数据类型
分类
基本(值)类型:
- String:任意字符串
- Number:任意的数字(可以是整数、小数…)
- boolean:true || false
- undefined:undefined(未定义)
- null:null(空)
对象(引用)类型:
- Object:任意对象
- Function:一个特别的对象(可以执行,可以封装代码)
- Array:一种特别的对象(数值下标,数据有序排列)
判断
- typeof:判断数据类型
- 可以判断:undefined / 数值 / 字符串 / 布尔值
- 不能判断:null和object,object和array
- instanceof:判断某个值是否为某个对象的实例
- === || ==:===判断数据是否全等(不会进行类型转换),==判断数据是否相等(会进行数据转换)
下方是一些有关于判断的代码,注意它们之间的区别:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><script>//1. 基本var a;console.log(a, typeof a, typeof a==='undefined', a===undefined); //undefined,'undefined',true,trueconsole.log(undefined==='undefined'); //falsea = 3;console.log(typeof a === 'number'); //truea = "yuque";console.log(typeof a === 'string'); //truea = true;console.log(typeof a === 'boolean'); //truea = null;console.log(typeof a,typeof a === 'null',a===null) //'Object',false -> 判断数值是否为null不能用此方法,trueconsole.log("============分隔线============");//2. 对象var b1 = {b2: [1,'abc',console.log],b3: function(){console.log("b3调用...");return function(){return "b3返回函数调用...";}}}console.log(b1 instanceof Object, b1 instanceof Array); //true,falseconsole.log(b1.b2 instanceof Array,b1.b2 instanceof Object); //true,trueconsole.log(b1.b3 instanceof Function,b1.b3 instanceof Object); //true,trueconsole.log(typeof b1.b2,"------------");console.log(typeof b1.b3 === 'function'); //trueconsole.log(typeof b1.b2[2] === 'function'); //trueb1.b2[2]("hello Array -> function"); //和console.log()的效果一样console.log(b1.b3()()); //b3返回函数调用...</script></body></html>
相关问题
- 什么是实例对象?
- 前面学习过构造函数(类型),声明方法和普通函数相同,不过习惯首字母大写。
- 如:
function Fun(name){this.name = name; ...}
- 如:
- 我们使用此函数时,通常不直接调用,而是使用new方法,如
var obj = new Fun("张三");,这就是通过类型创建的实例对象。
- 前面学习过构造函数(类型),声明方法和普通函数相同,不过习惯首字母大写。
- undefined与null的区别?
- undefined代表变量定义未赋值。
- null代表变量定义并赋值了,只是值为null。
- 什么时候给变量赋值为null?
- 初始赋值,表示变量将要赋值为对象。
- 清空变量值,让对象称为垃圾对象(可被垃圾回收器回收)
- 如何区别变量类型和数据类型?
- 数据的类型
- 基本类型
- 对象类型
- 变量的类型
- 基本类型:保存的就是基本类型的数据
- 引用类型:保存的是地址值
- 数据的类型
数据、变量与内存
数据
- 存储在内存中代表特定信息的二进制串,本质上是0101….
