一 AJAX引入
1.1认识同步交互和异步交互
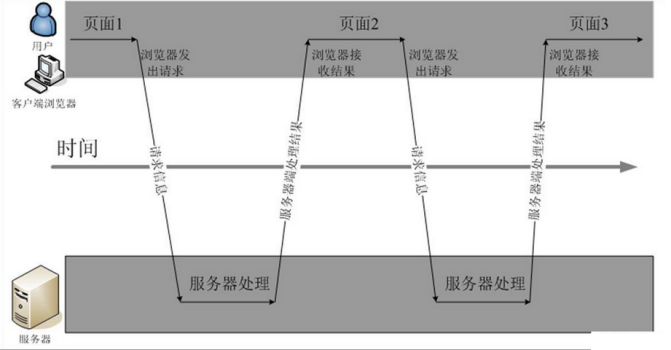
1.1.1什么是同步交互
首先用户向HTTP服务器提交一个处理请求。接着服务器端接收到请求后,按照预先编写好的程序中的业务逻辑进行处理,比如和数据库服务器进行数据信息交换。最后,服务器对请求进行响应,将结果返回给客户端,返回一个HTML在浏览器中显示,通常会有CSS样式丰富页面的显示效果。
优点
可以保留浏览器后退按钮的正常功能。在动态更新页面的情况下,用户可以回到前一个页面状态,浏览器能记下历史记录中的静态页面,用户通常都希望单击后退按钮时,就能够取消他们的前一次操作,同步交互可以实现这个需求.
缺点
1同步交互的不足之处,会给用户一种不连贯的体验,当服务器处理请求时,用户只能等待状态,页面中的显示内容只能是空白。
2因为已经跳转到新的页面,原本在页面上的信息无法保存,好多信息需要重新填写
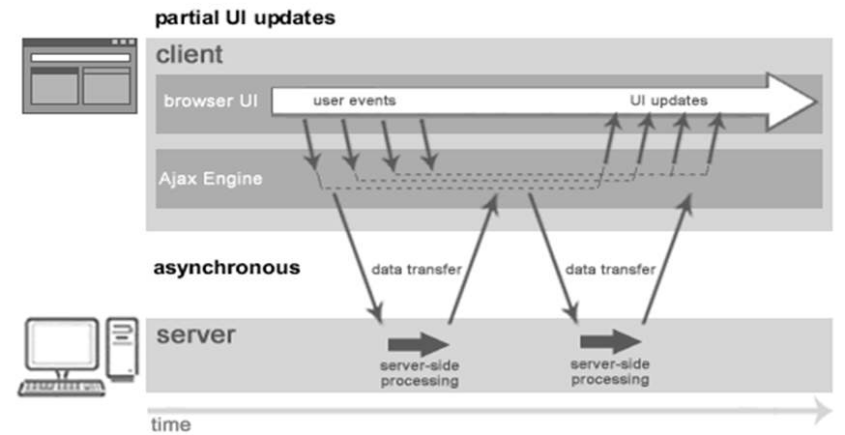
1.1.2什么是异步交互
指发送一个请求,不需要等待返回,随时可以再发送下一个请求,即不需要等待。在部分情况下,我们的项目开发中都会优先选择不需要等待的异步交互方式。将用户请求放入消息队列,并反馈给用户,系统迁移程序已经启动,你可以关闭浏览器了。然后程序再慢慢地去写入数据库去。这就是异步。异步不用等所有操作等做完,就相应用户请求。即先相应用户请求,然后慢慢去写数据库,用户体验较好

优点
1前端用户操作和后台服务器运算可以同时进行,可以充分利用用户操作的间隔时间完成运算
2页面没有跳转,响应回来的数据直接就在原页面上,页面原有信息得以保留
缺点
可能破坏浏览器后退按钮的正常行为。在动态更新页面的情况下,用户无法回到前一个页面状态,这是因为浏览器仅能记录的始终是当前一个的静态页面。用户通常都希望单击后退按钮,就能够取消他们的前一次操作,但是在AJAX这样异步的程序,却无法这样做。
1.2AJAX介绍

AJAX 即
“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式、快速动态网页应用的网页开发技术,无需重新加载整个网页的情况下,能够更新部分网页的技术。通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
AJAX关键技术
使用CSS构建用户界面样式,负责页面排版和美工
使用DOM进行动态显示和交互,对页面进行局部修改
使用XMLHttpRequest异步获取数据
使用JavaScript将所有的元素绑定在一起
AJAX的最大的特点: 异步访问(速度快),局部刷新(用户体验度高)
本节作业
1什么是同步交互和异步交互?二者优缺点是什么?
2什么是AJAX?AJAX由哪些技术组成?有什么特点?
二 JS实现AJAX案例
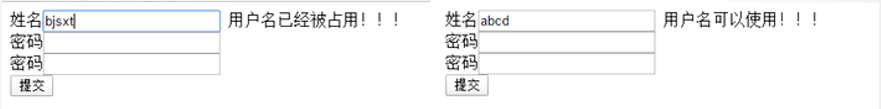
2.1 AJAX之验证用户名是否被占用
JS表单验证只能校验格式是否正确,但是无法验证用户名是否已经存在,这个就需要后台程序接受到数据后通过查询才能够完成的,那么这里就非常适用于使用异步方式校验,保证用于数据提交后,业务完成的成功率.提升用于体验感
页面代码
| <%@ page contentType=”text/html;charset=UTF-8“ language=”java“ %>
<html>
<head>
<title>用户注册验证</title>
<**script**><br /> **var _xhr<br />__ _function **_checkUser_(){<br /> _/*1 获取用户名输入框中的数据*/<br /> _**var **uname =**_document_**.getElementById(**"uname"**).**value**;<br /> _/*2验证用户名是否为空*/<br /> _**if**(**null **== uname || uname == **''**){<br /> **_document_**.getElementById(**"uname_info"**).innerText=**"用户名不能为空"**;<br /> **return**;<br /> }<br /> _/*3验证数据不为空 验证通过 将提示清空*/<br /> _**_document_**.getElementById(**"uname_info"**).innerText=**""**;<br /> _/*2使用AJAX向后台提交数据*/<br /> /*原生js AJAX数据处理的四个步骤*/<br /> /*1 获取XMLHTTPRequest对象*/<br /> _**_xhr_**=**new _XMLHttpRequest_**();<br /> _/*2打开链接 method 数据提交的方式 url 数据提交的地址 sync 是否异步*/<br /> /*xhr.open("GET","/testAJAX1/LoginServlet?uname="+uname,true)*/<br /> _**_xhr_**.open(**"GET"**,**"loginServlet?uname="**+uname,**true**);<br /> _/*3设置回调函数 数据响应回来后会触发的方法*/<br /> _**_xhr_**.onreadystatechange=_showRnturnInfo_;<br /> _/*4提交 数据 post方式 有意义*/<br /> _**_xhr_**.send(**null**)<br /> }<br /> **function **_showRnturnInfo_(){<br /> **var **info =**_xhr_**.responseText;<br /> **_document_**.getElementById(**"uname_info"**).innerText=info;<br /> }
</**script**><br /> </**head**><br /> <**body**><br /> _<%--页面 信息提交处理--%><br /> _<**p**><br /> 账号:<**input type="text" name="uname" id="uname" onblur="**_checkUser_()**"**/><br /> <**span id="uname_info"**></**span**><br /> </**p**><br /> <**p**><br /> 密码:<**input type="text" name="pwd" id="pwd"**/><br /> </**p**><br /> <**p**><br /> <**input type="submit" value="提交"**/><br /> </**p**>
</body>
</html> |
| —- |
后台Servlet代码
| @WebServlet(“/loginServlet”)public class LoginServlet extends HttpServlet {
@Override
public void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String uname = req.getParameter(“uname”);
resp.setCharacterEncoding(**"UTF-8"**);<br /> resp.setContentType(**"text/Html;charset=UTF-8"**);<br /> PrintWriter out = resp.getWriter();<br /> **if**(**"sxt"**.equals(uname)){<br /> out.print(**"用户名被占用"**);<br /> }**else**{<br /> out.print(**"用户名可用"**);<br /> }
}<br />} |
| —- |
总结
AJAX异步提交请求的步骤为
1 获取XMLHTTPRequest对象xhr=new XMLHttpRequest();
2打开链接 xhr.open(“GET”,”loginServlet?uname=”+uname,true);
3设置回调函数xhr.onreadystatechange=showRnturnInfo;
4提交数据 xhr.send(data)
目前存在的问题
原生js提交AJAX异步请求代码比较繁琐,处理复杂数据比较麻烦,后续可以使用jQuery解决
2.2 原生JS实现异步的常见问题及解决方案
2.2.1代码兼容性问题
早期的浏览器不支持直接 new XMLHTTPReuquest 可以通过 new ActiveXObject(“Microsoft.XMLHTTP”);
| /处理早期浏览器 内核写法 目前比较少见 除非对 浏览器有特殊 要求/ if(window.ActiveXObject){ xhr=new ActiveXObject(“Microsoft.XMLHTTP”); }else{ xhr=new XMLHttpRequest(); } |
|---|
2.2.2post方式如何提交数据
open方法中选择POST, xhr.send时提交数据
| xhr.open(“POST”,“loginServlet”,true)/POST 方式 提交数据 需要设置请求头为普通文本数据提交/xhr.setRequestHeader(“Content-Type”,“application/x-www-form-urlencoded”)/设置回调函数 数据响应回来后会触发的方法/xhr.onreadystatechange=showRnturnInfo; /post方式提交数据 /xhr.send(“uname=”+uname); |
