表格的定义
表格就是由若干的“行”与“列”所构成的一种有序的组织形式,在Mobile平台特性下表格的能力需要被限制
何时使用
简单数据矩阵展示
展示具备相同维度的多组数据,且需要在同一纬度进行对比
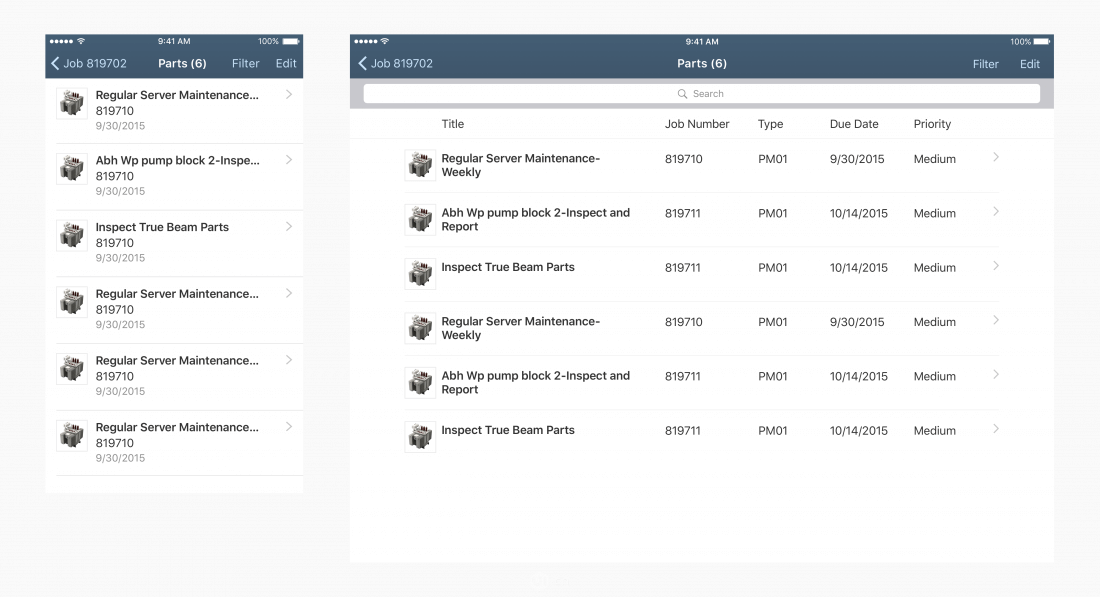
PC数据迁移
在某些B类业务场景中,常涉及页面双端展示的场景,复杂的数据结构在直接的迁移中会因为双端的布局特性产生兼容问题。在Mobile端有限的屏幕尺寸下,不能无脑沿用PC端交互框架。