我们在使用Flutter进行项目开发的过程中,不可避免的需要使用到混合开发的场景;一般混合开发分为两种:
Flutter项目调用原生的功能;(推荐)- 原生项目嵌入
Flutter页面;(不推荐)
一般我们比较推荐第一种,而在原生项目中嵌入Flutter页面的形式并不推荐,因为这样会把项目搞得比较重,我们嵌入的每一个Flutter页面,都是有一个独立的Flutter渲染引擎在里边的;
Flutter调用原生
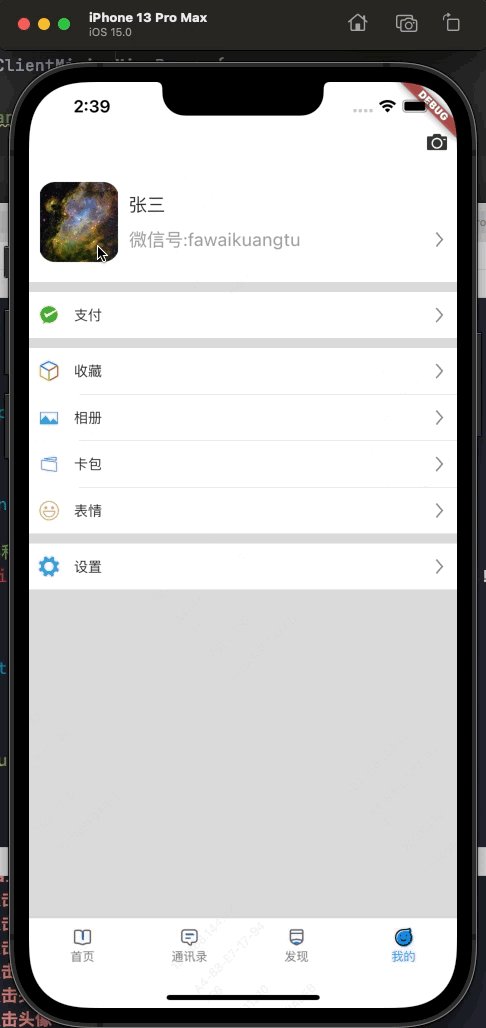
我们以更换头像这个功能为例,来演示一下如何使用Flutter调用原生的功能;
Flutter中使用MethodChannel发送消息