|---|
2.2.3回调函数多次被调用问题
XMLHTTPequest的几种状态
readyState代表请求的状态或者形情
0:请求没有发出(在调用open()之前)
1:请求已经建立但是还没有发出(调用send()之前)
2:请求已经发出正在处理之中(这里通常可以从响应的到内容头部)
3请求已经处理,响应中有数据可用,但是服务器还没有完成响应
4:响应已经完成,可以访问服务器响应并使用它
在AJAX中有以上五种状态,但是通常只使用状态4
status代表响应状态码
200
404
XMLHTTPequest返回的数据格式
responseText 普通文本格式
responseXML xml格式
在回调函数中我们可以通过readyState和status来判断请求的状态,然后做出不同的处理,但是绝大部分情况我们只做响应完成之后的代码即可,返回的数据目前我们暂时使用responseText普通文本格式,后面可以使用json
| <script>
var xhr
_ _function checkUser(){
var uname =document.getElementById(“uname”).value;
if(null == uname || uname == ‘’){
document.getElementById(“uname_info”).innerText=“用户名不能为空”;
return;
}
document.getElementById(“uname_info”).innerText=“”;
xhr=new XMLHttpRequest();
_/*alert("在打开链接之前xhr的状态"+xhr.readyState)*/<br /> _**_xhr_**.open(**"POST"**,**"loginServlet"**,**true**)<br /> **_xhr_**.setRequestHeader(**"Content-Type"**,**"application/x-www-form-urlencoded"**)<br /> **_xhr_**.onreadystatechange=_showRnturnInfo_;<br /> _/*alert("在数据发送之前xhr的状态"+xhr.readyState)*/<br /> _**_xhr_**.send(**"uname="**+uname);<br /> }<br /> **function **_showRnturnInfo_(){<br /> _/*输出证明回调函数会被调用多次但是我们仅仅需要在响应完成之后才需要设置据<br /> 这样的设计是为了可以让回调函数在不同的请求状态下都 可以有响应的处理代码<br /> */<br /> /* alert("回调函数中xhr的状态"+xhr.readyState)*/<br /> /*alert(xhr.status);*/<br /> _**_ _if(_xhr_.readyState==4&&_xhr_.status==200){** **var **info =**_xhr_**.responseText;<br /> **_document_**.getElementById(**"uname_info"**).innerText=info;<br /> }
}
</script> | | —- |
本节作业
1原生JS实现AJAX有哪些步骤?
2 XMLHttpRequest对象有中有哪些状态?对应的状态描述值分别是什么?
2实现验证用户名是否被占用案例
三 AJAX数据格式处理
3.1 响应普通文本数据
如果服务器给我们响应的数据非常简答,那么使用字符串就好了,不需要我们做复杂的处理,后台编码也简单.
页面代码
| <%@ page contentType=”text/html;charset=UTF-8“ language=”java“ %>
<html>
<head>
<title>AJAX数据响应格式</title>
<script>
var xhr;
function getData(){
xhr =new XMLHttpRequest();
xhr.open(“GET”,“testDataServlet”,true)
xhr.onreadystatechange=showData
xhr.send(null)
}
function showData(){
if(xhr.readyState==4&&xhr.status==200) {
var text =xhr.responseText;
console.info(text)
}
}
</script>
</head>
<body>
<button type=”button” onclick=”getData()“ >触发</button>
</body>
</html> |
| —- |
后台代码
@WebServlet(“/testDataServlet”)public class TestDataServlet extends HttpServlet { @Override public void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { resp.setContentType(“text/html;charset=UTF-8”); resp.setCharacterEncoding(“UTF-8”); resp.getWriter().print(“普通文本数据”); } } |
|---|
总结:
如果响应的数据是一个对象或者对象集合,数据处理起来会非常麻烦,可以使用JSON格式处理
3.2 JSON的介绍和应用

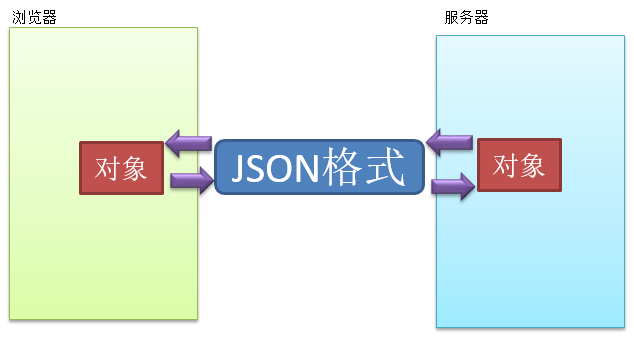
JSON(JavaScript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式。它基于 ECMAScript (欧洲计算机协会制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。它有如下优点
1轻量级,在这里用它不是为了厉害的功能代码,而是为了实现数据转换
2 Json 格式既能考虑到前端对象的特点 同时也能兼顾后台对象信息的特点
3 Json 格式可以被前端直接识别并解析成对象
4 jQuery形式实现AJAX默认前后端传递数据的格式就是JSON
java中创建对象的语法(重量级语法)
| class Person{ private int id; private String name; private String gender; public void eat(){ } } |
|---|
JSON格式在前端创建对象的语法(轻量级语法)
| { 属性名:属性值, 属性名:属性值, 方法名:function(){ } } |
|---|
JSON定义单个对象
| <!DOCTYPE html> |
|---|
JSON定义多个对象集合
JSON 与 JS 对象的关系
很多人搞不清楚 JSON 和 JS 对象的关系,甚至连谁是谁都不清楚。其实,可以这么理解:JSON 是 JS 对象的字符串表示法,它使用文本表示一个 JS 对象的信息,本质是一个字符串。
| var obj = {a: ‘Hello’, b: ‘World’}; //这是一个对象,注意键名也是可以使用引号包裹的 var json = ‘{“a”: “Hello”, “b”: “World”}’; //这是一个 JSON 字符串,本质是一个字符串 |
|---|
JSON 和 JS 对象互转
要实现从JSON字符串转换为JS对象,使用 JSON.parse() 方法:
| var obj = JSON.parse(‘{“a”: “Hello”, “b”: “World”}’); //结果是 {a: ‘Hello’, b: ‘World’} |
|---|
要实现从JS对象转换为JSON字符串,使用 JSON.stringify() 方法:
| var json = JSON.stringify({a: ‘Hello’, b: ‘World’}); //结果是 ‘{“a”: “Hello”, “b”: “World”}’ |
|---|
JSON格式应用
页面代码
| <%@ page contentType=”text/html;charset=UTF-8“ language=”java“ %>
<html>
<head>
<title>AJAX数据响应格式</title>
<script>
var xhr;
function getData(){
xhr =new XMLHttpRequest();
xhr.open(“GET”,“testDataServlet”,true)
xhr.onreadystatechange=showData
xhr.send(null)
}
function showData(){
if(xhr.readyState==4&&xhr.status==200) {
var userText =xhr.responseText;
/运行JSON字符串 生成一个JS对象/
eval(‘var user=’+userText)
console.info(user.birthday)
}
}
</**script**><br /></**head**><br /><**body**>
<button type=”button” onclick=”getData()“ >触发</button>
</body>
</html> |
| —- |
后台代码