所以看似相同的组件在双端需要具备独立的设计方案,当在数据结构恒定的情况下,我们还需要利用已有的组件,组合成新的的移动化解决方案(比如用列表替代)
行业竞品
SAP
Fiori-Table overview
没有局限于“表格”组件,它提出的是一个解决数据陈列问题的视角,并主推“Only one implementation”(一个实现)的响应式解决方案。通过表格、列表、网格、分析表、树型表5种组件来针对性解决不同样式的数据。它在移动化方案中给出的核心原则是:当数据简单,使用表格,当数据复杂应使用列表替代。
IBM
Carbon-Data Table
按传统组件维度规范交互行为,内容中规中矩。特色的一点是它引入了“修饰符”的概念,指对表格通用的可配置化的样式修饰(比如斑马纹、分割线、多种行高),这使表格本身的基础规范变得很精简,而又可以满足小型的变种。
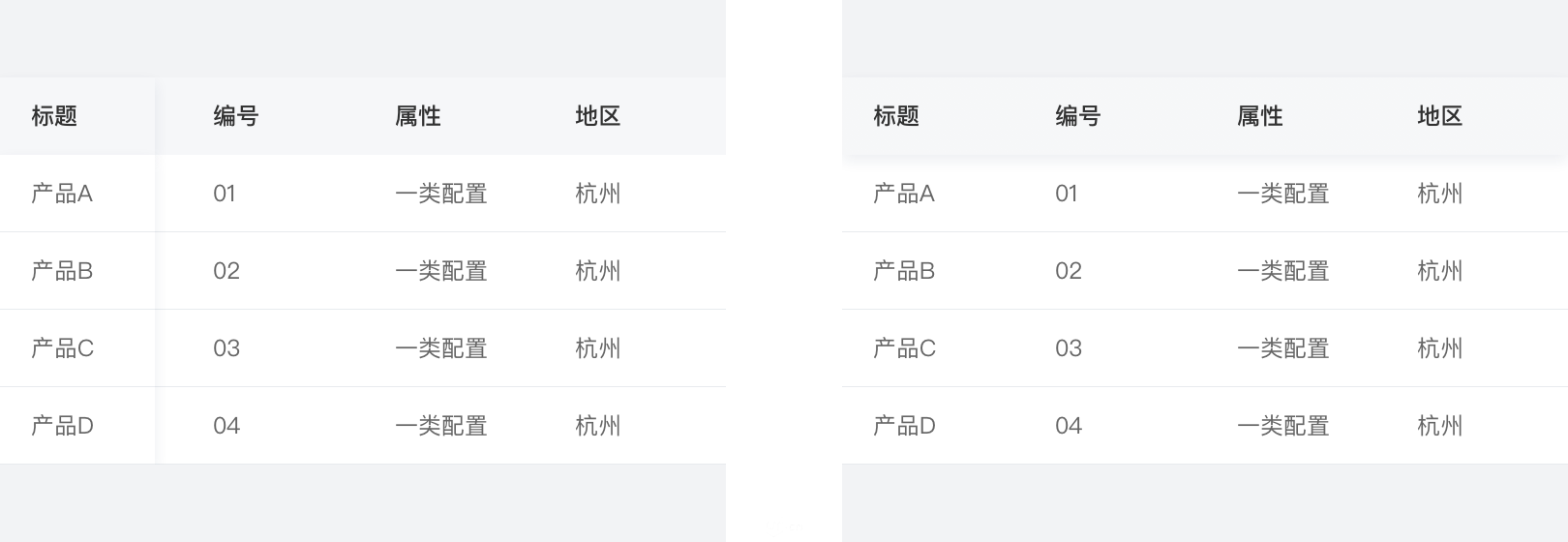
基础表格
· L=W*(100%/N) 说明:W是表格宽度;L是表格单元格宽度;N是列数
· 单元格宽度可以根据实际单元格内容加长或缩短
· 每个单元格左右各有16px安全距离

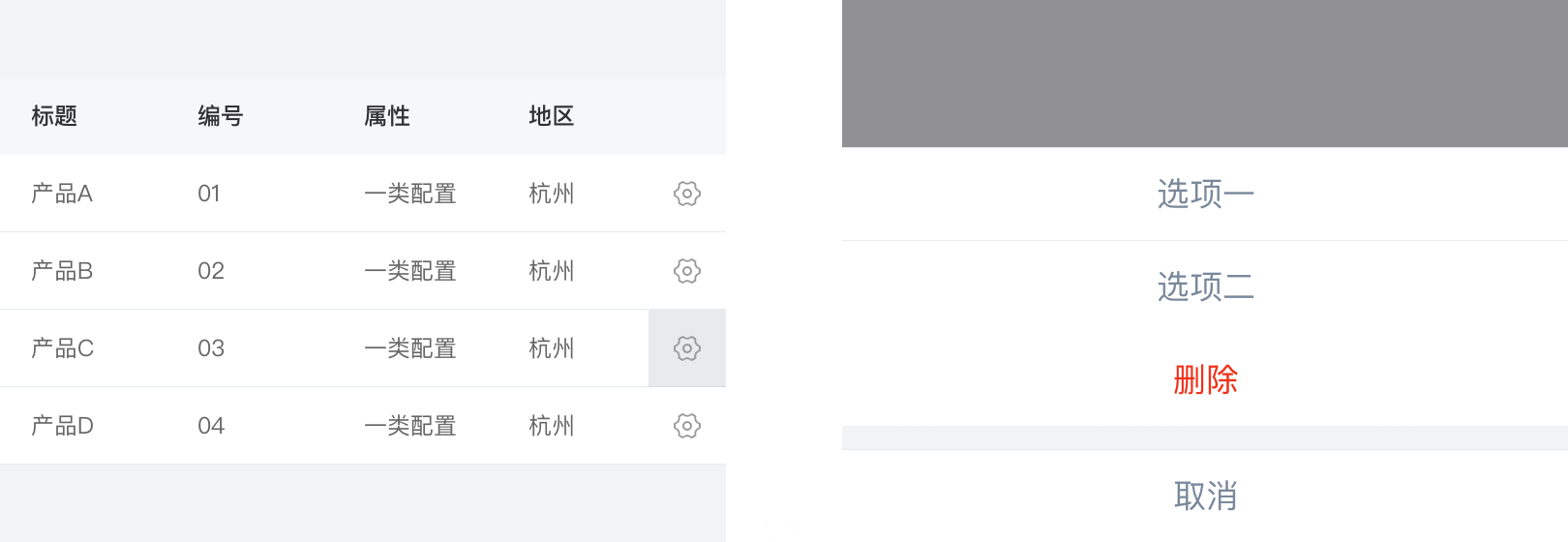
