前言
中后台产品场景中,信息数量量大导致的用户认知难是主要的痛点之一。利用人眼对图形识别速度优于文字这点,Icon可以针对用户已有认知成为更好的信息传达媒介,因此能稀释界面中的信息数量。在此基础之上中台有大B小B之分,阿里巴巴企业智能已辐射至14+业务域,82+产品域,是属于一个超大的B。在效能驱动的设计模式之下,我们需要让用户在连续跨域使用产品的体验中保持连贯的认知,在多个应用场景下传达给用户一致的含义,因此小到一个Icon的设计都显得至关重要!
图形视觉语言
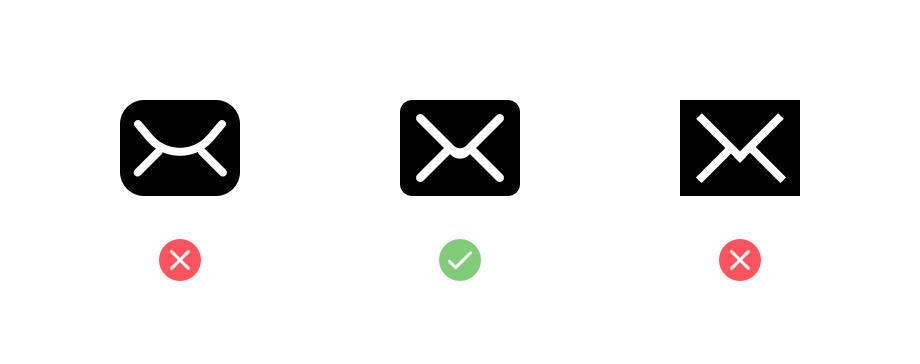
中后台产品是以任务为导向的严谨办公场景,在界面的视觉语言中更趋于冷静,因此图形设计上会使用更规整的正几何造型方式,直线元素较多。在边缘弧度的处理中,直角和圆角代表着情绪2个对立面,圆角更活泼,直角更严肃。在阿里“快乐工作”的企业价值观下,我们不希望办公产品显得过于严肃,所以设计了轻微的弧度方案,介于圆角和直角之间。

基础Icon规范
我们已在Icon font上建立了300+库存的Icon库,90%以上的主要场景需求都取之于此,且已经完成了基本的图标规范指引:https://go.alibaba-inc.com/deepweb#/icon

三类Icon样式
在现有图标库中,85%以上是“线性”样式,因此导致了业务设计中在样式的转换需求中仍需要“人肉”地去修改样式,不但增加了成本,差异性也由此而生。MATERIAL Design 针对这个问题已有了较成熟的 解决方案。在DEEP Design 3.0中,我们尝试用技术手段让同一个Icon样式可配置化来支持我们3种主要场景,分别为「线性」「剪影」「双色」3种样式。
*直接借力使用Google提供的资源是一种快速落地的方案,但考虑到产品上云的商业化,所以需要我们研发私有Icon库
场景最佳实践
柯蒂斯P.阿灵特 在《剪影与线性图标:图标样式对可用性的影响》一文中,针对「剪影」和「线性」Icon进行了充分研究,结论推导出:在大部分的场景下「剪影」比「线性」具有更高的识别度。
原因是在常规用户的视角下,识别对象的视觉经验更多是对轮廓的认知,而图像具体的内部结构则是专业视角下的认知,过度的“专业”结构反而制造了普通用户在操作界面时额外的视觉噪音。

