2018-12-10
自我介绍
**
各位见字好,本文是我在sketch meeting 上海站的分享内容,值此机会沉淀为文字,希望为当下日渐普及的B类设计同学带去一些浅薄的经验输入。
前言
**
原先我的专业是油画,毕业1年后将视野转向互联网领域,并于次年加入阿里巴巴,聚焦于视觉设计领域。目前我80%的精力倾注于企业级产品中台设计领域的研究和创新,在日渐形成的专业体系及逐年递进的角色变换中我是这样理解的:

纯艺术&商业设计
**
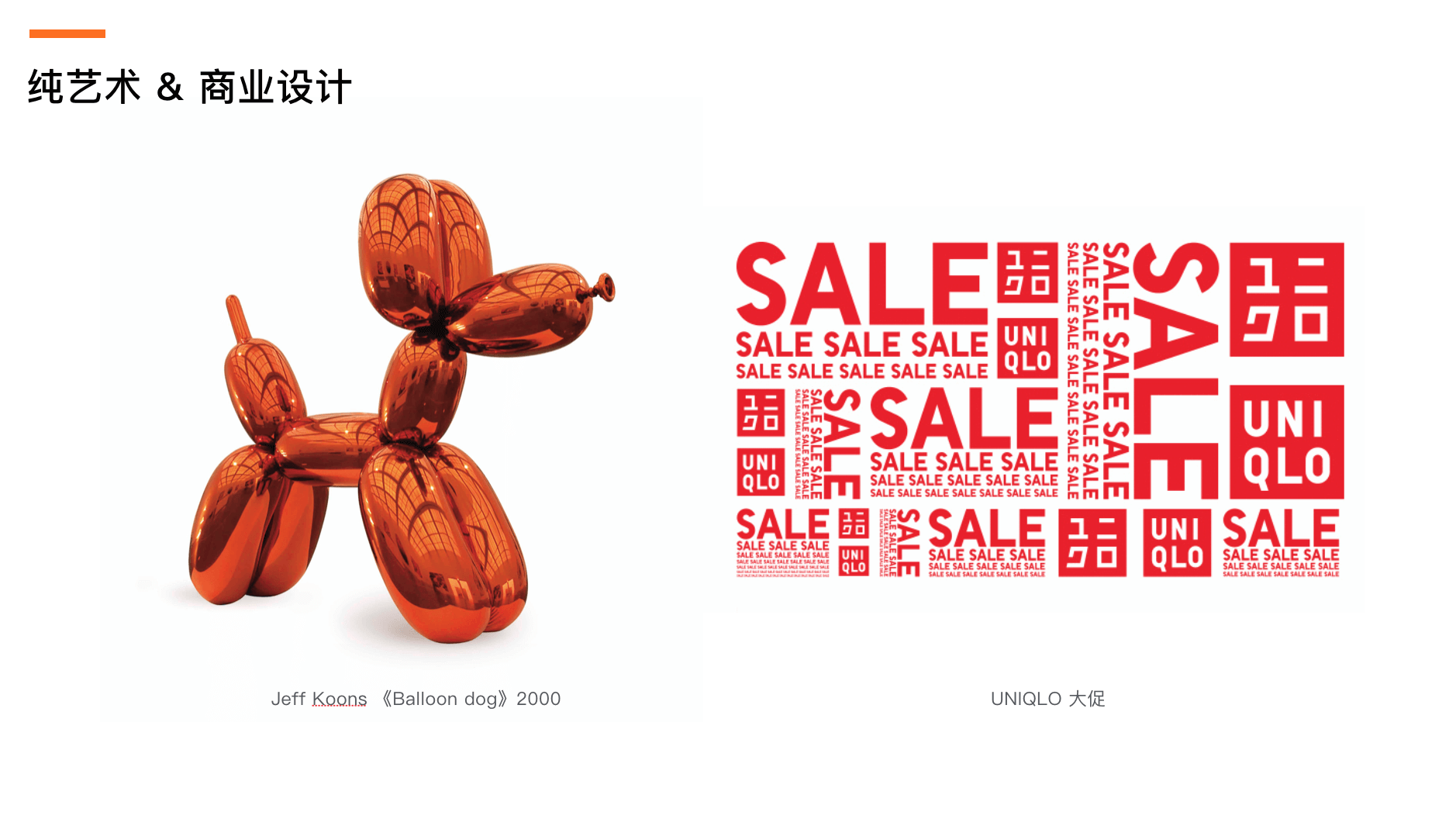
纯艺术创作是让每个人看到你的作品能产生N种共鸣,而商业设计是让N个人看到你的作品都会进行同一种解读
(图例:一件当代艺术品&一场商业大促)艺术发现问题,设计解决问题。
视觉设计能力成长的3个阶段
表现层:
我们的眼睛能辨认一个东西是因为它的“形体“和“颜色“,我们能否伸手抓到它取决于它的“体积“和与它之间的“空间“。基础的视觉设计就是运用“形““色““空间“去模拟一个真实存在。(下图)

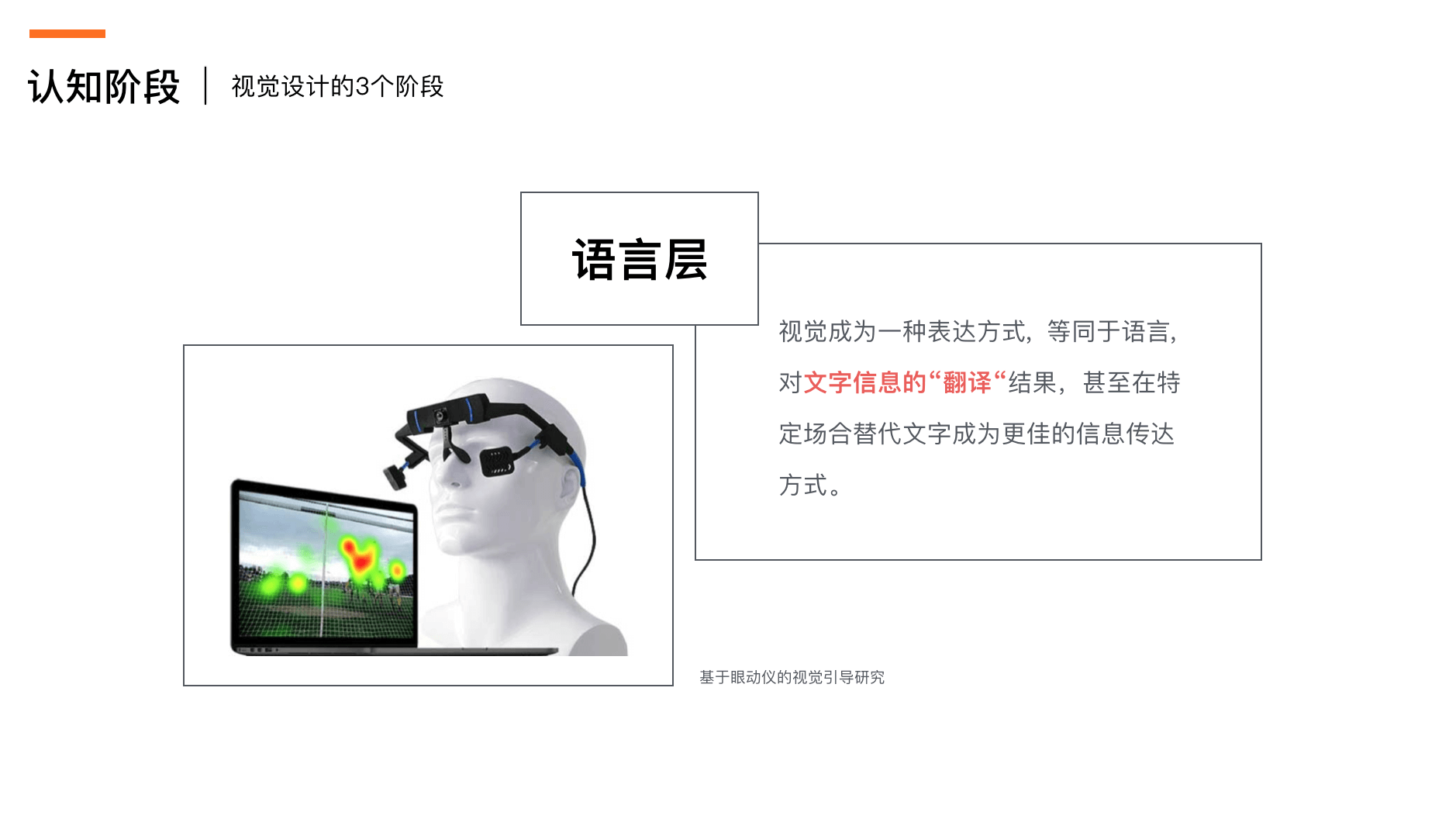
语言层:视觉成为一种表达方式,等同于语言,去对文字信息表达的“翻译“结果,甚至在特定场合替代文字成为更佳的信息传达方式。(下图)

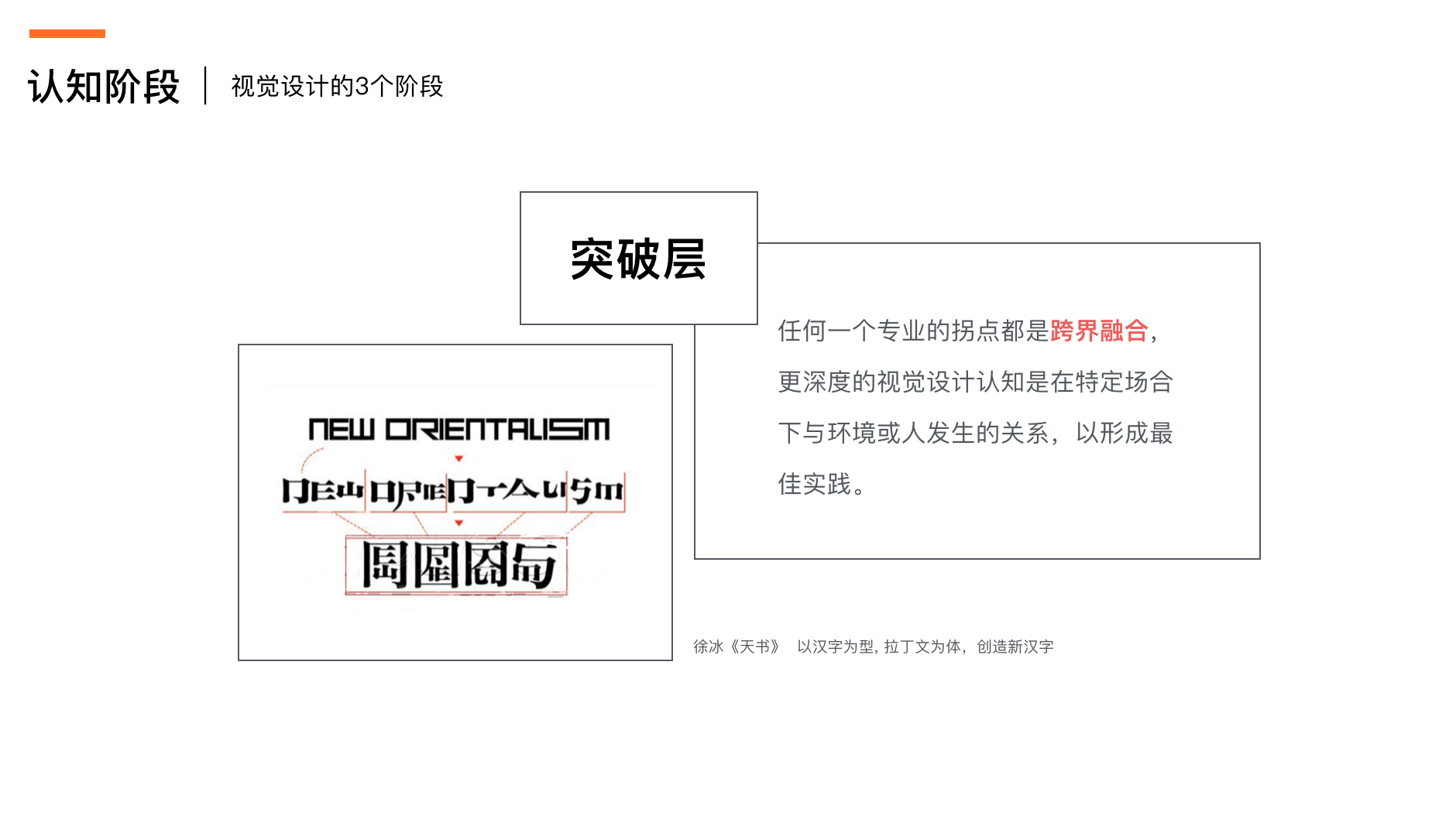
突破:任何一个专业高度的拐点都是跨界融合,更深度的视觉设计认知是在特定场合下与环境或人发生的关系,以形成最佳实践。

什么是中台设计
**
中台设计不是设计的门类,属于一种业务属性领域。狭义上讲中台可以是一个具象的设计系统,它能帮我们解决效率问题。从广义上讲中台是一种思维,能在反复的重复劳动中寻找“偷懒“的方法。而我们正是需要以这样的思维去实现一个具象的系统。

