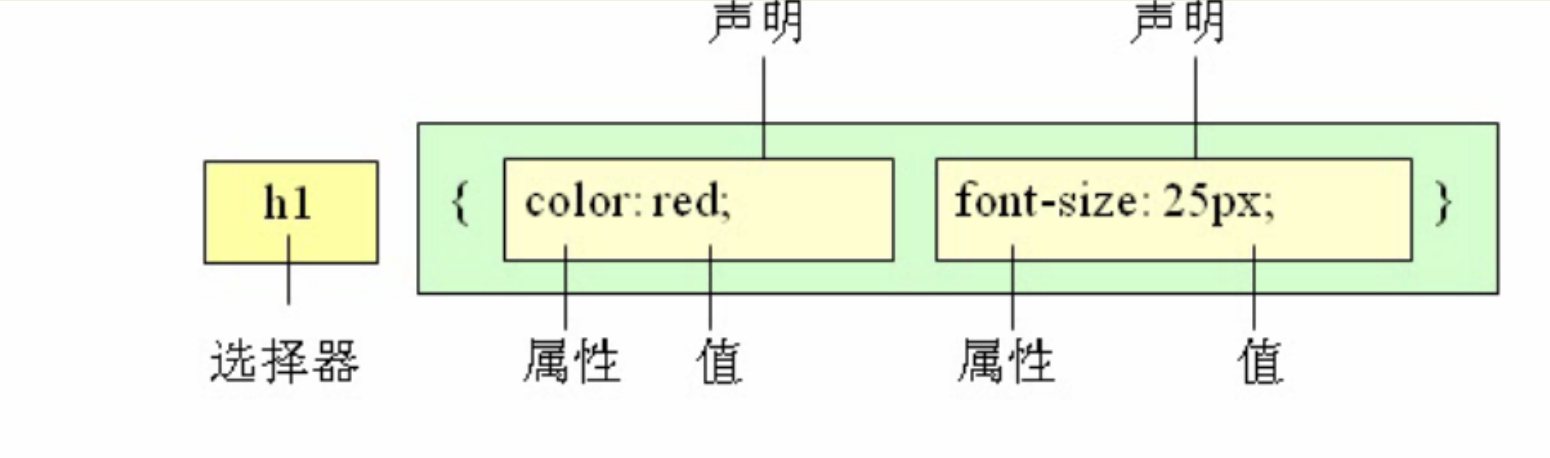
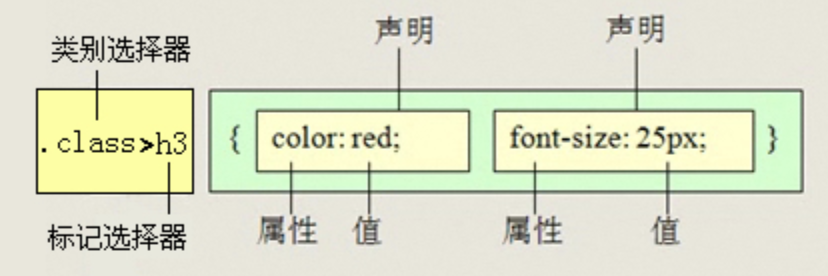
使用HTML时,需要遵从一定的规范。CSS亦如此,要想熟练地使用CSS对网页进行修饰,首先需要了解CSS样式规则,具体格式如下:
在上面的样式规则中:
- 选择器用于指定CSS样式作用的HTML对象,花括号内是对该对象设置的具体样式。
- 属性和属性值以“键值对”的形式出现。
- 属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等。
- 属性和属性值之间用英文“:”连接。
- 多个“键值对”之间用英文“;”进行区分。 可以用段落 和 表格的对齐的演示。
CSS(Cascading Style Sheets)
CSS通常称为CSS样式表或层叠样式表(也称级联样式表),主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局等外观显示样式。
CSS以HTML为基础,提供了丰富的功能,如字体、颜色、背景的控制及整体排版等,而且还可以针对不同的浏览器设置不同的样式。
📺 引入CSS样式表
内部样式表(内嵌式)
内嵌式是将CSS代码集中写在HTML文档的head头部标签中,并且用style标签定义,其基本语法格式如下:
<head><style type="text/CSS">选择器 {属性1:属性值1; 属性2:属性值2; 属性3:属性值3;}</style></head>
语法中,style标签一般位于head标签中title标签之后,也可以把他放在HTML文档的任何地方。
type=”text/CSS” 在html5中可以省略,写上也比较符合规范,所以这个地方可以写也可以省略。
行内式(内联样式)
本页面可以调用,其他页面不可以调用
是通过标签的style属性来设置元素的样式,其基本语法格式如下:
<标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;"> 内容 </标签名>
语法中style是标签的属性,实际上任何HTML标签都拥有style属性,用来设置行内式。其中属性和值的书写规范与CSS样式规则相同,行内式只对其所在的标签及嵌套在其中的子标签起作用。
外部样式表(外链式)
特点:本页面可以调用,其他页面也可以调用,保证整个网站外观风格和效果的一致性。
链入式是将所有的样式放在一个或多个以.CSS为扩展名的外部样式表文件中,通过link标签将外部样式表文件链接到HTML文档中,其基本语法格式如下:
<head><link href="CSS文件的路径" type="text/CSS" rel="stylesheet" /></head>
注意: link 是个单标签哦!!!
该语法中,link标签需要放在head头部标签中,并且必须指定link标签的三个属性,具体如下:
- href:定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径。
- type:定义所链接文档的类型,在这里需要指定为“text/CSS”,表示链接的外部文件为CSS样式表。
- rel:定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是一个样式表文件。