「剪影」场景
「剪影」Icon是全填充的面的形态,在视觉层次上是最高的层级,它本身足够醒目引起用户注意。在某些空间限制的场景中,需要Icon能完全替代文字存在来满足更紧凑的布局,而它又具备比「线性」更佳的信息传达能力。
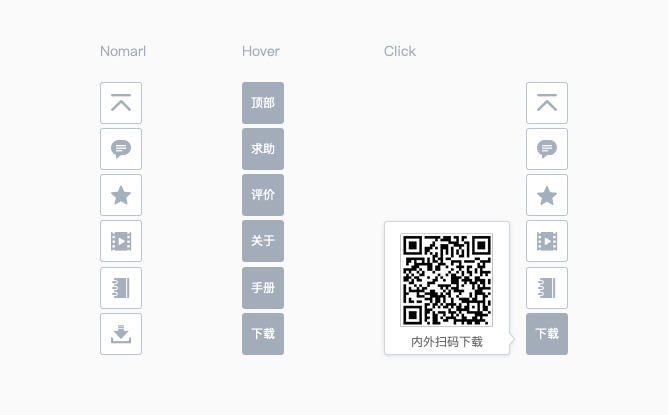
案例一:浮动工具栏
浮动工具栏是贯穿于产品全局的功能,服务于用户随时随地进行顶层的操作行为,所以它永远占用着屏幕的一角(常规是右下角),对页面内容的遮挡不可避免。此时使用「剪影」Icon帮助用户快速理解按钮的功能,进而通过hover后显示文字的交互设计确保操作的准确性。

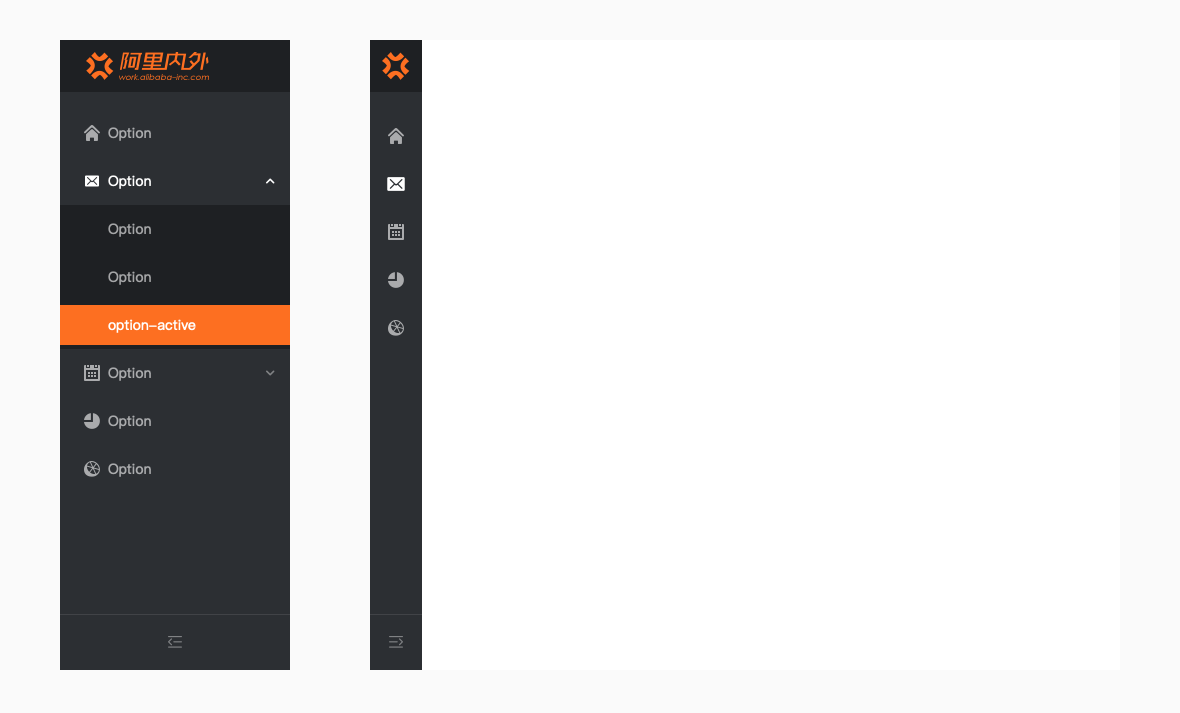
案例二:侧导航
主要服务于侧导航的折叠交互需求,让用户以定位导航并需要沉浸于页面内容时,可以将侧导航收起,狭小的空间中仅容许Icon的展示空间,此时Icon的图形含义需要有足够明确的传达,让用户对被折叠的内容形成联想。且导航属于界面中视觉层级较高的控件,所以Icon需要足够醒目,成为用户寻路时明确的“路标”。

