在上一篇《从 Fusion 到 DEEP Design ,在物料层收敛7000+应用的标准化》中讲述了从标准化框架与物料方面的实践,本文基于该知识点进阶到垂直领域差异化的实践,知识线存在继承关系,请先完成上一篇的阅读~
正文开始
B端系统的场景往往是工作的场景,用户并不能主观地选择最合适的环境条件。比如光线,终端尺寸,移动的场合,信号欠佳的环境,抑或存在危险的限制场景。这些也就造就了b类系统最终落地的形式多种多样,设计者在了解用户、深入一线、了解行业潜规则中投入的精力就占了主要部分。
- 多端响应式&适应式(基于功能的删减)
- 不同终端的阅读体验(基于布局和基础系数,核心如字体尺寸)
- 主题换肤,黑夜模式(基于DPL中Token的映射关系)
多端的技术实现
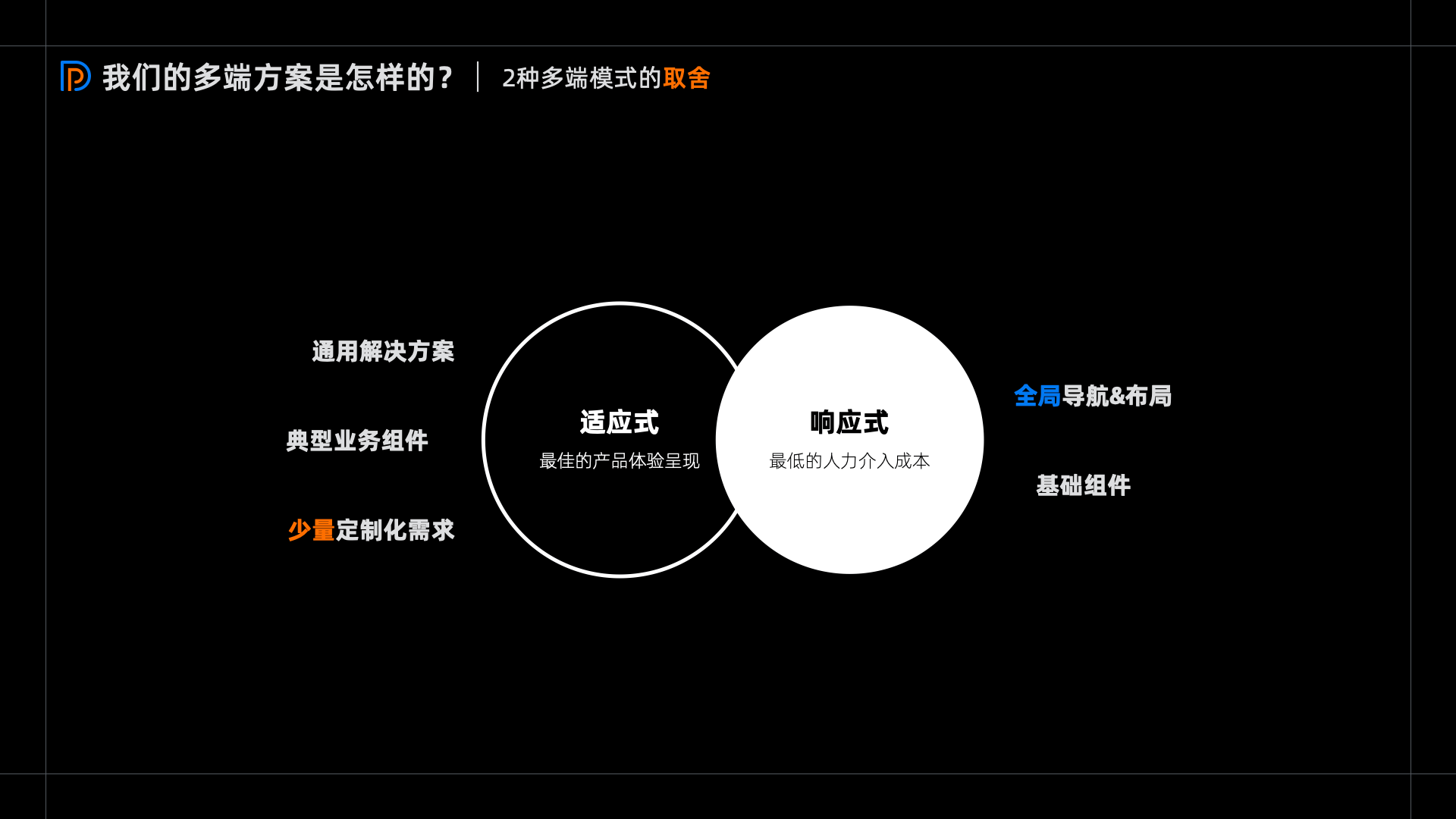
页面级的多端用响应式可以轻松实现,产品级的多端往往需要2种方式的配合
- 响应式:在web pc时代接触的典型方案,基于布局实现内容的重构
- 适应式:通过检测终端(屏幕尺寸、设备信号)重新向前台提交内容展现的方案

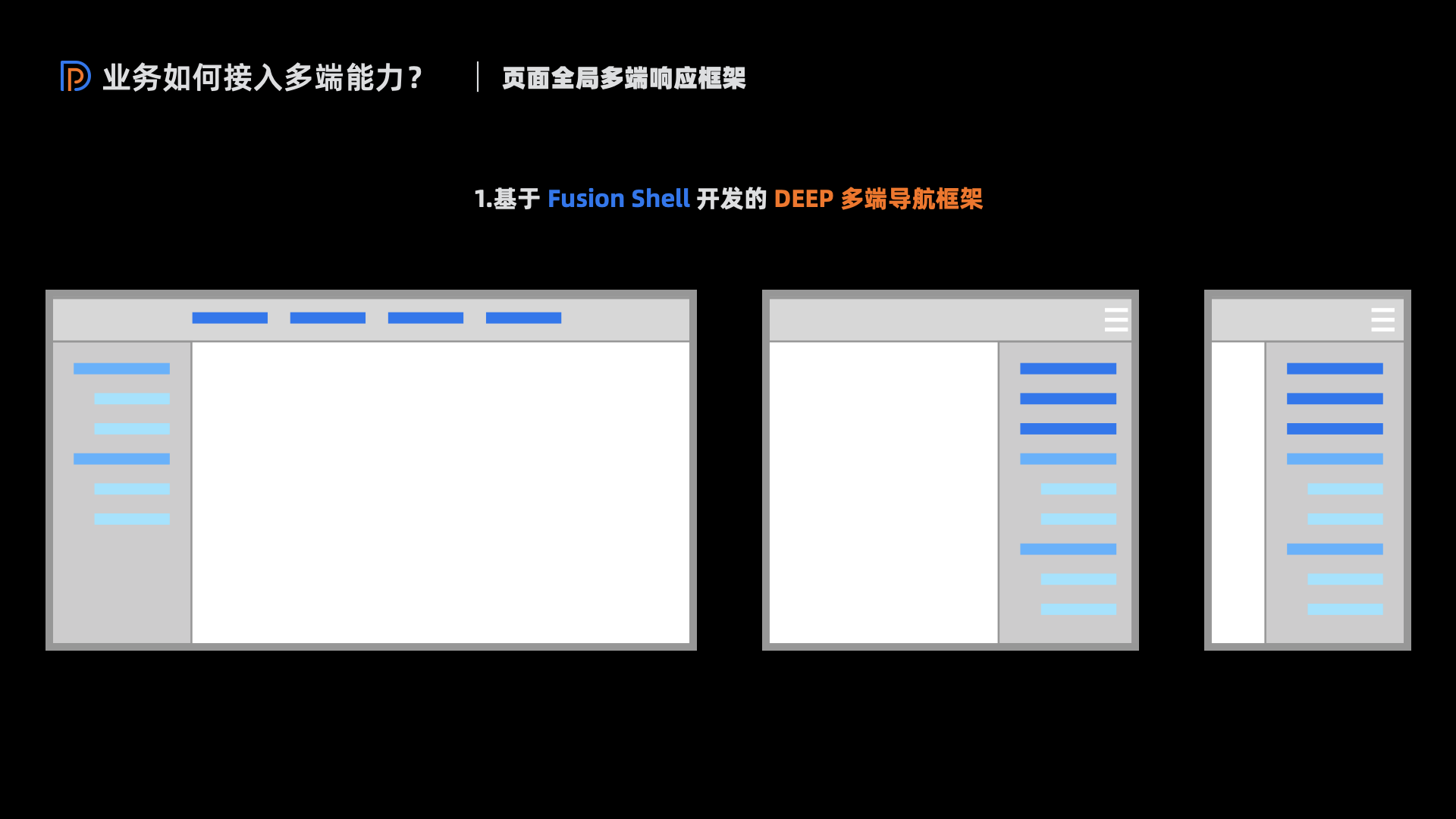