三种样式表总结
| 样式表 | 优点 | 缺点 | 使用情况 | 控制范围 |
|---|---|---|---|---|
| 行内样式表 | 书写方便,权重高 | 没有实现样式和结构相分离 | 较少 | 控制一个标签(少) |
| 内嵌样式表 | 部分结构和样式相分离 | 没有彻底分离 | 较多 | 控制一个页面(中) |
| 外部样式表 | 完全实现结构和样式相分离 | 需要引入 | 最多,强烈推荐 | 控制整个站点(多) |
💿 选择器
标签选择器(元素选择器)
标签选择器是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。其基本语法格式如下:
标签名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; } 或者元素名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
标签选择器最大的优点是能快速为页面中同类型的标签统一样式,同时这也是他的缺点,不能设计差异化样式。
类选择器
类选择器使用“.”(英文点号)进行标识,后面紧跟类名,其基本语法格式如下:
.类名{属性1:属性值1;属性2:属性值2;属性3:属性值3;}
标签调用的时候用 class=“类名” 即可。
类选择器最大的优势是可以为元素对象定义单独或相同的样式。
小技巧:
- 长名称或词组可以使用中横线来为选择器命名。
- 不建议使用“_”下划线来命名CSS选择器。
- 不要纯数字、中文等命名, 尽量使用英文字母来表示。
输入的时候少按一个shift键;
浏览器兼容问题 (比如使用tips的选择器命名,在IE6是无效的)
能良好区分JavaScript变量命名(JS变量命名是用“”)
多类名选择器
我们可以给标签指定多个类名,从而达到更多的选择目的。
<style>.font20 {font-size: 20px;}.font14 {font-size: 14px;}.pink {coLor: pink;}</style><body><div class=" font2e pink">亚瑟</div><div class="font2e">刘备</div><div class= " font14 pink">安其拉</div><div class="font14">貂蝉</div></body>
样式显示效果跟HTML元素中的类名先后顺序没有关系,受CSS样式书写的上下顺序有关。 各个类名中间用空格隔开。
多类名选择器在后期布局比较复杂的情况下,还是较多使用的。
<div class="pink fontWeight font20">亚瑟</div><div class="font20">刘备</div><div class="font14 pink">安其拉</div><div class="font14">貂蝉</div>
id选择器
id选择器使用“#”进行标识,后面紧跟id名,其基本语法格式如下:
#id名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
- id名即为HTML元素的id属性值,大多数HTML元素都可以定义id属性,元素的id值是唯一的,只能对应于文档中某一个具体的元素。
用法基本和类选择器相同。