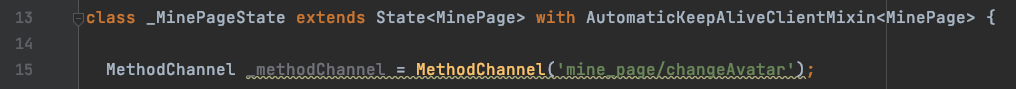
在Flutter中想要与原生通信,就需要使用到MethodChannel这个类,我们创建一个MethodChannel给name属性赋值为mine_page/changeAvatar:
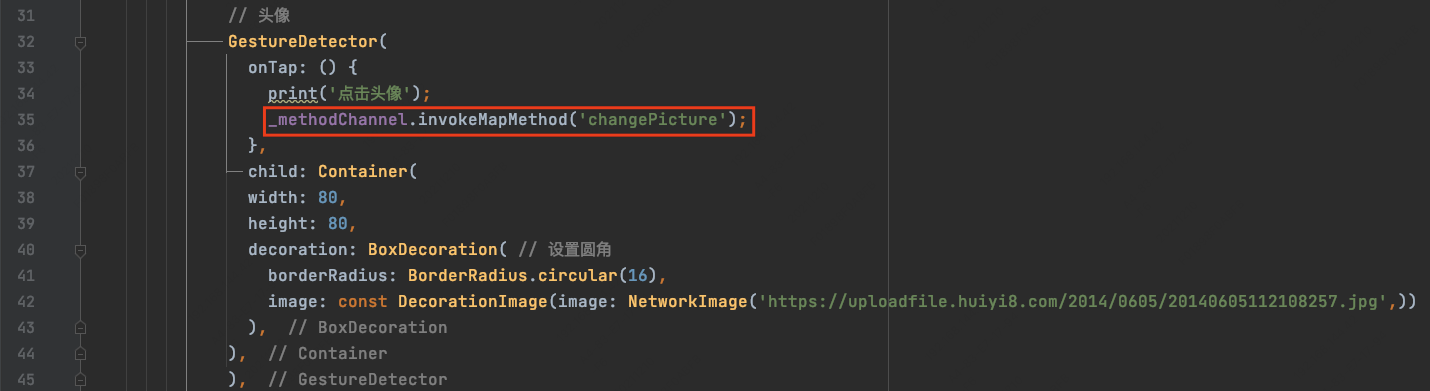
我们需要通过MethodChannel给原生发消息:
在Flutter中头像的点击事件里,通过_methodChannel.invokeMapMethod方法给原生发送一个changePicture的消息;
iOS中使用FlutterMethodChannel接收消息
