上一篇文章中,我们简单使用了Center和Text两个小部件,接下来我们自定义一个Widget;
Widget
在Flutter中Widget分为两种:
stateful:有状态Widget,内部小部件可以变化状态;是无状态Widget的变种;实现相对复杂;stateless:无状态Widget,不可变,不能更改;如果想要变化,就需要用其他部件替换掉;在
Flutter中本质上都是无状态Widget,有状态Widget是定义了一系列功能,为了方便开发,让其变为有状态的Widget
自定义Widget
我们先从简单的无状态Widget开始学习,我们来定义一个自定义的Widget,名为MyWidget:
class MyWidget extends StatelessWidget {}
Flutter中类名可以使用驼峰命名格式,工程名和文件名都需要用小写;
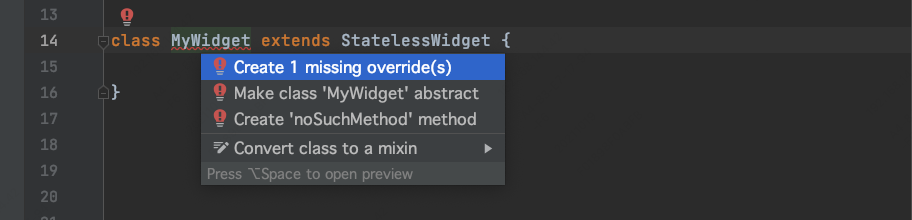
这个时候我们的MyWidget会报错,将光标移动上去将会出现红色灯泡,点击灯泡或者直接使用快捷键Alt+回车,可以提示补全信息:
也就是实现StatelessWidget就必须实现build方法,build方法返回一个Widget,也就是我们自定义的Widget需要通过build方法来进行渲染;
代码补全之后,将会如下:
class MyWidget extends StatelessWidget {@overrideWidget build(BuildContext context) {// TODO: implement buildthrow UnimplementedError();}}
build方法实现
我们使用Center和Text两个部件来完成MyWidget的渲染效果:
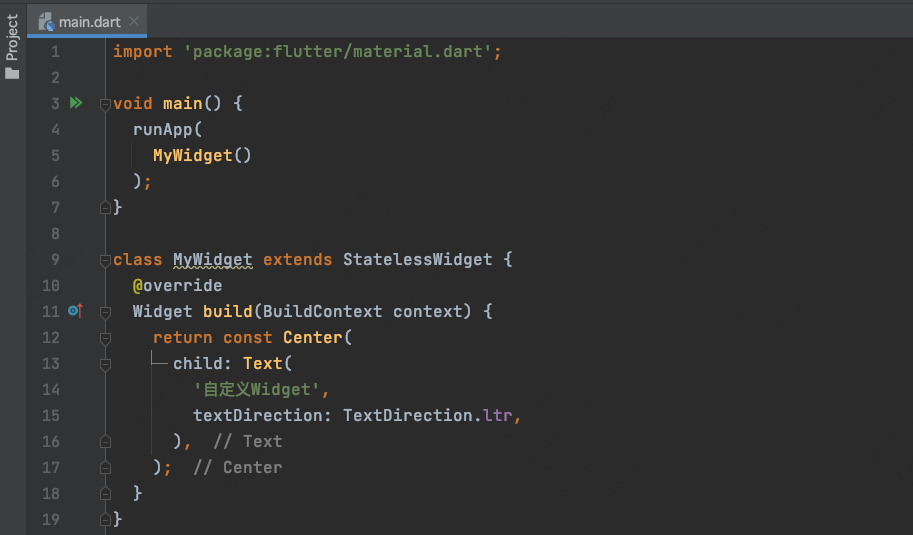
class MyWidget extends StatelessWidget {@overrideWidget build(BuildContext context) {return const Center(child: Text('自定义Widget',textDirection: TextDirection.ltr,),);}}
我们已经完成了一个简单的自定义Widget,那么如何将MyWidget显示到界面上呢?