id选择器和类选择器的区别
W3C标准规定,在同一个页面内,不允许有相同名字的id对象出现,但是允许相同名字的class。
- 类选择器(class) 好比人的名字, 是可以多次重复使用的, 比如 张伟 王伟 李伟 李娜
- id选择器 好比人的身份证号码, 全中国是唯一的, 不得重复。 只能使用一次。
id选择器和类选择器最大的不同在于 使用次数上。
通配符选择器
通配符选择器用“*”号表示,他是所有选择器中作用范围最广的,能匹配页面中所有的元素。其基本语法格式如下:
* {属性1:属性值1;属性2:属性值2;属性3:属性值3;}
例如下面的代码,使用通配符选择器定义CSS样式,清除所有HTML标记的默认边距。
* {margin: 0; /* 定义外边距*/padding: 0; /* 定义内边距*/}
注意:这个通配符选择器,就像我们的电影明星中的梦中情人, 想想它就好了,但是它不会和你过日子。
伪类选择器
伪类选择器用于向某些选择器添加特殊的效果。比如给链接添加特殊效果, 比如可以选择 第1个,第n个元素。
~为了和我们刚才学的类选择器相区别, 类选择器是一个点 比如 .demo {} 而我们的伪类 用 2个点 就是 冒号 比如 :link{}
各种伪类选择器:
链接伪类选择器(a)
- :link 未访问的链接
- :visited 已访问的链接
- :hover 鼠标移动到链接上
- :active 选定的链接,当我们按住鼠标不松开的时候
a { /* a是标签选择器 所有的链接 */font-weight: 700;font-size: 16px;color: gray;}a:hover { /* :hover 是链接伪类选择器 鼠标经过 */color: red; /* 鼠标经过的时候,由原来的 灰色 变成了红色 */}
注意写的时候,他们的顺序尽量不要颠倒 按照 lvha 的顺序。 love hate 爱上了讨厌 记忆法 或者 lv 包包 非常 hao
结构(位置)伪类选择器(CSS3)
- :first-child 选取属于其父元素的首个子元素的指定选择器,css3
- :last-child 选取属于其父元素的最后一个子元素的指定选择器
- :nth-child(n) 匹配属于其父元素的第 N 个子元素,不论元素的类型 even 偶数 odd奇数 如果用公式n从0开始 2n就0 2.4.6; 3n就是0.3.6.9。n 可以是数字、关键词或公式
- :nth-last-child(n) 选择器匹配属于其元素的第 N 个子元素的每个元素,不论元素的类型,从最后一个子元素开始计数。
li:first-child { /* 选择第一个孩子 */color: pink;}li:last-child { /* 最后一个孩子 */color: purple;}li:nth-child(4) { /* 选择第4个孩子 n 代表 第几个的意思 */color: skyblue;}
目标伪类选择器(CSS3)
:target目标伪类选择器 :选择器可用于选取当前活动的目标元素
:target {color: red;font-size: 30px;}
命名规范
🎙 CSS复合选择器
复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的,目的是为了可以选择更准确更精细的目标元素标签。
交集选择器(.)