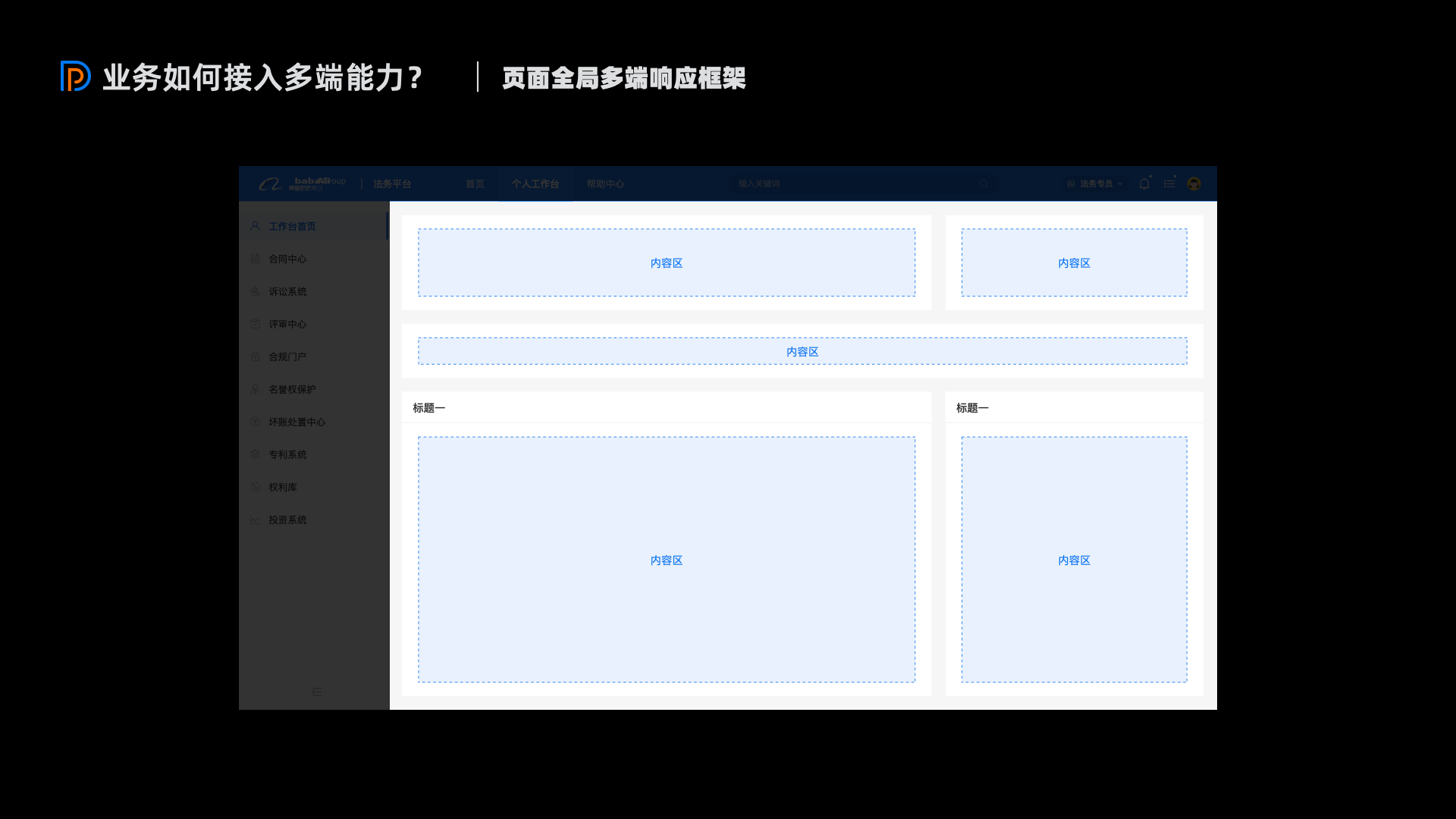
1.框架层的多端实现方式
导航框架的设计
2.内容层的多端实现方式
页面区块(Page Section)的抽象定义,在《从 Fusion 到 DEEP Design ,在物料层收敛7000+应用的标准化》中有详细定义
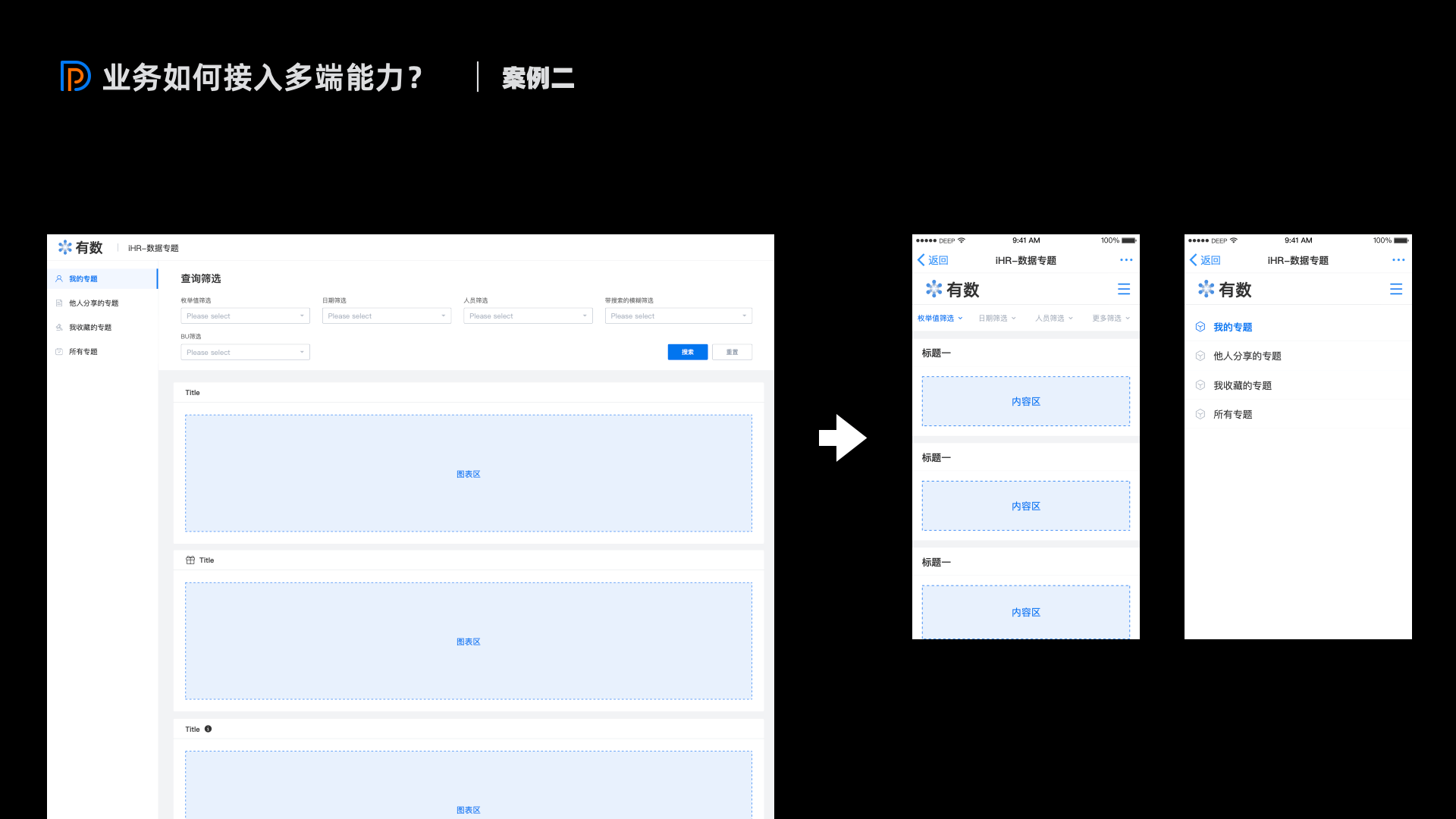
业务实际所需要的例子:

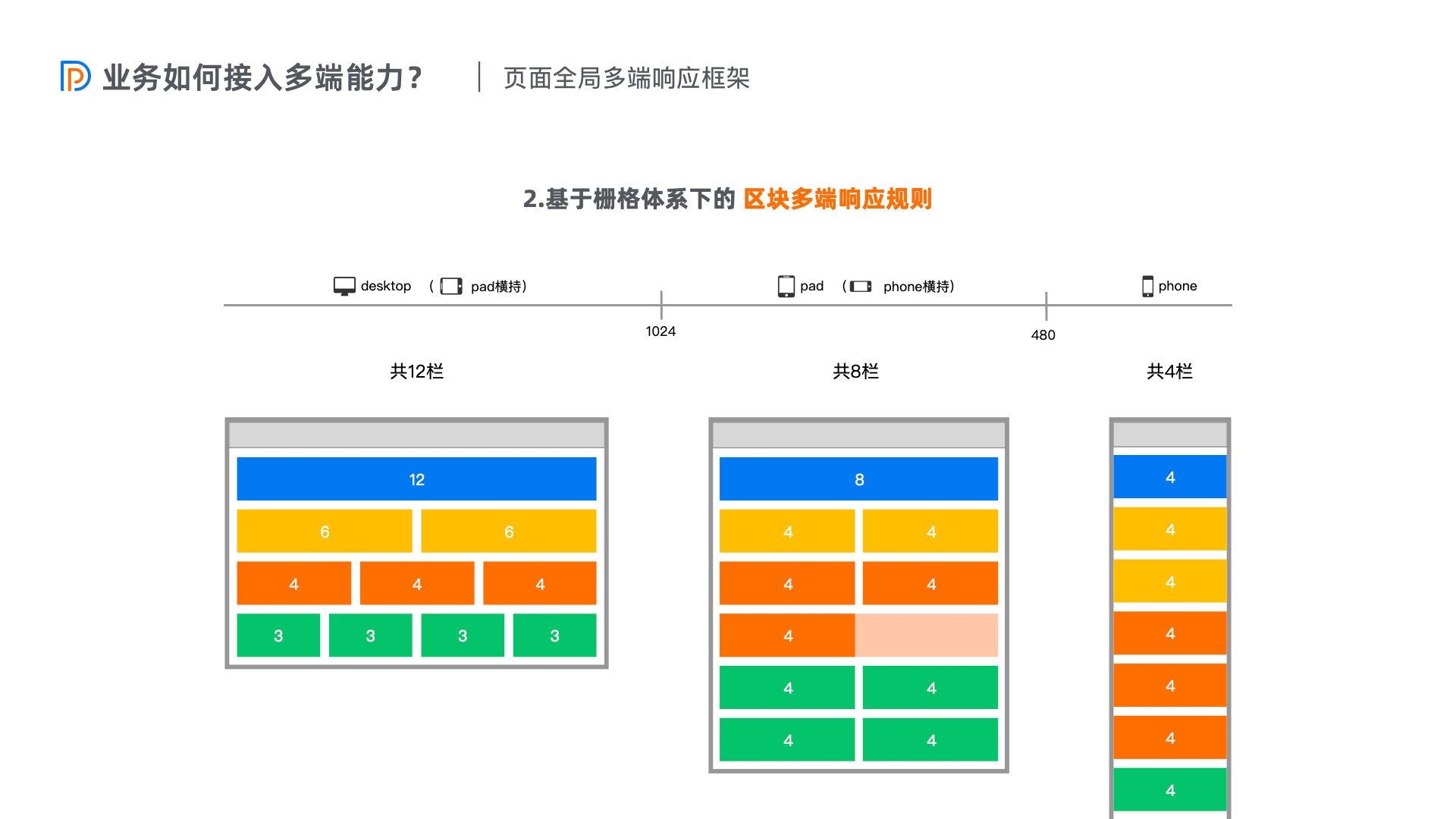
页面区块(Page Section)自身的响应式框架,基于标准的栅格布局(Layout)下对3端的“栏数”与“槽宽”进行转换的标注定义:
3.内容本身的多端实现方式
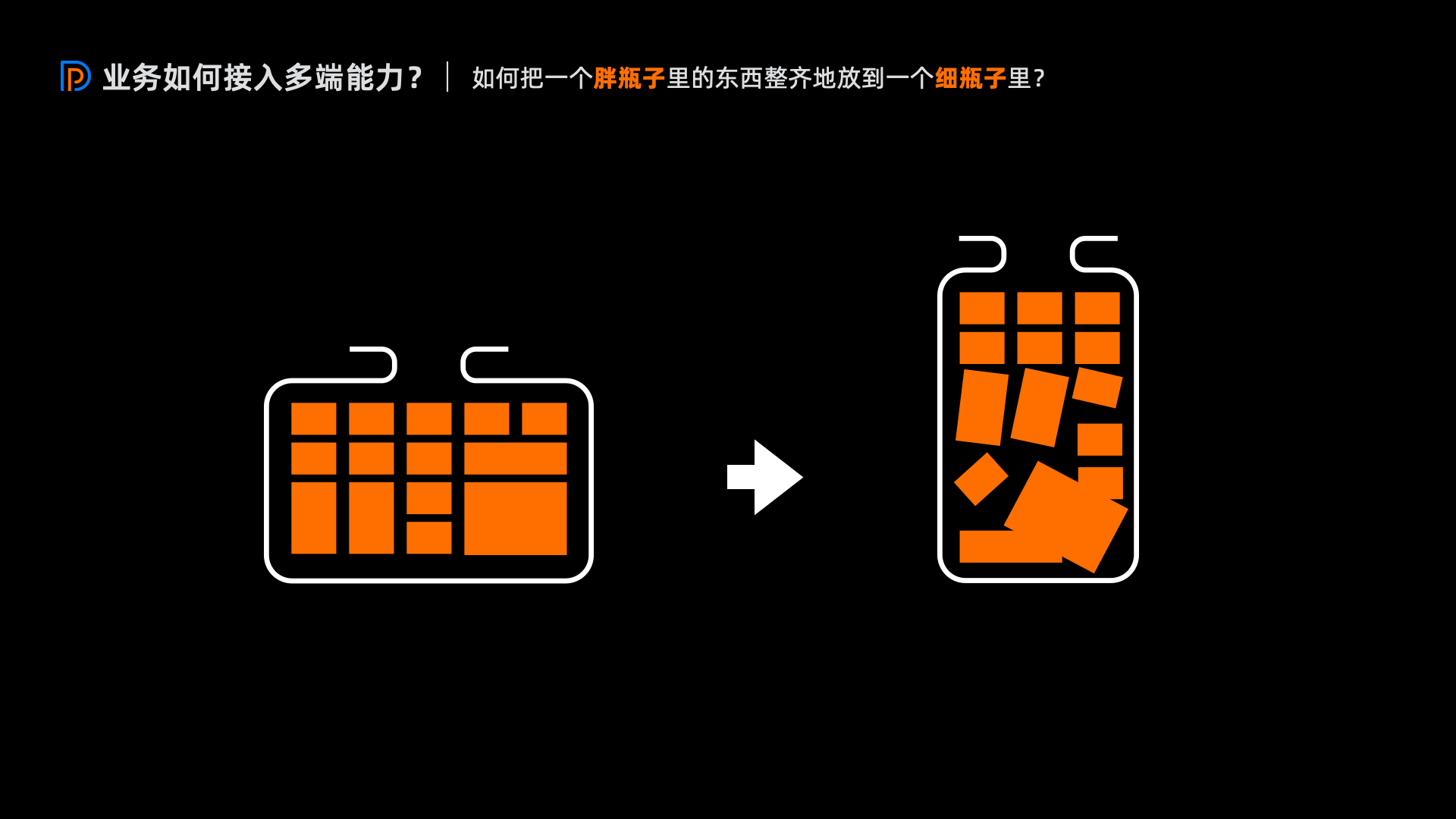
有了前2步的收敛,问题就聚焦于页面区块(Page Section)里的差异化内容如何被妥善安置,就像如何把一个胖瓶子里的东西放到一个细瓶子里,又能保持整齐:
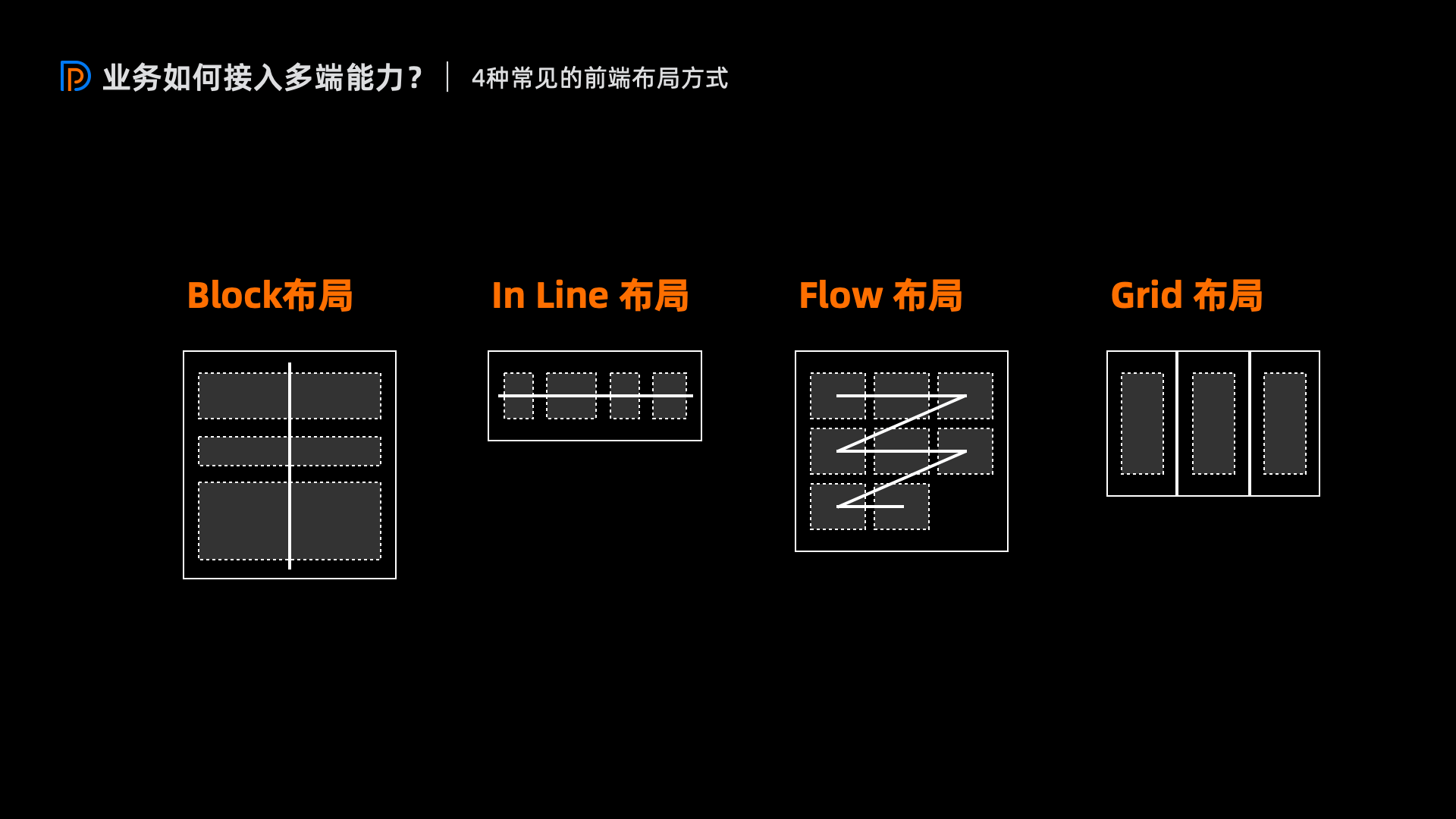
此时我们就需要了解前端布局的实现方式:
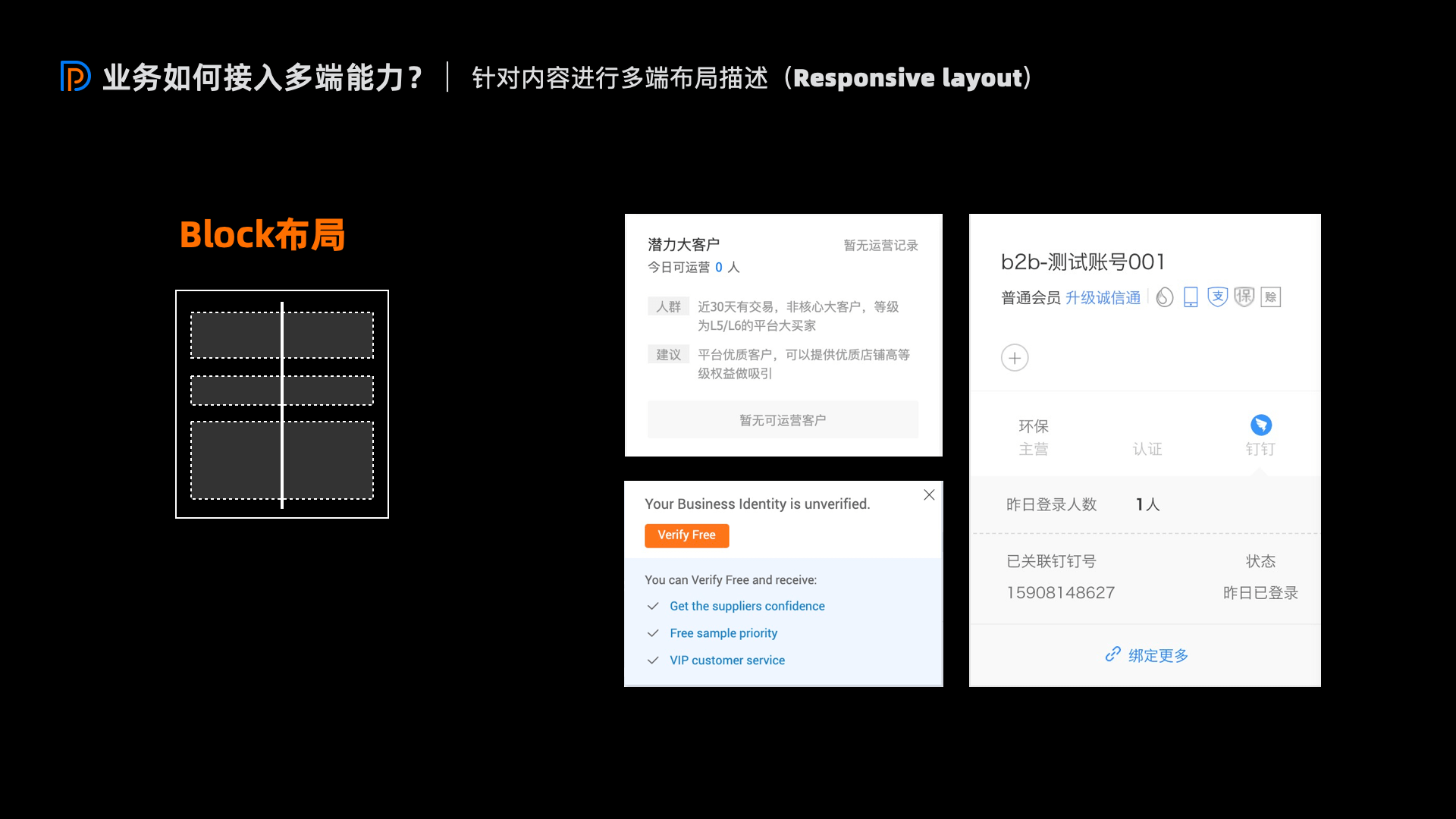