行操作
Mobile场景下横向空间极其有限,假设“行”内存在多个操作,统一使用一个图标触发
· 通过动作面板承载操作选项
· 当仅有一个操作时(比如:删除),可定制图标指向该操作结果

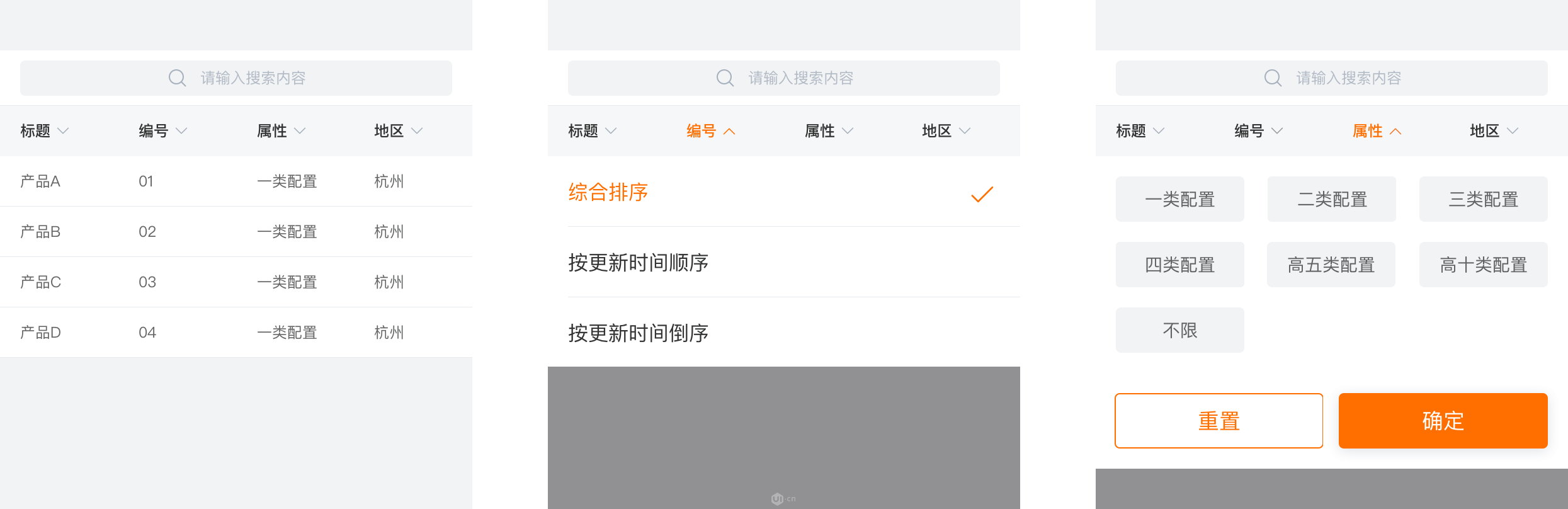
列操作
列的操作常为排序&筛选,列的筛选操作统一置于列标题上
· 若提供内容关键词搜索能力,统一配置搜索框在表格上方
· 筛选操作统一使用模态面板承载(移动端不使用高级筛选功能)
· 已进行筛选条件设置的列标题高亮显示

表头锁定