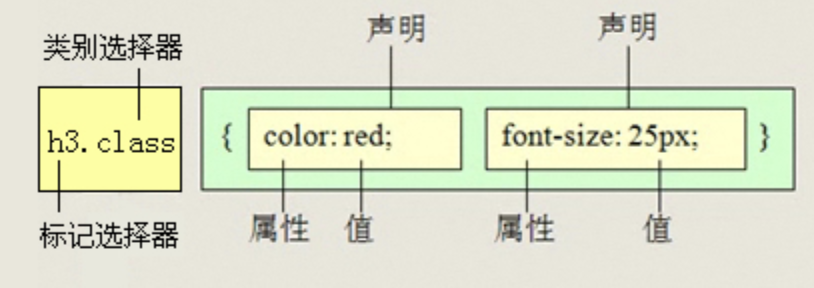
交集选择器由两个选择器构成,其中第一个为标签选择器,第二个为class选择器,两个选择器之间不能有空格,如h3.special。

记忆技巧:交集选择器 是 并且的意思。 即…又…的意思
比如: p.one 选择的是: 类名为 .one 的 段落标签。
用的相对来说比较少,不太建议使用。
并集选择器(,)、
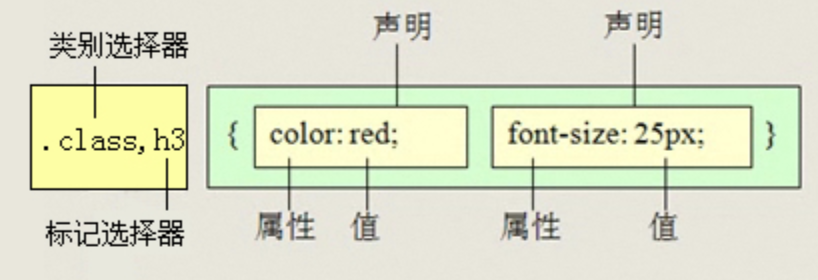
并集选择器(CSS选择器分组)是各个选择器通过逗号连接而成的,任何形式的选择器(包括标签选择器、class类选择器id选择器等),都可以作为并集选择器的一部分。如果某些选择器定义的样式完全相同,或部分相同,就可以利用并集选择器为它们定义相同的CSS样式。

记忆技巧:并集选择器 和 的意思, 就是说,只要逗号隔开的,所有选择器都会执行后面样式。
比如 .one, p , #test {color: #F00;} 表示 .one 和 p 和 #test 这三个选择器都会执行颜色为红色。 通常用于集体声明。
后代选择器(空格)
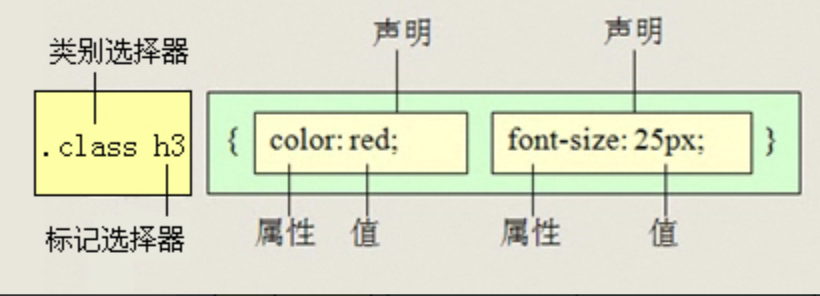
后代选择器又称为包含选择器,用来选择元素或元素组的后代,其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。

子孙后代都可以这么选择。 或者说,它能选择任何包含在内的标签。
子元素选择器(>)
子元素选择器只能选择作为某元素子元素的元素。其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个 > 进行连接,注意,符号左右两侧各保留一个空格。

白话: 这里的子 指的是 亲儿子 不包含孙子 重孙子之类。
比如: .demo > h3 {color: red;} 说明 h3 一定是demo 亲儿子。 demo 元素包含着h3。绝对是上一个元素的子集。
属性选择器
- E[attr] {} 存在attr属性即可
- E[attr=val] {} 属性值完全等于val
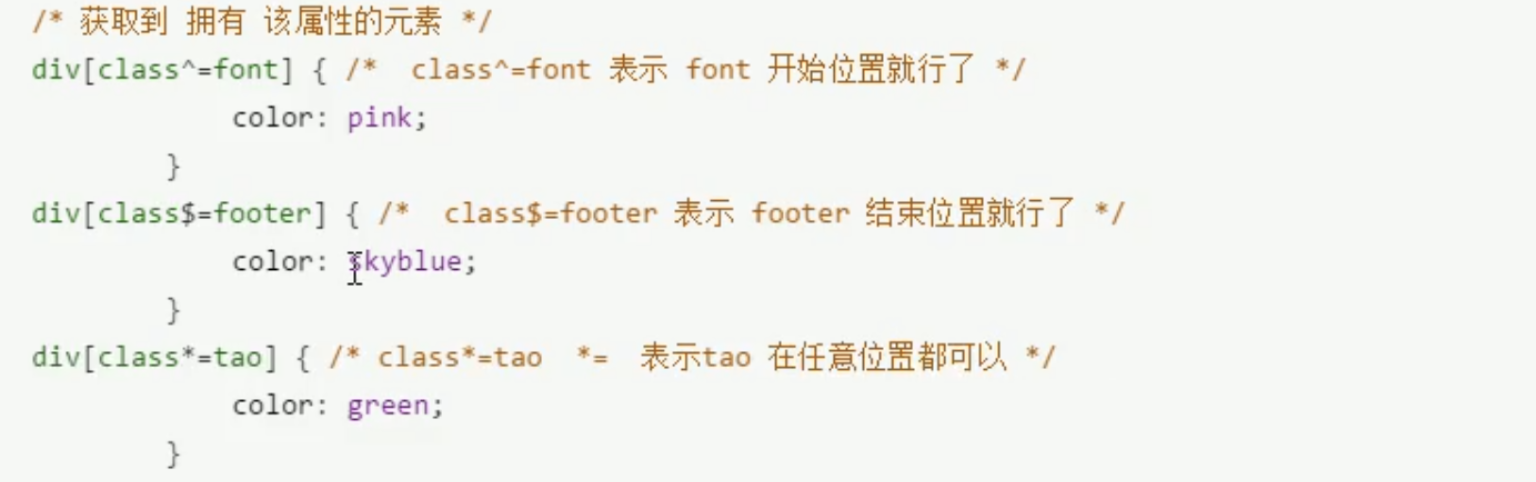
- E[attr*=val] {} 属性值里包含val字符并且在“任意”位置
- E[attr^=val] {} 属性值里包含val字符并且在“开始”位置