现在向各位介绍一下我们的设计中台
为何需要设计中台?
**
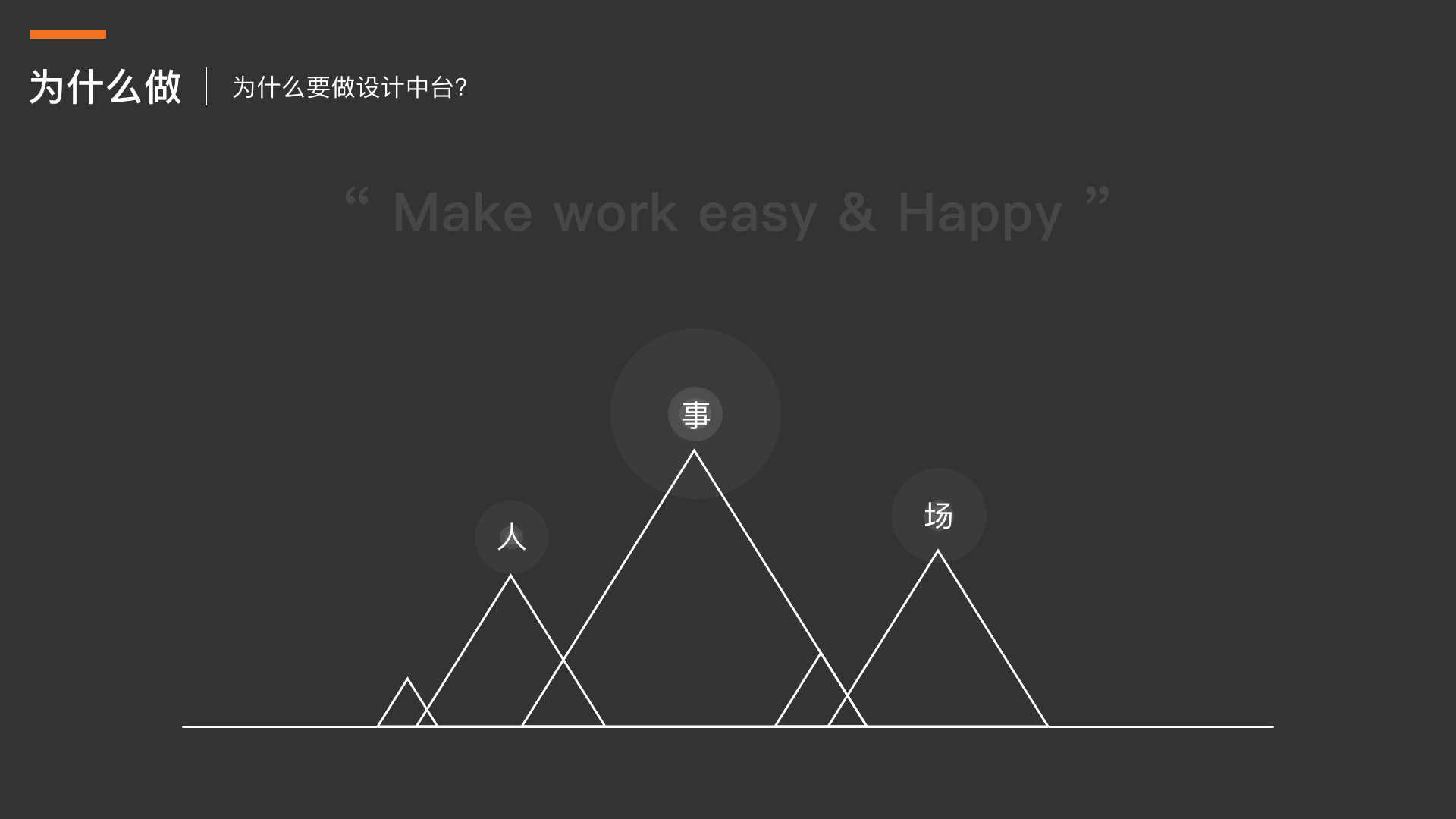
BU大BOSS把话撂这了:我们这个bu存在的价值,不要你去买产品赚多少钱,服务好7w+阿里人的企业协同,形成提效的终极目标,就是我们存在的价值。所以也有了这句Slogan “make work easy&happy“

人
• 企业级专业系统(法务/财务/行政/HR/IT/采购)的特征是垂直度深,界面数量多,逻辑复杂,流程重复性,业务变种多,且使用者都具备专业背景。
事
• 在我们团队内部,设计师与PD的比例是1:7,每位设计师身兼多条业务线,因此需要各条业务线能够通用的一套设计模式,在提效的同时,不同类型的产品间能实现视觉统一性、操作一致性和数据互通性。
场
• 且在我们BU技术战略上,信息平台体验部和基础技术部很早就开始针对研发提效的目标,建立在线可视化搭建和后端配置平台,需要在设计层面进行配合。这也是整个企业级产品的业界共识。
设计中台的3个阶段
1.0** 主要为UI kit的汇集,设计师使用组件自行搭建页面
2.0 设计语言在业务环境中诞生,组件的样式更有针对性。同时设计规范拓展至范式、模版,以更大的颗粒度覆盖业务。同时和中台产品乐高/宜搭形成紧密的关联,在开发层面也形成同步的提效
3.0 从设计资产转向解决方案,在某些场景尝试脱离设计资源投入,以既有的流程化解决方案直接支持业务,只需要接入数据即可完成业务需求。我们现在仍在这个阶段努力。

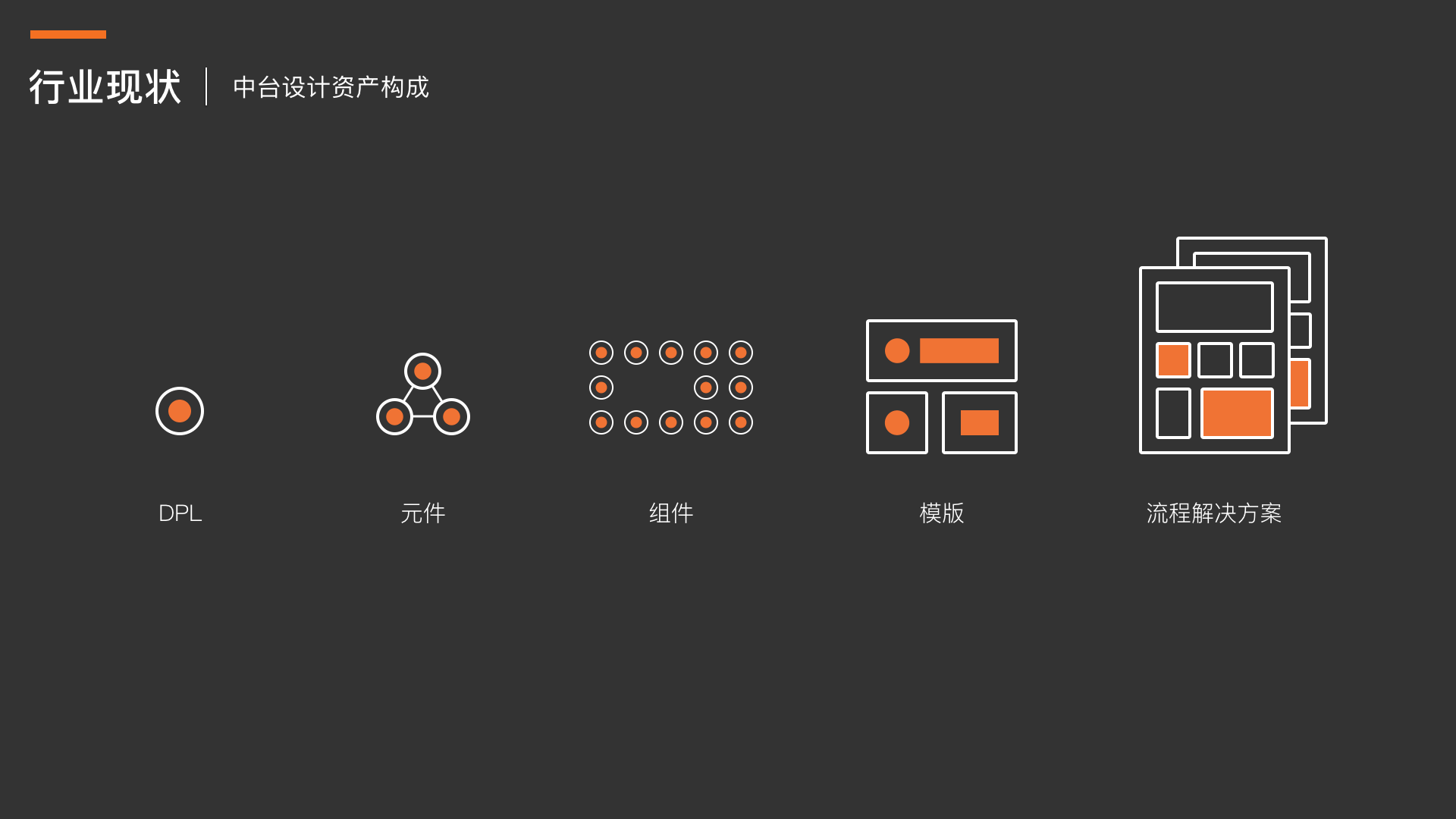
设计资产的演进
DPL**:DPL的全称是 Design Pattern Library,它决定了一套可视化设计组件库的最基础的形态,通常通过“形“与“色“定义了元件级的样式特性。譬如圆角/颜色/尺寸/字形…
组件:元件被封装成组件,是能被调用的最小组成部分,因颗粒度足够小,所以具备了很大的灵活度,能被充分运用于各种新/老业务场景。譬如按钮/输入框/图标/选择器/标签…
范式:在Material Design中成为“Patterns“(模式),范式的概念在组件之上,具备一定的约束性。范式存在的原因是解决组件滥用导致的落地产品质量不可控的问题,范式就是基于行业标准化和设计语言给出的最佳实操。譬如表单/帮助/查询筛选/提示&反馈
模版:模版更重视拿来即用的概念,将一些高频场景直接做成现成的套件,让设计者无需再投入精力去0-1拼装组件。譬如表单页/列表页/数据看板/详情页/展示页/结果页/缺省页…
解决方案:相当于多个模版按既定的规则形成一个完整的交互链路,来直接覆盖一些常用流程化的操作

下面我们来看一个关于DPL的案例
案例一
**
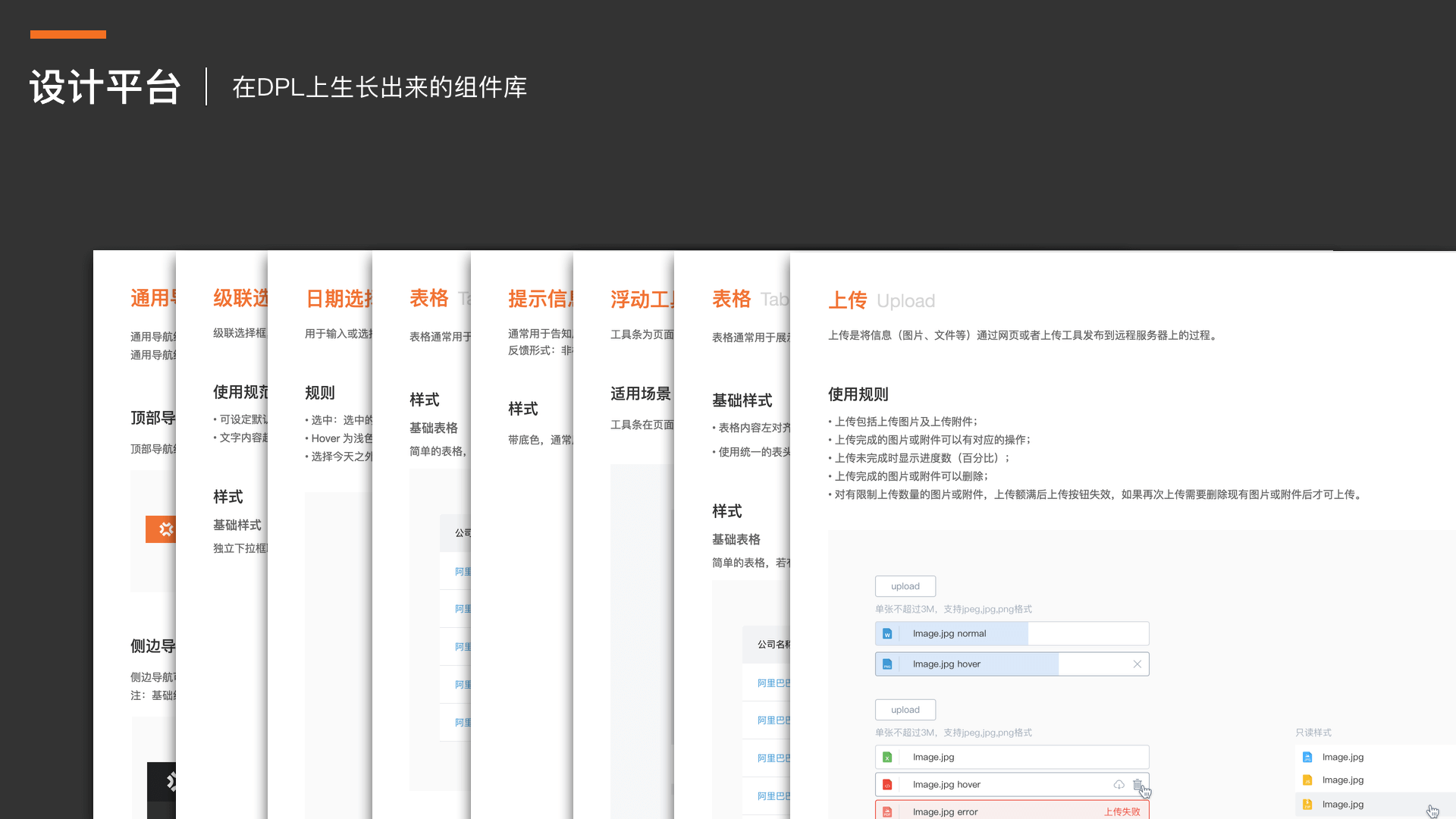
(如图)是我们基于平台业务场景打造的一套DPL体系

