BOM的概念:
- 浏览器对象模型(DOM为文档对象模型)
- BOM可以使我们通过JS操作浏览器。(DOM是操作网页的)
- 在BOM中为我们提供了一组对象,用来完成对浏览器的操作
- BOM对象:
- Window
- 代表的是整个浏览器的窗口,同时window也是网页中的全局对象。
- Navigator
- 代表的是当前的浏览器的信息,通过该对象可以识别不同的浏览器。
- Location
- 代表当前浏览器的地址栏信息,通过Location可以获取地址栏信息,用于跳转网页等操作。
- History
- 代表浏览器的历史记录,可以通过该对象操作浏览器的历史记录。
- 由于隐私问题,该对象不能访问到具体的历史记录,只能操作浏览器进行翻页这类简单操作。
- 而且此操作仅在当次访问有效。
- Screen
- 代表用户的屏幕信息,通过该对象可以获取到用户的显示器相关的信息。
- 不过此对象在PC端应用较少,本系列课程不讲此事件。
- 这些BOM对象在浏览器中都是作为window对象的属性来保存的,我们可以通过window对象来调用,也可以直接调用。
<script type="text/javascript">console.log(navigator);console.log(location);...</script>
P124. Navigator
Navigator对象
- 代表的是当前的浏览器的信息,通过该对象可以识别不同的浏览器。
- 由于历史原因,Navigation对象中的大部分属性已经无法帮助我们识别浏览器了。
- 如当我们使用
alert(navigation.appName);,获取浏览器名字时: 



我们会发现除了IE10以下的浏览器中会显示微软公司的名字外,其他浏览器都显示Netscape(网景)公司名字。
userAgent
但是我们判断浏览器目前还有一个方法,那就是userAgent(用户代理)
- userAgent是一个字符串,这个字符串包含有用来描述浏览器信息的内容。不同浏览器会有不同的userAgent。
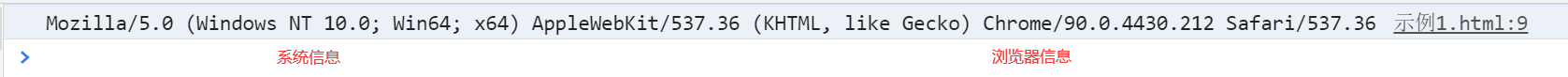
- 谷歌浏览器和IE浏览器显示效果:


- 我们可以通过判断浏览器信息中的内容来识别浏览器,如果火狐会显示Firefox。
- 所以我们可以以此对浏览器进行一些判断。
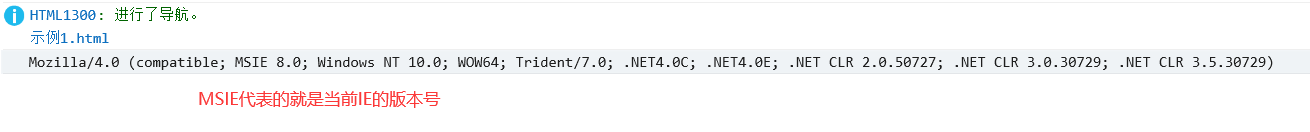
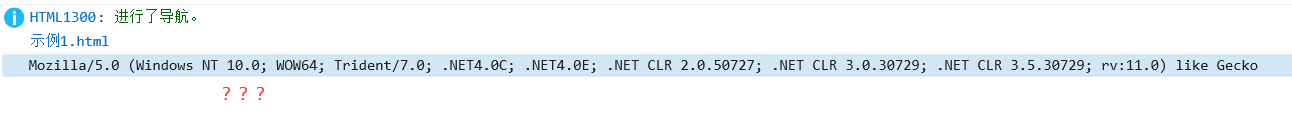
但是userAgent也有缺陷,如果我们到IE11下看userAgent字符串:<script type="text/javascript">var message = navigator.userAgent; //获取userAgent字符串switch(true){ //判断case /firefox/i.test(message):alert("你是火狐");break;case /chrome/i.test(message):alert("你是谷歌");break;case /msie/i.test(message):alert("你是IE");break;}</script>

会发现根本没有IE相关的信息,这是因为IE11以后希望大家能像对待其他浏览器以用对待它,所以除了后面的rv:11.0代表版本号以外,已经无法判断了。
那如果上面的方法都不行,还有说明什么更好的方法判断浏览器呢?
判断IE浏览器的方法
我们可以通过IE浏览器特有的对象,来判断浏览器的信息,比如:ActiveXObject。
<script type="text/javascript">if ("ActiveXObject" in window){alert("IE");}else{alert("other");}</script>
只要判断window中是否有ActiveXObject就行啦。但是不建议使用if (window.ActiveXObject){语句...}的方式,因为这种方法已经被IE屏蔽掉了。
更多内容可参考网页:https://www.w3school.com.cn/jsref/dom_obj_navigator.asp
P125. History
概念
-
history对象的属性与方法
属性:
- length -> 可以获取到当前能访问到的链接数量。
- 方法:
- back() -> 可以用来回退到上一个页面,作用和浏览器的回退按钮一样。
- forward() -> 可以跳转的下一个页面,作用和浏览器的前进按钮一样。
- go() -> 可以跳转指定的页数,括号内需要一个参数,为正数时表示向前跳n页,为负数表示向后跳n页
使用方法也特别简单。
var go = document.querySelector("#go");var down = document.querySelector("#down");var more = document.querySelector("#more");down.onclick = function(){history.back(); //向后翻页}go.onclick = function(){history.forward(); //向前翻页}more.onclick = function(){history.go(-2); //向后翻两页}
P126. Location
概念
- 该对象中封装了我们的地址栏信息。
- 如果直接输出location,则可以获取到地址栏的信息(当前页面的完整路径)
- 如果我们修改location的地址为一个新的绝对路径/相对路径,则我们页面会自动跳转到该路径,类似于一个超链接,并且会生成相应的历史记录。
location的属性和方法:
- 属性:

- 这些属性就不演示了,这个对于我们现在的水平没有啥意义,这里留个印象就好。
- 方法
- assign() -> 用于跳转到其他页面,作用和直接修改location一样。
- reload() -> 用于重新加载页面,作用和刷新按钮一样。括号内传true为强制清空缓存刷新。
- replace() -> 将一个新的页面替换当前页面,也可以进行页面跳转,但是此方法不会生成历史记录,也就是说无法回退。
使用方法
btn1.onclick = function(){location.assign("http://www.baidu.com");}btn2.onclick = function(){location.reload();}btn3.onclick = function(){location.replace("http://www.baidu.com");}