锁定首“列”或首“行”,滑动显示溢出的内容。通过阴影样式暗示操作的层级关系
· 当列的数量超出横向宽度时,激活“首列锁定”
· 当需要控制整个表格在屏幕中占据的面积时,激活“首行锁定”,通过滑动展示更多的“行”内容

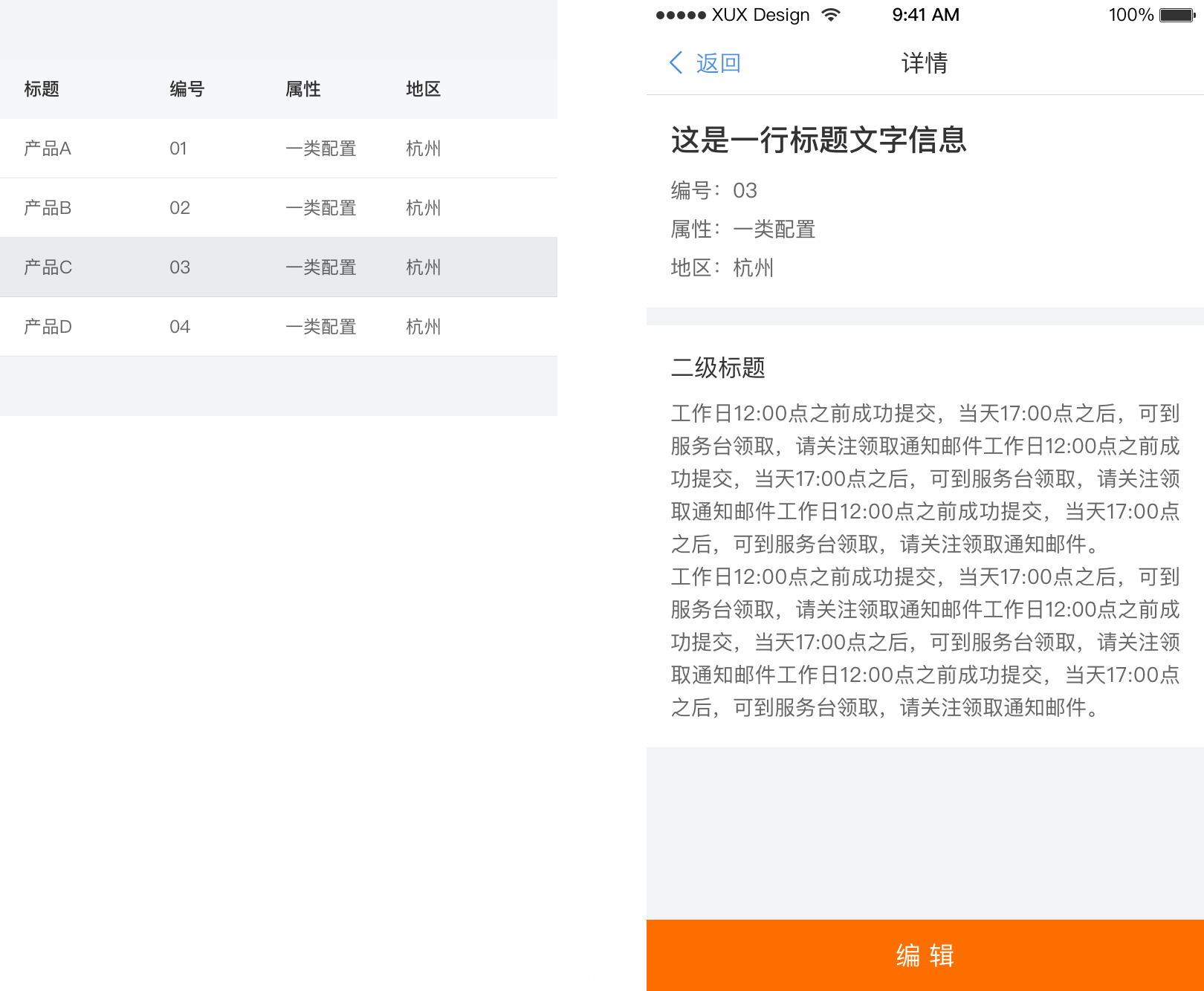
表格详情
“行”的详情
点击“整行”跳转至“行”的详情页,这是一个历史习惯操作,所以在行内无需额外的视觉修饰

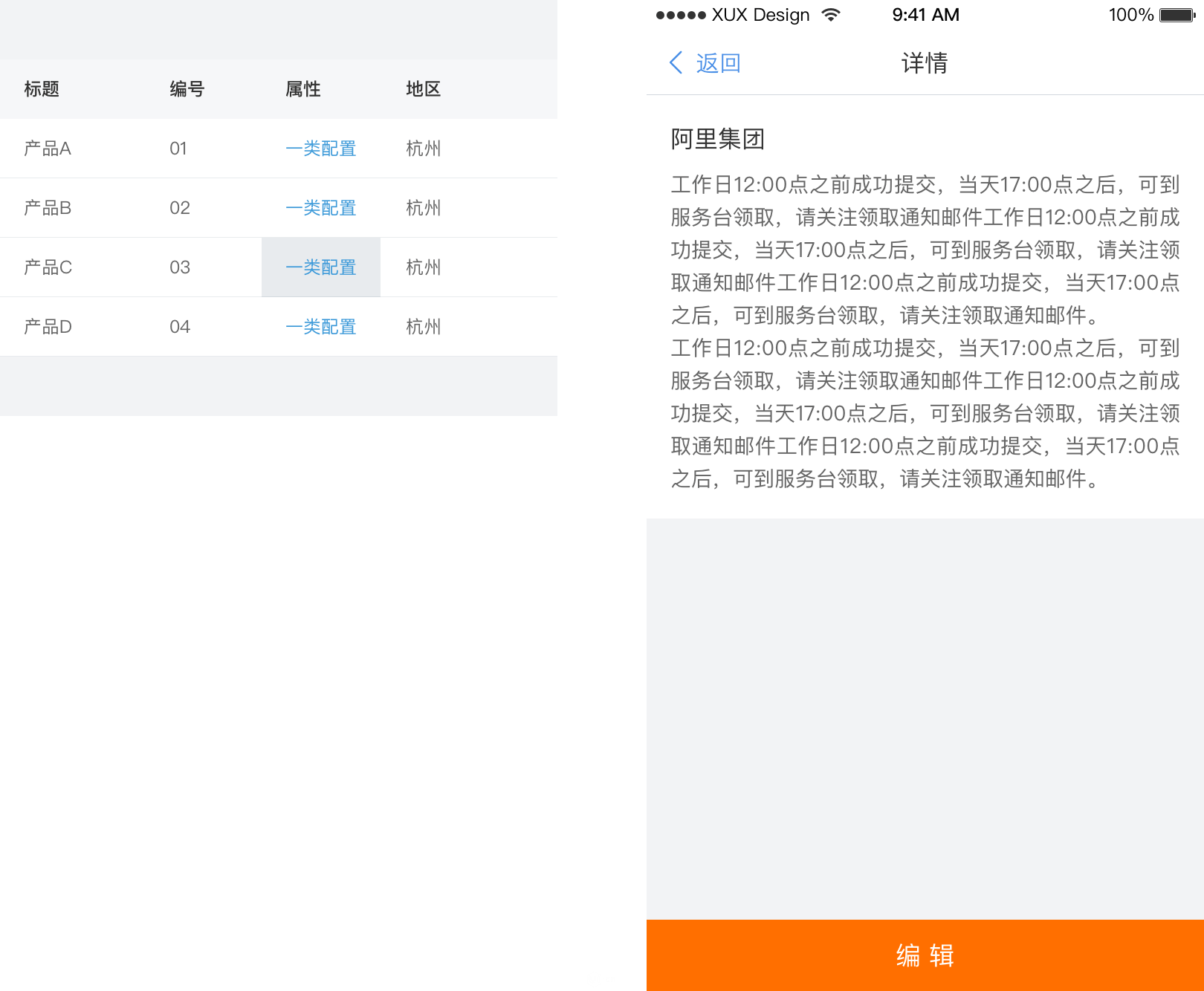
“单元格”的详情
