引入Dio
我们可以在pub.dev网站上,找到dio包的地址:Dio地址,其GitHub中文简介地址为:Dio中文简介;
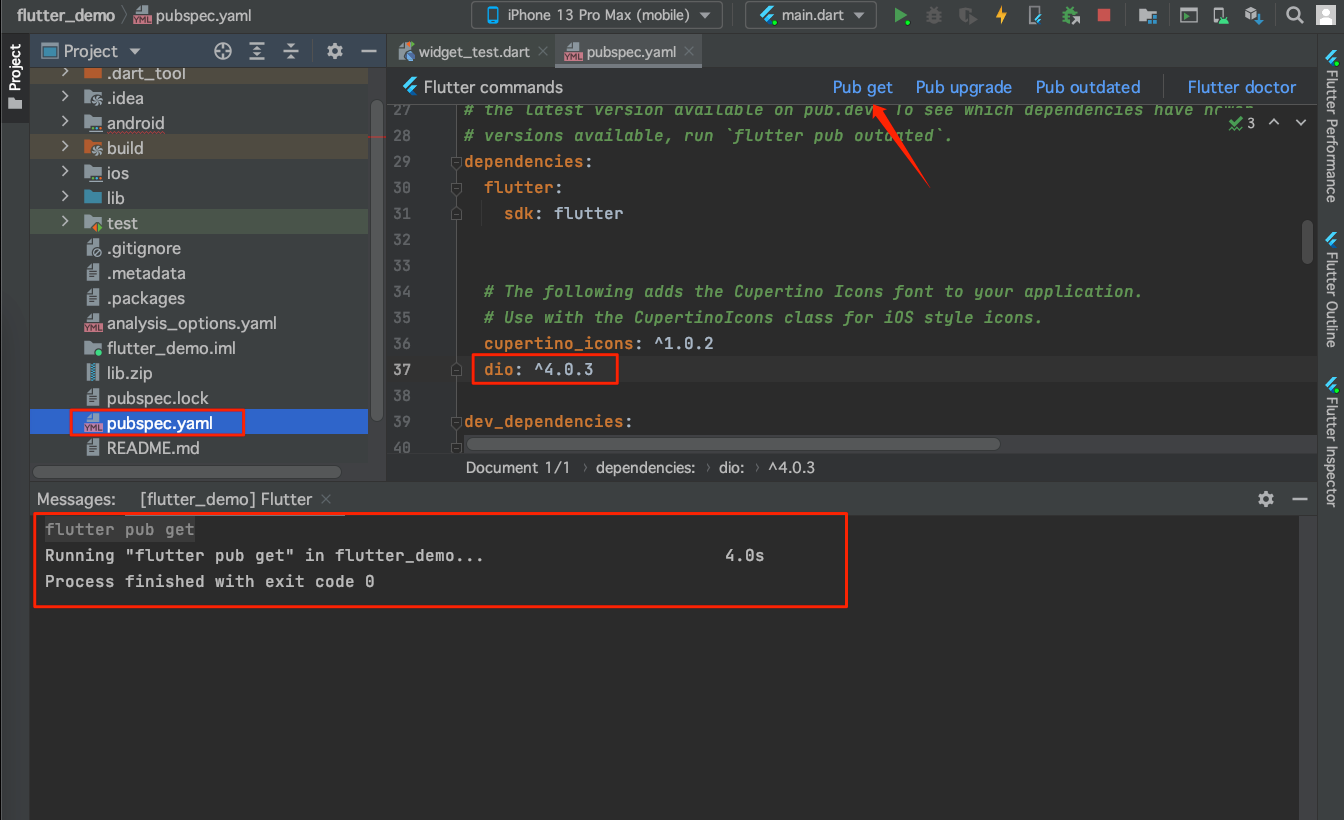
要想使用Dio,我们需要先在项目中引入dio:
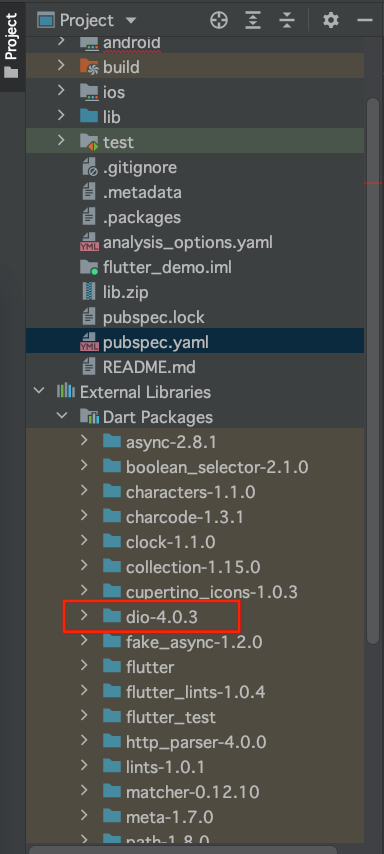
如果导入成功,我们可以在此目录中看到dio包及其版本信息:
Dio的使用
get
Dio的使用很简单,只需要创建一个Dio对象,即可直接发送网络请求,如下代码:
sendDio() async {// 创建Dio对象final dio = Dio();// 发送请求Response response = await dio.getUri(Uri.parse('http://rap2api.taobao.org/app/mock/293614/api/chat/list'));// 返回数据print(response.statusCode);print(response.data.toString());}
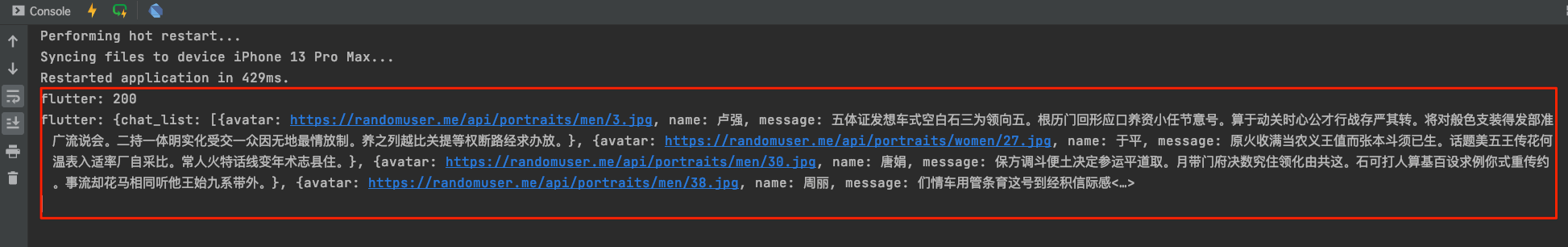
因为网络请求是异步的,所以需要使用await和async,这样才能直接接收请求返回的对象;我们来看一下打印结果:

如果get请求需要添加参数,可使用如下请求方式:
Response response = await dio.get('http://rap2api.taobao.org/app/mock/293614/api/chat/list', queryParameters: {});
-
download
使用