- E[attr$=val] {} 属性值里包含val字符并且在“结束”位置

/* 获取到 拥有 该属性的元素 */li[type] {border: 1px solid gray;}/* 获取 属性等于某个值的 元素 属性值 可以使用 引号进行包裹 */li[type="vegetable"] {background-color: green;}/* 使用空格分隔的 多个属性 其中有某个属性即可获取 */li[type~="hot"] {font-size: 40px;}/* 获取以某个属性开头的语法 */li[color^='green'] {background-color: orange;}/* 获取以某个值 结尾的属性 */li[type$='t']{color: hotpink;font-weight: 900;}/* 获取 属性中 拥有某个值的 元素 */li[type*=ea] {font-size: 100px;}/* 如果属性的值 只有very 也能够获取 用来获取 多个属性 并且 使用-连接 */li[price|='very'] {background-color: darkred;}
<ul><li type='fruit' color='green'>西瓜</li><li type='vegetable' color='greenyellow'>西兰花</li><li type='meat'>牛肉</li><li type='meat hot'>猪肉</li><li type='drink hot'>可乐</li><li type='drink hot'>雪碧</li><li price='very-cheap'>红酒</li><li price='very'>白酒</li></ul>

伪元素选择器(::)(CSS3)
CSS伪元素是用来添加一些选择器的特殊效果。
和伪类选择器的区别:
- :first-child 伪类选择器
::first-letter 伪元素选择器
E::first-childv 第一个元素
- E::first-letter 文本的第一个单词或字(如中文、日文、韩文等)
- E::first-line 文本首行,只能用于块级元素
- E::selection 可改变选中文本的样式;
- E::before 在元素的内容前面插入新内容
- E::after 在元素的内容之后插入新内容