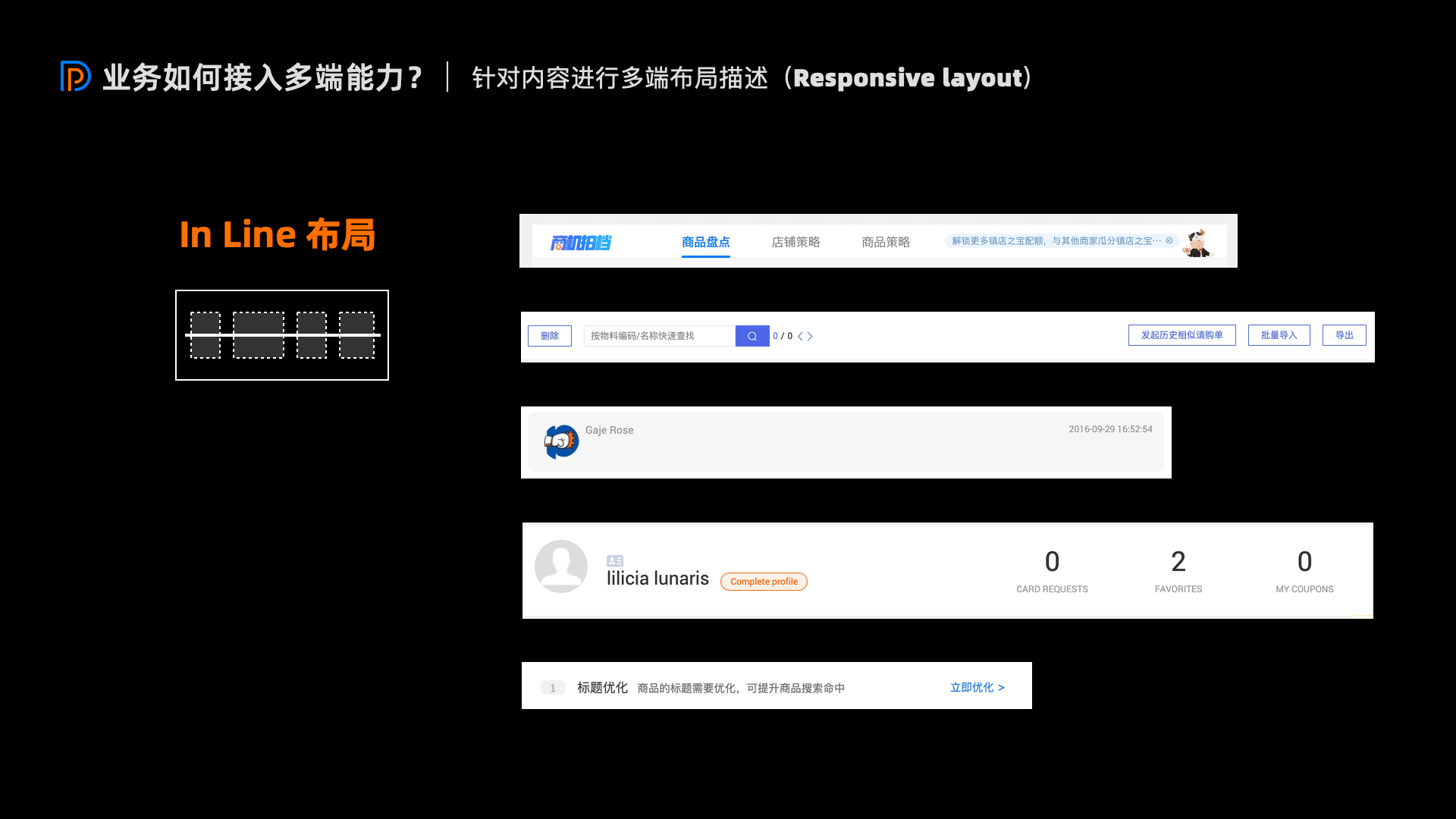
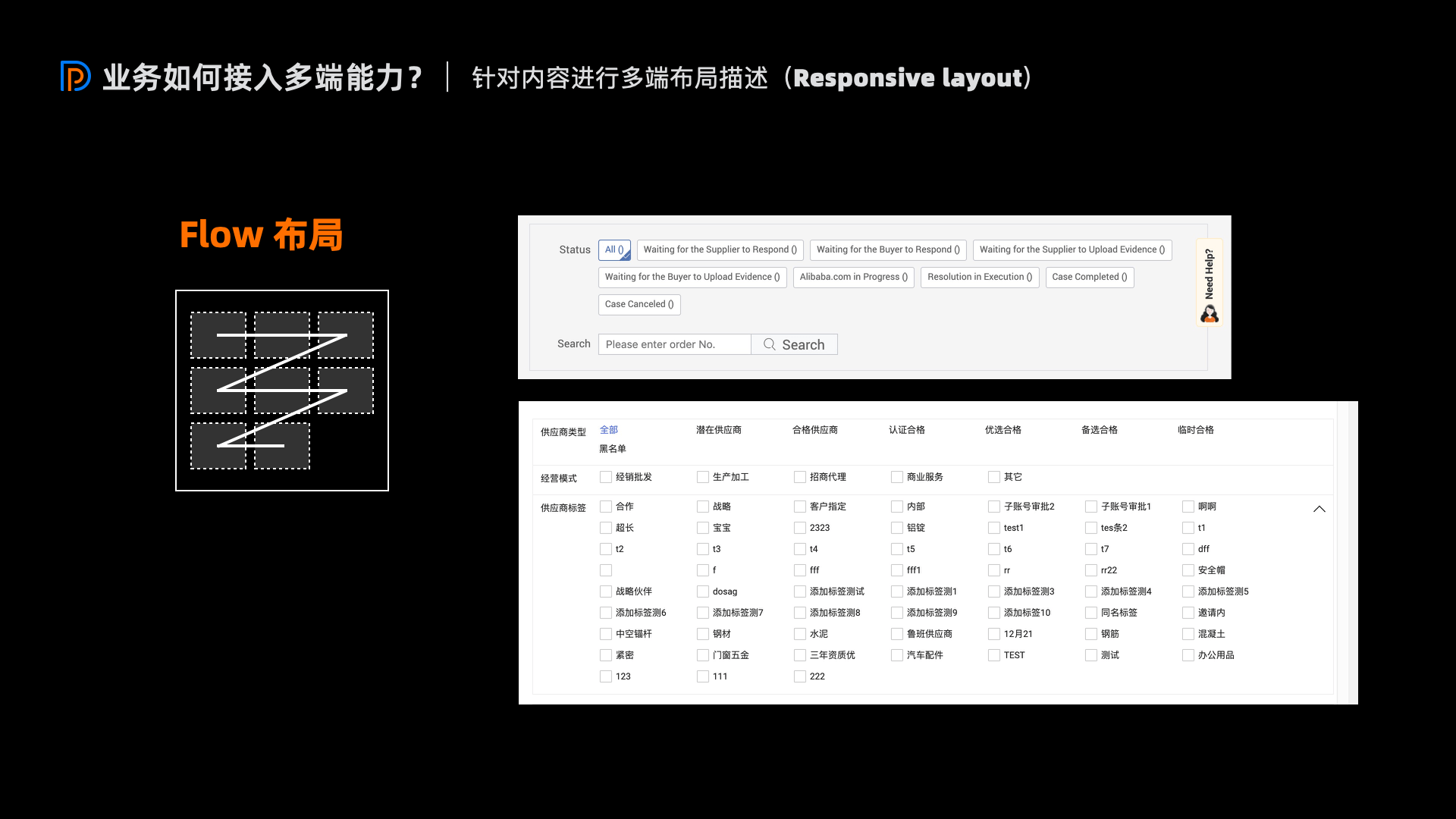
针对不同的差异化业务内容,选择不同的布局写法:
Block:适用于阅读动线较统一的块状内容的排版
In Line:适用于“行”单位的信息分布
Flow:大量的有序信息
Grid:大量的散点信息




多端下的业务生态
由此一来,垂直业务仅需聚焦于内容本身的设计,这样协同一致的方式同时也为技术侧的资产管理打下了稳定的基础。
一个栗子🌰