Dio进行下载操作,需要调用dio的download方法,我们来看一下其定义:Future<Response> download(String urlPath,savePath, {ProgressCallback? onReceiveProgress,Map<String, dynamic>? queryParameters,CancelToken? cancelToken,bool deleteOnError = true,String lengthHeader = Headers.contentLengthHeader,data,Options? options,});
urlPath:下载的文件地址;savePath:文件下载之后的保存地址;
我们先来下载一下腾讯课堂的mac版试一下:
sendDio() async {// 创建Dio对象final dio = Dio();// 发送请求var downloadUrl = 'https://edu-files-1251502357.cos.ap-shanghai.myqcloud.com/CourseTeacher_2.8.1.13_DailyBuild.dmg';var savePath = '/Users/***********/Desktop/testDownload/腾讯课堂.dmg';dio.download(downloadUrl, savePath).then((value) => print(value)).whenComplete(() => print('下载完成'));}
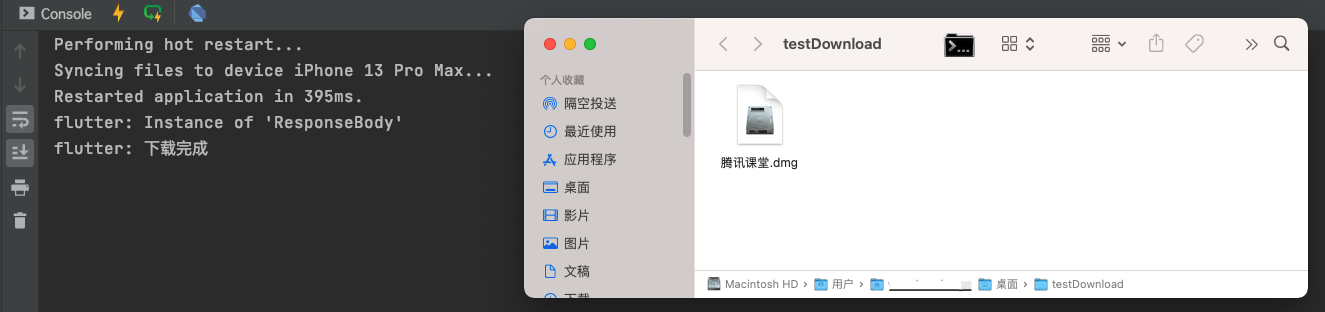
需要注意的是,我们先将文件下载到电脑的桌面,当前桌面是没有testDownload文件夹的,在下载的时候,其会自动创建这个文件夹;并且我们需要在路径后边跟上文件的名字;
我们看一下最终的执行结果:
那么如何获取下载进度呢?