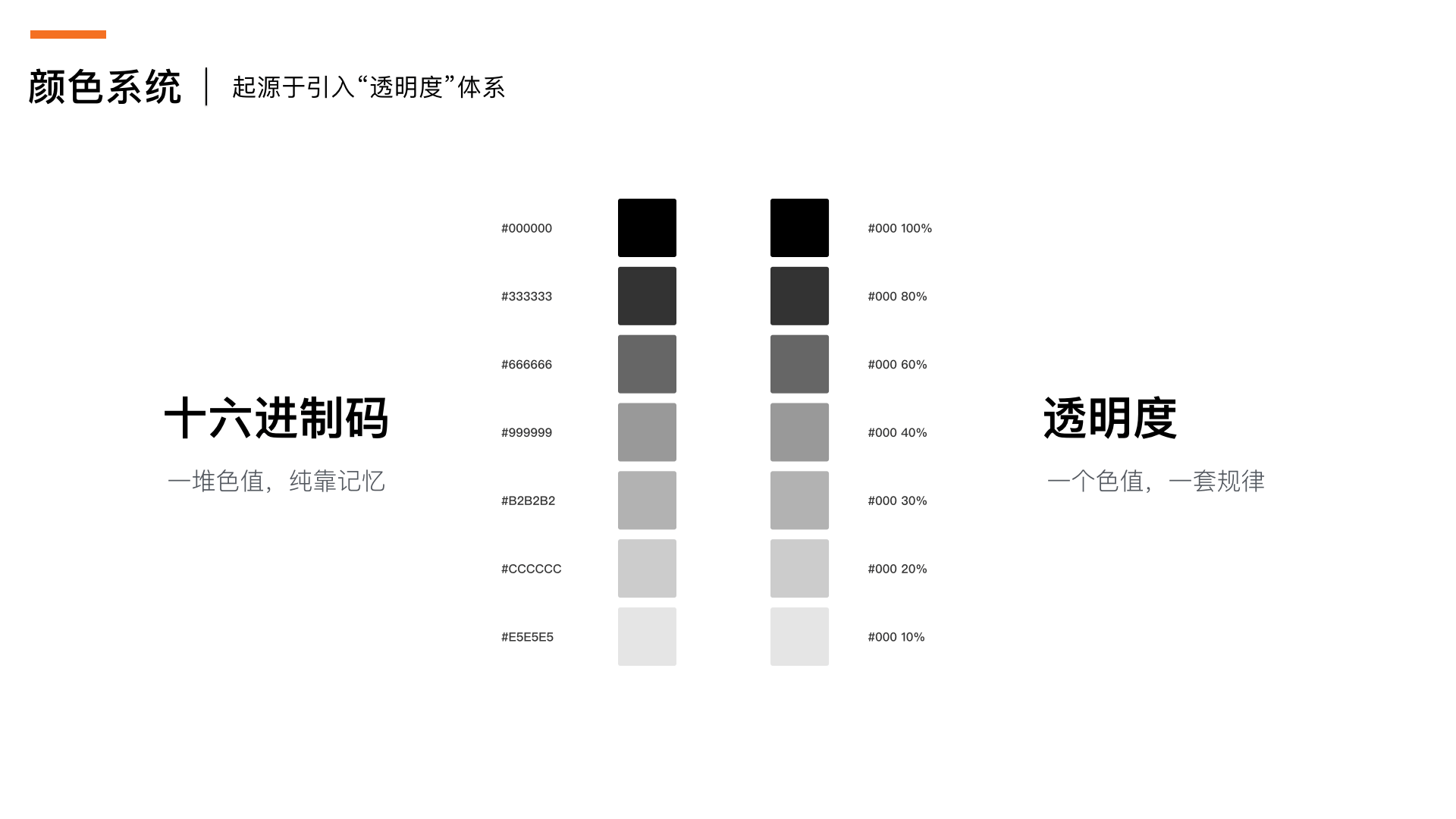
每一个设计师都需要记忆一些常用色值,在单一的产品线中我们确实可以通过记忆去解决,那换成上百个产品呢?
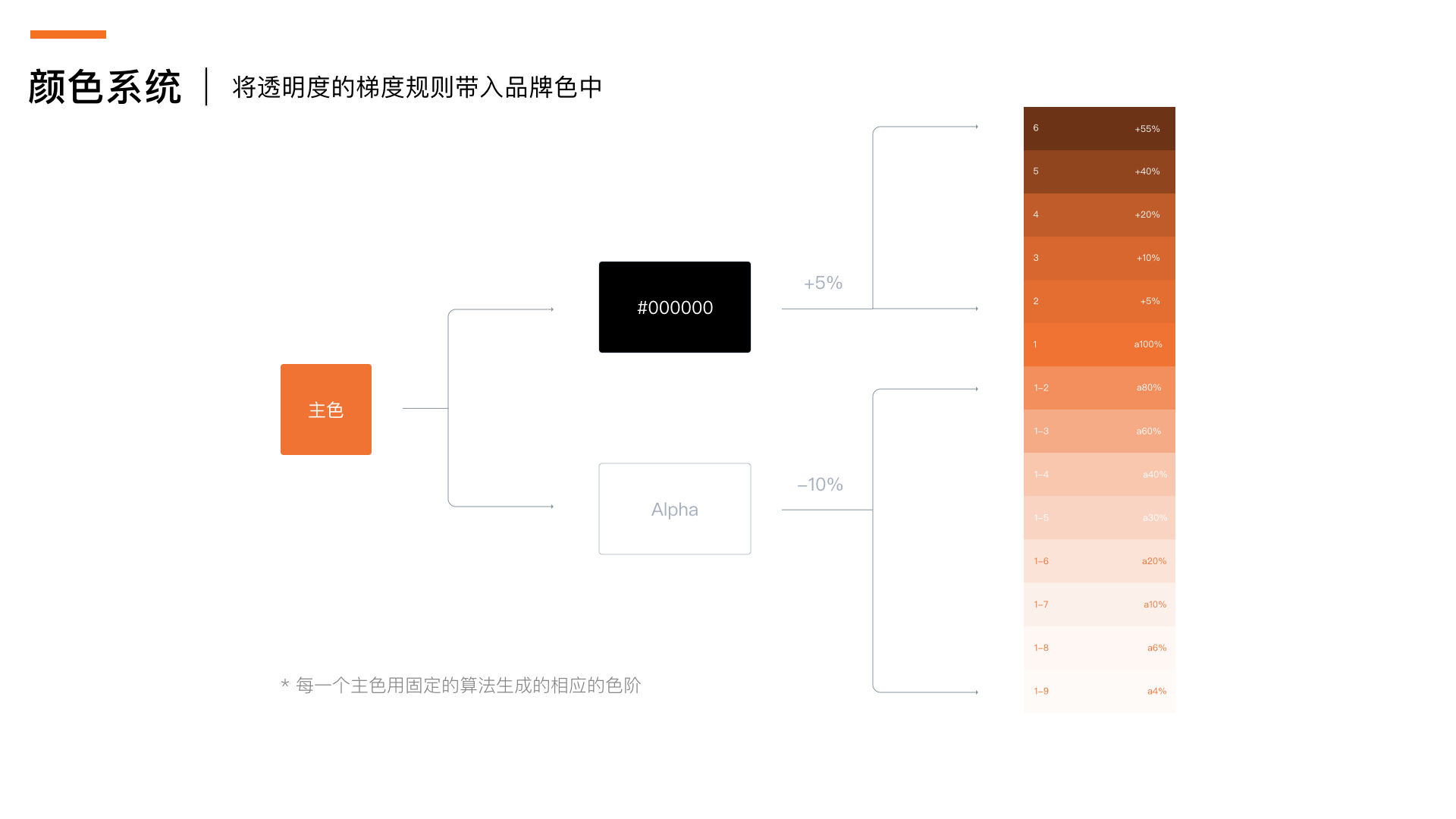
这里介绍一下我对针对颜色系统引入的透明度体系。(如图)同一个颜色的2种实现方式,左侧是通过十六进制码实现的,右侧是基于#000000这一个色值改变透明度实现的。在白底上它们实现了同样的视觉效果。

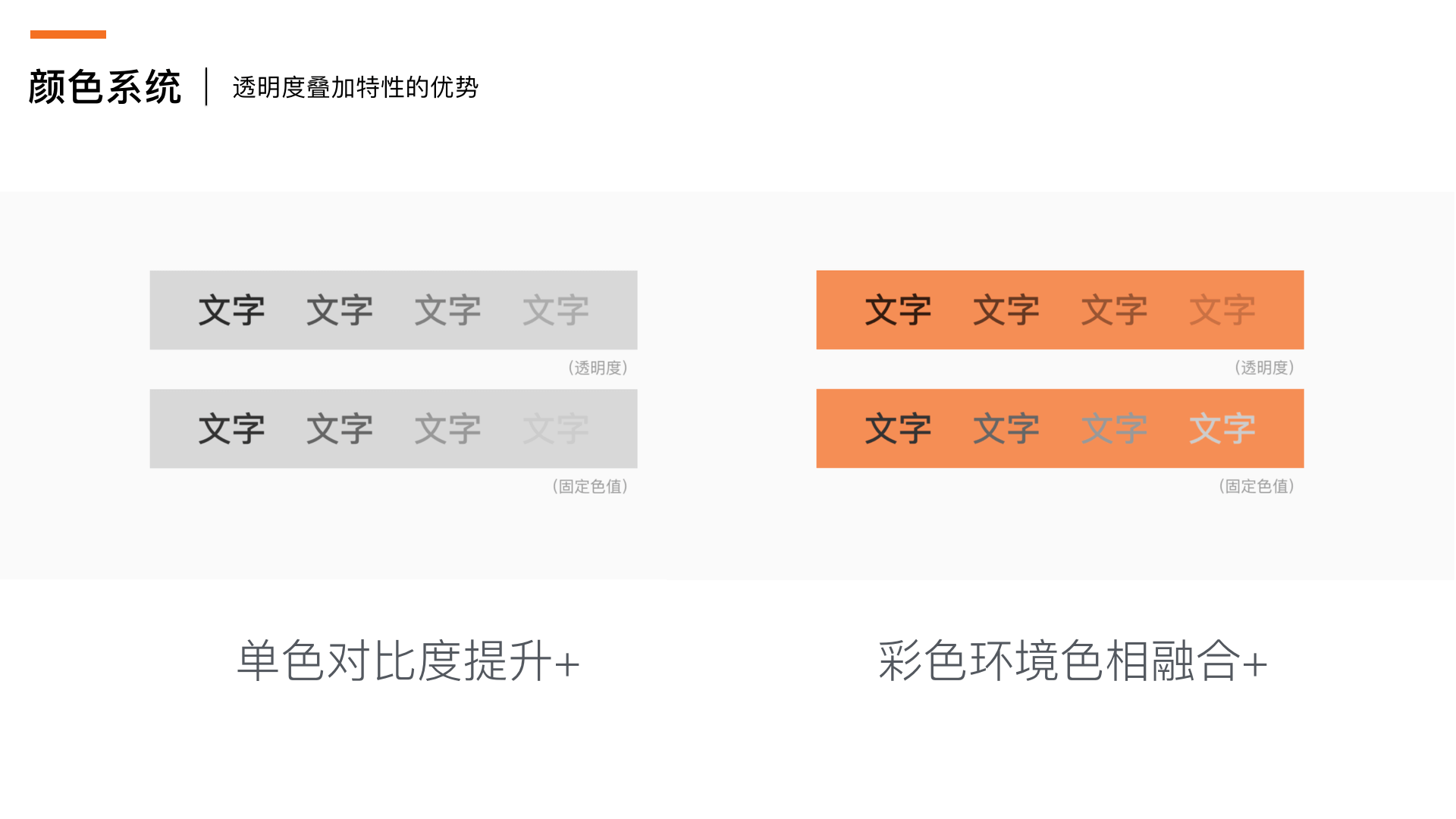
然后,我们将同样的方式转移到有色底的环境中,可以发现通过透明度实现的颜色可以和底色形成叠加关系,保留色彩的调性。而色值实现的结果开始出现了瑕疵(下图)。

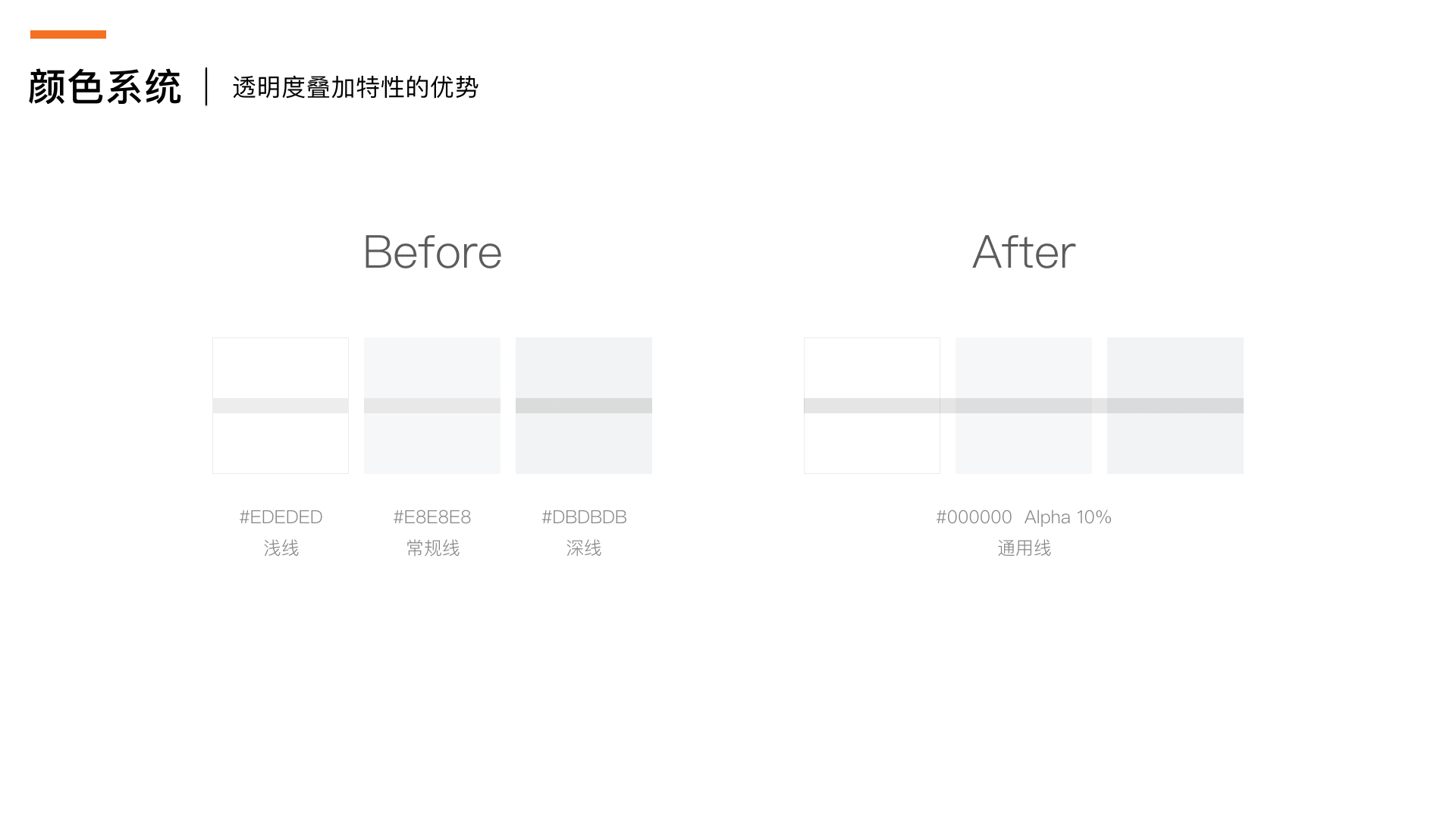
这个叠加特性甚至能帮我们精简组件的最小组成单位,拿分割线作为例子(下图),原先我们需要3种颜色的线去应对“白底”“灰底”“深灰底”,而现在只需要一个色值,在不同的环境色差异下也能形成较好的对比效果。