@WebServlet(“/testDataServlet”)public class TestDataServlet extends HttpServlet { @Override public void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { resp.setContentType(“text/html;charset=UTF-8”); resp.setCharacterEncoding(“UTF-8”); User user =new User(1,“aaa”,new Date()); _/手动拼接JSON字符串/ _String userJson=“{id:”+user.getId()+“,name:’”+user.getName()+“‘,birthday:’”+user.getBithday()+“‘}”; resp.getWriter().print(userJson); } } |
|---|
问题:
JSON格式字符串,拼接比较麻烦,可以修改toString方法但是就破坏了toString原有的格式,而且一旦字段如果太多修改工作量大,后面可以使用JSON工具类转换
GSON工具类的使用
gson工具类中已经给我们封装好了json格式和java对象之间转换的API,我们直接使用即可,再也不用手动去转换项目中
添加gson-2.2.4.jar
响应单个对象
前端代码
| <%@ page contentType=”text/html;charset=UTF-8“ language=”java“ %>
<html>
<head>
<title>AJAX数据响应格式</title>
<script>
var xhr;
function getData(){
xhr =new XMLHttpRequest();
xhr.open(“GET”,“testDataServlet”,true)
xhr.onreadystatechange=showData
xhr.send(null)
}
function showData(){
if(xhr.readyState==4&&xhr.status==200) {
var userText =xhr.responseText;
/*使用JSON对象自动将字符串转换为接收对象
使用此种方式 后台必须使用GSON 生成对象JSON字符串
否则 手动拼接时 键必须用引号包裹起来
*/ var user=JSON.parse(userText)
console.info(user.bithday)
}
}
</**script**><br /></**head**><br /><**body**><br /><**button type="button" onclick="**_getData_()**" **>触发</**button**><br /></**body**><br /></**html**> |
| —- |
后台代码
| @WebServlet(“/testDataServlet”)public class TestDataServlet extends HttpServlet { @Override public void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { resp.setContentType(“text/html;charset=UTF-8”); resp.setCharacterEncoding(“UTF-8”); User user =new User(1,“aaa”,new Date()); Gson gson =new Gson(); String userJson=gson.toJson(user); resp.getWriter().print(userJson); } } |
|---|
使用JSON响应对象集合
页面代码
| <%@ page contentType=”text/html;charset=UTF-8“ language=”java“ %>
<html>
<head>
<title>AJAX数据响应格式</title>
<script>
var xhr;
function getData(){
xhr =new XMLHttpRequest();
xhr.open(“GET”,“testDataServlet”,true)
xhr.onreadystatechange=showData
xhr.send(null)
}
function showData(){
if(xhr.readyState==4&&xhr.status==200) {
var userText =xhr.responseText;
/使用JSON对象自动将字符串转换为接收对象/
var userList=JSON.parse(userText)
for(var i in userList){
console.info(userList[i].name)
}
}
}
</script>
</head>
<body>
<button type=”button” onclick=”getData()“ >触发</button>
</body>
</html> |
| —- |
后台 代码
| @WebServlet(“/testDataServlet”)public class TestDataServlet extends HttpServlet { @Override public void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { resp.setContentType(“text/html;charset=UTF-8”); resp.setCharacterEncoding(“UTF-8”); User user1 =new User(1,“aaa1”,new Date()); User user2 =new User(2,“aaa2”,new Date()); User user3 =new User(3,“aaa3”,new Date()); User user4 =new User(4,“aaa4”,new Date()); List Collections.addAll(userList,user1,user2,user3,user4); Gson gson =new Gson(); String userJson=gson.toJson(userList); resp.getWriter().print(userJson); } } |
|---|
3.3 以XML格式响应数据(了解)
页面代码
| <%@ page contentType=”text/html;charset=UTF-8“ language=”java“ %>
<html>
<head>
<title>AJAX数据响应格式</title>
<script>
var xhr;
function getData(){
xhr =new XMLHttpRequest();
xhr.open(“GET”,“testDataServlet”,true)
xhr.onreadystatechange=showData
xhr.send(null)
}
function showData(){
if(xhr.readyState==4&&xhr.status==200) {
var doc =xhr.responseXML;
var name =doc.getElementsByTagName(“name”)[0].innerHTML;
console.info(name)
}<br /> }
</**script**><br /></**head**><br /><**body**>
<button type=”button” onclick=”getData()“ >触发</button>
</body>
</html> |
| —- |
后台代码
| @WebServlet(“/testDataServlet”)public class TestDataServlet extends HttpServlet { @Override public void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { resp.setContentType(“text/xml;charset=UTF-8”); resp.setCharacterEncoding(“UTF-8”); User user =new User(1,“aaa1”,new Date()); _/拼接xml格式字符串/ _resp.getWriter().print(“ } } |
|---|
本节作业
1什么是JSON?为什么要使用它
2实现JSON格式传递多个对象案例
四 AJAX结合jquery实现
每次书写AJAX代码比较繁琐 步骤都是一样的,数据回显使用原生js代码也比较繁琐,可以使用jQuery对上述问题进行优化,jQuery不仅仅对dom操作进行了封装 同时也对AJAX提交和回显已经进行了封装,可大大简化AJAX的操作步骤
4.1 jQuery.ajax()的简单使用
基本语法为:
| $.AJAX({ type:“get”,//可以使用get方式和post方式提交 url:“AJAXServlet”,//后台接收请求的servlet路径 data:{name:‘张三’,age:18},//数据格式可以是键值对格式,也可以是对象 /设置接收 后台响应数据默认转换JSON 不必再手动转换/ dataType:“json”, /响应成功调用的方法/ success:function(res){ }, /响应失败调用的方法/ error:function(err){ alert(err); } }) |
|---|
传递普通文本数据
页面代码
| <!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8”>
<title>Title</title>
<script src=”js/jquery-1.12.3.min.js”></script>
<script>
function checkUsername(){
$.AJAX({