当“单元格”可被钻取时,将字段高亮作为可点击的暗示,整个单元格作为一个热区
· “单元格”和“行”都可被钻取的场景下,“单元格”热区以外作为整行的热区

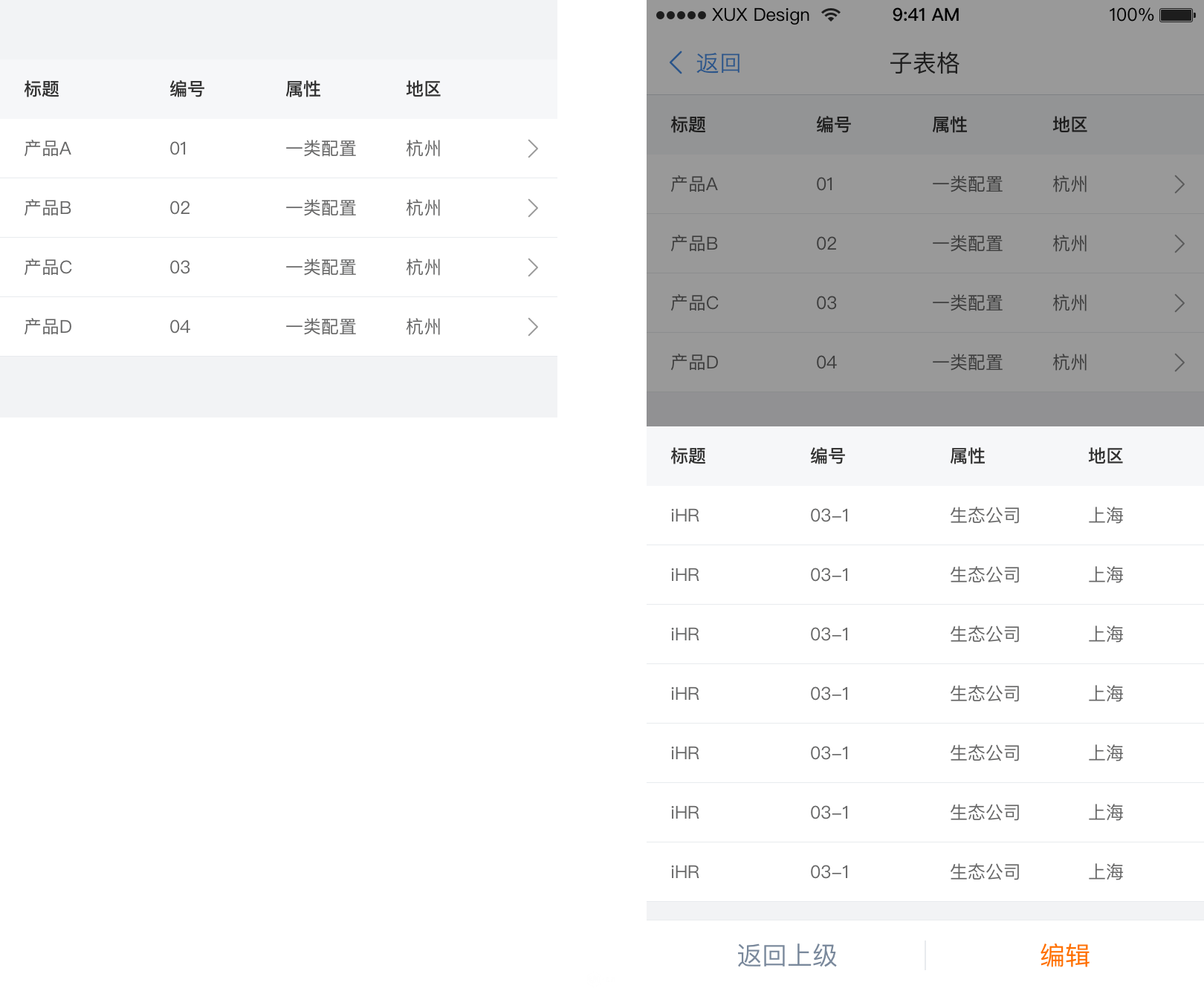
子表格
在Mobile场景下直接展开会让原页面层级过深,进而引起信息的遮盖及批处理操作的大量堆叠,所以建议使用新的面板去承载子信息
· 新页面中的子表格交互逻辑与基础表格相同
· 新页面中的页头会承载父级表格的信息
· 在“行”右侧增加指示器
· 为了保留数据结构,在当前页面使用动作面板承载子表格信息