基于这个原理,我们将透明度分成多个阶梯,让品牌色实现了有规律的格式。向下叠加黑色透明度,向上降低透明度

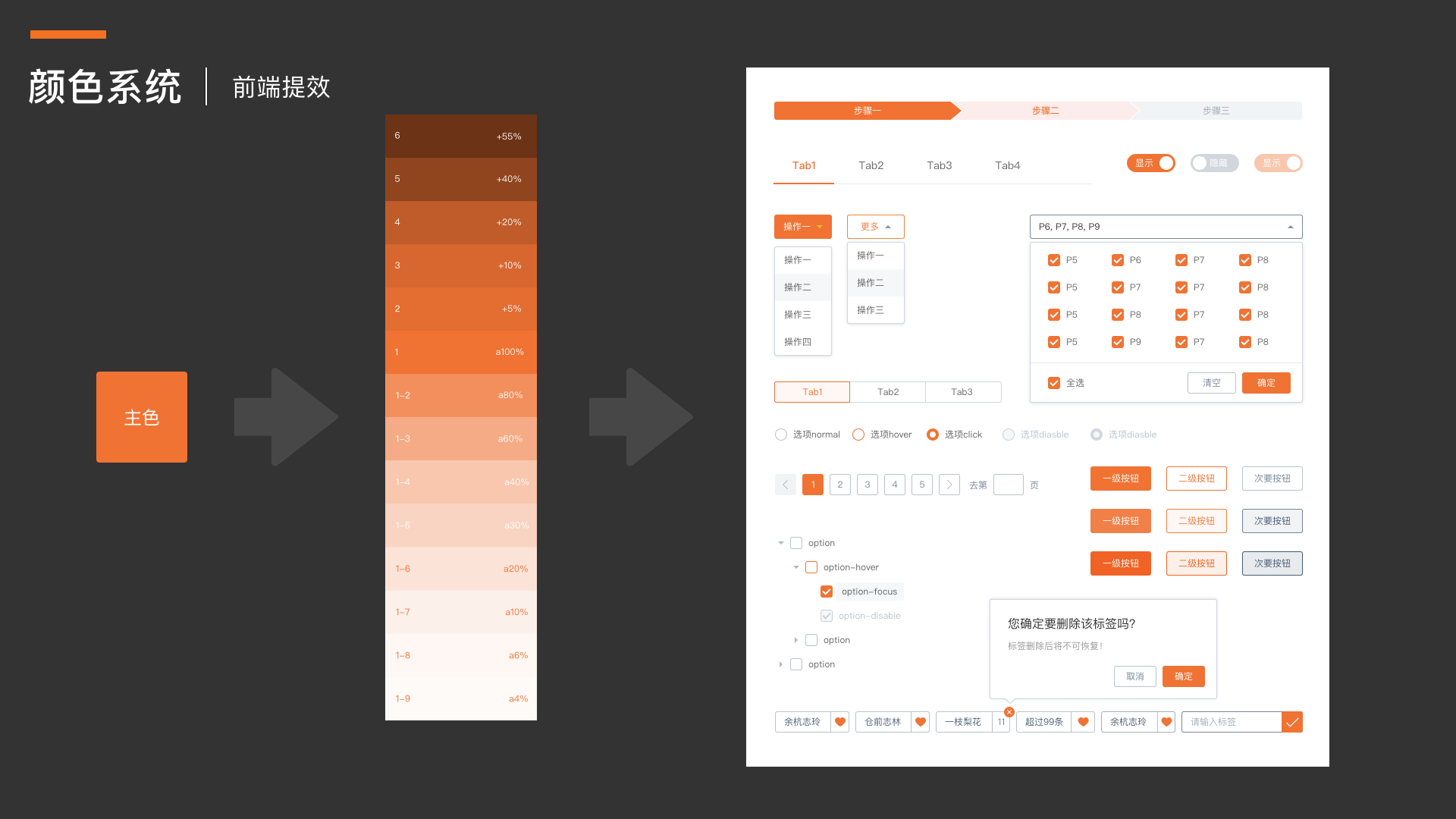
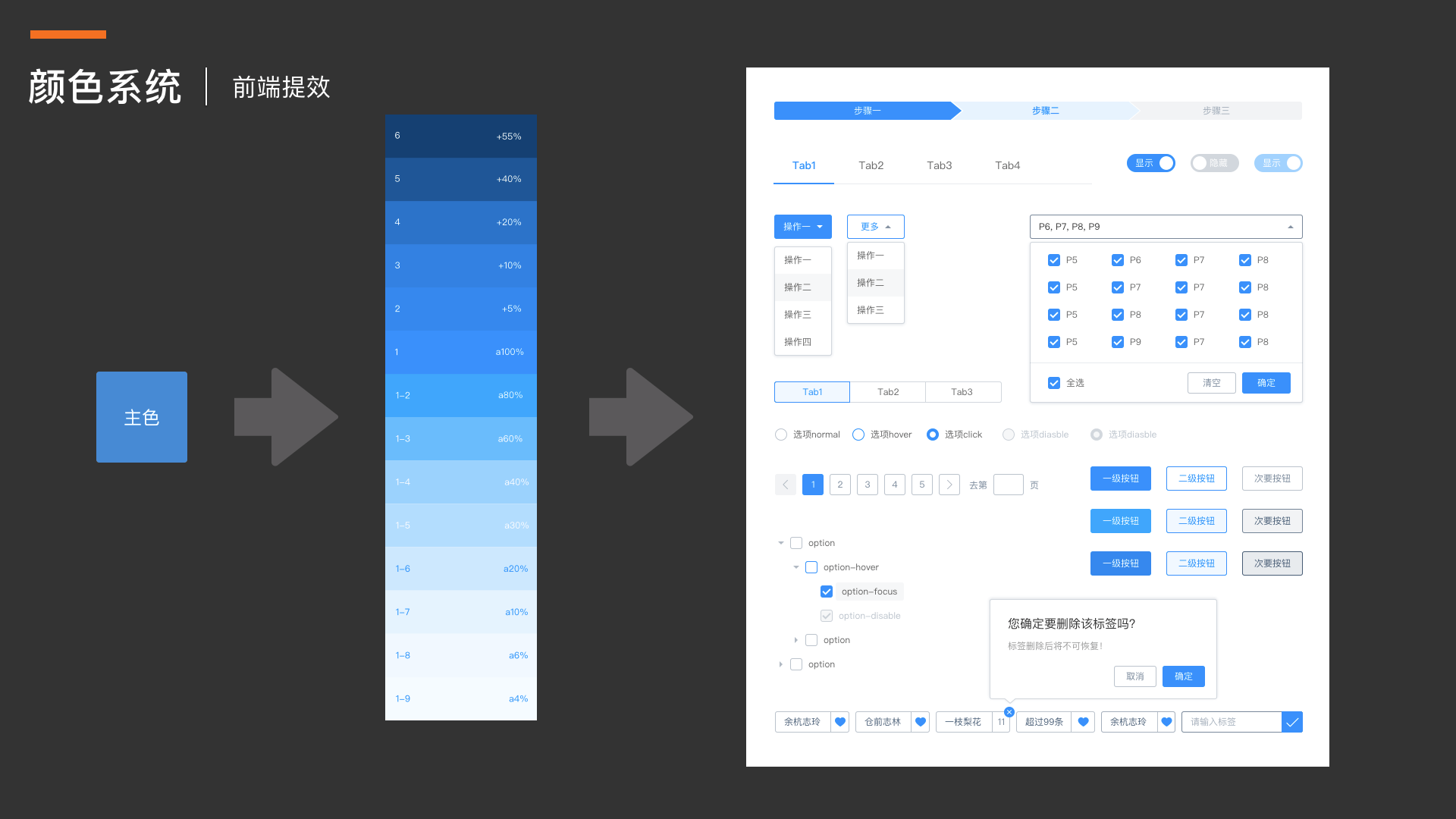
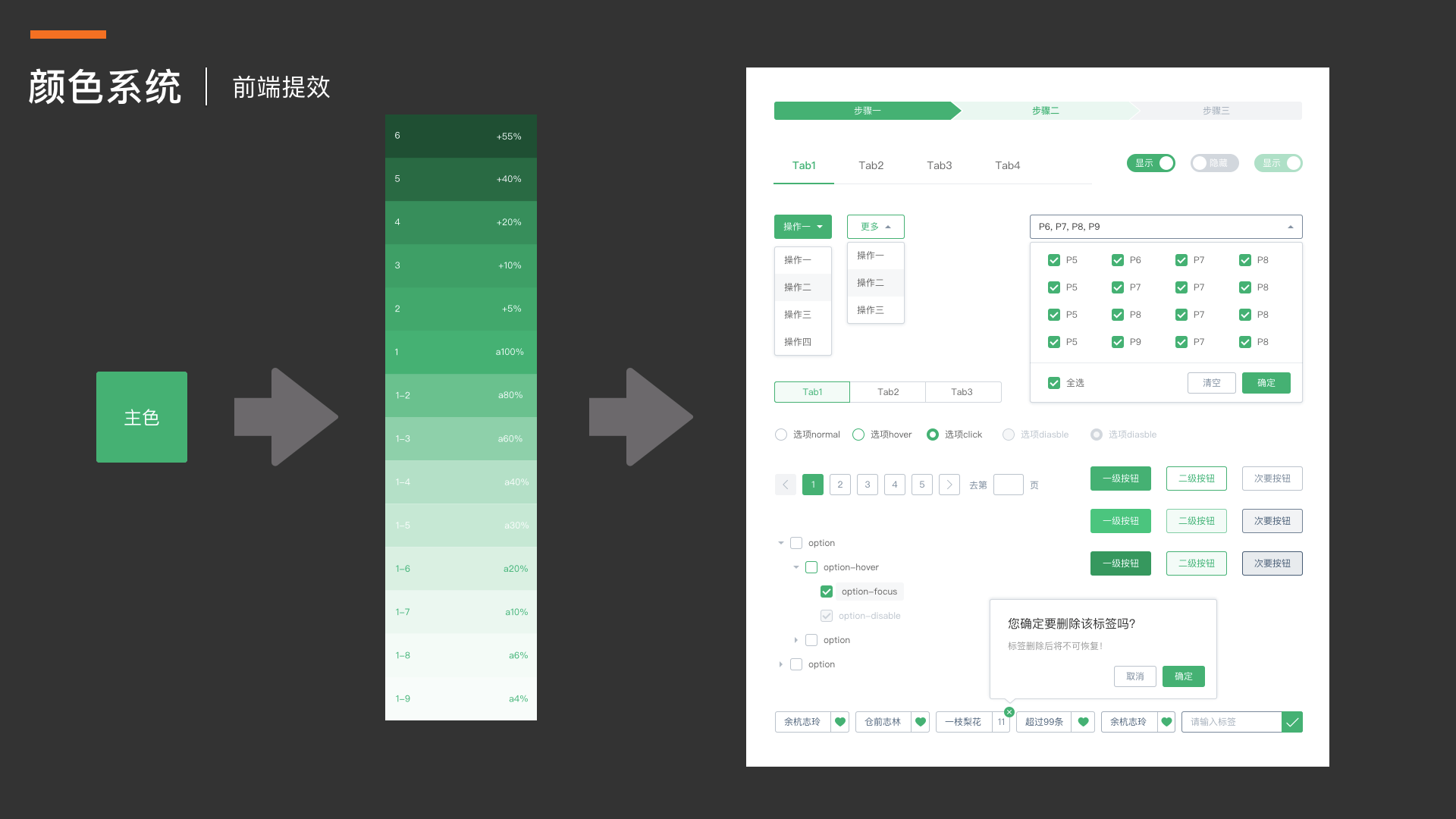
并将每一个梯度关联到每一个组件的元件中,在设计侧可以通过sketch的symbol快速关联色值,完成页面设计;在前端侧,将这个链路形成联动,不用再去关心每个组件用什么色值,只需更改主色值,就可以全局生效。这也为平台生态化(多品牌色的接入)的接入打下了坚实的基础。



紧接着,我们并没有止步于此:“加黑、加白并不是最佳的成色方式”


颜色是否能像自然界的光影般,有日照山峦的暖色,有树荫下的冷色,有黄昏时分大地那一片浑然的金色?

