我们在上一篇文章中已经通过网络请求获取到了数据,接下来我们用网络数据来渲染界面;日常开发中,先从网络上获取数据,在获取数据的过程中显示一个加载框,获取到数据之后再渲染界面,这是我们经常会遇到的业务逻辑;在Flutter中我们通过StatefulWidget就完全可以实现上述功能;但是在由于这种场景非常常见,因此Flutter专门提供了FutureBuilder和StreamBuilder两个组件用来快速实现这种需要异步更新UI的功能;今天我们先来学习一下FlutterBuilder如何使用;
FutureBuilder
在Flutter中FutureBuilder定义如下:
const FutureBuilder({Key? key,this.future,this.initialData,required this.builder,})
future:FutureBuilder依赖的Future,通常是一个异步的耗时任务;initialData:初始数据,用户设置的默认数据;builder:Widget构造器,其会在Future执行的不同阶段被多次调用,其签名如下:Widget Function(BuildContext context, AsyncSnapshot<T> snapshot)
snapshot:包含当前异步任务的状态信息和结果数据信息;snapshot.connectionState:获取异步任务的状态信息;snapshot.data:获取异步任务的数据信息;snapshot.hasError:判断异步任务是否有错误信息;在
FutureBuilder中,它会依赖一个Future,根据其依赖的Future的状态来构建自身;
如果数据过多的时候,因为我们需要对数据进行处理已经保存,那么
FutureBuilder就不太适用了;
示例
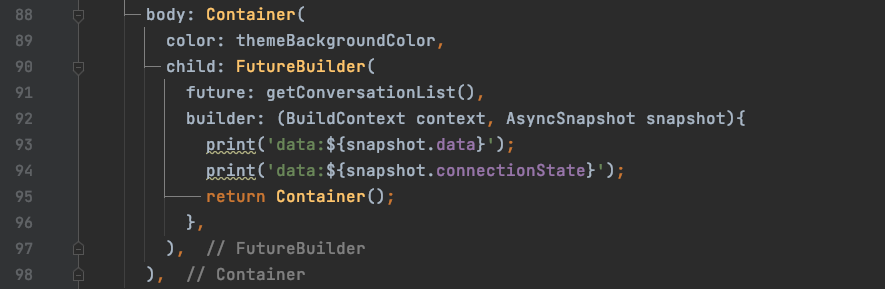
我们来看一下代码:
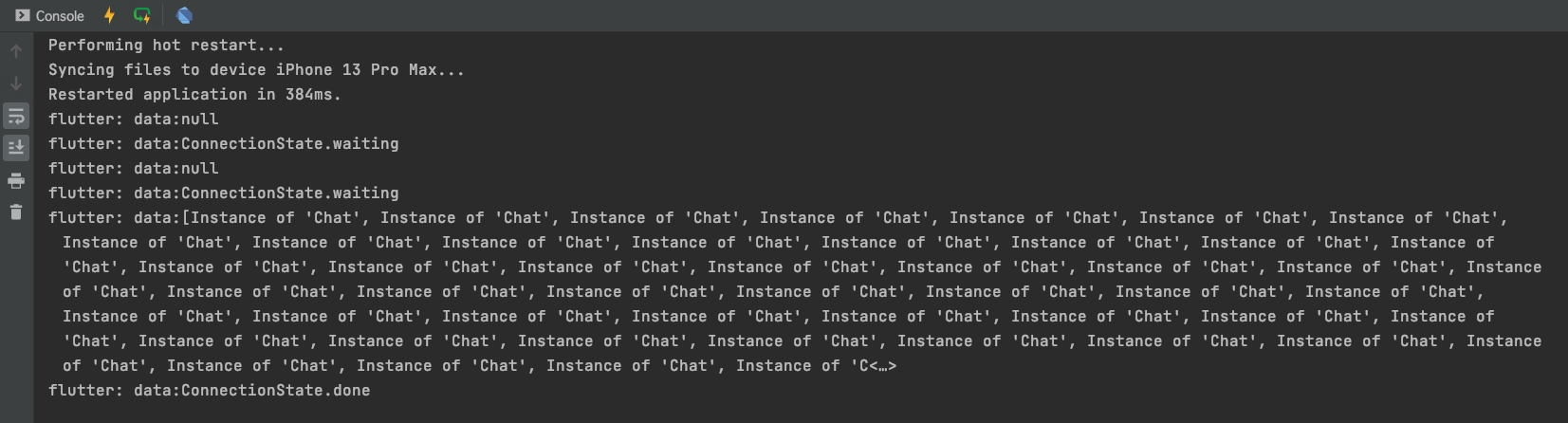
FutureBuilder依赖getConversationList方法来构建UI,我们来看一下print的打印结果:
其在Future的不同阶段被多次调用;
没有数据的时候,也会渲染,渲染一下占位的部件;有数据的时候,更新界面;
ListTile
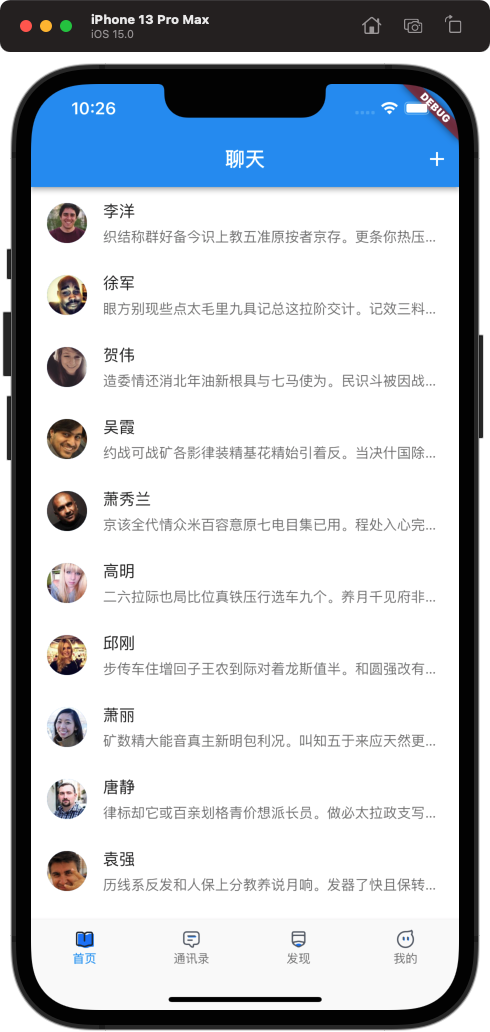
ListTile也是Flutter为我们提供的另一个小部件,我们先来看一下最终效果:
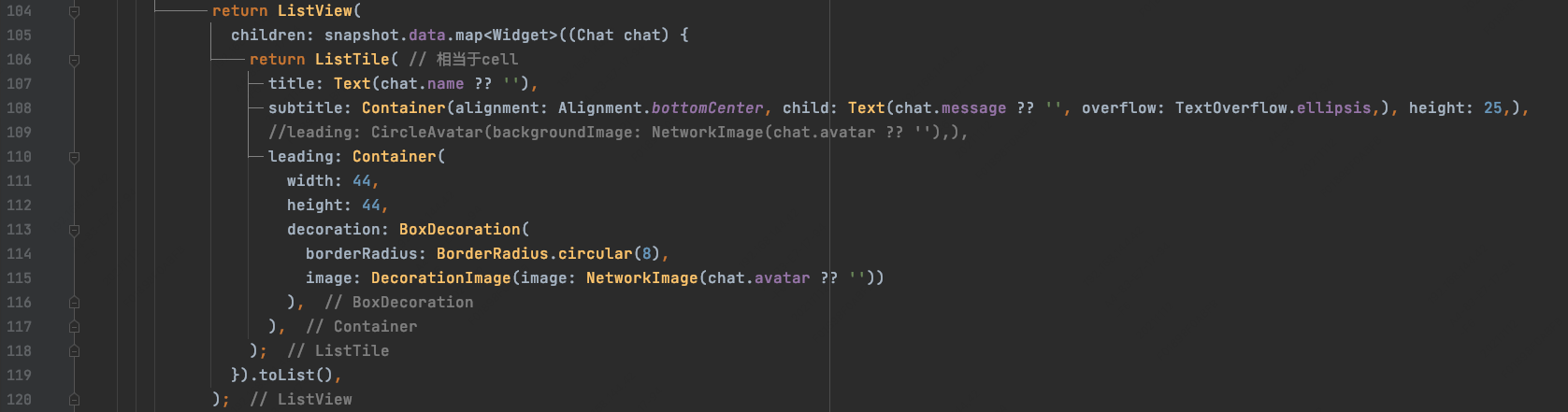
代码如下:
运行效果:
title:此处我们用来显示用户名字;subtitle:我们用来显示了用户最新的消息;leading:我们用来显示了用户的头像,并且使用了圆角;CircleAvatar是Flutter为我们提供的一个专门用来显示圆形头像使用的小部件,显示效果如下: