
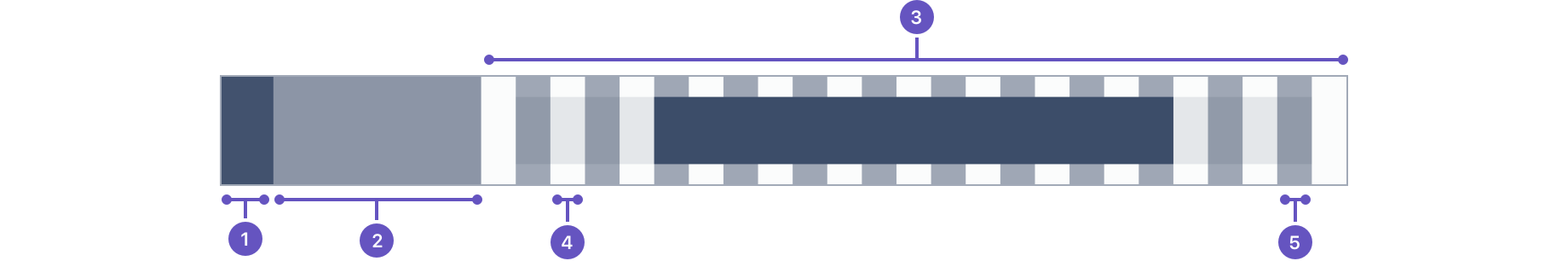
图例为Atlassian的流式栅格布局方法
1.全局导航:最小宽度为60px。
2.功能性导航:最小宽度为240px。
3.内容区域:自适应宽度
4.装订线:固定列之间的间距。
5.列:内容对齐的依据。
流式栅格指在不同的分辨率下,列数恒定,列宽和列间距自适应改变的栅格体系,举例说明:
常见的laptop设备宽度分辨率为1240px,我们设此时的内容区域宽度为1136px,分12列,此时列宽设为80px,装订线宽度为16px,边距为52px。
当分辨率缩小时,边距不随之缩小,内容区域自适应变化,则当分辨率为956px时,内容区域的宽度为852px,列宽为60px,装订线宽度为12px。
需要注意的是,设计流式栅格布局时,需要设置断点,若装订线宽度小于一个特定值,则会导致内容容器之间形成粘连,无法有效的进行阅读和使用。
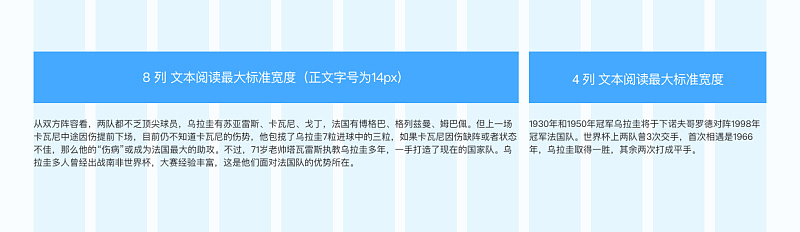
文本内容布局

中文阅读效率最高每行为42个汉字,以42加减12来得到最大值和最小值。如果正文字号为14px,则文本跨越8列为文本内容的最大宽度;文本跨越4列为文本内容的最小宽度。