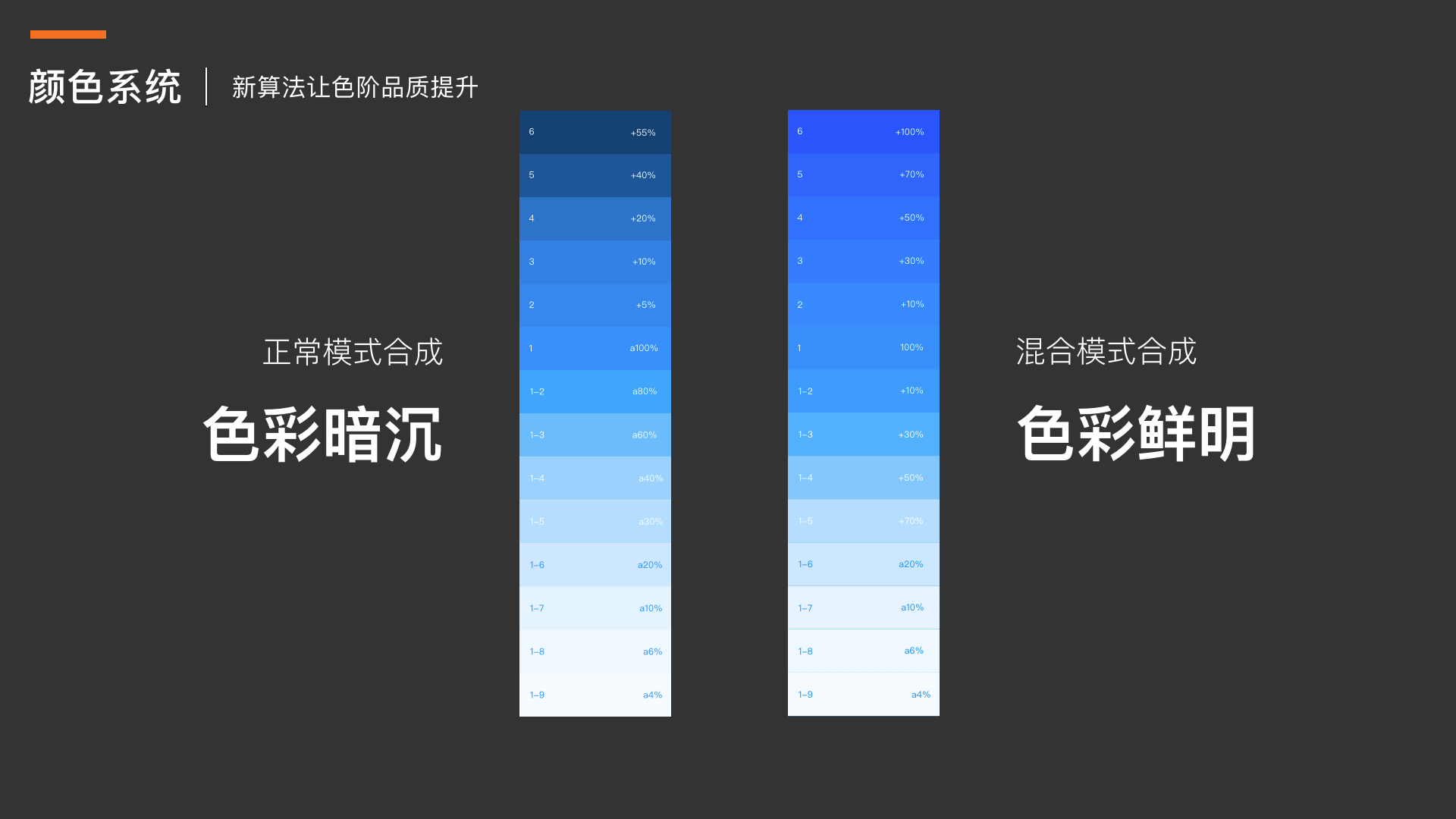
前文提及,跨界产生创新,这个想法其实在技术层面已有现成的方案。(图中)2行简单的代码其实对应的就是我们常用PS中的混合模式,能在多个颜色叠加中保留颜色混合的视觉特性。结果如(下图)

大色盘的建立,随时应对生态系统saas化接入。


案例二
**
接下来我们来看一个组件的案例,这里我想用一个不能再常见的例子:

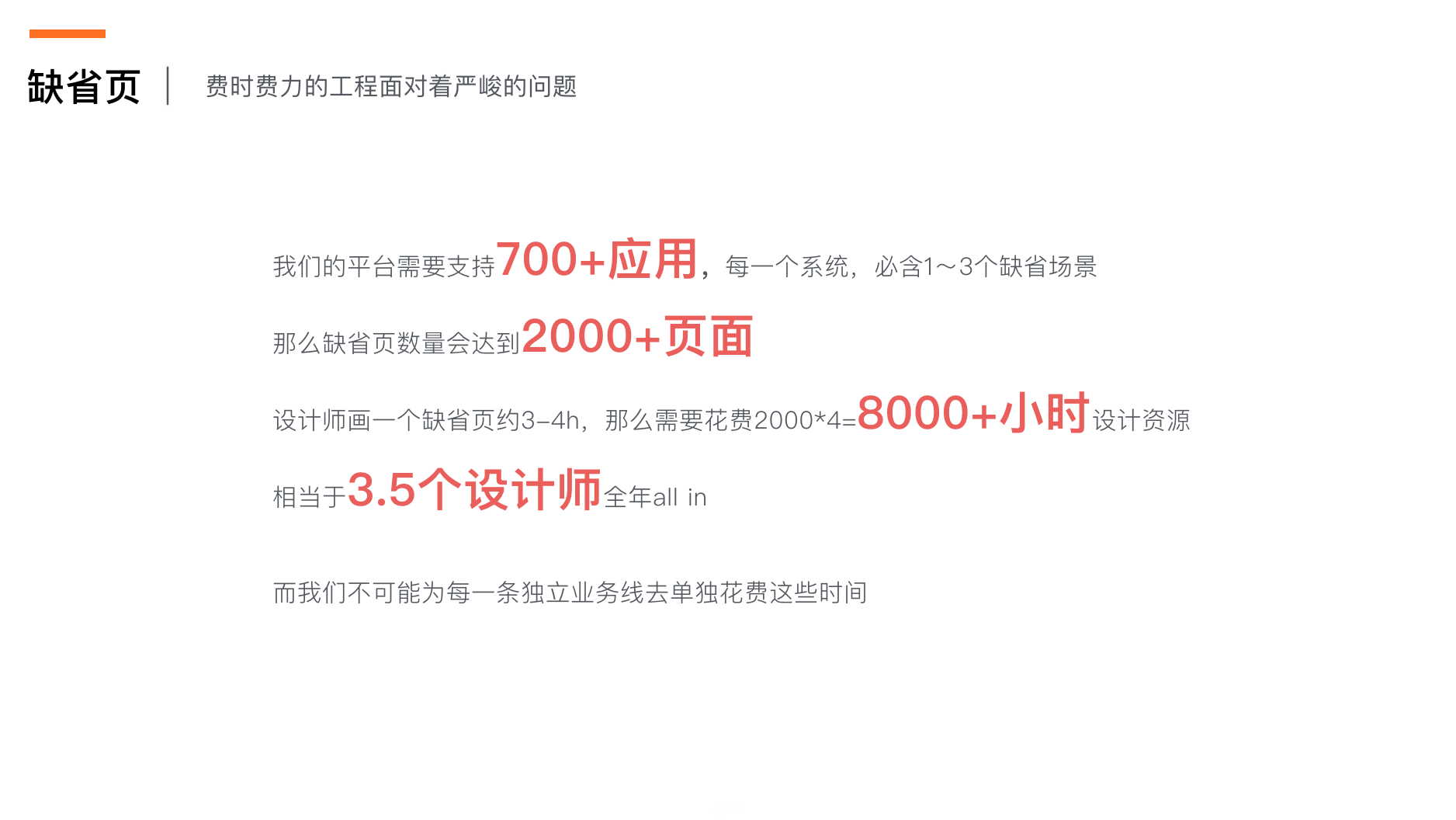
首先,我们统计了一下平台现状:

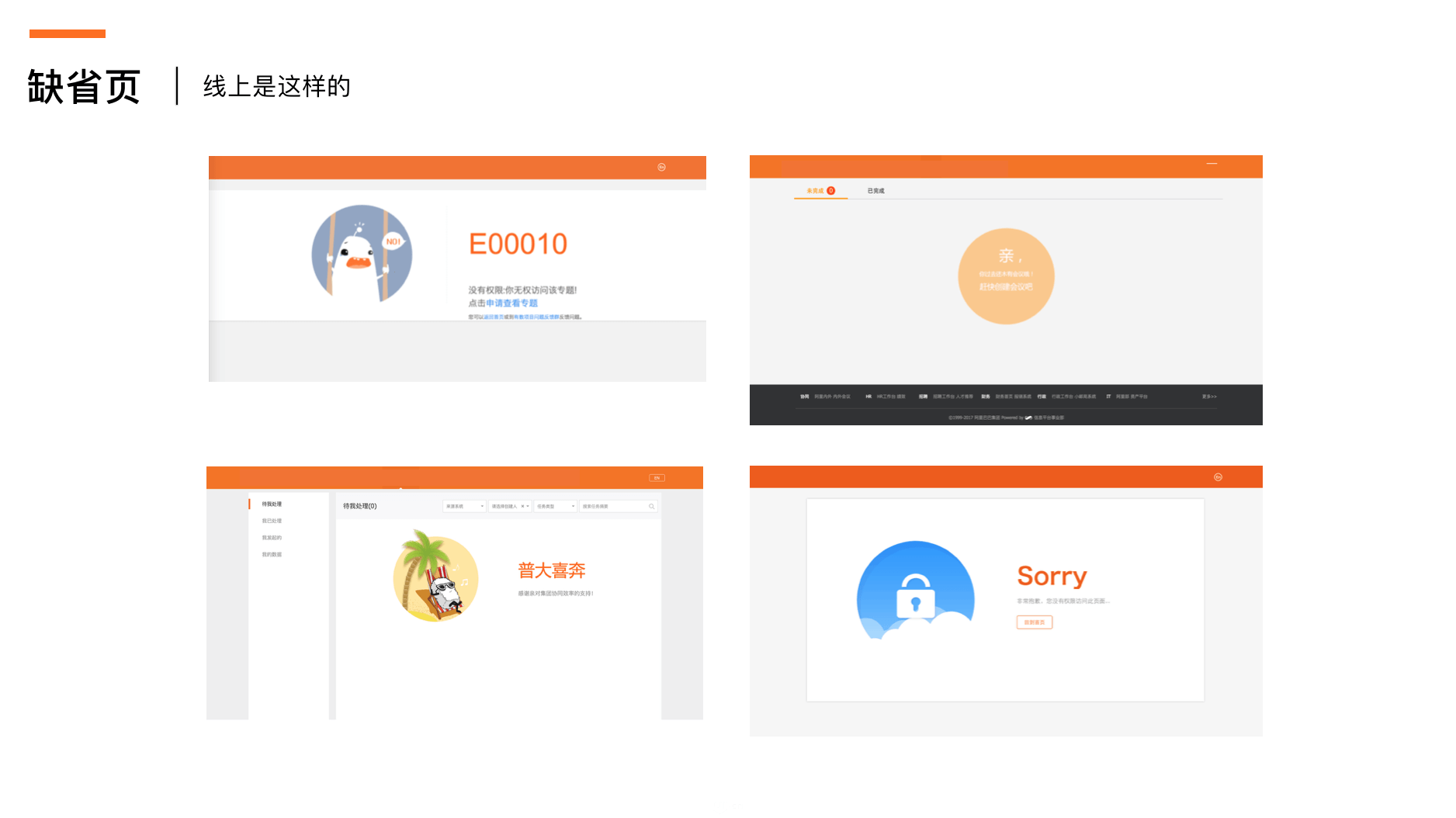
所以,我们之前对待缺省页的态度是这样的,这是一个显而易见的“一致性”问题,甚至低优先级的产品使用的是网络素材图(下图)

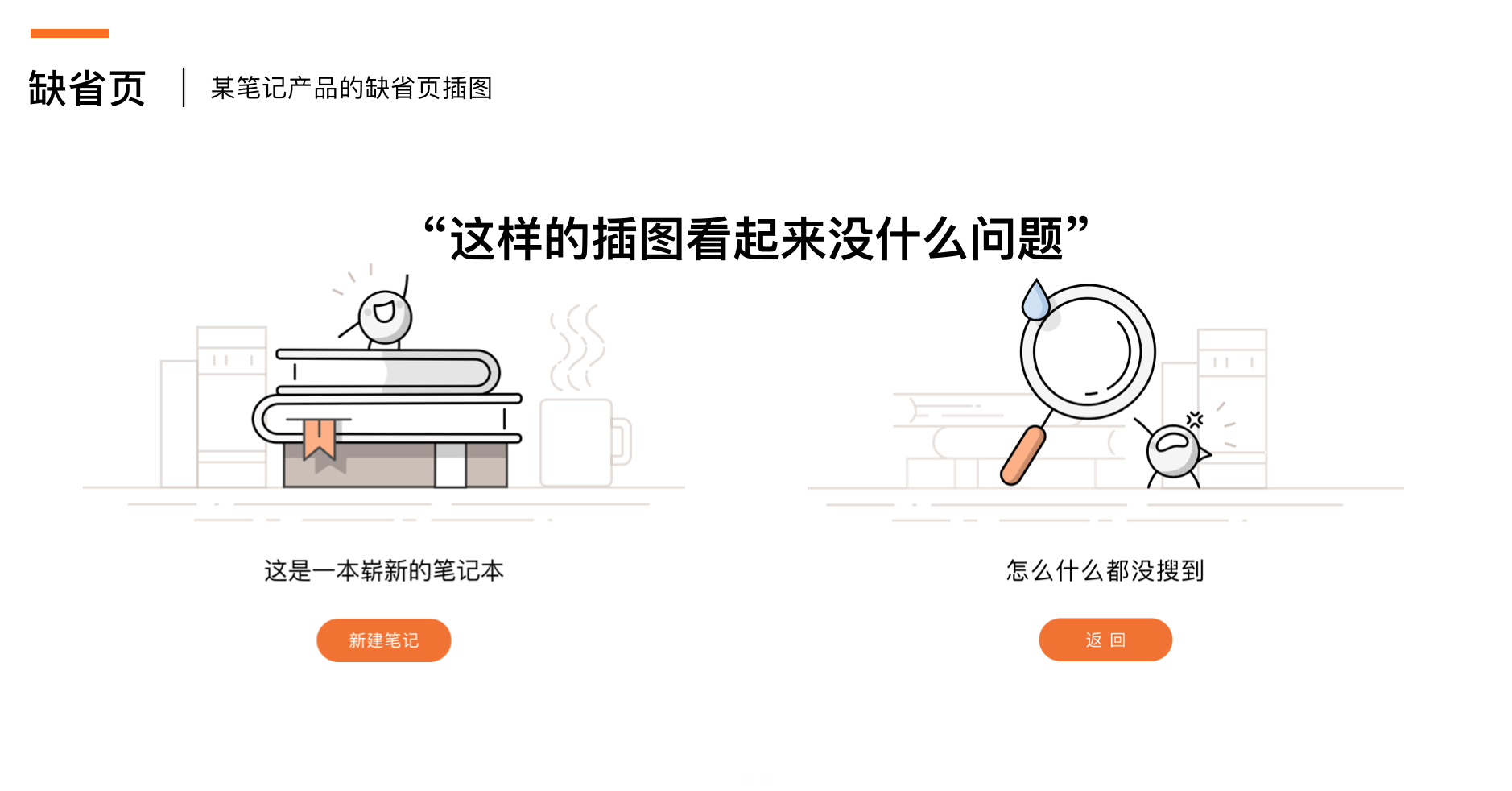
当然,重点项目的缺省页仍然是很不错的(下图),这是一个线上笔记类的产品,使用书本、放大镜这类元素很好地切合了业务属性。