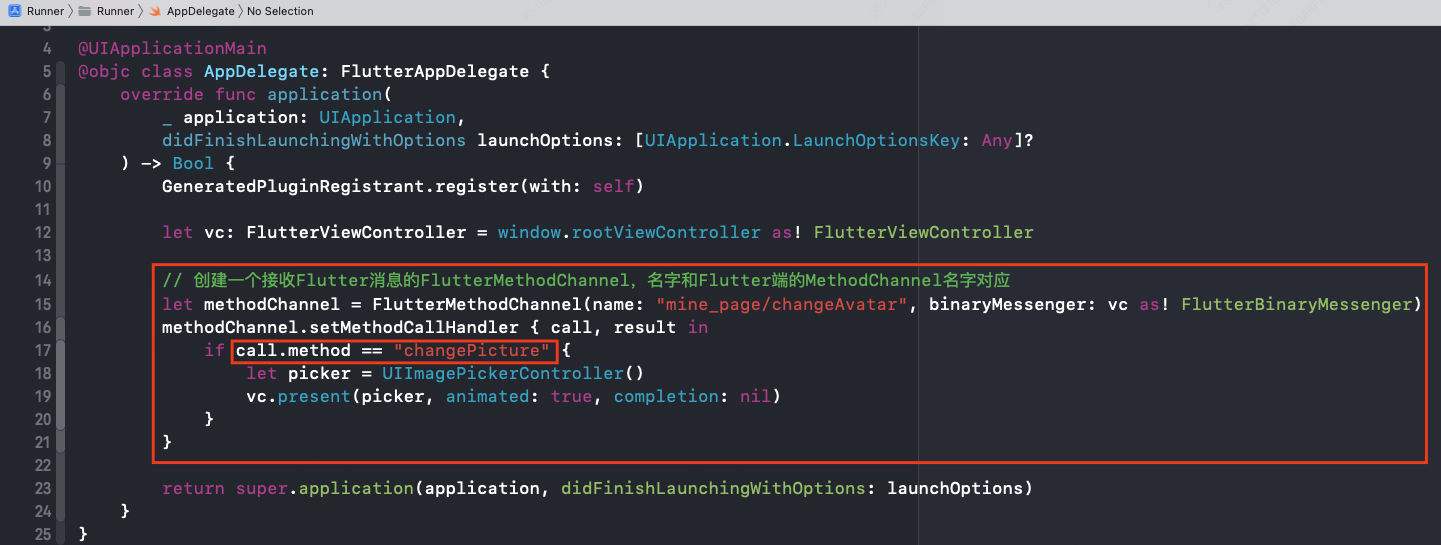
在原生端,相应的,我们需要使用FlutterMethodChannel来接收处理消息:
- 创建
FlutterMethodChannel时,名字name要与Flutter端的MethodChannel的名字一致; - 使用
methodChannel.setMethodCallHandler方法根据call.method的不同值,处理不同的消息
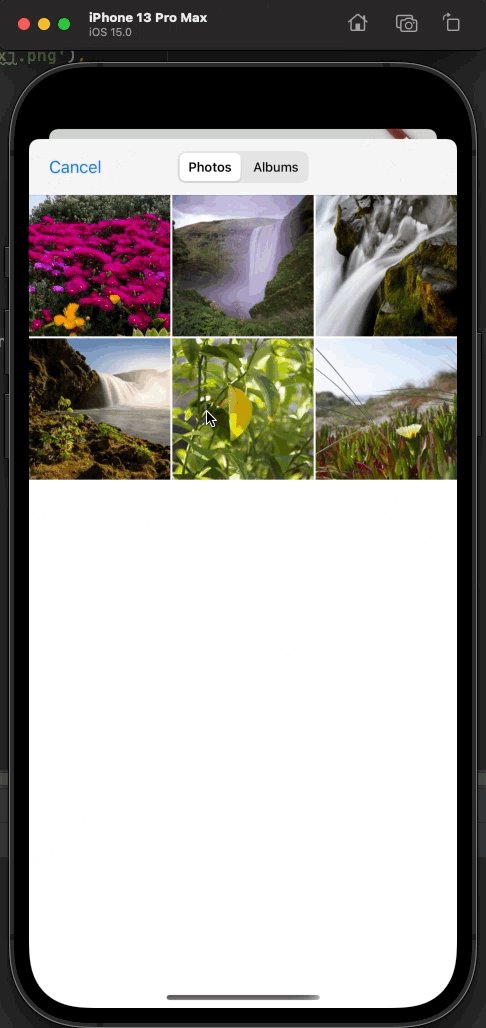
运行结果:
需要注意的是,第一次进行交互时,方法执行可能会稍有延迟;
接下来,我们还需要将原生端选中的图片返回给Flutter,通过Flutter显示在界面上;