「线性」场景
「线性」Icon在视觉层次上明显弱于「剪影」,所以在应用上我们常将它和内容进行结合,它不会过度地引起注意,又能起到对内容起到辅助作用
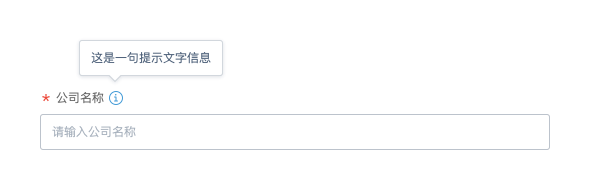
案例一:气泡提示
常见于表单中,当对复杂含义的内容需要解释说明时,放置于在标题末尾。对于不熟悉的新手用户可以选择性地查看辅助信息

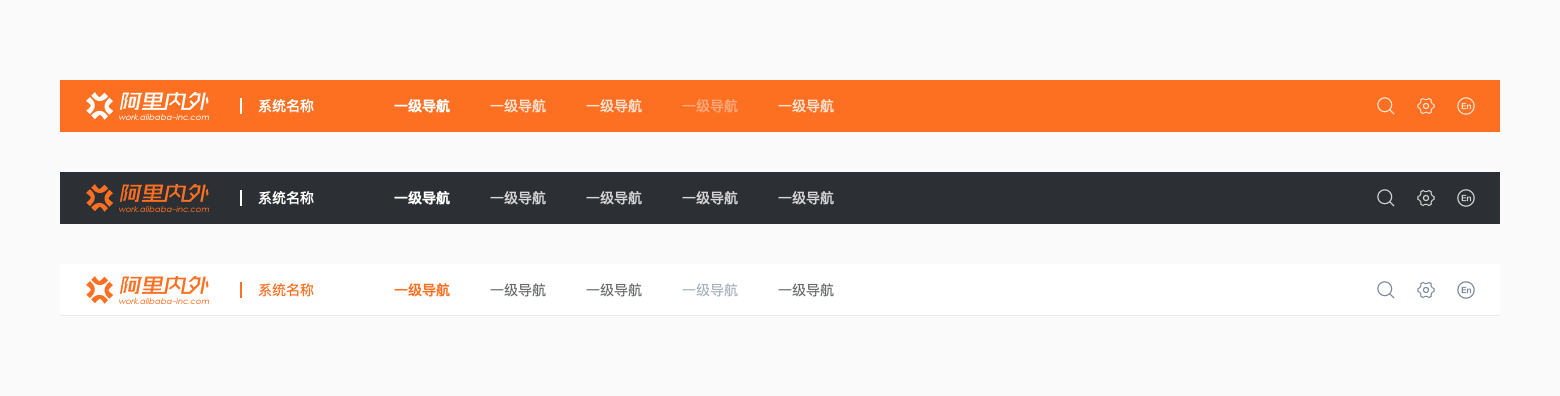
案例二:顶部导航
主导航上最高频的操作是多个文字选项卡,如图中的“全局搜索”“设置”“中英文切换”属于一次性的低频操作,因此「线性」Icon本身较低的视觉层级不会对用户的主要操作造成干扰。