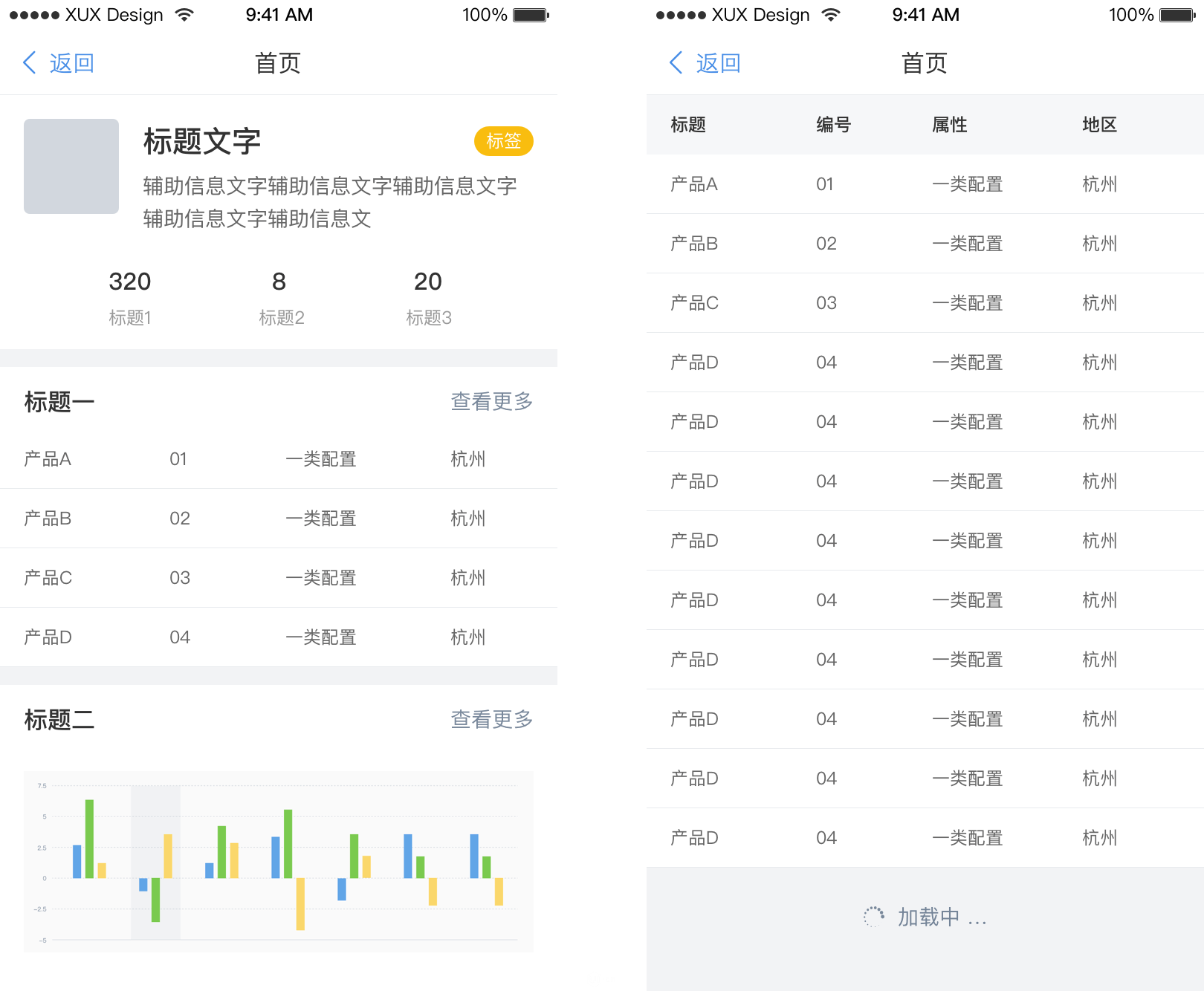
加载更多
PC端的翻页器组件不适用于Mobile端的表格,使用“上划加载”的方式加载更多表格
· 假舍表格作为页面中的一个区块存在,建议仅显示固定数量的行,通过“查看更多”进入到表格主页面进行查看

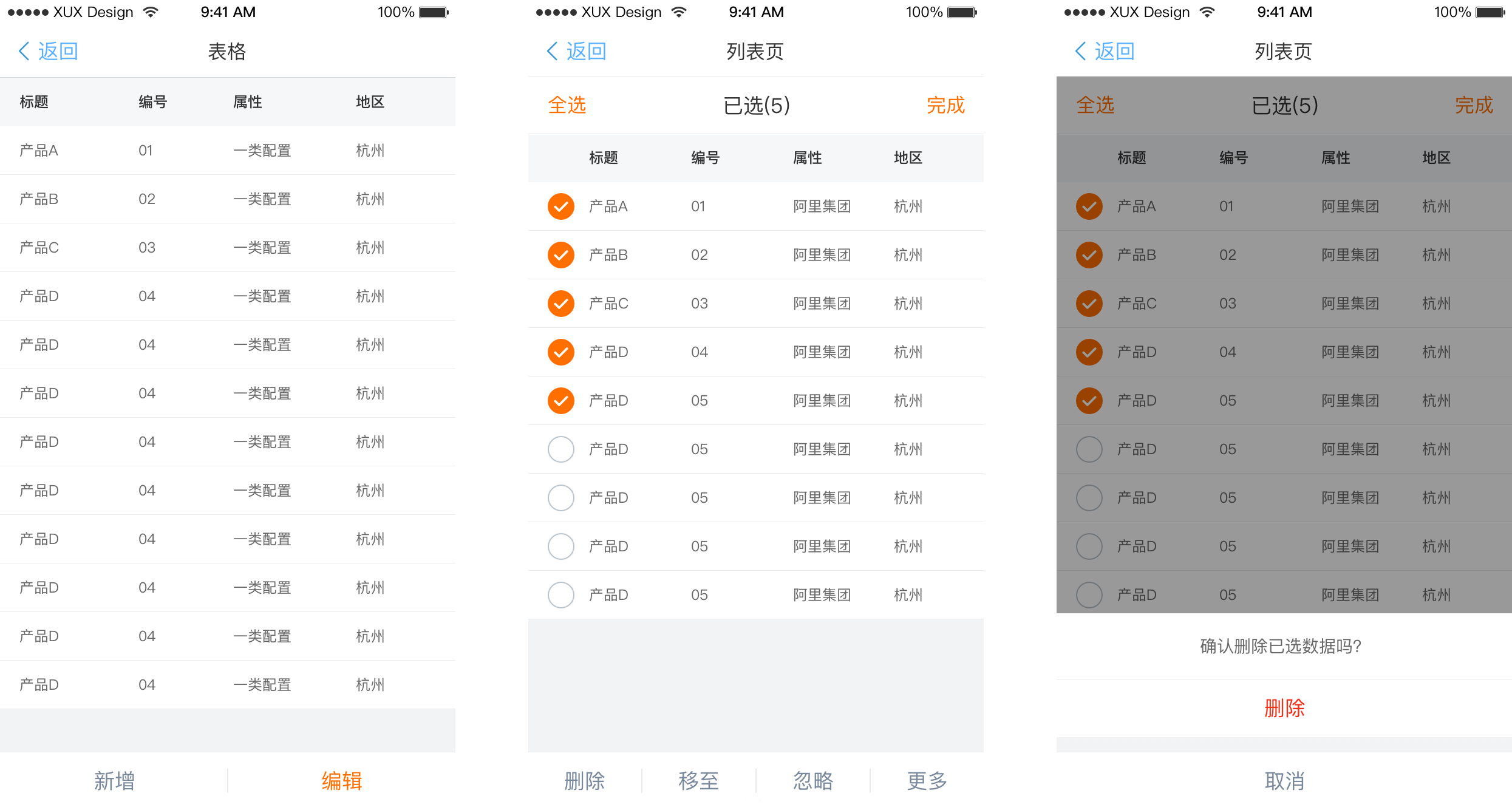
批处理
通过底部的悬浮按钮唤起批量操作界面,此时底部操作栏同步刷新,可根据业务定义操作栏的内容

数据格式