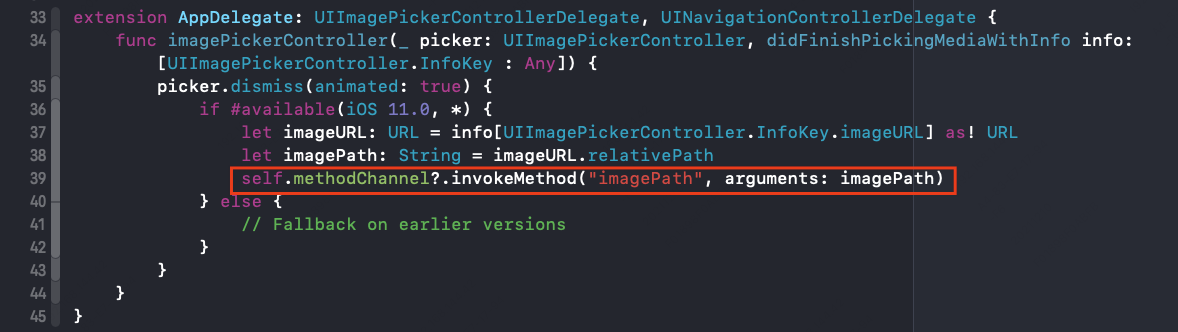
iOS给Flutter回传数据
我们将methodChannel设为全局的变量,然后在选中图片的代理回调中使用methodChannel来给Flutter回传结果:
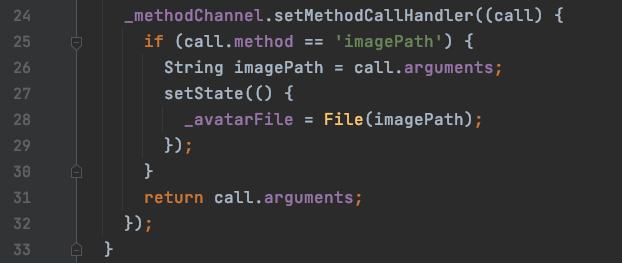
在Flutter中通过_methodChannel.setMethodCallHandler来获取原生回传的数据:
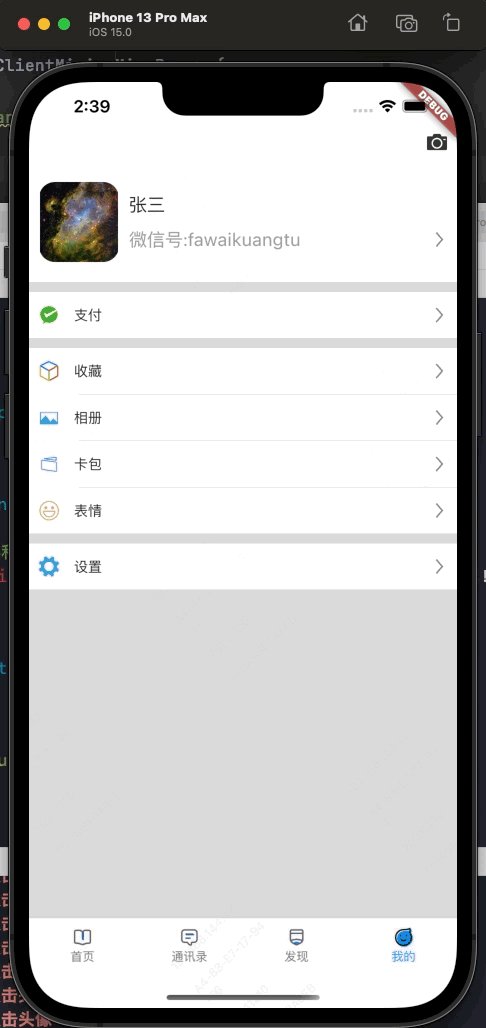
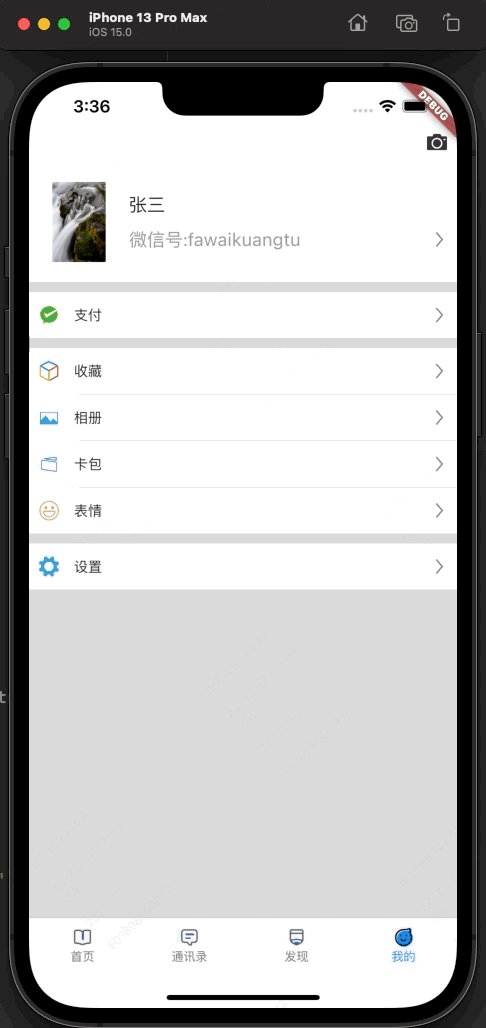
最终结果:
image_picker
