我们在之前的文章中已经讲解了怎么使用Future和scheduleMicrotask,但是我们发现,这两个都是同步的,其执行顺序都是可以确定的。接下来我们介绍Dart中的异步多线程操作;
Isolate
我们先来看一段代码执行的结果:
void testIsolate() {print('1');Future(() => print('3'));sleep(const Duration(seconds: 2));print('2');}
我们根据之前的学习,可以知道打印结果是1、2、3,我们看一下打印结果:
根据打印结果,也确实验证了我们的结论;但是很明显,即使我们阻塞了主线程,Future里边的任务依然没有先执行;那么有没有办法能够在主线程阻塞的时候,让3先打印出来呢?这个时候就需要用到Flutter中的多线程操作Isolate了;
我们将代码修改如下:
void testIsolate() {print('1');Isolate.spawn(func, 10);sleep(const Duration(seconds: 2));print('2');}func (int count) => print('3');
此时,我们来看一下打印结果:
可以看到,我们阻塞了主线程,即使2没有第一时间打印出来,但是不影响3的输出,也就是Isolate没有因为主线程的阻塞,而延后调用;那么Isolate是否实在子线程呢?
为了验证Isolate是否在子线程,我们将代码修改如下:
void testIsolate() {print('1');Isolate.spawn(func, 10);Isolate.spawn(func2, 10);Isolate.spawn(func, 10);Isolate.spawn(func2, 10);Isolate.spawn(func, 10);Isolate.spawn(func2, 10);sleep(const Duration(seconds: 2));print('2');}func (int count) {print('第一个');}func2 (int count) {print('第二个');}