type:“GET”,
url:“usernameServlet”,
data:“username=”+$(‘#uname’).val(),
success:function(result){
$(“#unameinfo”).text(result)
},
error:function(){
$(“#unameinfo”).text(“服务器响应异常”)
}
})
}
</**script**><br /></**head**><br /><**body**><br /><**input type="text" id="uname" onblur="**_checkUsername_()**"**><**span id="unameinfo"**></**span**><br /></**body**><br /></**html**> |
| —- |
后台代码
| package com.bjsxt.servlet;
import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException;import java.io.PrintWriter;
@WebServlet(“/usernameServlet”)public class UsernameServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
_/int i =1/0;/
_String username = req.getParameter(“username”);
resp.setCharacterEncoding(“UTF-8”);
resp.setContentType(“text/html;charset=UTF-8”);
PrintWriter writer = resp.getWriter();
if(“SXT”.equals(username)){
writer.print(“用户名被占用”);
}else{
writer.print(“用户名可用”);
}
}<br />} |
| —- |
JSON格式处理
单个JSON对象
| <%@ page contentType=”text/html;charset=UTF-8“ language=”java“ %>
<html>
<head>
<title>AJAX数据响应格式</title>
<script src=”js/jquery-1.12.3.min.js”></script>
<script>
**function **_getData_(){<br /> $.**AJAX**({<br /> **type**:**"get"**,<br /> **url**:**"AJAXServlet"**,<br /> **data**:{**name**:**'张三'**,**age**:18},<br /> _/*设置接收 后台响应数据的格式为JSON*/<br /> _**dataType**:**"json"**,<br /> success:**function**(res){<br /> **_console_**.info(res.**name**)<br /> }<br /> })<br /> }
</**script**><br /></**head**><br /><**body**>
<button type=”button” onclick=”getData()“ >触发</button>
</body>
</html> |
| —- |
后台代码
| @WebServlet(“/AJAXServlet”)public class AJAXServlet extends HttpServlet {
@Override
public void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType(“text/html;charset=UTF-8”);
resp.setCharacterEncoding(“UTF-8”);
User user =new User(1,“aaa1”,new Date());
Gson gson=new Gson();
String userJson = gson.toJson(user);
resp.getWriter().print(userJson);
}<br />} |
| —- |
JSON对象集合
| <%@ page contentType=”text/html;charset=UTF-8“ language=”java“ %>
<html>
<head>
<title>AJAX数据响应格式</title>
<script src=”js/jquery-1.12.3.min.js”></script>
<script>
**function **_getData_(){<br /> $.**AJAX**({<br /> **type**:**"get"**,<br /> **url**:**"AJAXServlet"**,<br /> **data**:{**name**:**'张三'**,**age**:18},<br /> _/*设置接收 后台响应数据的格式为JSON*/<br /> _**dataType**:**"json"**,<br /> success:**function**(res){<br /> **for**(**var **i in res){<br /> **_console_**.info(res[i].**name**)<br /> }<br /> }<br /> })<br /> }
</**script**><br /></**head**><br /><**body**>
<button type=”button” onclick=”getData()“ >触发</button>
</body>
</html> |
| —- |
后台代码
| @WebServlet(“/AJAXServlet”)public class AJAXServlet extends HttpServlet {
@Override
public void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType(“text/html;charset=UTF-8”);
resp.setCharacterEncoding(“UTF-8”);
User user1 =new User(1,“aaa1”,new Date());
User user2 =new User(2,“aaa2”,new Date());
User user3 =new User(3,“aaa3”,new Date());
User user4 =new User(4,“aaa4”,new Date());
List
Collections.addAll(userList,user1,user2,user3,user4);
Gson gson =new Gson();
String userJson=gson.toJson(userList);
resp.getWriter().print(userJson);
}<br />} |
| —- |
4.2 jQuery.ajax()属性详解
$.ajax()方法中有很多属性可以供我们使用,其中很多属性都有默认值,那么这些属性都有哪些,处理的是什么事情?接下来给大家一一介绍一下
1.url:
要求为String类型的参数,(默认为当前页地址)发送请求的地址。
2.type:
要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和delete也可以使用,但仅部分浏览器支持。
3.timeout:
要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局设置。
4.async:
要求为Boolean类型的参数,默认设置为true,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为false。注意,同步请求将锁住浏览器,用户其他操作必须等待请求完成才可以执行。
5.cache:
要求为Boolean类型的参数,默认为true(当dataType为script时,默认为false),设置为false将不会从浏览器缓存中加载请求信息。
6.data:
要求为Object或String类型的参数,发送到服务器的数据。如果已经不是字符串,将自动转换为字符串格式。get请求中将附加在url后。防止这种自动转换,可以查看 processData选项。对象必须为key/value格式,例如{foo1:”bar1”,foo2:”bar2”}转换为&foo1=bar1&foo2=bar2。如果是数组,JQuery将自动为不同值对应同一个名称。例如{foo:[“bar1”,”bar2”]}转换为&foo=bar1&foo=bar2。
7.dataType:
要求为String类型的参数,预期服务器返回的数据类型。如果不指定,JQuery将自动根据http包mime信息返回responseXML或responseText,并作为回调函数参数传递。可用的类型如下:
xml:返回XML文档,可用JQuery处理。
html:返回纯文本HTML信息;包含的script标签会在插入DOM时执行。
script:返回纯文本JavaScript代码。不会自动缓存结果。除非设置了cache参数。注意在远程请求时(不在同一个域下),所有post请求都将转为get请求。
json:返回JSON数据。
jsonp:JSONP格式。使用JSONP形式调用函数时,例如myurl?callback=?,JQuery将自动替换后一个“?”为正确的函数名,以执行回调函数。
text:返回纯文本字符串。
8.beforeSend:
要求为Function类型的参数,发送请求前可以修改XMLHttpRequest对象的函数,例如添加自定义HTTP头。在beforeSend中如果返回false可以取消本次ajax请求。
| XMLHttpRequest对象是惟一的参数。 function(XMLHttpRequest){ this; //调用本次ajax请求时传递的options参数 } |
|---|
9.complete:
要求为Function类型的参数,请求完成后调用的回调函数(请求成功或失败时均调用)。参数:XMLHttpRequest对象和一个描述成功请求类型的字符串。
| function(XMLHttpRequest, textStatus){ this; //调用本次ajax请求时传递的options参数 } |
|---|
10.success:
要求为Function类型的参数,请求成功后调用的回调函数,有两个参数。
(1)由服务器返回,并根据dataType参数进行处理后的数据。
(2)描述状态的字符串。
| function(data, textStatus){ //data可能是xmlDoc、jsonObj、html、text等等 this; //调用本次ajax请求时传递的options参数 } |
|---|
11.error:
要求为Function类型的参数,请求失败时被调用的函数。该函数有3个参数,即XMLHttpRequest对象、错误信息、捕获的错误对象(可选)。ajax事件函数如下:
| function(XMLHttpRequest, textStatus, errorThrown){ //通常情况下textStatus和errorThrown只有其中一个包含信息 this; //调用本次ajax请求时传递的options参数 } |
|---|
12.contentType:
要求为String类型的参数,当发送信息至服务器时,内容编码类型默认为”application/x-www-form-urlencoded”。该默认值适合大多数应用场合。
13.dataFilter:
要求为Function类型的参数,给Ajax返回的原始数据进行预处理的函数。提供data和type两个参数。data是Ajax返回的原始数据,type是调用jQuery.ajax时提供的dataType参数。函数返回的值将由jQuery进一步处理。
| function(data, type){ //返回处理后的数据 return data; } |
|---|
14.global:
要求为Boolean类型的参数,默认为true。表示是否触发全局ajax事件。设置为false将不会触发全局ajax事件,ajaxStart或ajaxStop可用于控制各种ajax事件。
15.ifModified:
要求为Boolean类型的参数,默认为false。仅在服务器数据改变时获取新数据。服务器数据改变判断的依据是Last-Modified头信息。默认值是false,即忽略头信息。
16.jsonp:
要求为String类型的参数,在一个jsonp请求中重写回调函数的名字。该值用来替代在”callback=?”这种GET或POST请求中URL参数里的”callback”部分,例如{jsonp:’onJsonPLoad’}会导致将”onJsonPLoad=?”传给服务器。
17.username:
要求为String类型的参数,用于响应HTTP访问认证请求的用户名。
18.password:
要求为String类型的参数,用于响应HTTP访问认证请求的密码。
19.processData:
要求为Boolean类型的参数,默认为true。默认情况下,发送的数据将被转换为对象(从技术角度来讲并非字符串)以配合默认内容类型”application/x-www-form-urlencoded”。如果要发送DOM树信息或者其他不希望转换的信息,请设置为false。
20.scriptCharset:
要求为String类型的参数,只有当请求时dataType为”jsonp”或者”script”,并且type是GET时才会用于强制修改字符集(charset)。通常在本地和远程的内容编码不同时使用。
一个ajax方法中,可用的属性和方法大致如下
| <script>
**function **_testAjax_(){<br /> $.**ajax**({<br /> **url**:**"servlet1"**,<br /> _/*post get 部分浏览器可使用put delete*/<br /> _**type**:**"get"**,<br /> _/*请求超时的时间设置*/<br /> _**timeout**:2000,<br /> _/*是否发送异步请求,默认值为true,如需同步请求,改为false*/<br /> _**async**:**true**,<br /> _/*是否从浏览器的缓存中加载信息,默认为true,false则不读取浏览器缓存*/<br /> _**cache**:**true**,<br /> _/*向服务器发送的数据,可以是key/value格式,也可以是对象格式<br /> * get方式下,会将信息附加在url后,如果数据不是字符串,会转换成字符串格式<br /> * */<br /> _**data**:{**username**:**"bjsxt"**,**password**:**"bjsxt"**},<br /> _/*<br /> * 默认值为true 默认情况下,发送的数据将被转换为对象以配合<br /> * content-type:application/x-www-form-urlencoded<br /> * 如果发送信息不希望被转换,设置为false即可<br /> * */<br /> _**proccessData**:**true**,<br /> _/*发送到服务器的数据为String类型时,默认值为<br /> * application/x-www-form-urlencoded<br /> * 该值适合大多数应用场景<br /> * */<br /> _**contentType**:**"application/x-www-form-urlencoded"**,<br /> _/*<br /> * 预期服务器返回值类型,<br /> * 如果不指定 jQuery根据http响应mime信息返回xml或者text<br /> * 并作为返回值传递,可选类型如下<br /> * xml 返回xml数据(基本淘汰)<br /> * html:返回纯文本HTML信息<br /> * script:返回JS脚本,<br /> * json:返回json数据<br /> * jsonp:jsonp格式<br /> * text:返回纯文本,也是默认格式<br /> * */<br /> _**dataType**:**"json"**,<br /> _/*<br /> * 指定跨域回调函数名<br /> * */<br /> //jsonp:"fun1",_<br /> _/*只有当请求参数为dataType为jsonp或者script,并且是get方式请求时<br /> * 才能强制修改字符集,通常在跨域编码不同时使用<br /> * */<br /> // scriptCharset:"utf-8",_<br /> beforeSend:**function**(XMLHttpRequest){<br /> _/*<br /> * 请求发送前可以通过该方法修改XMLHttpRequest对象函数<br /> * 如听见请求头<br /> * 如果该方法返回false,则会取消ajax请求<br /> * */<br /> _},<br /> success:**function**(data,textStatus){<br /> _/*<br /> *一般请求成功后会调用的函数,有两个可选参数<br /> * data,数据 根据dataType的配置处理之后的数据 可能是xml text json 等<br /> * testStatus ,描述响应状态的字符串<br /> * */<br /> _},<br /> error:**function**(XMLHttpRequest,textStatus,errorThrown){<br /> _/*<br /> * 请求失败时调用的函数,可选参数有<br /> * XMLHttpRequest对象<br /> * 错误信息<br /> * 捕获的异常对象<br /> * */<br /> _},<br /> complete:**function**(XMLHttpRequest,textStatus){<br /> _/*<br /> * 无论请求是否成功都睡调用的回调函数<br /> * 可选参数有<br /> * XMLHttpRequest对象<br /> * textStatus 描述成功请求的类型的字符串<br /> * */<br /> _},<br /> dataFilter:**function**(data,type){<br /> _/*<br /> * 数据过滤方法<br /> * 给Ajax返回的原始数据进行预处理的函数。<br /> * 提供data和type两个参数。<br /> * data是Ajax返回的原始数据,<br /> * type是调用jQuery.ajax时提供的dataType参数。<br /> * 函数返回的值将由jQuery进一步处理<br /> * */<br /> _}
})<br /> }
</script> | | —- |
注意:
ajax异步提交的可选属性和方法较多,实际研发我们没必要写这么多,一般可以使用默认值的属性就可以省略不写,一些业务逻辑或者功能上不需要的方法也可以省略不写,由于属性太多,针对于一些特殊情况,jQuery也给我们提供了一些专用的方法,这样可以简化$.ajax的写法,每一种简化写法都相当于已经指定了$.ajax一些属性的值.