同样的功能,我们可以通过image_picker这个Flutter插件来实现;
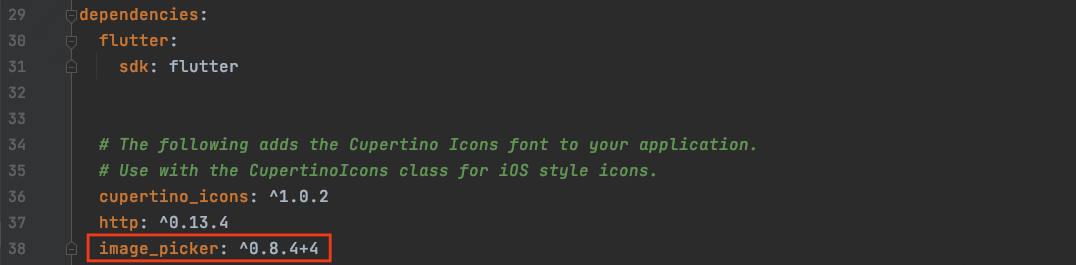
首先需要在pubspec.yaml文件中添加image_picker插件:
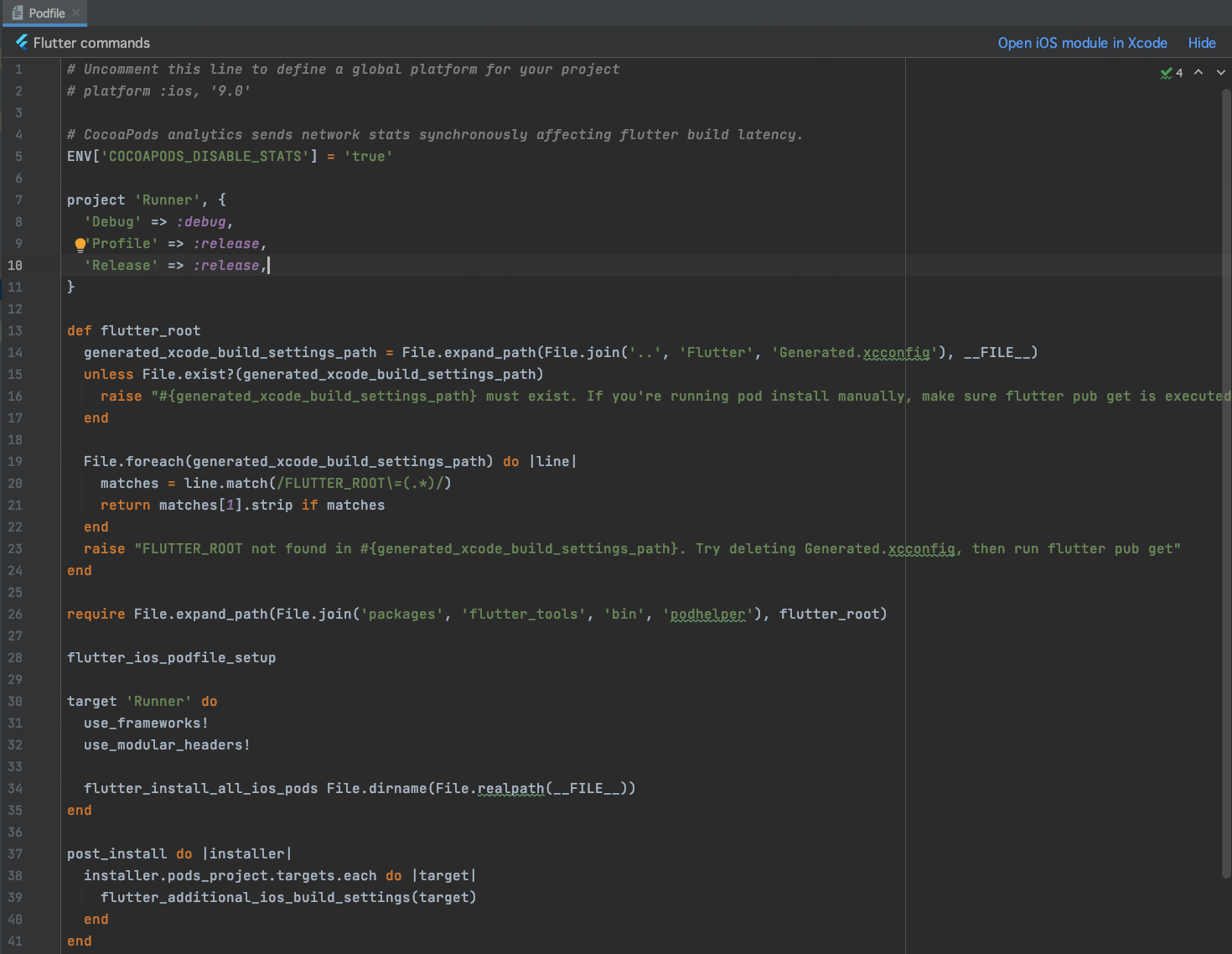
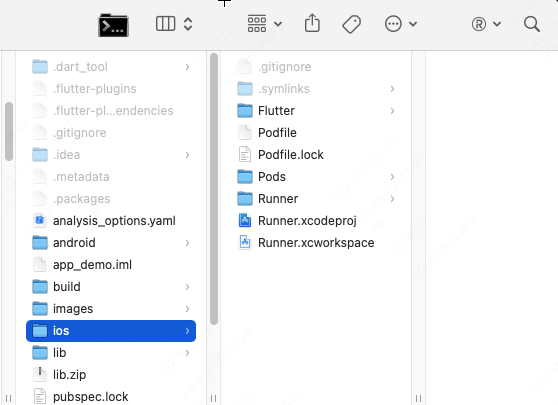
之后执行Pub get,执行结束我们可以发现,在ios目录下会自动生成Podfile文件:
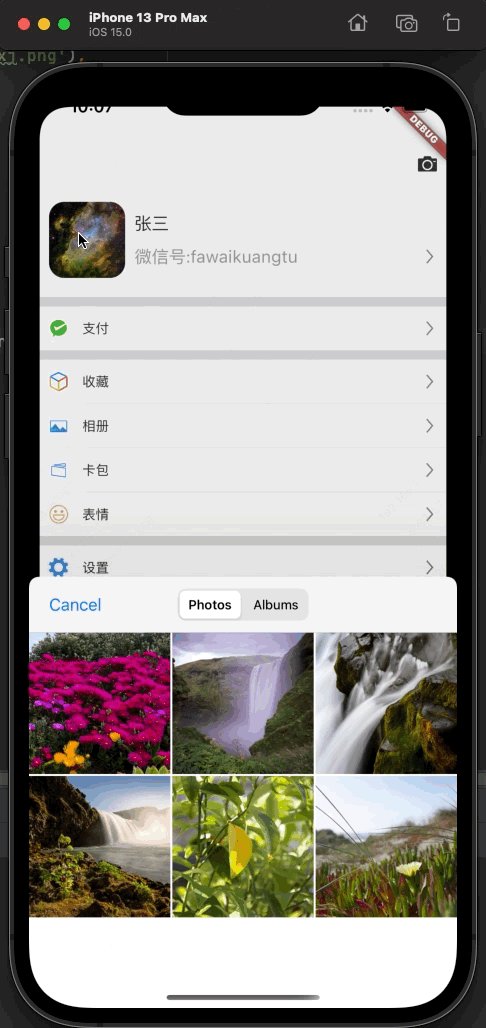
接下来,我们就可以使用image_picker更换头像了;
