[TOC]
使用准备
首先,我们需要下载jQuery的包,可以参考了解 jQuery去官网下载,也可以和原视频一样获取网络上的云链接引用。
其次,在使用jQuery发送Ajax请求前,我们可以重新搭建一个新的页面,我们将在这个页面中,完成我们使用jQuery进行GET请求、POST请求和通用型Ajax请求。
<!--和原视频有些许出入-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
width: 500px;
height: 500px;
margin: 0 auto;
text-align: center;
}
.btn{
width: 150px;
height: 50px;
background-color: rgb(157, 201, 238);
border-radius: 10px;
}
</style>
</head>
<body>
<div class="container">
<h2 class="page_header">jQuery发送Ajax请求</h2>
<hr/>
<button class="btn">GET</button>
<button class="btn">POST</button>
<button class="btn">通用型方法ajax</button>
</div>
<script>
</script>
</body>
</html>

显示效果
以下是服务端代码,使用node.js
//1. 引入express
const express = require('express');
//2. 创建应用对象
const app = express();
//3. 创建路由规则
//jQuery服务
app.all('/jquery-server',(request,response)=>{
response.setHeader('Access-Control-Allow-Origin','*');
response.send("HELLO JQUERY AJAX");
})
//4. 监听端口,启用服务
app.listen(8000,()=>{
console.log("服务已经启动,8000端口监听中...");
})
GET请求
使用jQuery发送GET请求非常简单,我们只要在服务端创建好服务,使用$.get()方法就可以发送GET请求。
//主体部分在前面使用准备中,这里仅展示script内容
...
<script>
$('button').eq(0).on('click',function(){
//get中有4个参数,post请求同理
//第一个是给谁发(服务端URL)
//第二个是我们需要发送的参数,这里需要传入一个对象
//第三个是回调,这个回调当中可以接受一个参数,这个参数就是响应体
//第四个是请求数据类型
$.get('http://127.0.0.1:8000/jquery-server',{a:100,b:200},function(data){
console.log(data);
})
});
</script>
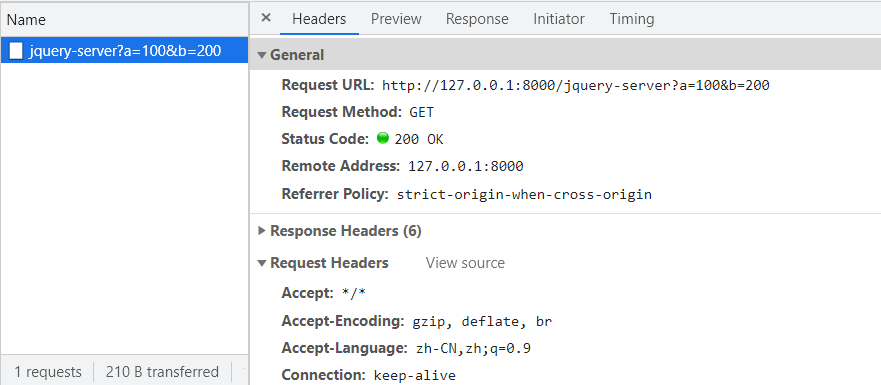
回到浏览器点击GET按钮后,就可以发现Network部分显示了我们的请求,控制台也输出了响应体结果。


注意:如果使用网络上的jQuery包,发送请求后可能会包一个警告,可以忽略这个警告,如果非要解决,可以在引入包的