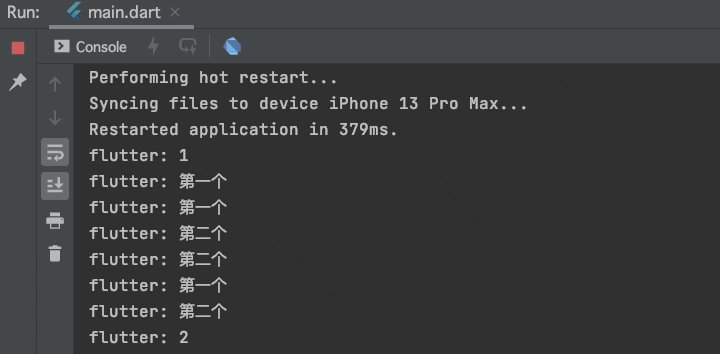
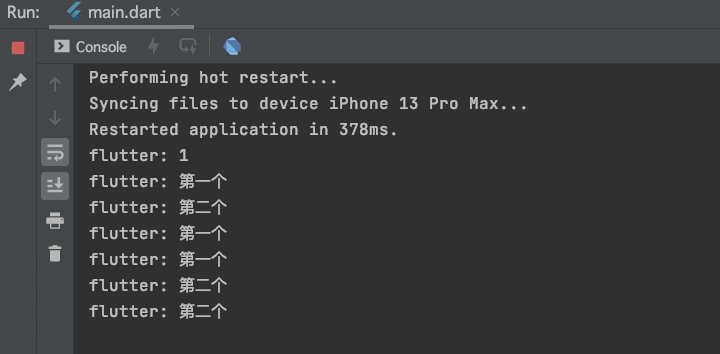
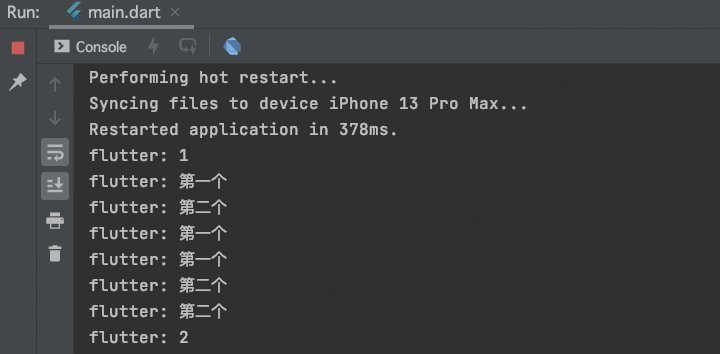
执行结果:
可以看到打印顺序不再是固定的了,变成了随机的,证明了Isolate确实是在子线程;
Isolate的独立内存空间
需要注意的是,Dart中的多线程不仅仅是开辟了一条’线程‘,此处的Isolate与其说是线程,不如说他更像一个进程,因为Isolate有独立的内存空间(主要是自己创建的对象/数据);这就意味着,每一个Isolate之间的数据是独立的,不会存在资源抢夺的问题,也就不需要使用锁进行操作,那么我们访问数据的时候,也就不能直接访问;
我们来看一段代码:
void testIsolate() {print('1');Isolate.spawn(func, 100);sleep(const Duration(seconds: 2));print('a = $a');print('2');}int a = 10;func (int count) {a = count;print('func 中 a: $a');}
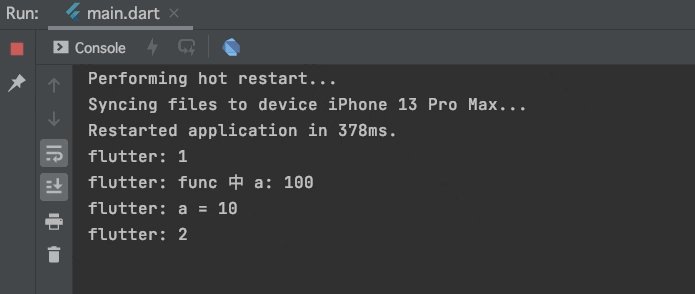
在这段代码中,我们定义了一个变量a,默认值为10,然后在func方法中奖count值赋值给a,然后在Isolate中,我们将给func方法传值为100,那么按照正常的逻辑,我们在主线程阻塞2秒之后的打印结果应该是a = 100,那么是不是这样呢?我们来看一下打印结果:
我们看到,即使我们在func方法中,给a赋值为100,但是在之后的打印中a还是10,这也就意味着Isolate中的资源是不能被抢夺的,它是独立的;
获取Isolate中被修改的数据
但是,我们确实在某些时候,需要在子线程中去修改a的值,那么我们应该如何操作呢?我们将代码修改如下:
void testIsolate() {print('1');// 创建一个接口portReceivePort port = ReceivePort();// 创建一个IsolateIsolate.spawn(func, port.sendPort);// 通过port监听数据的变化port.listen((message) {a = message;print('port中监听到 a = $a');});sleep(const Duration(seconds: 2));print('a = $a');print('2');}int a = 10;func (SendPort sendPort) {sendPort.send(100);print('func 中 a: $a');}
此时,我们再次来查看运行结果:
我们看到,此时我们可以监听到a被修改了;
在这个过程中,我们做了四件事:
- 创建一个接口:
ReceivePort; - 创建一个
Isolate; - 使用创建的
ReceivePort来监听数据的变化; - 在
Isolate关联的方法中使用SendPort发送消息进行传值;
通过以上四步操作,我们可以修改Isolate内部的数据,并获取到新值;
但是需要注意的是,我们使用这种方式开监听数据的时候,相当于开辟了空间,那么就需要我们自己来管理销毁;最终代码如下:
void testIsolate() async {print('1');// 创建一个接口portReceivePort port = ReceivePort();// 创建一个isolateIsolate isolate = await Isolate.spawn(func, port.sendPort);// 通过port监听数据的变化port.listen((message) {a = message;print('port中监听到 a = $a');// 关闭portport.close();// 销毁 isolateisolate.kill();});sleep(const Duration(seconds: 2));print('a = $a');print('2');}int a = 10;func (SendPort sendPort) {sendPort.send(100);print('func 中 a: $a');}