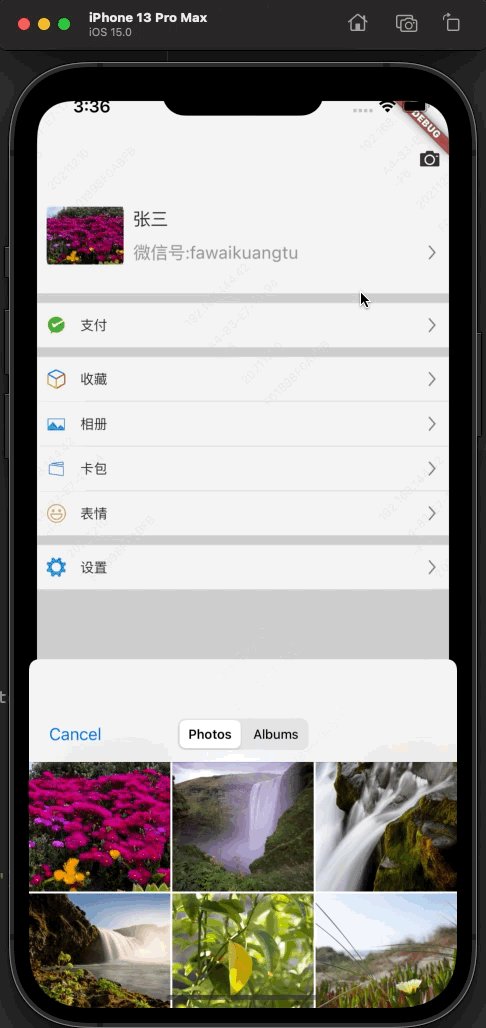
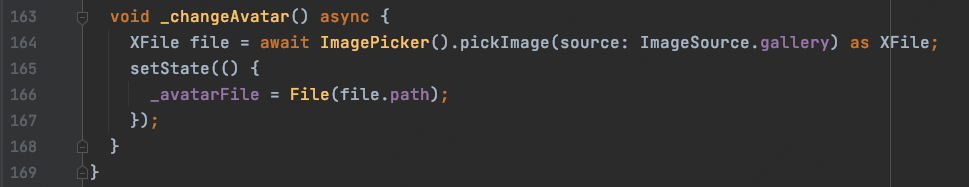
image_picker使用方式如下:
我们通过ImagePicker直接接收返回值,很明显返回值file不可能立即得到,所以需要使用async和await;
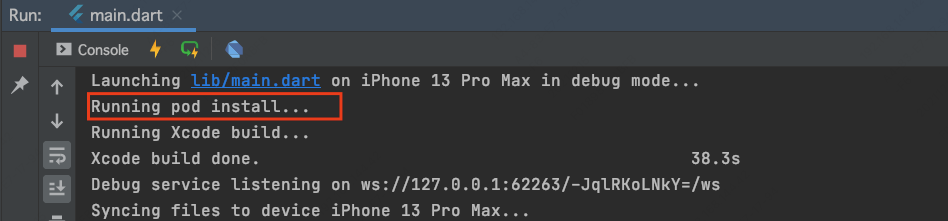
接下来运行项目,我们可以看到因为添加了image_picker插件,原生项目生成了Podfile文件,所以在执行的时候,会自动执行pod install操作;
原生目录将会发生变化:
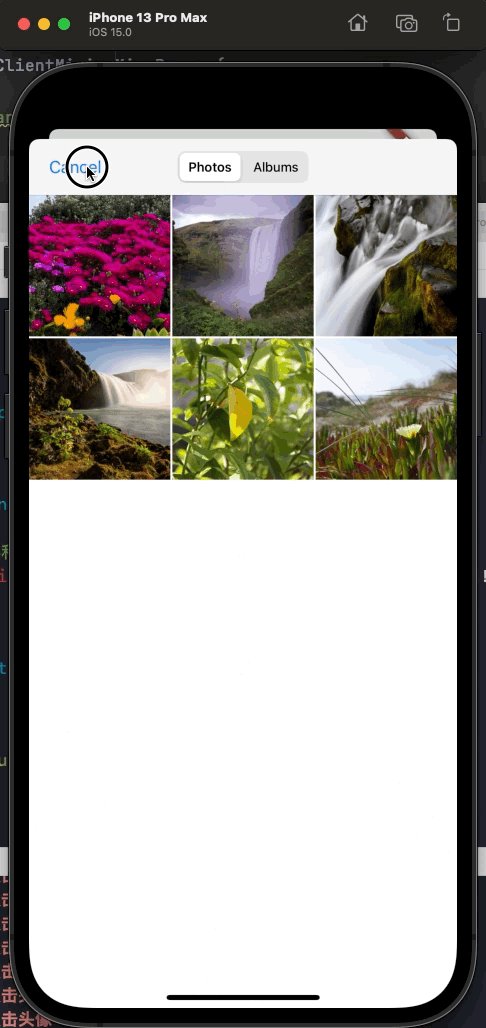