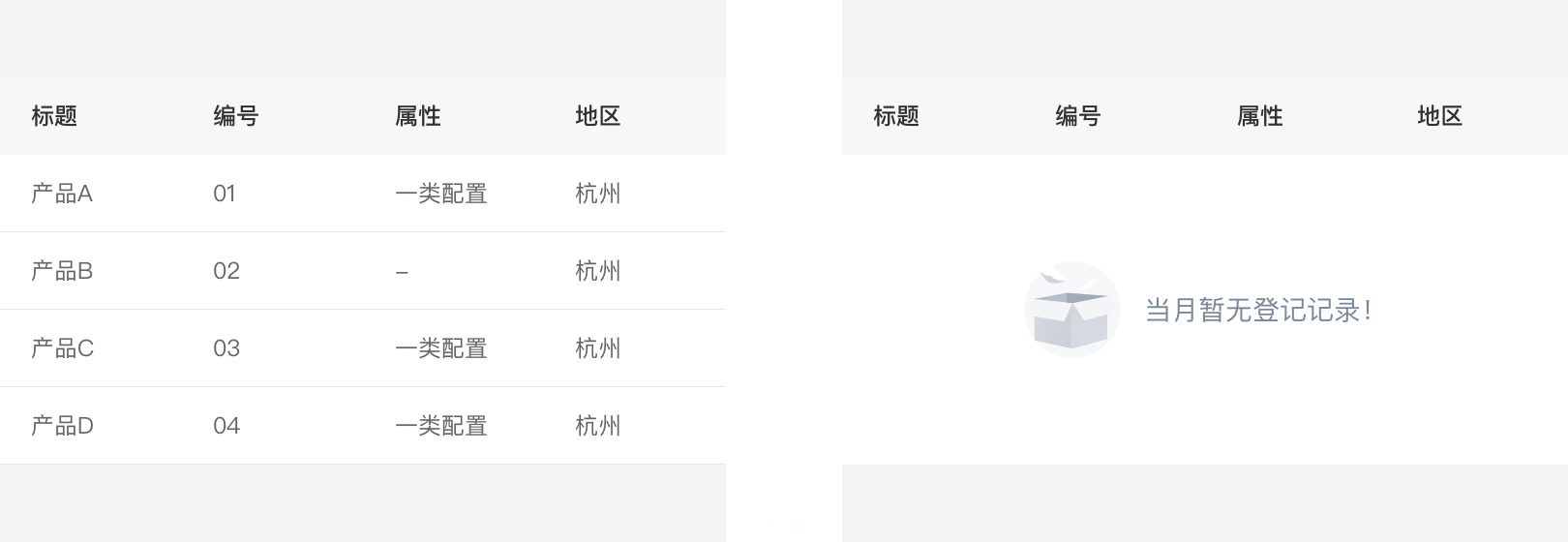
数据为“空”
单元格数据为空时,使用“-”替代,表格整体数据为空,使用局部缺省页配置

信息折行
单元格信息允许折行,但不允许超出2行,溢出信息显示“…”

对齐方式
单元格信息与表头左对齐(金额类数据右对齐)

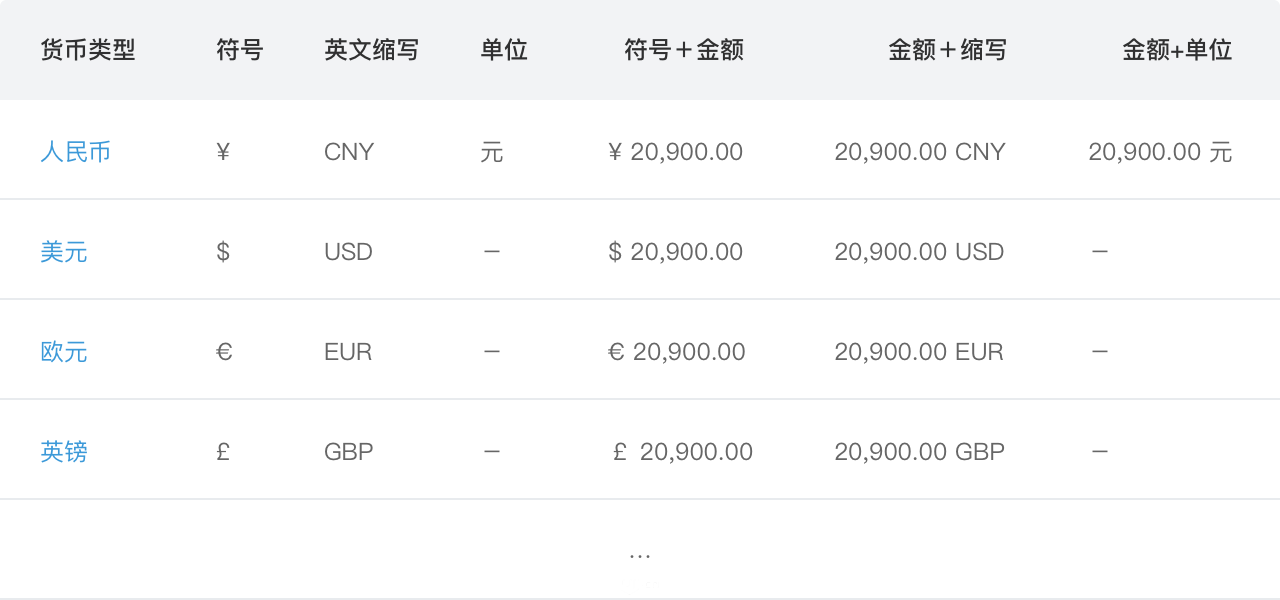
金额书写
· 数值统一增加千分位,降低阅读成本
· 数值使用右对齐的方式
· 货币符号置于数字右侧,若使用货币英文缩写则置于数字左侧

标点符号
· 统一使用英文半角符号