我们需要将ReceivePort关闭掉,将Isolate进行销毁;
需要注意的是,
Isolate是多线程操作,所以此处的await并不会让后续代码产生类似Future的等待效果;
compute
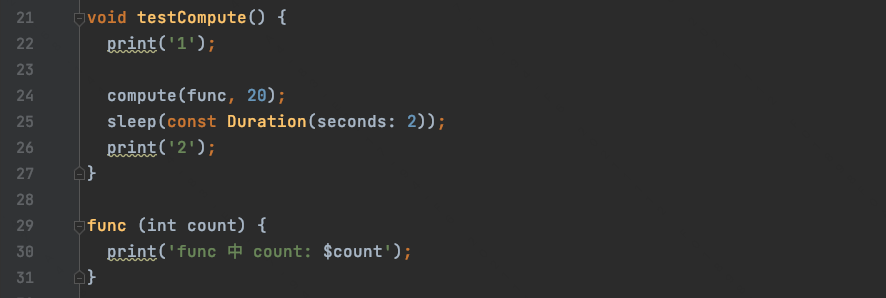
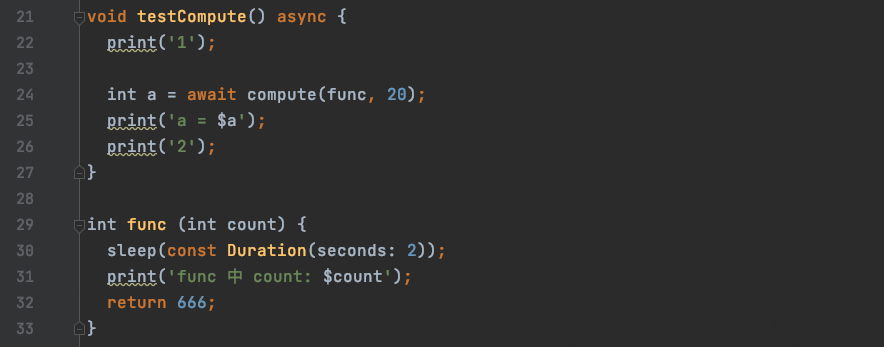
在Flutter中的多线程除了Isolate之外,还有一个compute,它是对Isolate的封装;我们来看一段代码:
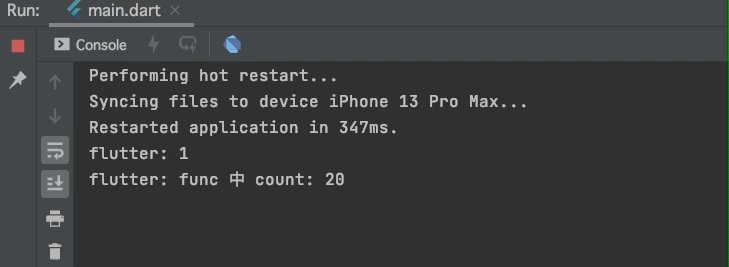
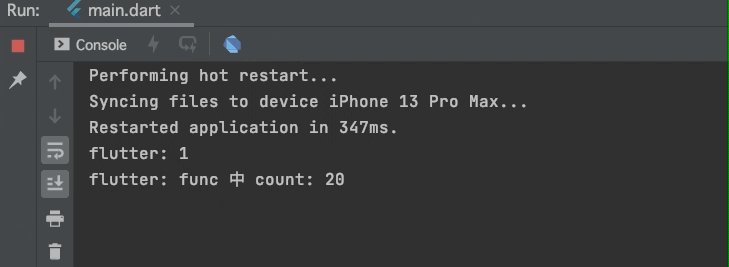
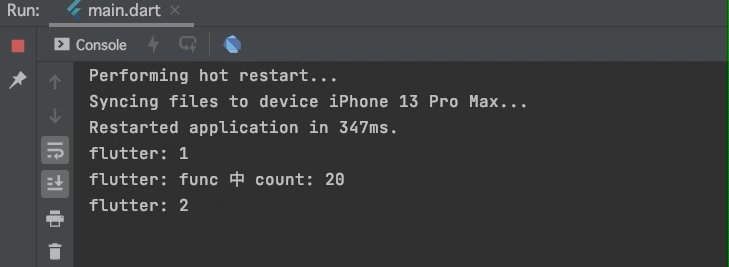
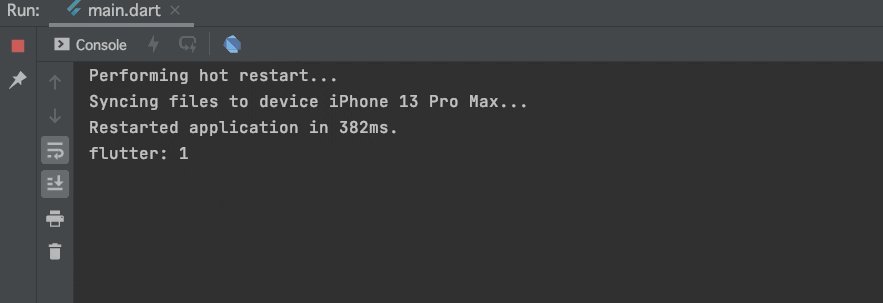
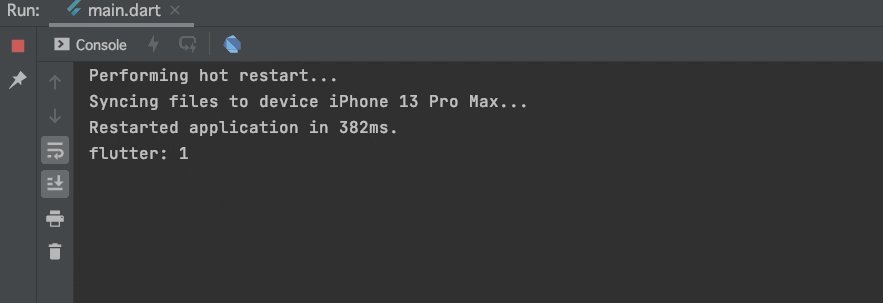
我们来看这段代码的执行效果:
从执行效果我们可以确定,compute也是在子线程执行的;
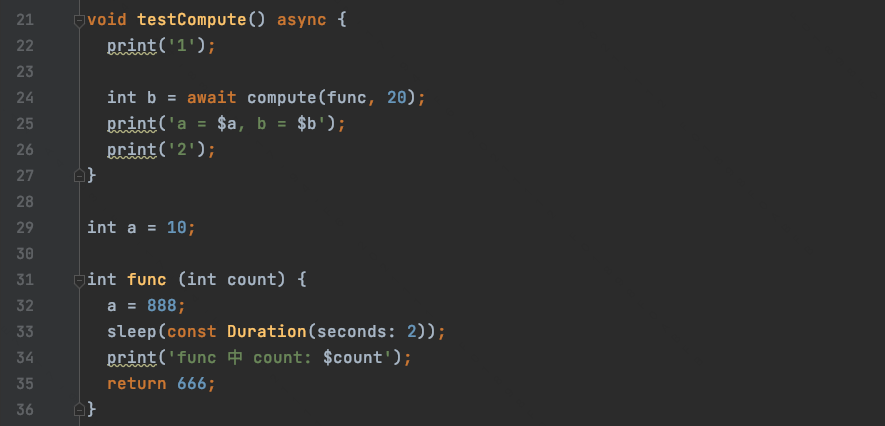
但是compute和Isolate是有区别的,compute可以接收任务func中的返回值的;我们将代码修改如下:
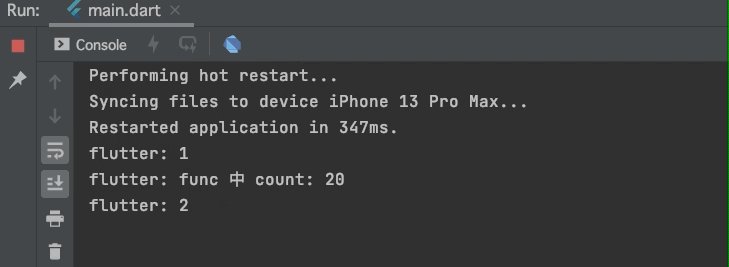
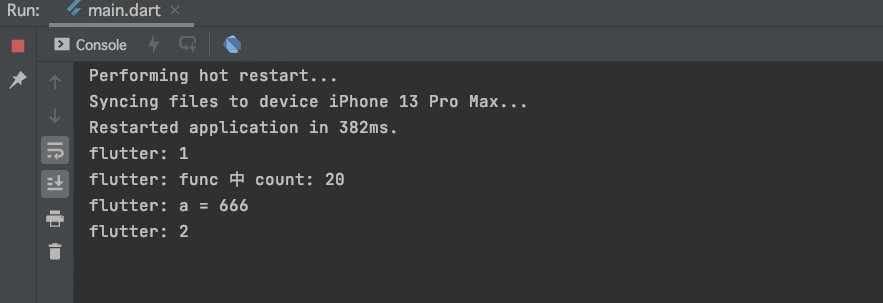
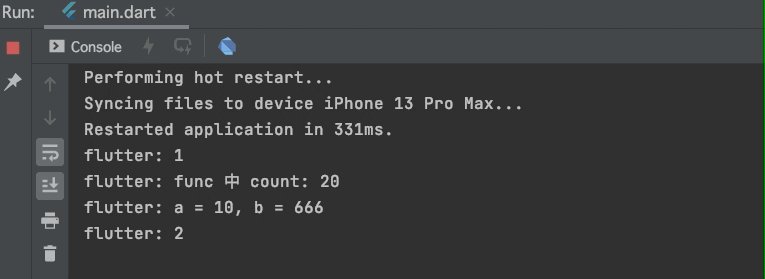
查看运行结果:
可以看到我们接收到了func方法的返回值;
需要注意的是,
compute的await会引起和Future中同样的等待效果;
那么compute是否是数据隔离呢?
我们对代码进行如下修改:
运行结果:
可以看到compute可以接收任务的返回数据,但是在任务内部针对全局变量a的修改,在外部依然无法获取;

