在此之前,我们已经运行成功Flutter的示例工程,在main.dart文件中默认生成了很多代码,这个时候,这些代码我们是看不大明白的,所以我们从零开始学习Flutter组件,将main.dart文件清空,我们自己来写界面,一步步熟悉搭建流程;
导入头文件
我们在iOS工程中写UI控件的时候一般需要导入UIKit框架,那么在Flutter中也是同样的道理,需要导入框架,在Flutter中,这个框架名叫material.dart,导入方式为:
import 'package:flutter/material.dart';
这个库类似于iOS中的UIKit,是一个素材库;
注意:如果导入了文件,而没有使用,那么光标点击其他地方的时候,此处的import有可能会消失;
万物皆Widget
我们在做iOS开发的时候,我们会经常使用UIView,那么在Flutter中,对应的控件名为Widget(小部件),万物皆为Widget;
一切从runApp开始
在iOS中我们把容器放在UIWindow上,那么在Flutter上,如果我们需要显示界面,那么需要先执行runApp()方法
void main() {runApp();}
两个简单的Widget
Center
我们先在界面上显示一个Center,这个Widget看名字就是将控件显示在视图中间的;
void main() {runApp(Center());}
在Center中,有一个child,意思类似于iOS中的subView,存放子控件;
Text
我们在Center中添加一个显示文字的Text:
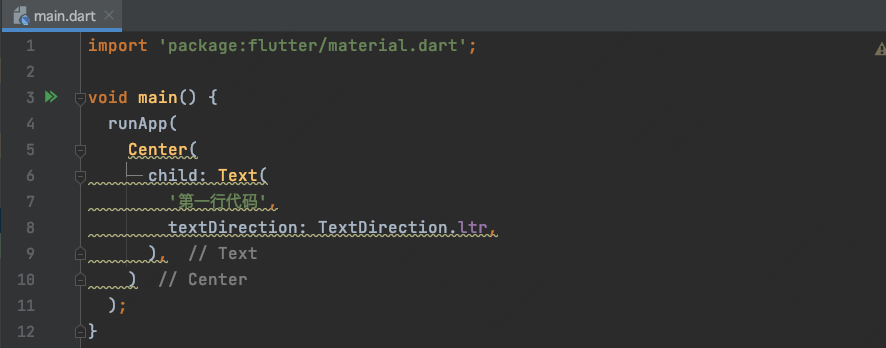
void main() {runApp(Center(child: Text('第一行代码',textDirection: TextDirection.ltr,),));}
textDirection为Flutter中Text特有的属性,不写的话,在此处的Text控件无法显示,可以理解为文字的阅读方向,ltr为从左到右,rtl为从右到左,但是其显示效果一样;
这个时候,我们发现我们的代码会发出警告信息:
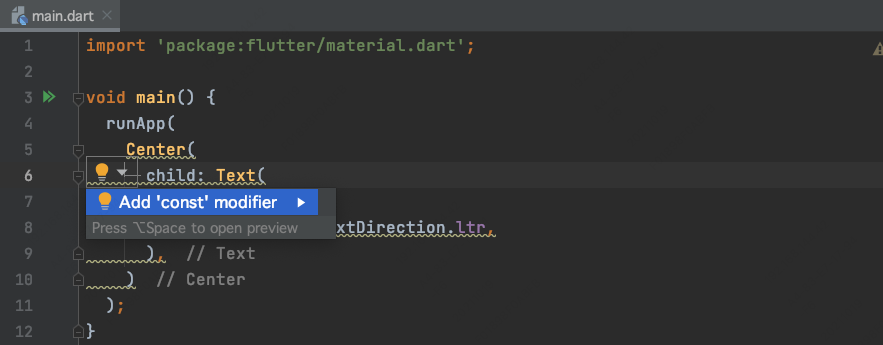
将光标移动到黄色虚线位置时,将会出现💡(灯泡),点击出现提示信息:
最终代码变为:
void main() {runApp(const Center(child: Text('第一行代码',textDirection: TextDirection.ltr,),));}
加上const之后,Center将会变成一个常量,因为目前Center组件不会动态改变,那么Flutter将会推荐将其定义为const;
运行代码,效果如下:
Flutter的小知识
Flutter的渲染机制
Flutter的渲染机制我们称之为增量渲染,这个渲染机制的存在也是Flutter效率高的原因;
那么什么是增量渲染呢?我们在iOS中要改变UIView的样式时,我们可以直接调用其属性进行修改;但是在Flutter中,如果我们想要改变view1的效果,那么我们就需要创建一个view2,用view2将view1替换掉,重新渲染这一部分控件;
被标记为const的控件是不会改变的(静态的),那么在Flutter的渲染树中,被标记为const的控件将不会改变;
在
Flutter中没有图层的说法;在Xcode中进行调试的时候,Flutter视图只有一层;逆向的时候也就很难从UI入手了;