4.3 jQuery实现AJAX的其他写法
4.3.1 $.load()
jQuery load() 方法是简单但强大的 AJAX 方法,load() 方法从服务器加载数据,并把返回的数据放入被选元素中。默认使用 GET 方式 - 传递附加参数时自动转换为 POST 方式,
语法为:
| $(selector).load(URL,data,callback); |
|---|
参数的含义为:
| url: URL地址 data:待发送参数。 callback:载入成功时回调函数。 |
|---|
测试代码
准备第一个页面
| <!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF-8”> <title>Title</title> <script type=”text/javascript” src=”js/jquery-1.12.3.min.js”></script> <script> function testAjax(){ $(“#d1”).load(“servlet4”,‘username=aaa’,function(){ alert(“加载成功”) }) } </script> </head> <body> <div id=”d1”></div> <input id=”i1” value=”按钮” type=”button” onclick=”testAjax()“> </body> </html> |
|---|
后台代码
| @WebServlet(“/servlet4”)public class Servlet4 extends HttpServlet{ @Override protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { String username = req.getParameter(“username”); System.out.println(username); resp.setCharacterEncoding(“UTF-8”); resp.setContentType(“text/html;charset=UTF-8”); resp.getWriter().print(“hello”); } } |
|---|
jQuery load() 方法还可以实现将另一个页面中的指定元素加载到当前元素中
准备另一个页面
| <!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF-8”> <title>Title</title> </head> <body> <h1 id=”a”>这是另一个页面的h1标签</h1> </body> </html> |
|---|
在当前页面中请求
| <!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF-8”> <title>Title</title> <script type=”text/javascript” src=”js/jquery-1.12.3.min.js”></script> <script> function testAjax(){ // index6.html #a 请求路径后可以跟一个选择器 但是要有一个空格断开 $(“#d1”).load(“index6.html #a”,‘username=aaa’,function(){ alert(“加载成功”) }) } </script> </head> <body> <div id=”d1”></div> <input id=”i1” value=”按钮” type=”button” onclick=”testAjax()“> </body> </html> |
|---|
4.3.1 $.get()
这是一个简单的 GET 请求功能以取代复杂 $.ajax 。请求成功时可调用回调函数。如果需要在出错时执行函数,请使用 $.ajax。
语法为:
| $.get(url,[data],[callback],[type]) |
|---|
参数的含义为:
| url: URL地址 data:待发送参数。 callback:载入成功时回调函数。 type:返回内容格式,xml, html, script, json, text, _default |
|---|
该函数是简写的 Ajax 函数,等价于:
| $.ajax({ url: url, data: data, success: success, dataType: dataType }); |
|---|
测试代码
| //$.get(url,[data],[callback],[type])$.get(‘serlvet1’,{username:‘bjsxt’},function(data){ console.info(data) },‘json’) |
|---|
后台代码
| @WebServlet(“/servlet1”)public class Servlet1 extends HttpServlet{ @Override protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { String username = req.getParameter(“username”); User user1 =new User(1,“张三1”,“123456”,“男”); User user2 =new User(1,“张三2”,“123456”,“男”); User user3 =new User(1,“张三3”,“123456”,“男”); User user4 =new User(1,“张三4”,“123456”,“男”); User user5 =new User(1,“张三5”,“123456”,“男”); List Collections.addAll(users,user1,user2,user3,user4,user5); Gson gson =new Gson(); String json = gson.toJson(users); resp.setCharacterEncoding(“UTF-8”); resp.setContentType(“text/html;charset=UTF-8”); resp.getWriter().print(json); } } |
|---|
4.3.1 $.post()
这是一个简单的 POST 请求功能以取代复杂 $.ajax 。请求成功时可调用回调函数。如果需要在出错时执行函数,请使用 $.ajax。
语法为:
| $.post(url,[data],[callback],[type]) |
|---|
参数的含义为:
| url: URL地址 data:待发送参数。 callback:载入成功时回调函数。 type:返回内容格式,xml, html, script, json, text, _default |
|---|
该函数是简写的 Ajax 函数,等价于:
| $.ajax({ type: ‘POST’, url: url, data: data, success: success, dataType: dataType }); |
|---|
测试代码
| //$.get(url,[data],[callback],[type])$.post(‘serlvet1’,{username:‘bjsxt’},function(data){ console.info(data) },‘json’) |
|---|
后台代码
| @WebServlet(“/servlet1”)public class Servlet1 extends HttpServlet{ @Override protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { String username = req.getParameter(“username”); User user1 =new User(1,“张三1”,“123456”,“男”); User user2 =new User(1,“张三2”,“123456”,“男”); User user3 =new User(1,“张三3”,“123456”,“男”); User user4 =new User(1,“张三4”,“123456”,“男”); User user5 =new User(1,“张三5”,“123456”,“男”); List Collections.addAll(users,user1,user2,user3,user4,user5); Gson gson =new Gson(); String json = gson.toJson(users); resp.setCharacterEncoding(“UTF-8”); resp.setContentType(“text/html;charset=UTF-8”); resp.getWriter().print(json); } } |
|---|
4.3.1 $.getScript()
$.getScript()可以实现通过 HTTP GET 请求载入并执行一个 JavaScript 文件的效果
语法为
| $.getScript(url,[callback]) |
|---|
参数的含义为
| url:URL地址 callback:载入成功时回调函数。 |
|---|
测试代码
前端代码
| <!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF-8”> <title>Title</title> <script type=”text/javascript” src=”js/jquery-1.12.3.min.js”></script> <script> function testAjax(){ $.getScript(“js/myjs.js”,function(){ alert(“js加载完成”) }) } </script> </head> <body> <div id=”d1”></div> <input id=”i1” value=”按钮” type=”button” onclick=”testAjax()“> <ul> <li>Ding</li> </ul> </body> </html> |
|---|
被请求的介绍文件中的代码
| var arr=[“Jhon”,“Tom”,“Rojer”,“David”,“King”] $.each(arr,function(i,e){ $(“ul”).append(‘ }) |
|---|
4.3.1 $.getJSON()
JSON是一种较为理想的数据传输格式,它能够很好的融合与JavaScript或其他宿主语言,并且可以被JS直接使用。使用JSON相比传统的通过 GET、POST直接发送“裸体”数据,在结构上更为合理,也更为安全。至于jQuery的getJSON()函数,只是设置了JSON参数的 ajax()函数的一个简化版本。语法为:
| $.getJSON( url, //请求URL [data], //传参,可选参数 [callback] //回调函数,可选参数 ); |
|---|
该函数是简写的 Ajax 函数,等价于:
| $.ajax({ url: url, data: data, success: callback, dataType: json }); |
|---|
仅仅是等效于上述函数,但是除此之外这个函数也是可以跨域使用的,相比get()、post()有一定优势。另外这个函数可以通过把请求url写 成”myurl?callback=X”这种格式,让程序执行回调函数X。
前端代码
| function testAjax(){ $.getJSON(“servlet7”,{username:‘张三’},function(data){ console.info(data) }) } |
|---|
后台代码
| @WebServlet(“/servlet7”)public class Servlet7 extends HttpServlet{
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String username = req.getParameter(“username”);
System.out.println(username);
System.out.println(req.getMethod());
User user1 =**new **User(1,**"张三1"**,**"123456"**,**"男"**);<br /> User user2 =**new **User(1,**"张三2"**,**"123456"**,**"男"**);<br /> User user3 =**new **User(1,**"张三3"**,**"123456"**,**"男"**);<br /> User user4 =**new **User(1,**"张三4"**,**"123456"**,**"男"**);<br /> User user5 =**new **User(1,**"张三5"**,**"123456"**,**"男"**);<br /> List<User> users =**new **ArrayList<>();<br /> Collections._addAll_(users,user1,user2,user3,user4,user5);<br /> Gson gson =**new **Gson();<br /> String json = gson.toJson(users);
resp.setCharacterEncoding(**"UTF-8"**);<br /> resp.setContentType(**"text/html;charset=UTF-8"**);<br /> resp.getWriter().print(json);<br /> }<br />} |
| —- |
注意:$.getJSON是以GET方式提交数据,如果需要提交很大的数据量,可选$.post
4.4 jsonp跨域处理
4.4.1 什么是跨域?