但此时,我们以中台的思维去看待这件事时,才发现了大问题。这类独立项目的插图视觉效果优异,也让生态产品失衡。关键是这类业务属性定制化的插图并不能直接复用到其它产品中。
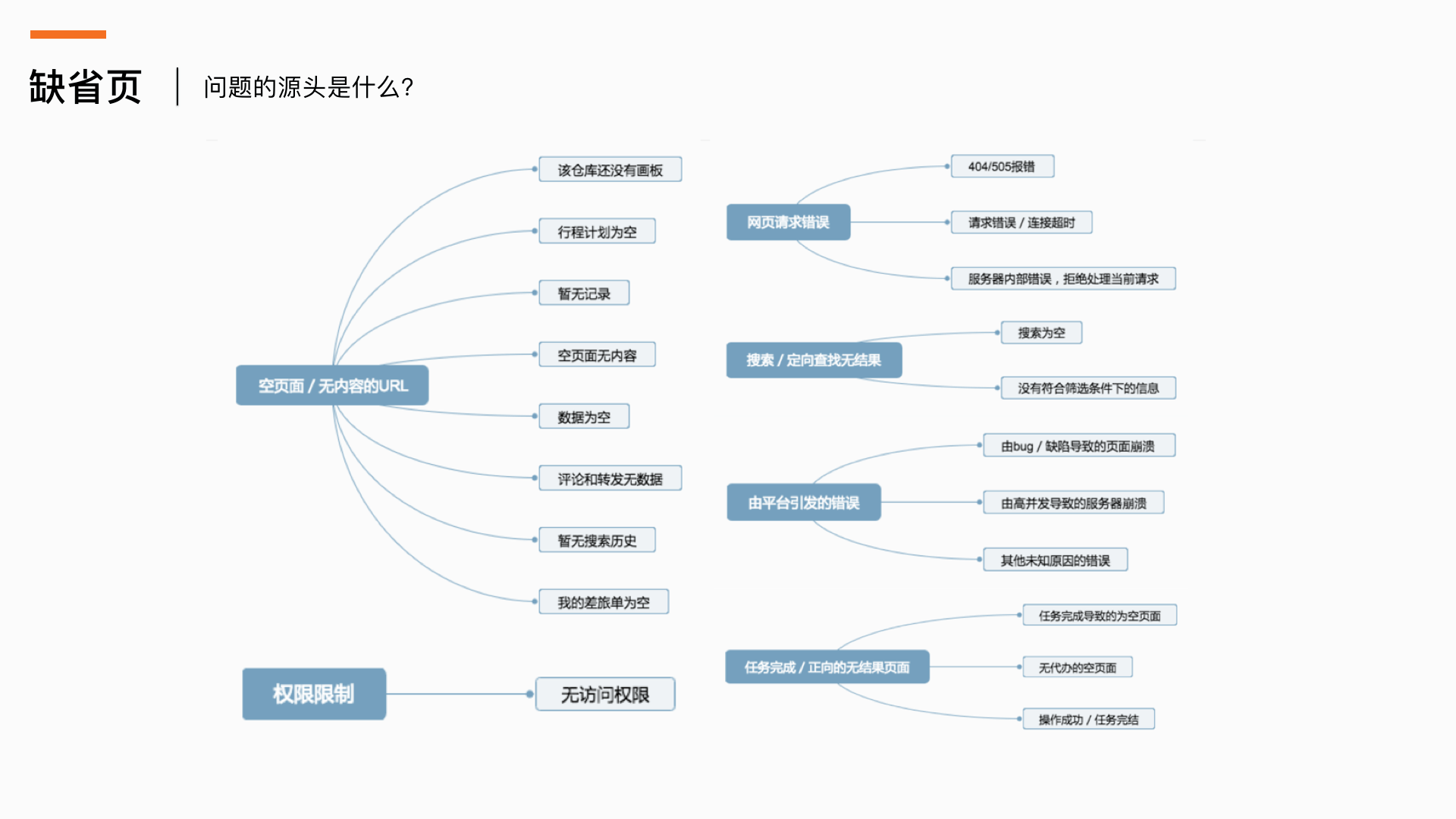
我们花了一些时间去收集所有产品线的缺省页面,得到了20+场景。仅拿一个空状态页面为例,就有“行程计划为空”“差旅单为空”“操作记录为空”“回复数为空”等8+语境。假如我们以这样的细分方式去绘制插图,一定是一个无底洞。于是我们把分类维度上升一层,把20+场景浓缩为6个分类(下图)

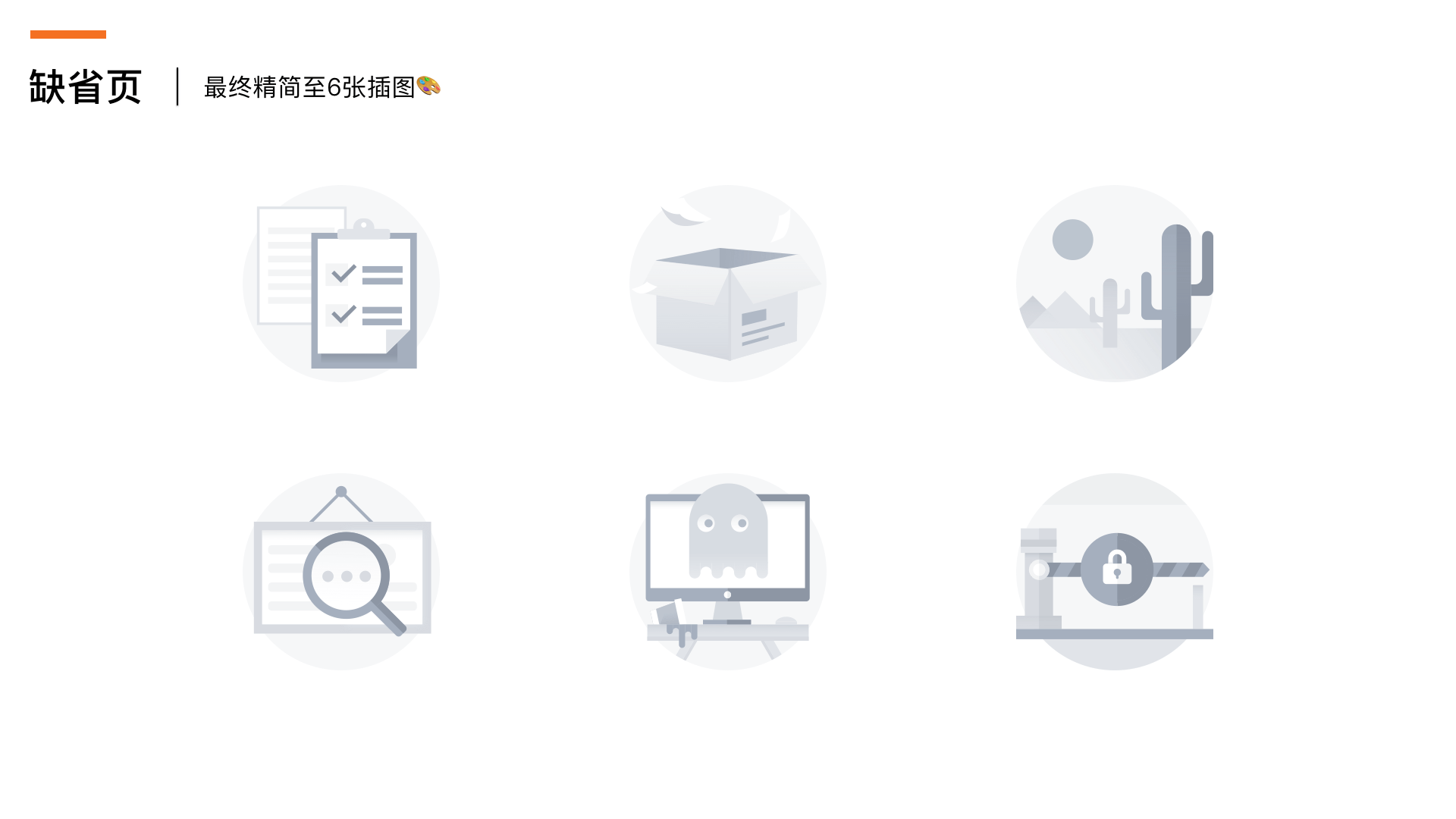
复杂事情的解决方案有可能是简单粗暴的,我们输出了6张图:

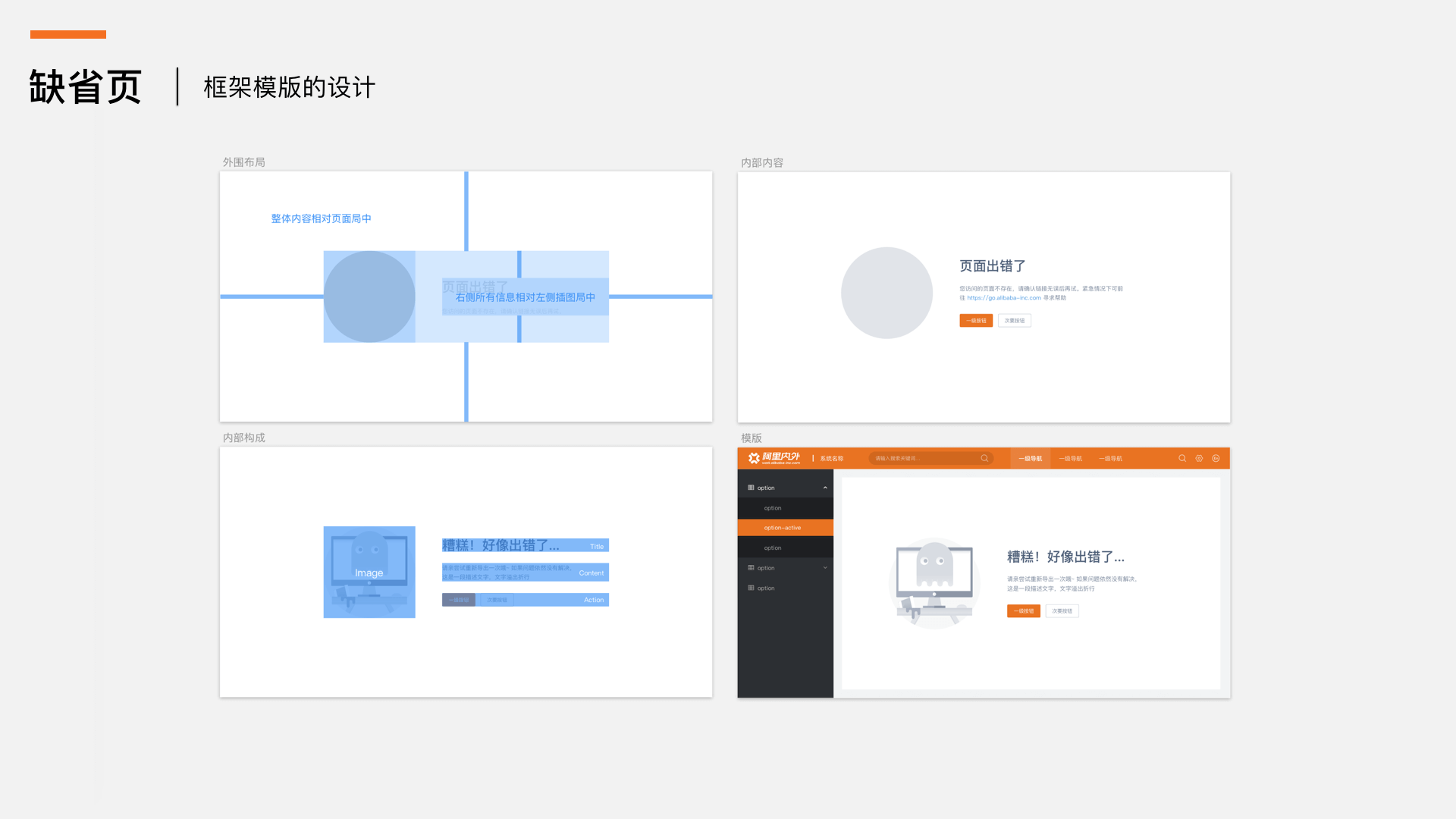
将插图的叙事性对标企业级办公的场景,使用“文档”“电脑”“工位”去营造一个办公场景的语境,以宏观层面的不变去应对各业务线的万变;采用了中立色调,能兼容多种品牌色主题。并融入基础DPL中的布局间距规则方式进行页面级的模版化输出(下图),从历史案例中抽取固定的组件组合方式,比如单双按钮的情况,出现链接的情况,文本折行的情况。