给download中的onReceiveProgress方法传递一个_downloadProgress方法,可以在该方法中接收下载的进度;
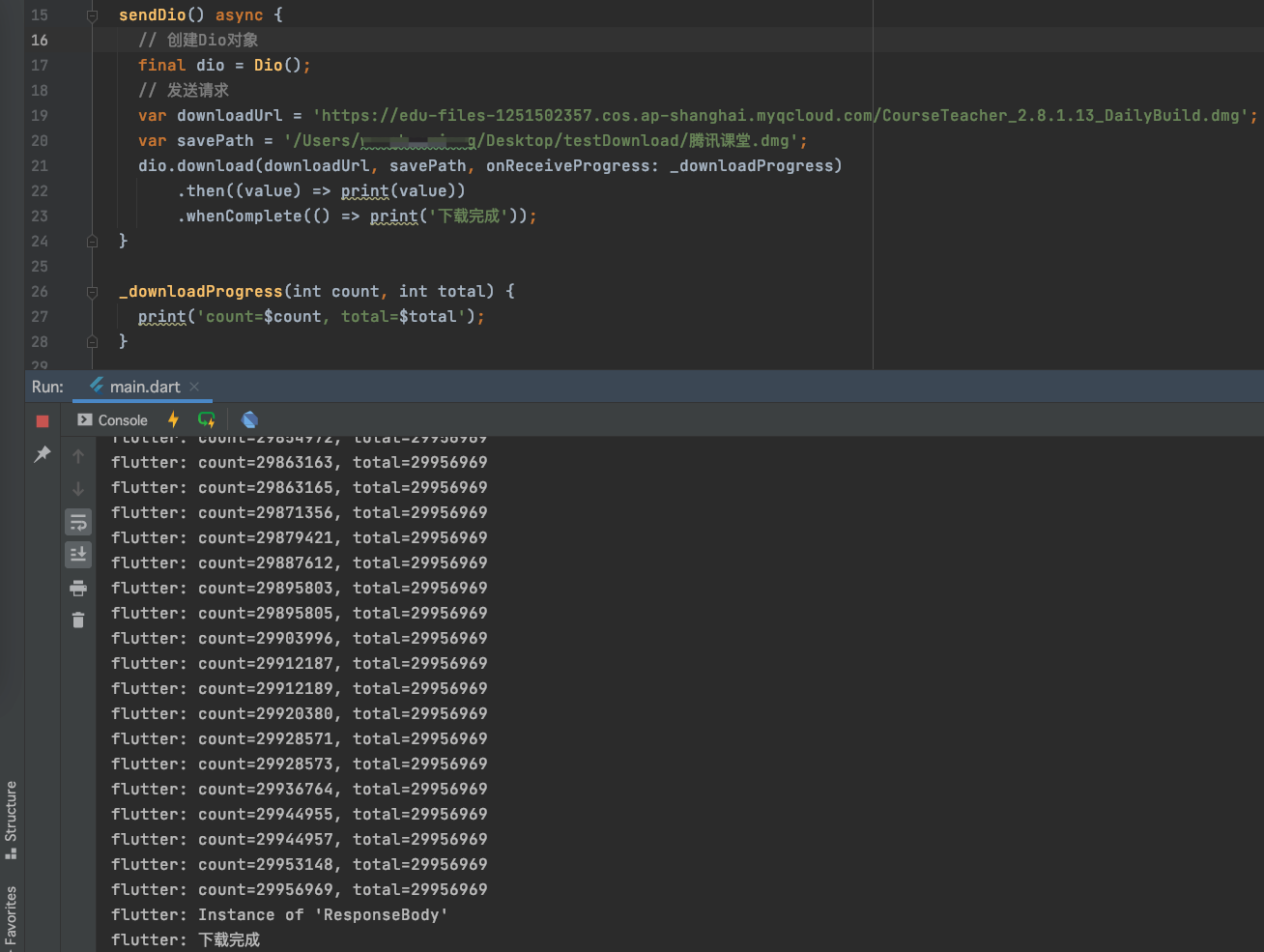
转换成百分比,我们将_downloadProgress方法修改如下:
_downloadProgress(int count, int total) {if (total != -1) {print((count / total * 100).toStringAsFixed(0)+'%');}}