出于浏览器的同源策略限制。同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。同源策略会阻止一个域的javascript脚本和另外一个域的内容进行交互。所谓同源(即指在同一个域)就是两个页面具有相同的协议(protocol),主机(host)和端口号(port)
本地路径地址:http://127.0.0.1:8080/sxt/index.jsp
https://127.0.0.1:8080/sxt/index.jsp 协议不一样
http://192.168.24.11:8080/sxt/index.jsp IP不一致
http://127.0.0.1:8888/sxt/index.jsp 端口不一致
http://localhost:8080/sxt/index.jsp IP不一致
演示代码如下
使用Hbuider编写如下代码
| <!DOCTYPE html> |
|---|
由于hbuilder工具本身也虚拟了一个服务器用来让浏览器访问,浏览器访问的URL如下:
http://127.0.0.1:8020/testAjax/index9.html?__hbt=1589683710390
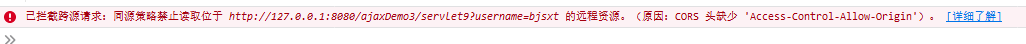
ajax提交请求的地址如下
http://127.0.0.1:8080/ajaxDemo3/servlet9
二者端口号其实是不一致的,这就收到了浏览器的同源策略的控制
4.4.2 实现的原理是什么?
我们发现Web页面上调用js文件时则不受是否跨域的影响,拥有”src”这个属性的标签都却拥有跨域的能力,比如<\script>、<\img>、<\iframe>。那么跨域访问数据就有了一种可能,那就是在远程服务器上设法把数据装进js格式的文件里,供客户端调用和进一步处理。就好比使用一个
后台代码
| @WebServlet(“/servlet9”)public class Servlet9 extends HttpServlet{
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String username = req.getParameter(“username”);
System.out.println(username);
String functionName=req.getParameter(“functionName”);
System.out.println(functionName);
User user1 =**new **User(1,**"张三1"**,**"123456"**,**"男"**);<br /> User user2 =**new **User(1,**"张三2"**,**"123456"**,**"男"**);<br /> User user3 =**new **User(1,**"张三3"**,**"123456"**,**"男"**);<br /> User user4 =**new **User(1,**"张三4"**,**"123456"**,**"男"**);<br /> User user5 =**new **User(1,**"张三5"**,**"123456"**,**"男"**);<br /> List<User> users =**new **ArrayList<>();<br /> Collections._addAll_(users,user1,user2,user3,user4,user5);<br /> Gson gson =**new **Gson();<br /> String json = gson.toJson(users);
resp.setCharacterEncoding(**"UTF-8"**);<br /> resp.setContentType(**"text/javaScript;charset=UTF-8"**);<br /> resp.getWriter().print(functionName+**"("**+json+**")"**);<br /> }<br />} |
| —- |
4.4.4 通过 jsonp:’callback’,属性简化回调函数处理
通过 jsonp:’callback’,实现自动处理回调函数名,相当于在url地址栏最后后拼接一个callback=函数名,后台自动根据这个函数名处理JS脚本,jQuery也会根据这函数名自动在前端处理回调函数,这样我们直接在success方法中接收返回的数据即可,可以不用自己去自己定义回调函数.后台获取参数时,参数名要要和jsonp:后面的函数名保持一致
页面代码
| <!DOCTYPE html> |
|---|
后台代码
| @WebServlet(“/servlet9”)public class Servlet9 extends HttpServlet{
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String username = req.getParameter(“username”);
System.out.println(username);
String callback=req.getParameter(“aaa”);
System.out.println(callback);
User user1 =**new **User(1,**"张三1"**,**"123456"**,**"男"**);<br /> User user2 =**new **User(1,**"张三2"**,**"123456"**,**"男"**);<br /> User user3 =**new **User(1,**"张三3"**,**"123456"**,**"男"**);<br /> User user4 =**new **User(1,**"张三4"**,**"123456"**,**"男"**);<br /> User user5 =**new **User(1,**"张三5"**,**"123456"**,**"男"**);<br /> List<User> users =**new **ArrayList<>();<br /> Collections._addAll_(users,user1,user2,user3,user4,user5);<br /> Gson gson =**new **Gson();<br /> String json = gson.toJson(users);
resp.setCharacterEncoding(**"UTF-8"**);<br /> resp.setContentType(**"text/javaScript;charset=UTF-8"**);<br /> resp.getWriter().print(callback+**"("**+json+**")"**);<br /> }<br />} |
| —- |
4.4.5 通过getJson方实现跨域请求
getJSON方法是可以实现跨域请求的,在用该方法实现跨域请求时,在传递参数上应该注意在url后拼接一个callback=?,jQuery会自动替换?为正确的回调函数名,我们就可以不用单独定义回调函数了
| <!DOCTYPE html> |
|---|
后台代码
| @WebServlet(“/servlet9”)public class Servlet9 extends HttpServlet{
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String username = req.getParameter(“username”);
System.out.println(username);
String callback=req.getParameter(“jsoncallback”);
System.out.println(callback);