这一切看似结束了,此时我们又想了想,都做到这一步了,为何不再进一步呢?
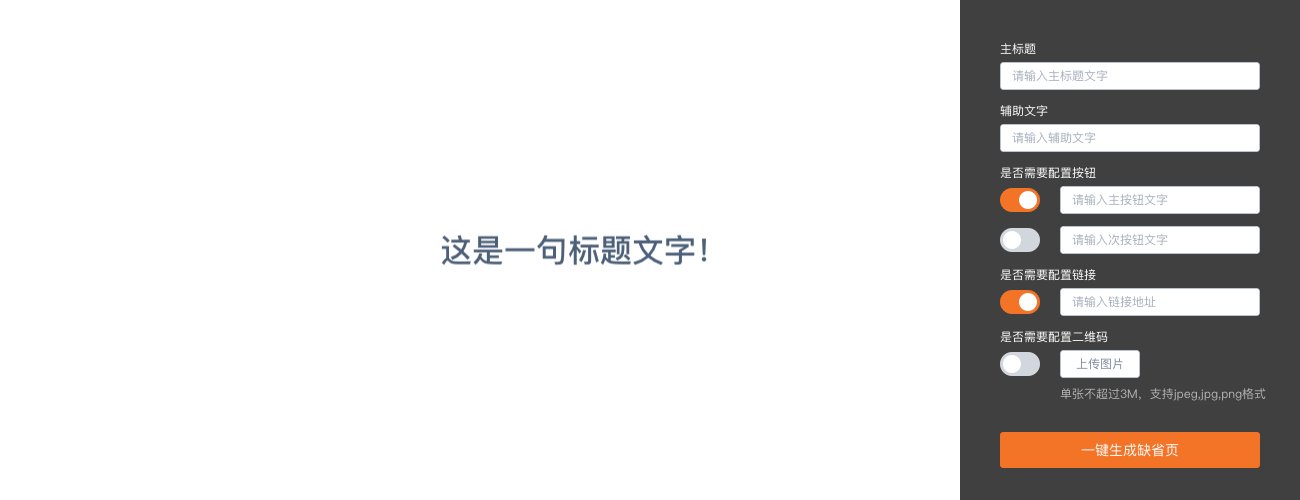
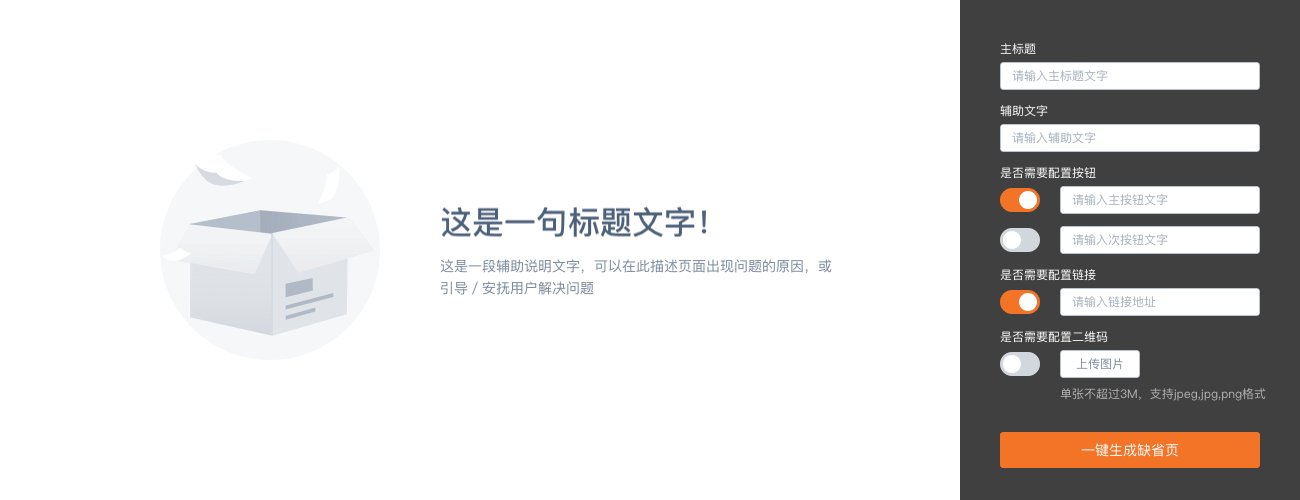
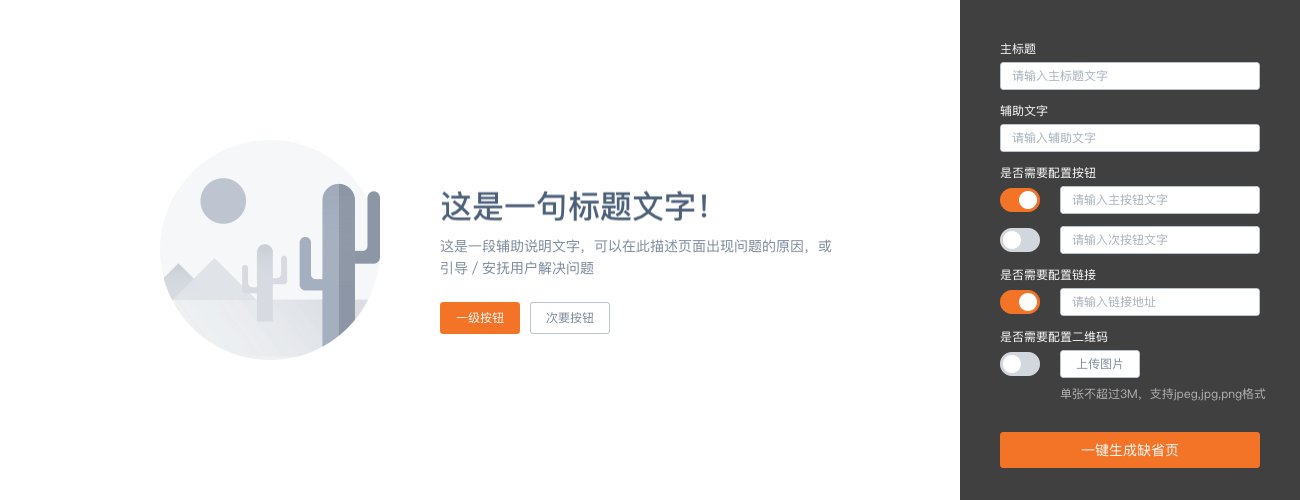
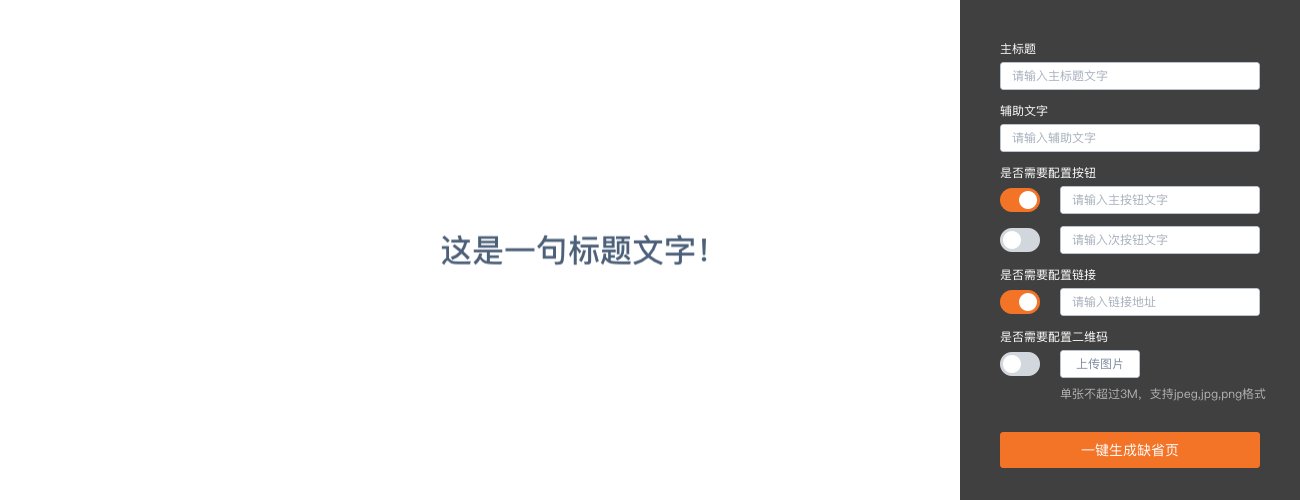
在我们的体验部团队中,有一块是中台产品支持,既然已经有了充足的范式,就完全可以将其过程产品化,于是我们做了这样一个东西:缺省页生成器(下图)


案例三
**
做中台的过程中,一直面临着业务的挑战,以及我们自己设计师的声音:

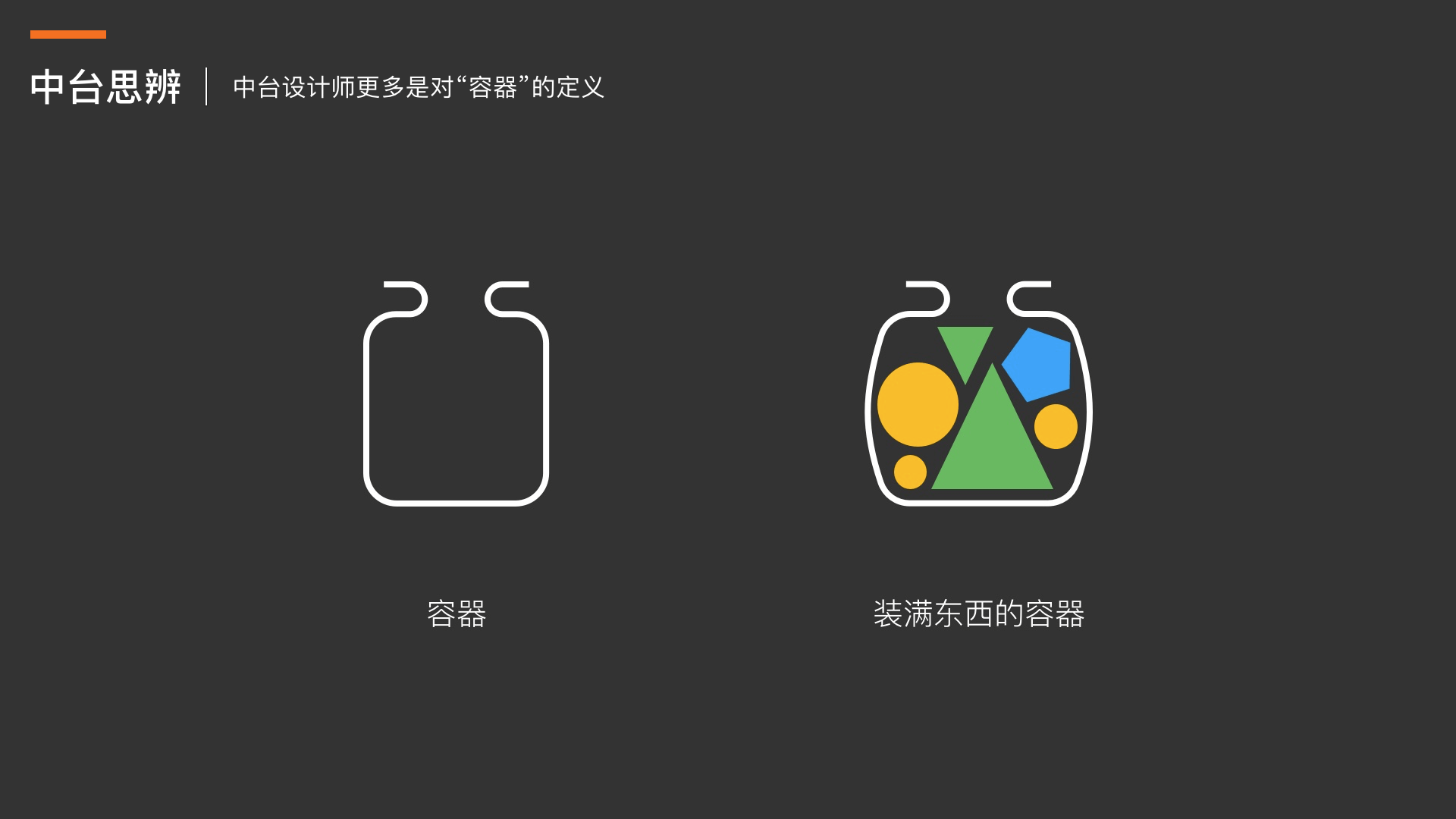
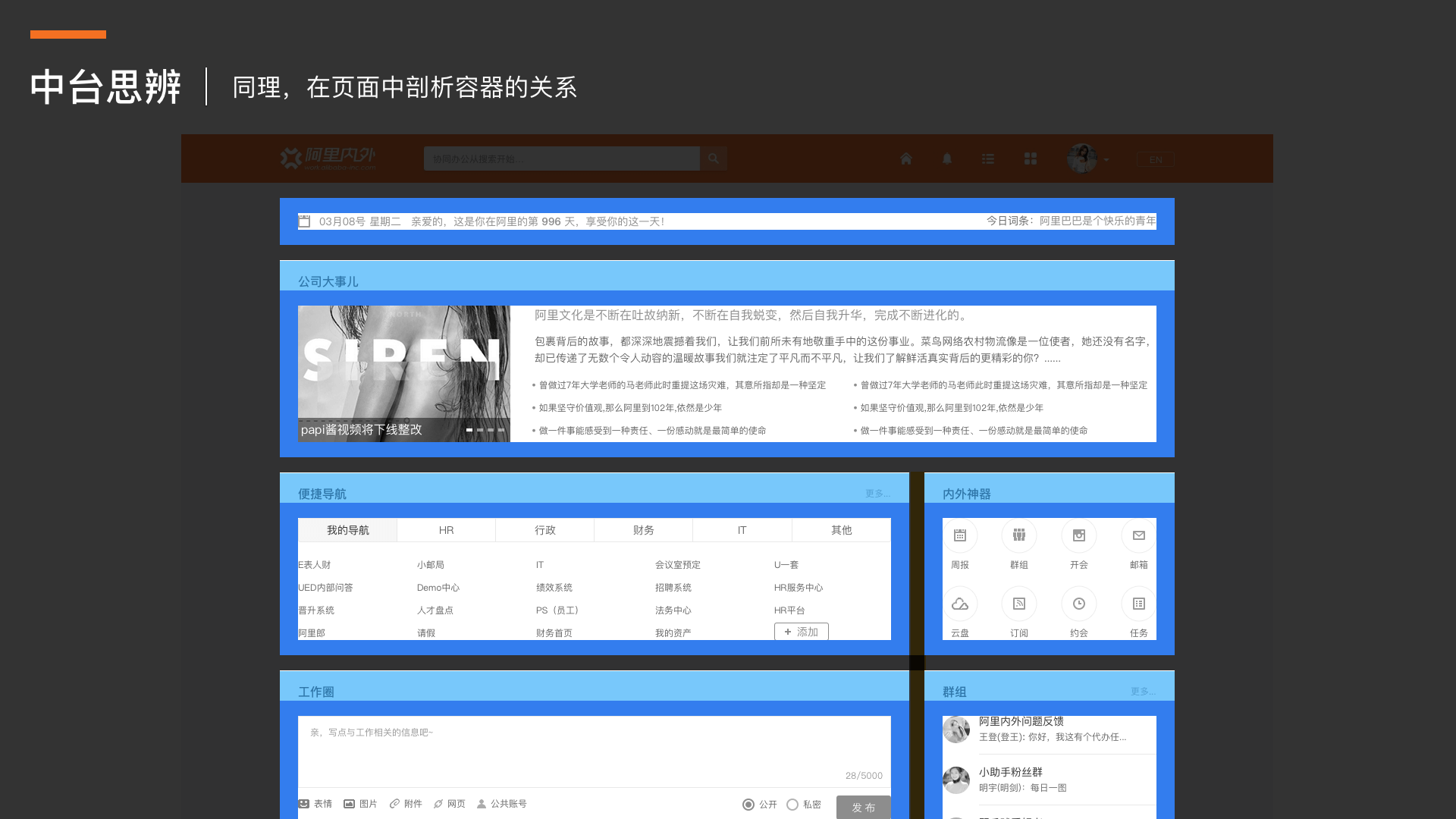
这里我要说的是,规范并不是约束,而是对一些不必要的差异化的限制,求同存异。这里要引入中台设计的一个核心概念:容器的设计