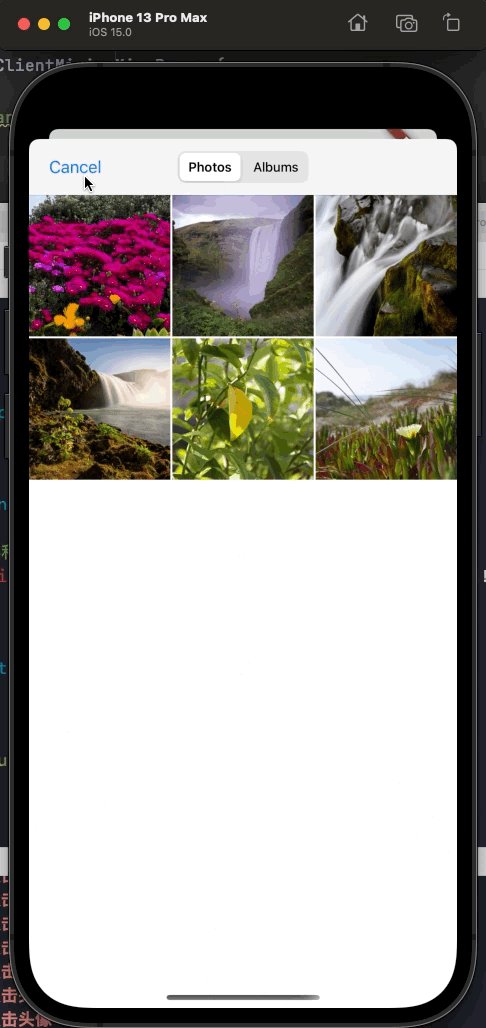
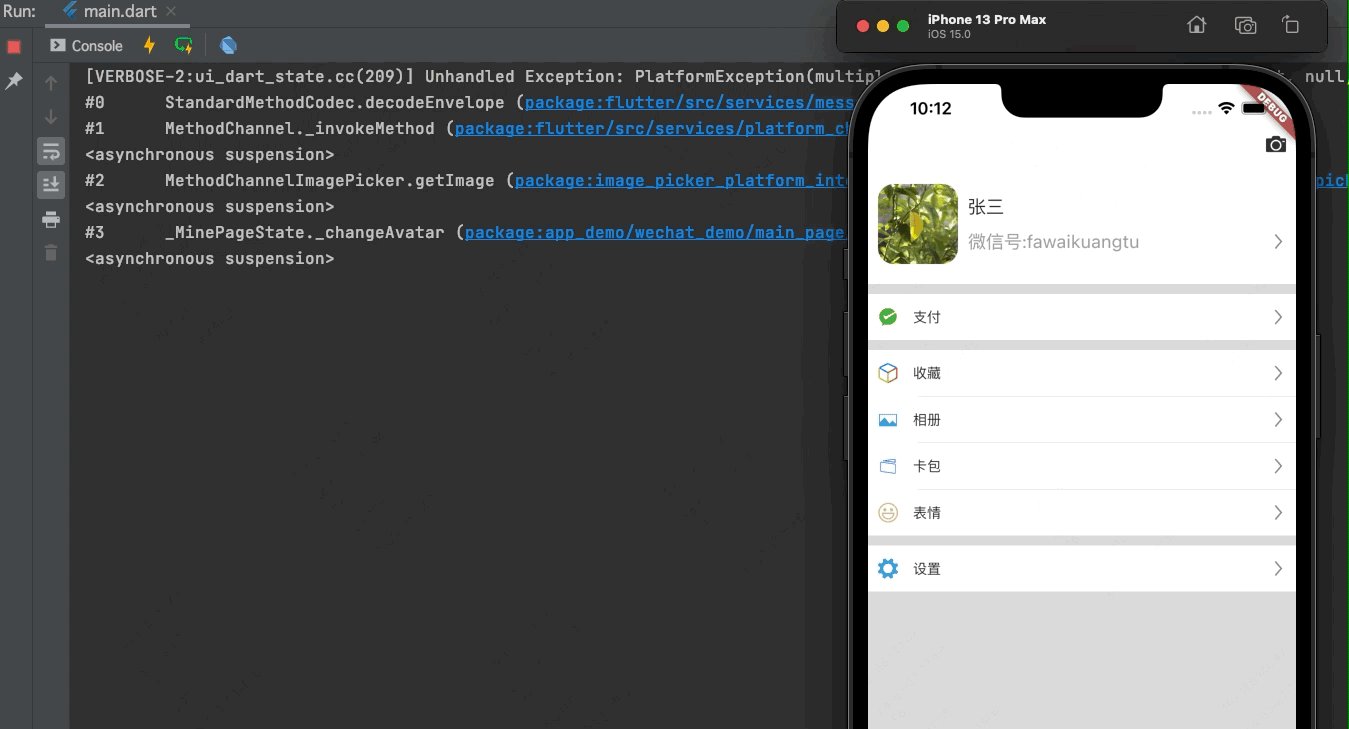
最终效果:
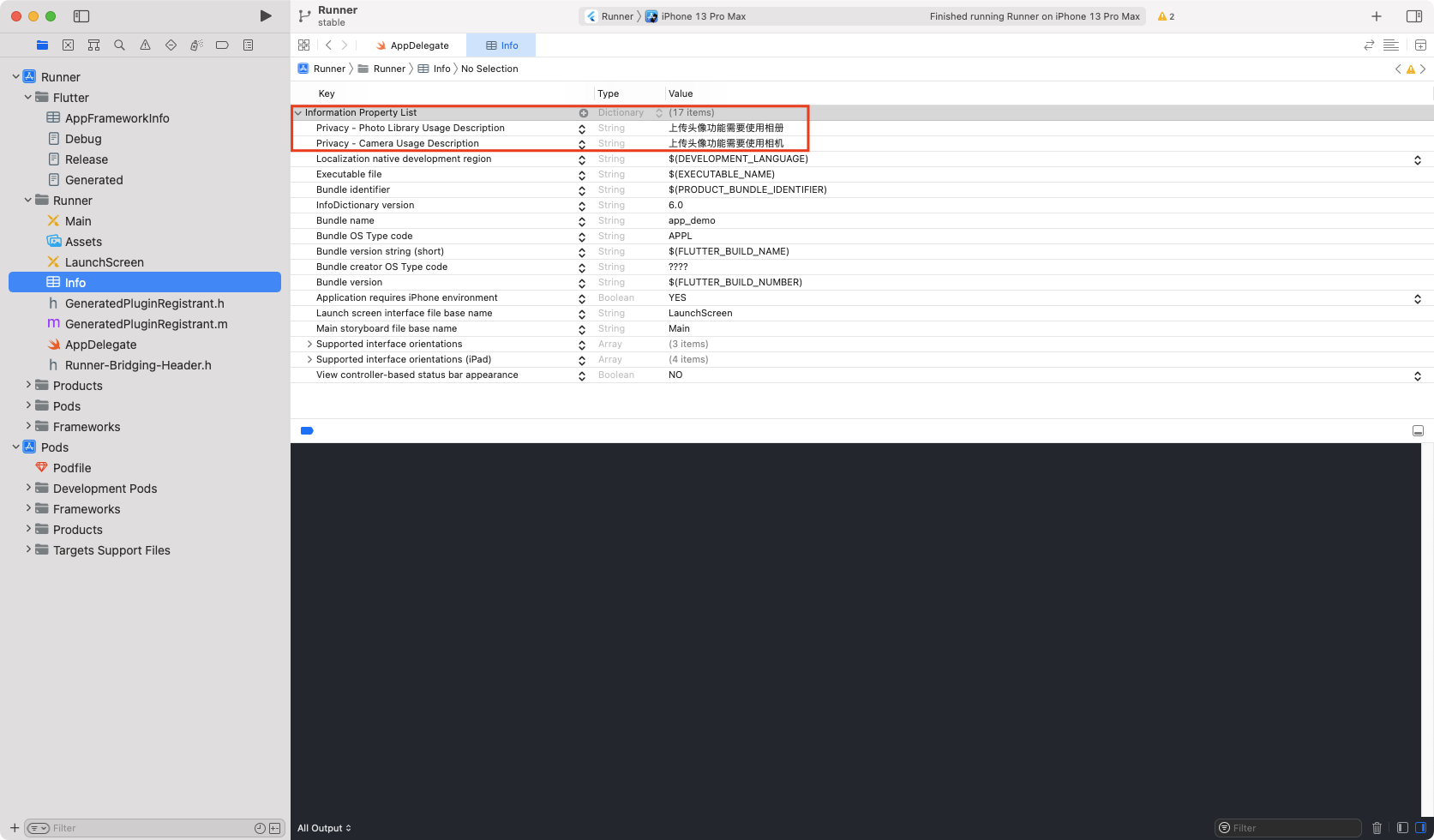
不要忘记在
iOS项目中的info.plist文件中添加权限;
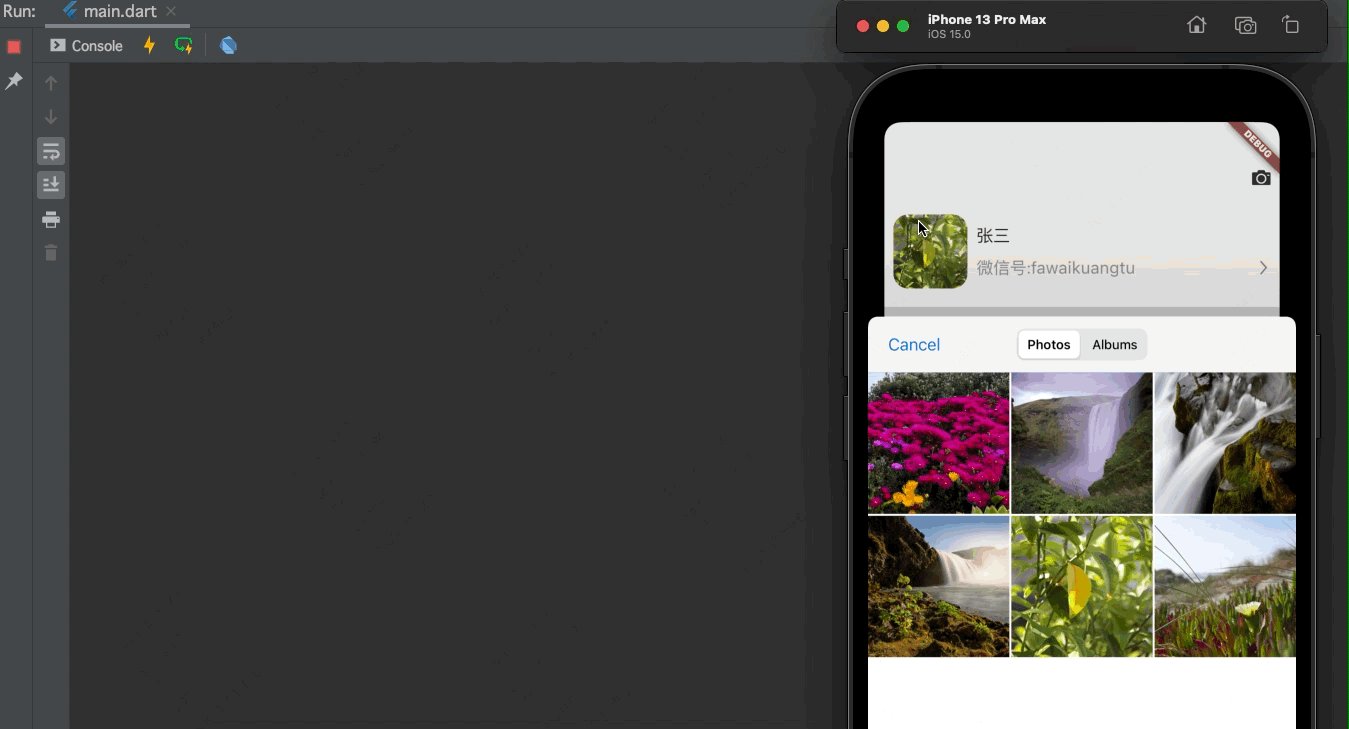
image_picker的一个bug
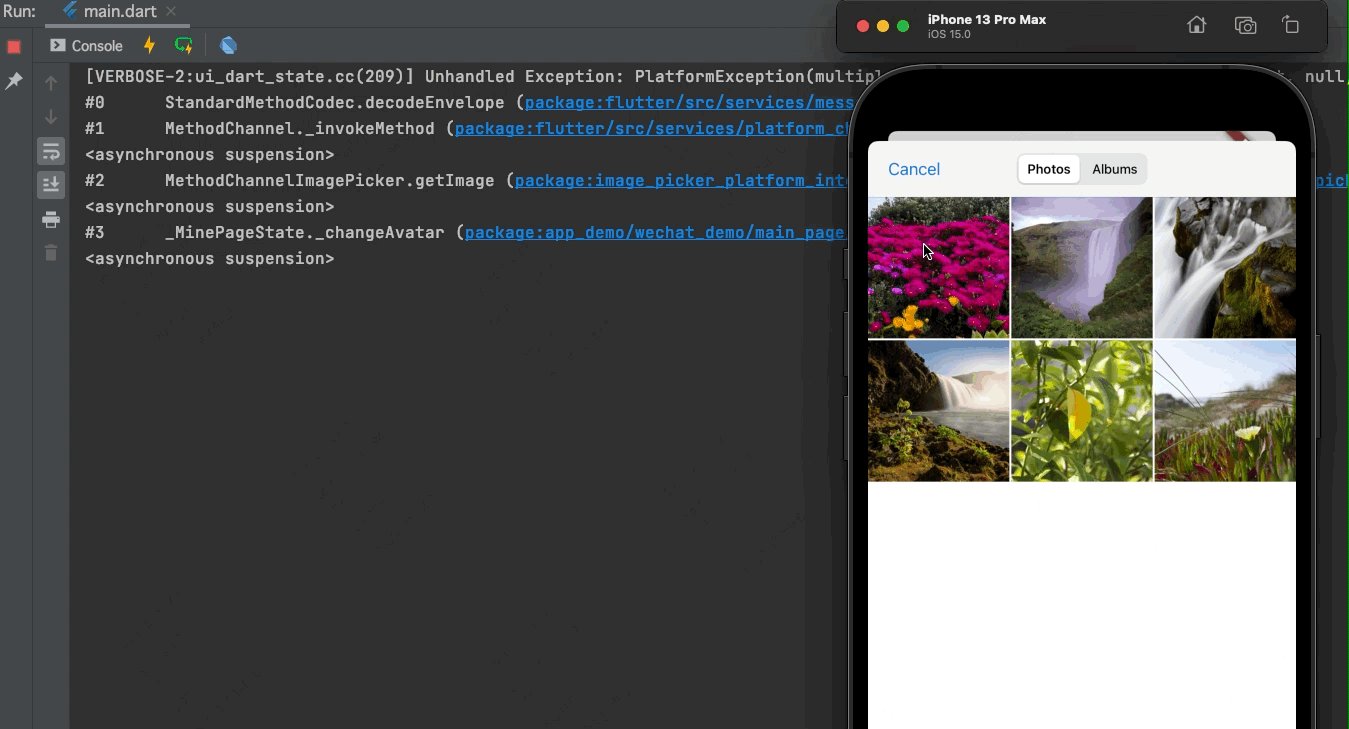
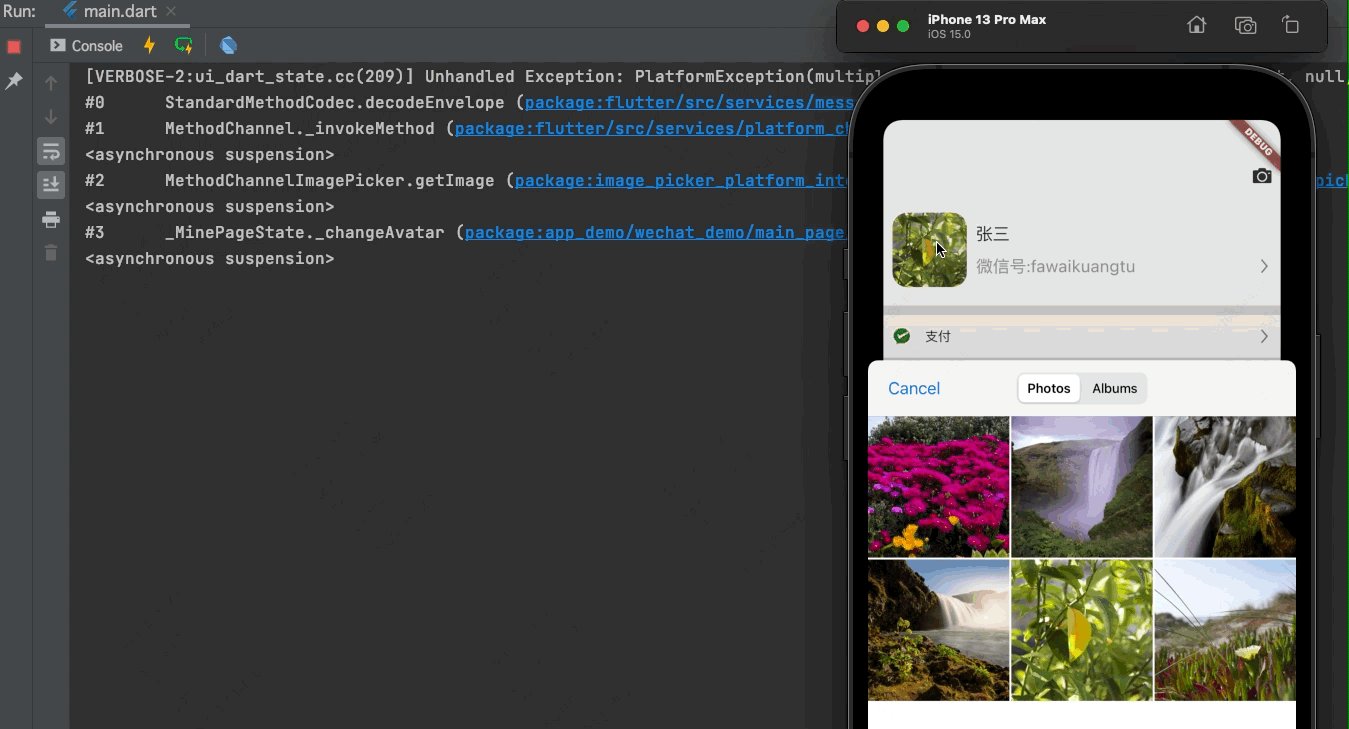
image_picker无法选中第一张图片,目前测试,该bug真机上没有复现:
在我们选中第一张图片是,控制台报出了异常,这个时候我们需要使用try_catch来进行处理:
void _changeAvatar() async {try {XFile file = await ImagePicker().pickImage(source: ImageSource.gallery) as XFile;setState(() {_avatarFile = File(file.path);});} catch (e) {print(e.toString());setState(() {_avatarFile = null;});}}