「双色」场景
艳丽的色彩让图标在灰色的常规内容中脱颖而出,使它成为界面中醒目的焦点,在承载Icon基础的功能之上,展示着独立的设计语言。「双色」Icon主要应用于品牌信息的传达,常用于为数不多但却拥有者最高PV的核心页面中。
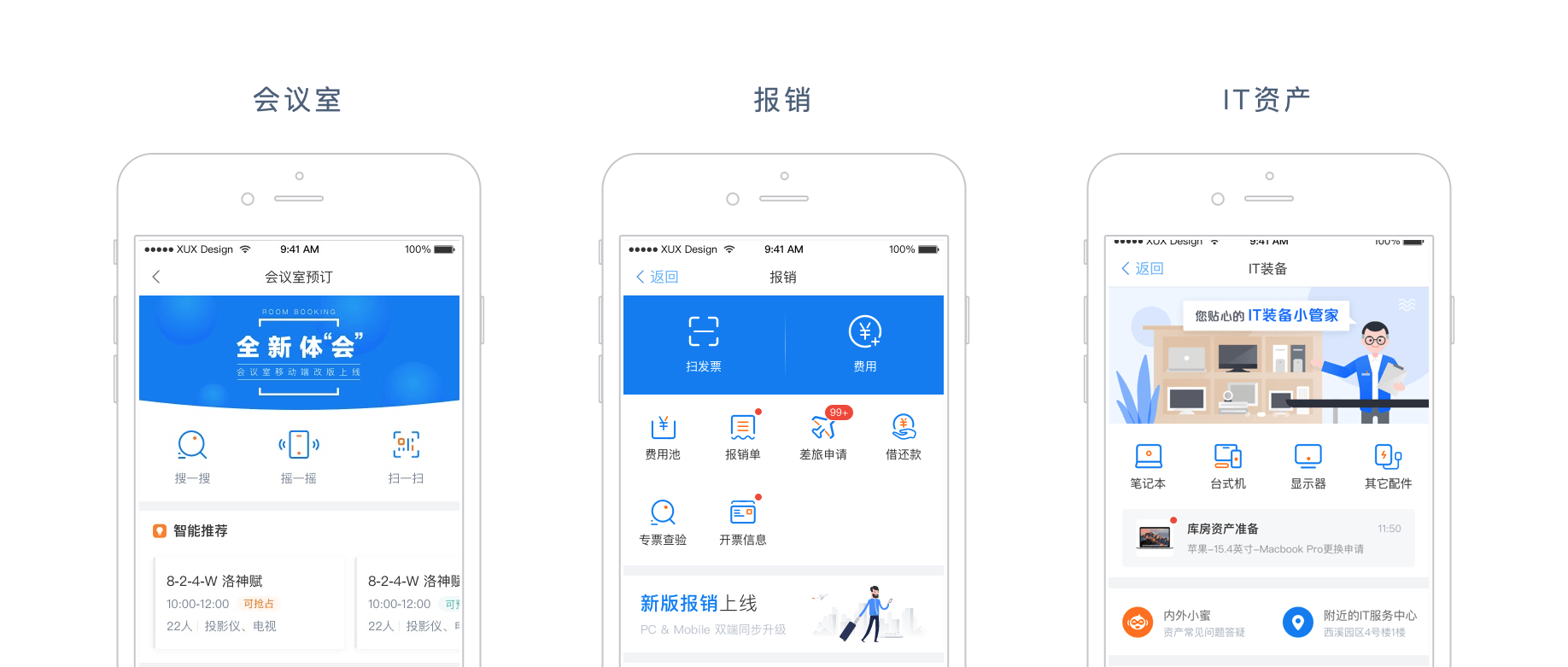
案例一:宫格型菜单
常用于产品核心功能入口分发菜单,置于页面首屏中较显眼的位置。如图是企业智能BU品牌“橙&蓝”在产品中的落地,贯穿于多个产品线,承载着主品牌“智慧办公,组织温度”的使命

使用指南
以下是针对3类Icon样式特征的一个高度抽象总结,在业务中可作为一个判断依据
| 视觉层级 | 识别速度 | 功能导向 | 常规尺寸 | 对用户的影响 | |
|---|---|---|---|---|---|
| 剪影 | ⭐️⭐️ | 高 | 替代文字 | 中 | 希望引起用户的注意力 |
| 线性 | ⭐️ | 中 | 辅助传达 | 小 | 不干扰用户默认的视觉路径 |
| 双色 | ⭐️⭐️⭐️ | 高 | 强化心智 | 大 | 希望用户关注产品的个性 |