我们只需要修改main函数中的runApp即可:
void main() {runApp(MyWidget());}
Text部件
在之前的代码中,我们使用如下代码创建一个Text部件:
Text('自定义Widget',textDirection: TextDirection.ltr,)
此时,我们调用的其实是Text部件的构造函数;
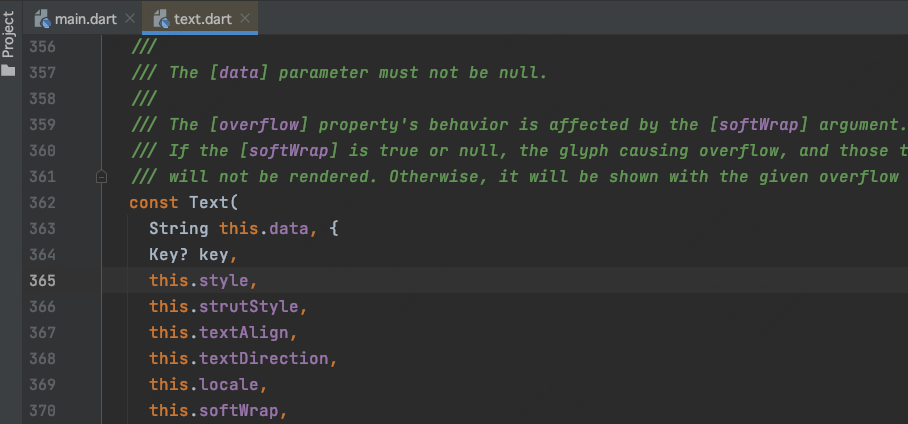
我们可以点击Text,查看其都有哪些属性:

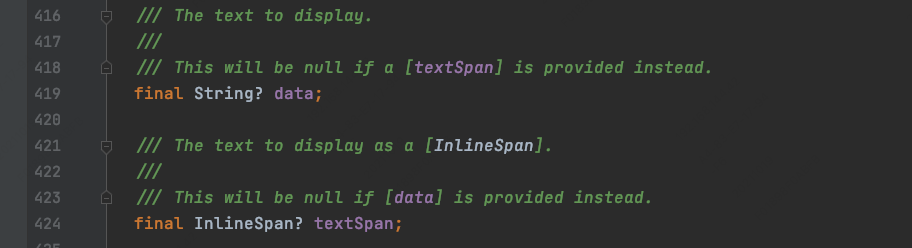
this表示当前对象,也就是Text;{}表示可选择;?表示空安全;final表示只能赋值一次的变量;
style属性
我们如果要修改Text的样式,那么就需要给style属性赋值,那么我们点击style属性,发现其定义如下:
final TextStyle? style;
那么我们就需要创建一个TextStyle部件给style属性赋值:
TextStyle(color: Colors.red,fontSize: 30.0,fontStyle: FontStyle.italic)
Flutter小技巧
Hot Reload
在Android Studio中工具里边有个闪电图标:
这是Flutter的热重载(增量文件渲染),比如我们要求改Text控件的文本信息如下:
class MyWidget extends StatelessWidget {@overrideWidget build(BuildContext context) {return const Center(child: Text('自定义Widget Hot Reload',textDirection: TextDirection.ltr,),);}}
这个时候,我们不需要重新Run项目,我们只需要点击这个闪电图标即可:
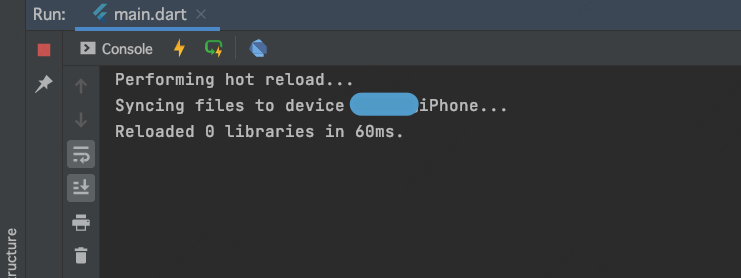
而在Android Studio的控制台中显示此次渲染,只消耗了60ms:
那么什么时候需要重新启动项目,也就是进行Run操作呢:
- 渲染树需要重新渲染;
- 有状态
Widget的状态发生改变,需要重新运行,Hot Reload无法对状态进行清零操作;
箭头函数
void main() {runApp(MyWidget());}
在如上代码中,由于runApp只有一行代码,那么可以将其修改为:
void main() => runApp(MyWidget());
这是Flutter的一个语法糖;