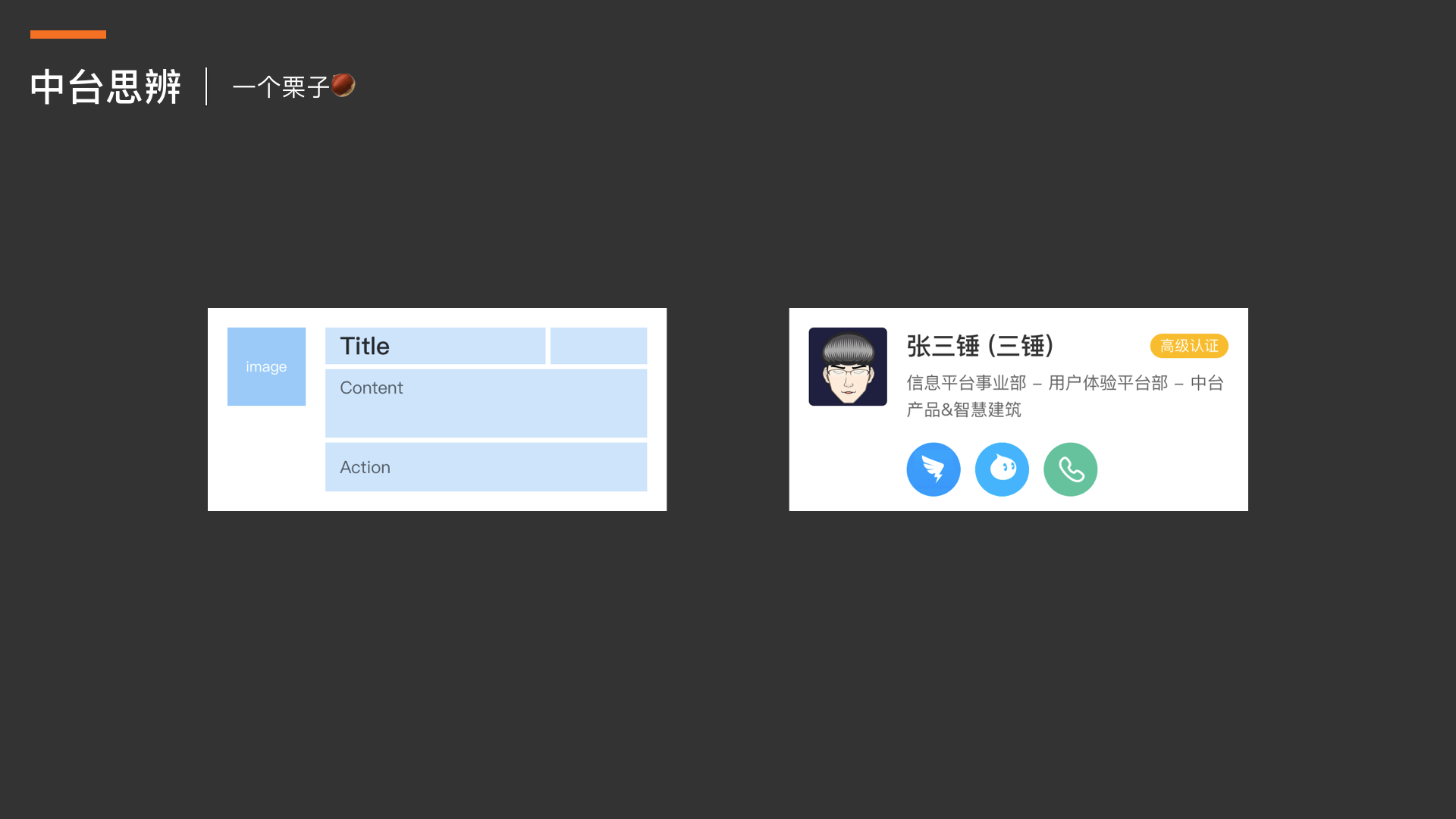
我们可以把中台框架看成是一个容器,把业务属性上的设计看作是容器中东西。拿一张小卡片为例(下图),它由“头像”“标签”“标题”“文本”“按钮”5个元件组成。如果把这5个元件统一看作一个内容整体的化,它和卡片之间还有一圈间距,就像容器的“厚度”一样。这个厚度,在前端语言中,它有一个专业的名词——“padding”。

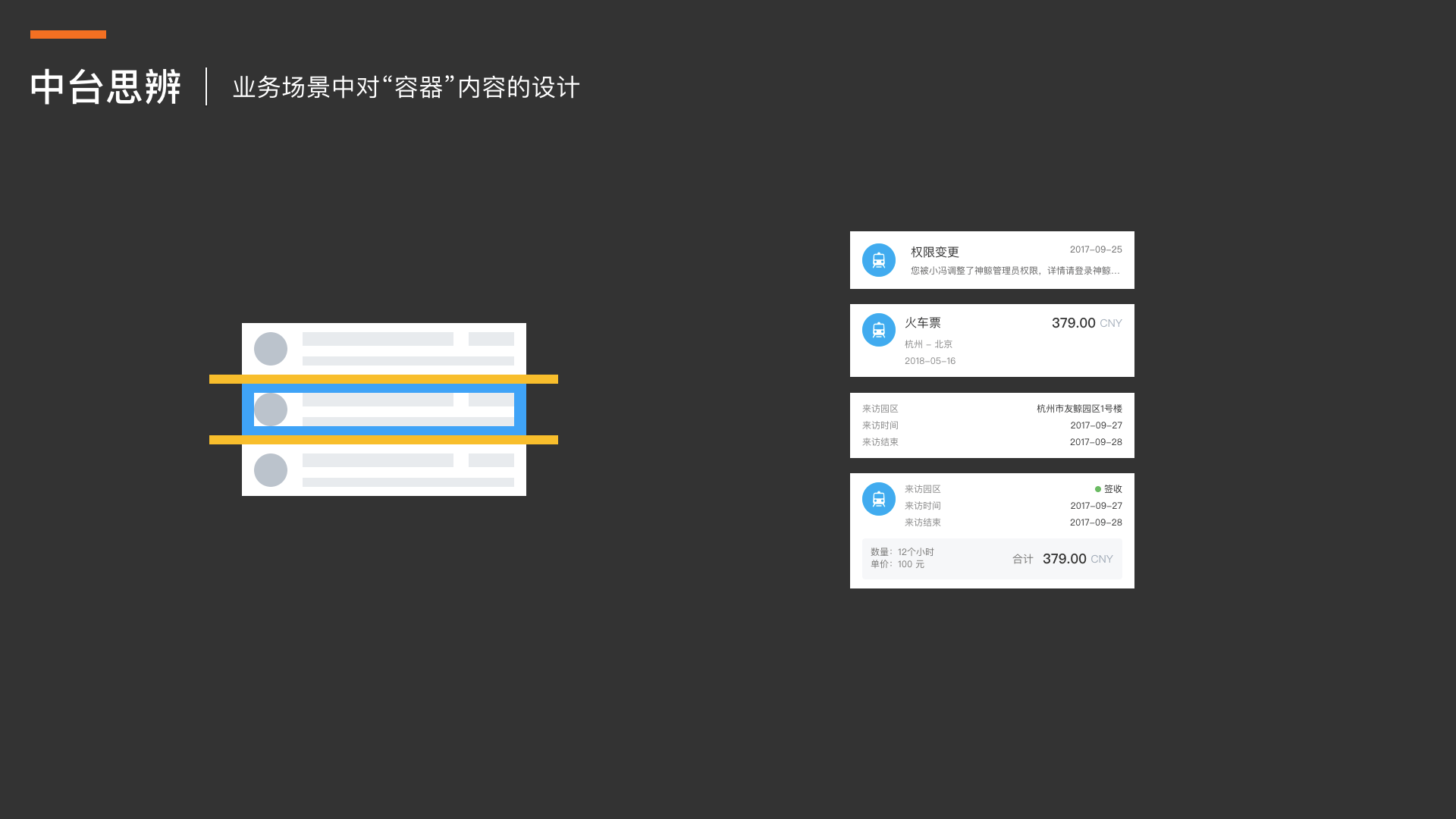
当多张卡片组合布局时,我们还需要去定于多个容器之间的空隙,即布局中的间距。有了这一层框架下的规则后,再去对内容的组合序列进行一层抽象,去安放“头像”“标签”“标题”“文本”“按钮”5个元件的位置关系,甚至在增删改的变化中相互挤压的布局规则。那么,我们可以看到,在这统一套框架的约束下,内容同样也可以灵活地根据业务进行自定义配置。

且在这样的框架下,不同业务线的产品页面都可以遵循一套统一的布局方案

在开发提效的同时,也顺带覆盖了品牌化输出的一致性问题,同时也让设计者的有限时间聚焦在内容本身上!
此处详情可参考我的另一篇独立文章《移动端列表解决方案》https://www.ui.cn/detail/413969.html
迭代方式
**
随着设计资产在业务中跑起来,我们也不断接收到各种需求。“能不能在这里给开一个操作”“能否把这个3栏的扩展成5栏结构”…林林总总的需求铺天盖地,此时作为中台设计师一定要保持清醒,因为你假如把所有需求都满足了,恰如一身肥肉,看似丰腴却不堪一击。

所以(上图),“专业性”的圆压在“反馈”之上。从需求中过滤出真正的诉求,合理地规划需求池。同时也要具备前瞻性的视野,纵深行业,去为业务的发展准备未来解决方案。
通过协同工具进行每个迭代的团队项目管理

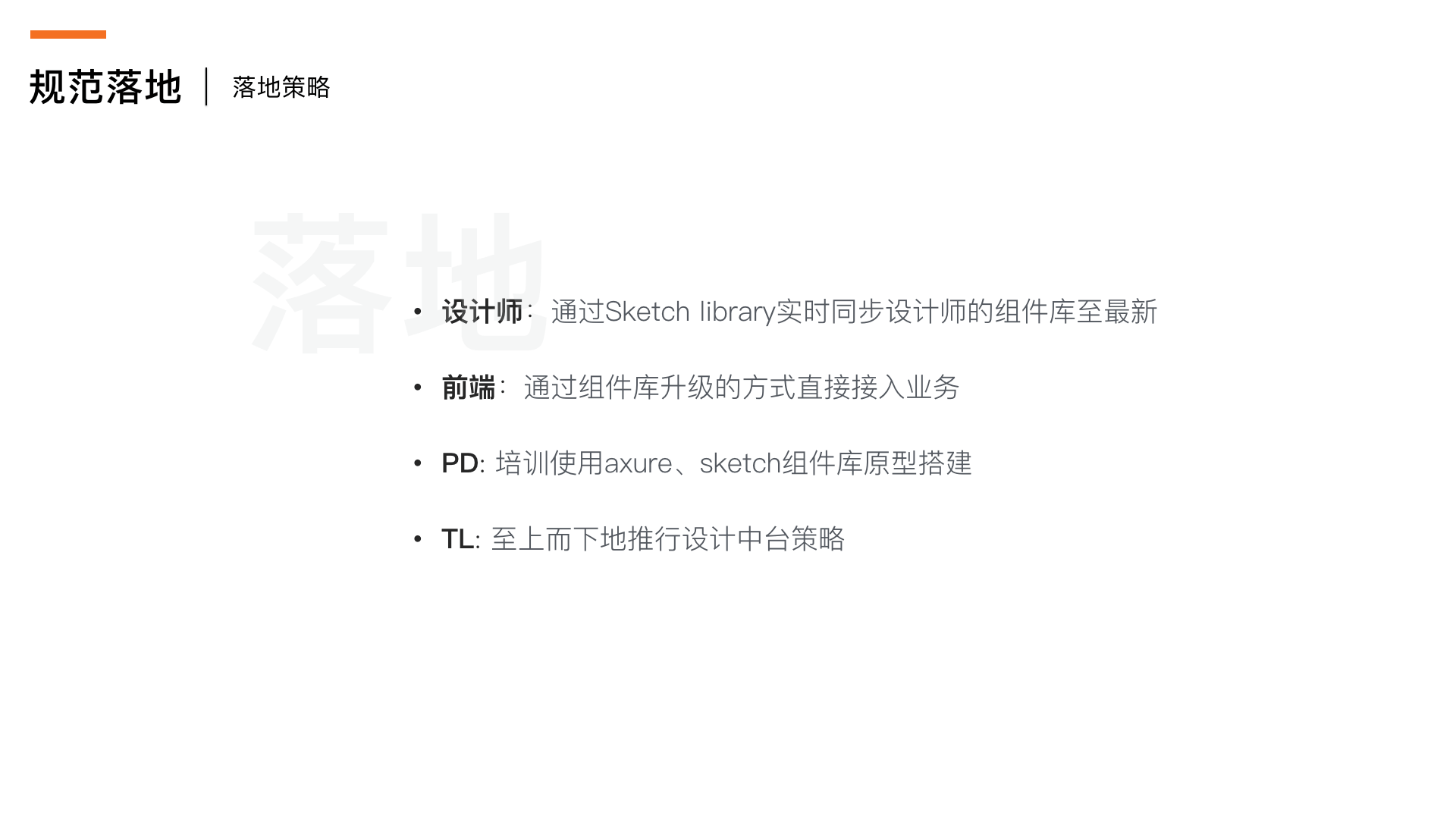
比设计更难的是落地
我们针对如下4个角色推动设计规范的落地

中台设计的5点体会
**
• 首先设计中台只承担解决70%问题的能力,牺牲小的个性化,成就大的标准化
• 在确保功能能跑通的前提下,假如个性化方案能让体验+1分,效率-2分,而使用中台能力解决问题体验-1分,效率+2分,优先选择中台解决方案
• 设计规范保证了产品的基层效率和基础质量,它仅是一条及格线,产品的整体体验始终是卓越线,但二者并不矛盾,这也更高地要求了设计师在项目中对“限制“与“创新“的布局能力
• 也许做中台设计每天都要面对业务的个性化挑战,这个过程必然是痛的,在于你能否挺住,把那唯一的解决方案,不断地做的更好!
• 定义问题比解决问题更重要,这是对每一个设计师要求的更高的能力