该能力的在业务场景中的实战我们可以拿一个数据报表的页面来进行验证,数据报表通常使用 「Grid 布局」,通过编辑器平台的「分栏组件」进行框架层布局,使用「PageSection 页面区块」装填多种「图表组件」。最终页面的实践就聚焦在不同内容的「PageSection 页面区块」的布局编排中:

纵向挤占布局时,元素会在垂直方向(y轴方向)紧凑布局
- 优点:从上往下,符合直觉
- 缺点:这种挤占方式使得横向相邻的元素无法方便地交换位置(当横向拖拽页面区块时,被碰撞到的区块会在纵轴方向移动,腾出空间给正在拖拽的页面区块)

横向挤占布局时,元素会在横轴方向(x轴方向)紧凑布局
- 优点:这种布局可以实现横向元素的位置交换
- 缺点:在调整上方磁贴块高度时,纵轴方向下方的元素不会自动跟随

在我们的业务场景(尤其在多端分栏有既定的规则的前提下)中,纵向挤占更符合内容的调试和阅读的直觉,这也是大部分产品使用纵向挤占的原因。
总结:
设计系统是团队作战,这本质是一个“里应外合”的技术协同方案
* 业务侧的多端实践案例
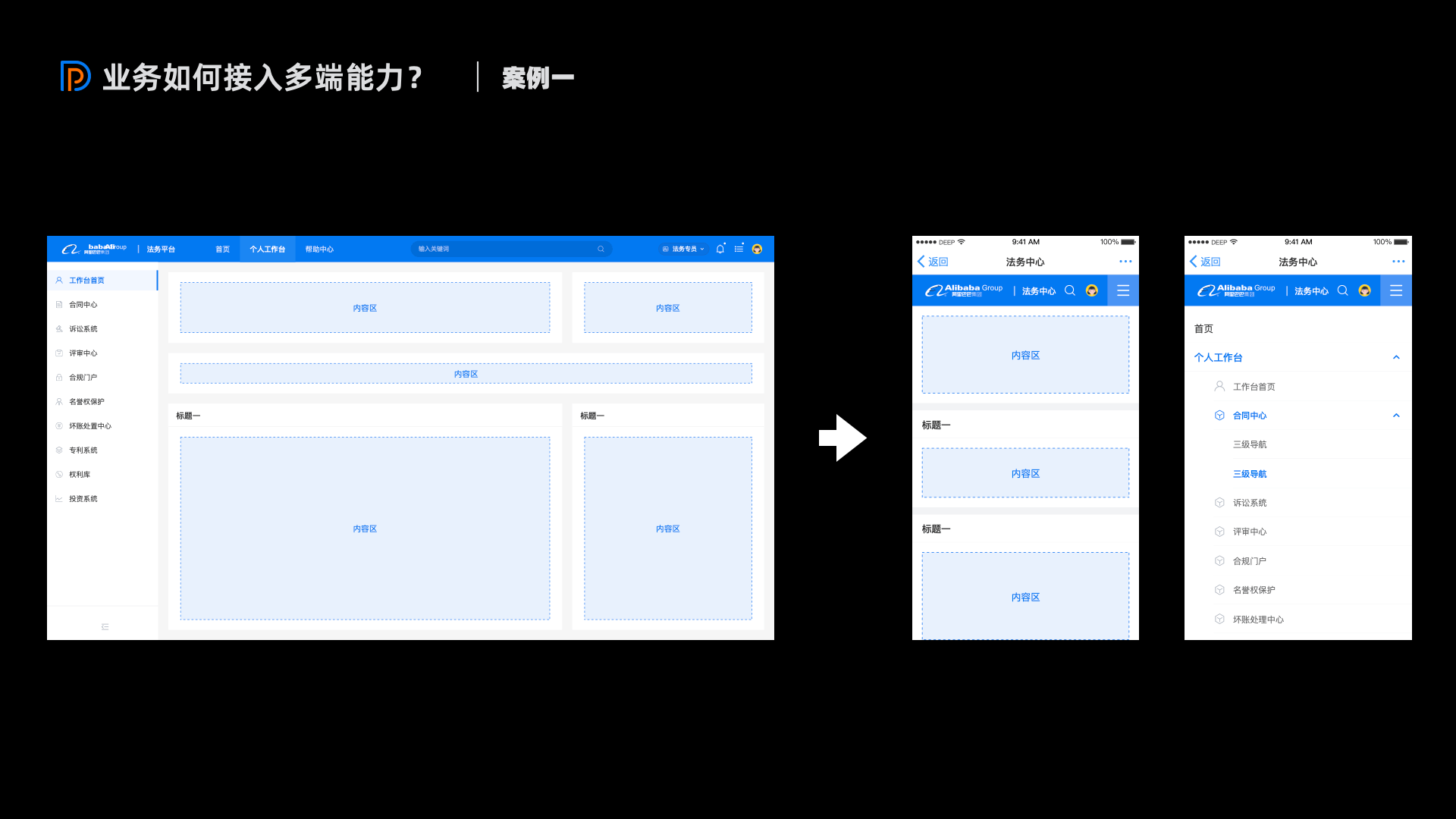
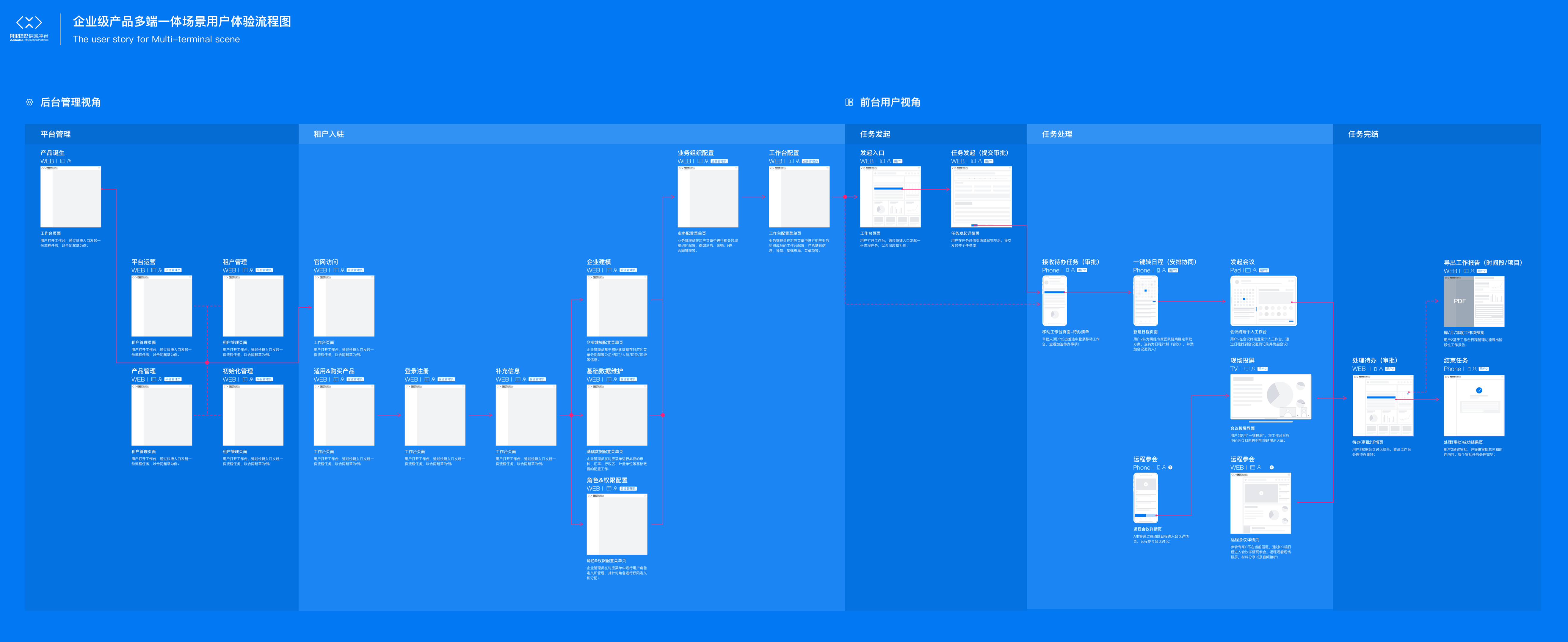
根据路径安置多端的场景(流程设计)
基于用户路径去拆分一个产品在多端间跳转的路径,进而选择具体页面中的多端实现技术方案:
在SAP Ariba 中做了一个很好的范例:在特定的端中只留下最重要的操作
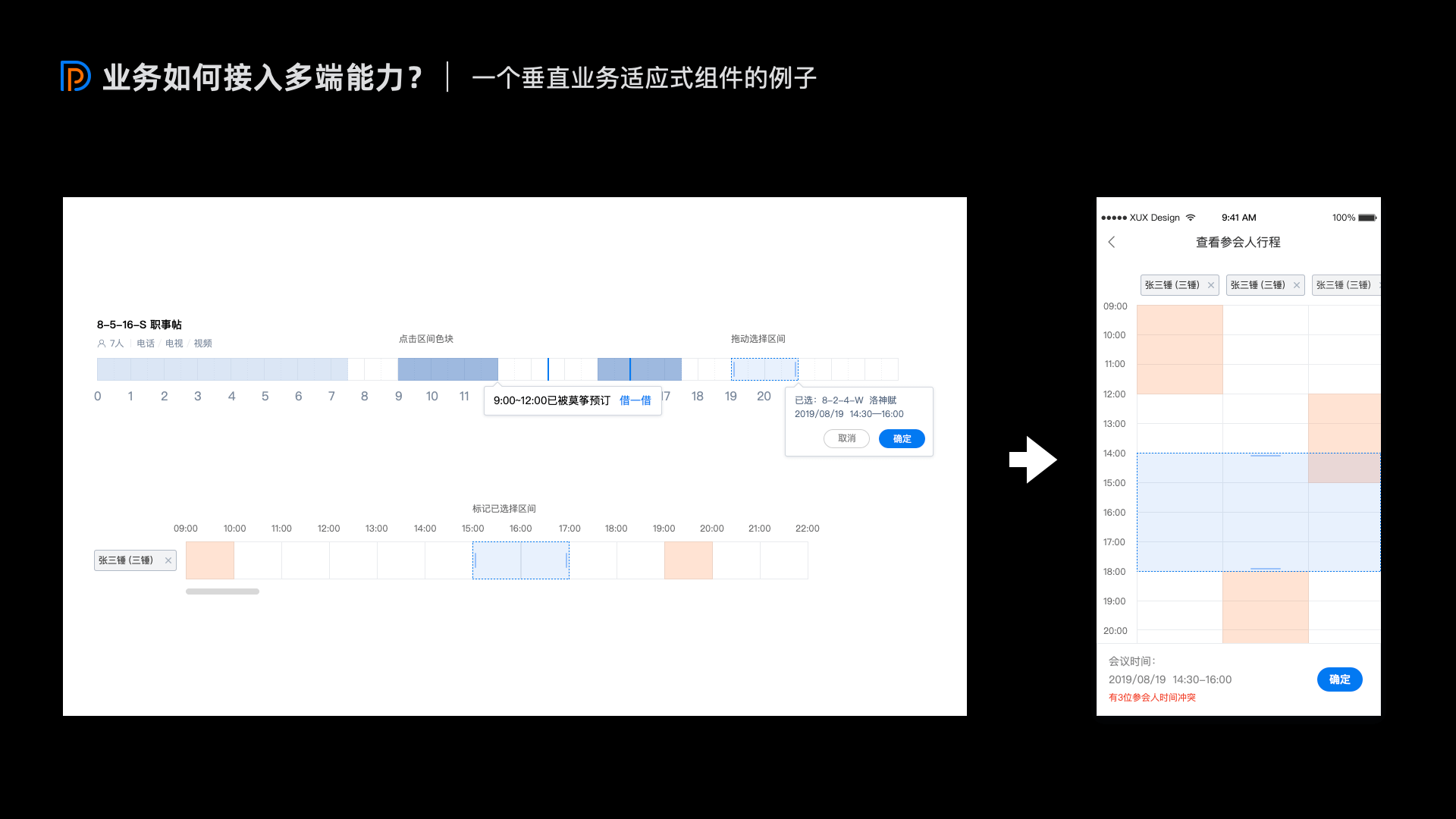
打造垂直业务场景特有的交互模式(业务组件)
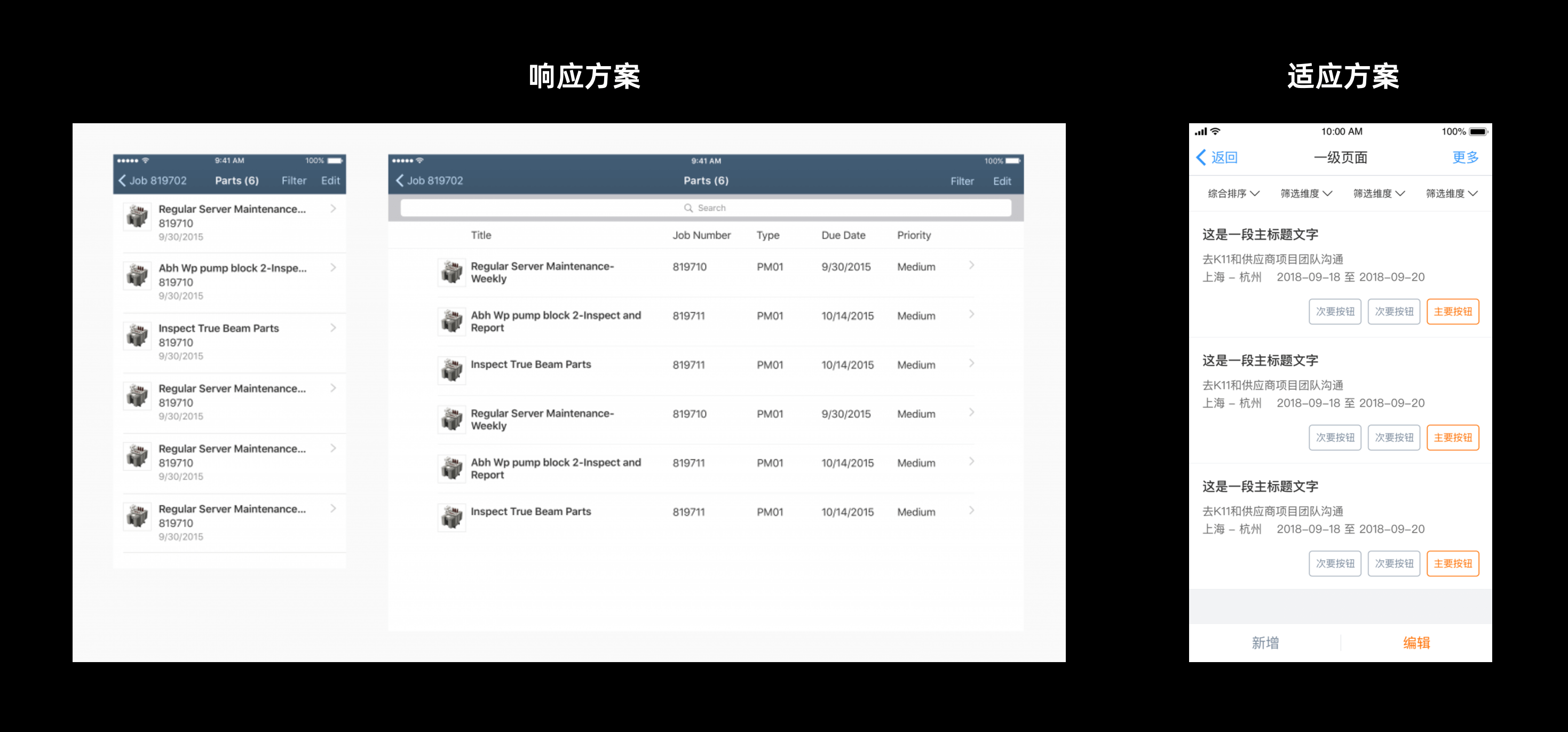
表格列表转换:
会议室系统时间区间选择器:
*这些业务组件需要回流到前端侧的「一站式研发平台」进行统一的生产和管理,亦是《从 Fusion 到 DEEP Design ,在物料层收敛7000+应用的标准化》中讲述的内容。