User user1 =**new **User(1,**"张三1"**,**"123456"**,**"男"**);<br /> User user2 =**new **User(1,**"张三2"**,**"123456"**,**"男"**);<br /> User user3 =**new **User(1,**"张三3"**,**"123456"**,**"男"**);<br /> User user4 =**new **User(1,**"张三4"**,**"123456"**,**"男"**);<br /> User user5 =**new **User(1,**"张三5"**,**"123456"**,**"男"**);<br /> List<User> users =**new **ArrayList<>();<br /> Collections._addAll_(users,user1,user2,user3,user4,user5);<br /> Gson gson =**new **Gson();<br /> String json = gson.toJson(users);
resp.setCharacterEncoding(**"UTF-8"**);<br /> resp.setContentType(**"text/html;charset=UTF-8"**);
resp.getWriter().print(callback+**"("**+json+**")"**);<br /> }<br />} |
| —- |
使用JSONP 进行跨域的缺点:
- 书写使用的时候比较麻烦
- Jsonp只可以解决get请求的跨域 ,post 的跨域是解决不了
拓展:通过后台代码也可以实现跨域,一般在过滤器中添加如下代码,那么前端在请求时就不用考虑跨域问题了
| /请求地址白名单 代表所有 /_resp.setHeader(“Access-Control-Allow-Origin”, **”“**);/请求方式白名单 /_resp.setHeader(“Access-Control-Allow-Methods”, “POST, GET, OPTIONS, DELETE”); resp.setHeader(“Access-Control-Max-Age”, “3600”); resp.setHeader(“Access-Control-Allow-Headers”, “x-requested-with”); |
|---|
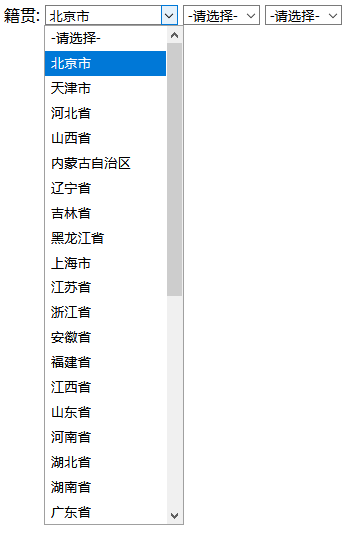
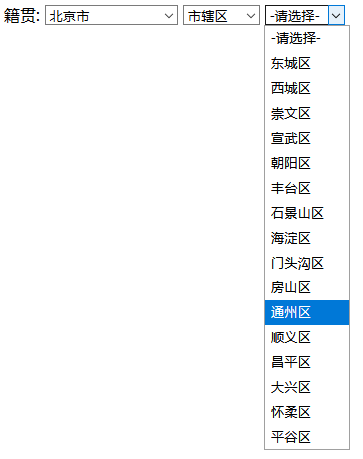
4.5 案例实现三级联动
4.5.1 数据准备
4.5.2 项目搭建
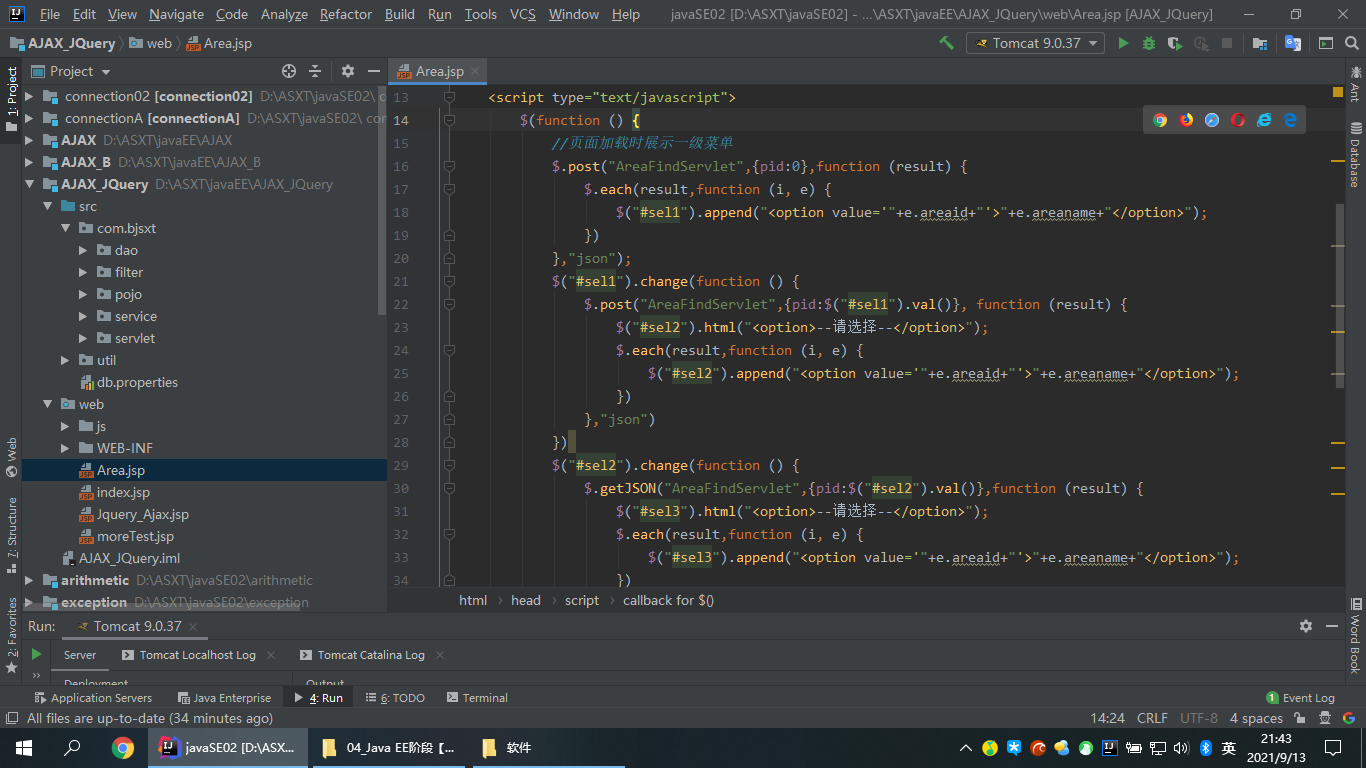
4.5.3 代码实现
Mapper层代码
| public interface AreaMapper { @Select(“select * from area where parentid =#{parentid}”) List findAreaByParentid(int parentid); } |
|---|
Service层代码
| public class AreaServiceImpl implements AreaService {
private static SqlSession sqlSession;
private static AreaMapper mapper;
**static**{<br /> _sqlSession_= MyBatisUtil._getSqlSession_(**true**);<br /> _mapper_= _sqlSession_.getMapper(AreaMapper.**class**);<br /> }<br /> @Override<br /> **public **List<Area> findAreaByParentid(**int **parentId) {<br /> **return **_mapper_.findAreaByParentid(parentId);<br /> }<br />} |
| —- |
Controller层代码
| @WebServlet(“/areaController”)public class AreaController extends HttpServlet {
private AreaService as=new AreaServiceImpl();
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String parentidStr = req.getParameter(“parentid”);
int parentId = Integer.parseInt(parentidStr);
List areas=as.findAreaByParentid(parentId);
Gson gson=new Gson();
String areasJson = gson.toJson(areas);
resp.setContentType(“text/html;charset=utf-8”);
resp.setCharacterEncoding(“UTF-8”);
PrintWriter out = resp.getWriter();
out.print(areasJson);
}<br />} |
| —- |
jsp代码
| <%@ page contentType=”text/html;charset=UTF-8“ language=”java“ %>
<html>
<head>
<title>$Title$</title>
<script src=”js/jquery-1.12.3.min.js”></script>
<script>
function showArea(val,tagid){
$.AJAX({
type:“GET”,
url:“areaController”,
data:{parentid:val},
dataType:‘JSON’,
success:function(areas){
$(tagid).html(““)
for(var i in areas){
$(tagid).append(‘<option value=”‘+areas[i].areaid+‘“>’+areas[i].areaname+‘‘)
}
if(tagid==“#city”){
$(“#qu”).html(““)
}
}
})<br /> }<br /> $(**function**(){<br /> _showArea_(0,**'#provience'**);<br /> })
</**script**><br /> </**head**><br /> <**body**><br /> 籍贯:<br /> <**select id="provience" onchange="**_showArea_(**this**.**value**,**'#city'**)**"**><br /> <**option**>-请选择-</**option**><br /> </**select**><br /> <**select id="city" onchange="**_showArea_(**this**.**value**,**'#qu'**)**"**><br /> <**option**>-请选择-</**option**><br /> </**select**><br /> <**select id="qu"**><br /> <**option**>-请选择-</**option**><br /> </**select**><br /> </**body**><br /></**html**> |
| —- |
测试效果
本节作业
1 $.ajax()中都有哪些属性?可以配置哪些方法?
2 jQuery实现ajax都有哪些常见写法?都有什么特点?
3什么是跨域?JS跨域实现原理是什么?
4 使用jQuery完成跨域请求
5 案例开发:实现三级联动