p::first-letter {font-size: 20px;color: hotpink;}/* 首行特殊样式 */p::first-line {color: skyblue;}p::selection {/* font-size: 50px; */color: orange;}
在E元素内部的开始位置和结束位创建一个元素,该元素为行内元素,且必须要结合content属性使用。
div::befor {content:"开始";/* 或者 */content:url(smiley.gif);}div::after {content:"结束";/* 或者 */content:url(smiley.gif);}
E:after、E:before 在旧版本里是伪元素,CSS3的规范里“:”用来表示伪类,“::”用来表示伪元素,但是在高版本浏览器下E:after、E:before会被自动识别为E::after、E::before,这样做的目的是用来做兼容处理。
E:after、E:before后面的练习中会反复用到,目前只需要有个大致了解
“:” 与 “::” 区别在于区分伪类和伪元素
🎙 CSS书写规范
空格规范
【强制】选择器与{之间必须包含空格。
示例:.selector {}
【强制】属性名与之后的:之间不允许包含空格,:与属性值之间必须包含空格。
示例:
font-size:12px;
选择器规范
【强制】当一个rule包含多个selector时,每个选择器声明必须独占一行。
.post,.page,.comment {line-height: 1.5;}
属性规范
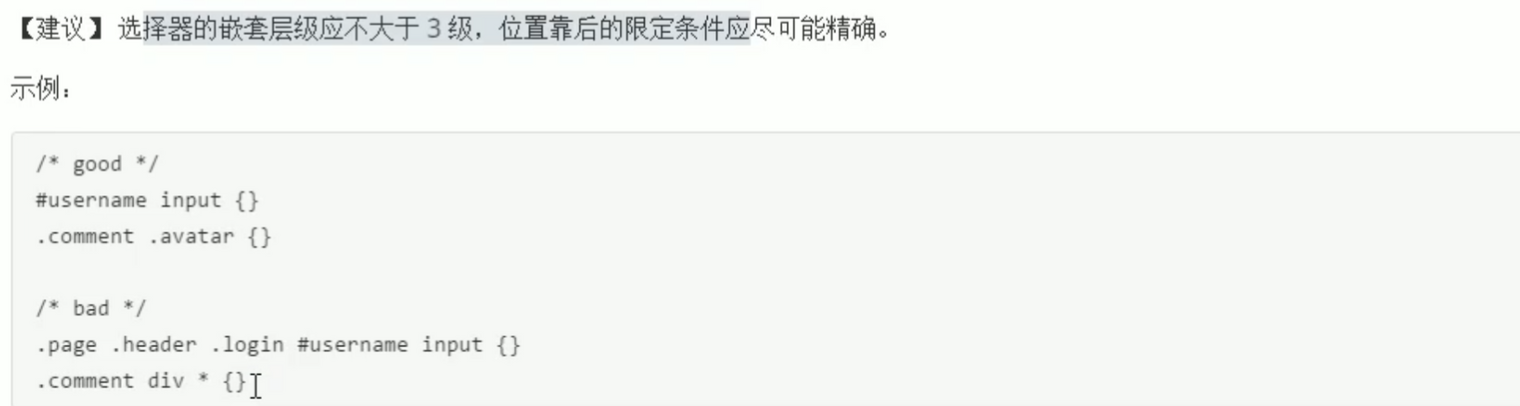
【建议】选择器的嵌套层级应不大于3级,位置靠后的限定条件应尽可能精确。
/* good */#username input {).comment .avatar {}/* bad */.page .header .login #username input {}.comment div * {}
🔦 VSCode软件快捷方式
- 生成标签 直接输入标签名 按tab键即可 比如 div 然后tab 键, 就可以生成
- 如果想要生成多个相同标签 加上 _ 就可以了 比如 div*_3 就可以快速生成3个div
- 如果有父子级关系的标签,可以用 > 比如 ul > li就可以了
- 如果有兄弟关系的标签,用 + 就可以了 比如 div+p
- 如果生成带有类名或者id名字的, 直接写 .demo 或者 #two tab 键就可以了