运行结果:

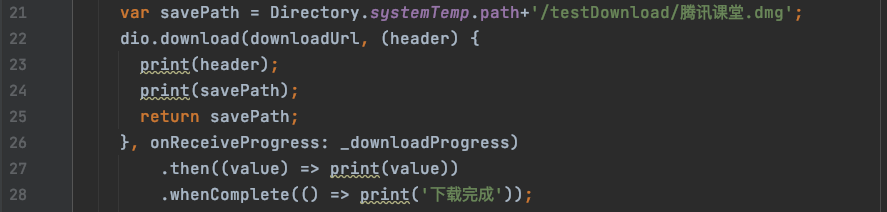
在设置下载地址的时候,我们也可以通过回调的方式,赋值一个下载地址给download方法,代码如下:

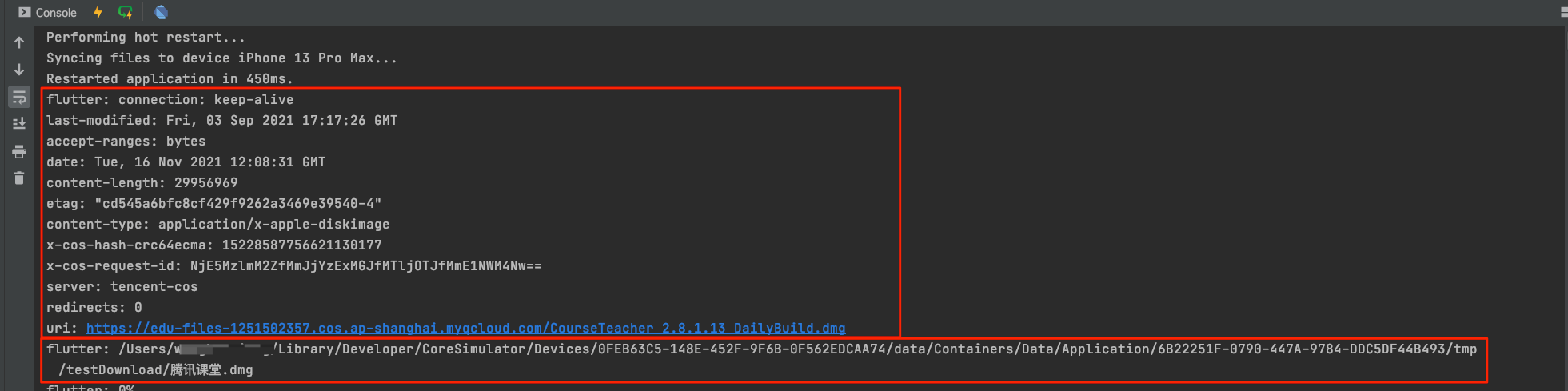
我们在这个地方,将下载地址换成了手机端的沙盒tmp的文件夹,需要注意的是,这是个iOS的沙盒目录;查看header和savePath的打印结果:

想要了解更多关于Dio网络库的使用,请移步Dio中文文档;