- 数据的特点:可传递、可运算
在内存中,一切皆数据,所有操作的目标也是数据
内存条通电后产生的可存储数据的空间(临时的)
- 内存的生成与销毁:
- 内存条(电路板) -> 通电 -> 生成内存空间 -> 存储数据 -> 处理数据 -> 断电 -> 内存空间销毁
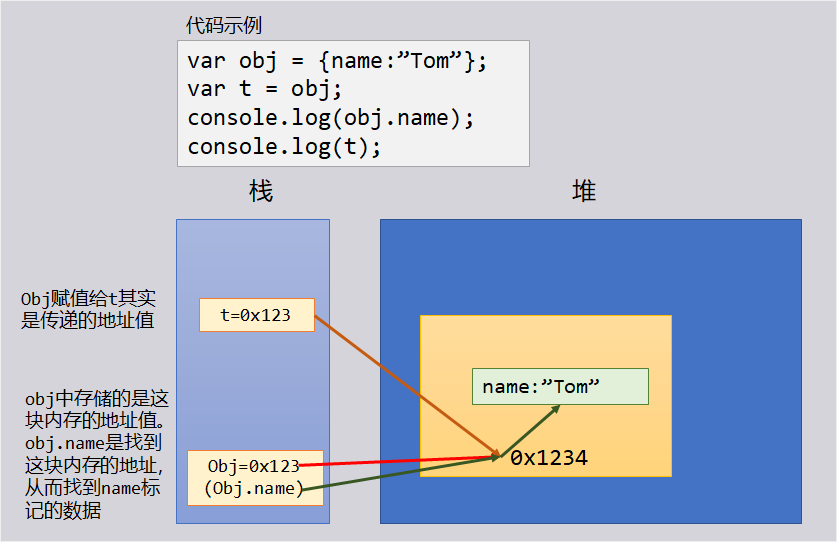
- 一块小内存中的2个数据(如图1所示)
- 内部存储的数据
- 地址值
内存分类
可变化的量,由变量名和变量值组成
每个变量都对应一块小内存,变量名用来查找对应的内存,变量值就算内存中保存的数据。
数据、变量、内存三者的关系
内存是用来存储数据的空间。
- 变量是某一块内存的标识。
- 通过变量我们可以找到指定内存中存储的数据。
图1
相关问题
- 关于赋值和内存的问题
- 如:
var a = xxx;,a内存中到底保存的是什么? - 这就分为三种情况:
- xxx是基本数据,保存的是这个基本数据。
- xxx是对象,保存的是对象的地址值。
- xxx是其他变量,保存的就是xxx这个变量内存内容(可能是基本数据,也可能是对象),个人理解是保存其他变量栈空间中存储的值。
- 如:
关于引用变量赋值问题
下面有这么一段代码,它们输出的结果是什么呢?
<script>var obj1 = {name:'Tom'};var obj2 = obj1;obj2.age = 15;console.log(obj1.age);function fun(obj){obj.name = "Jack";}fun(obj1);console.log(obj1.name);</script>
相信大部分人都能判断正确,答案是15 Jack。得出结论:
- 2个引用变量指向同一个对象,通过其中引用变量A修改对象内部数据,另一个引用变量B看到的是修改后的值,因为AB两个存储是同一块地址值。
再来看这么一段代码。
<script>var obj1 = {name:'Tom',age:10};var obj2 = obj1;obj1 = {age:19};obj2.age = 15;console.log(obj1.age,obj2.age);function fun(obj){obj = {age:17};}fun(obj1);console.log(obj1.age);</script>
这个就会更难理解,这里输出的是19 15 19。得出结论:
- 2个引用变量指向同一个对象,让其中一个引用变量A指向另一个新对象,那么引用变量A存储的就是新对象的地址值,而另一个引用变量B指向的还是原对象,A与B此时已经没有关系了。
关于数据传递问题
在js调用函数时传递变量参数时,是值传递还是引用传递,理解以下代码。
<script>var a = 10;function fun(a){a++;}fun(a);console.log(a);function fun2(obj){console.log(obj.name);}obj = {name:"Tom"};fun2(obj);</script>
这里的结果是10 Tom,首先我们需要区分清除局部变量和全局变量的关系,函数中的a和obj和全局中的a和obj是不同的,函数中的参数是局部的,随着函数的创建而创建,销毁而销毁的,所以这里面传递的参数可以有两种理解:
- 理解一:都是值(基本/地址)传递。
- 理解二:可以是值传递,也可以是引用传递(地址)
- 不管那种理解,关于对象都不是直接把对象传进去了,而是传入的地址值!传的是引用变量内容,只不过这个内容是该引用变量的地址值!
- js引擎如何管理内存
- 内存生命周期
- 创建变量/对象,分配小内存空间,得到它的使用权。
- 存储数据,可以反复进行操作。
- 释放小内存空间
- 内存生命周期
- 释放内存
- 局部变量:函数执行完自动释放
- 全局变量:不会释放内存空间,除非用户关闭浏览器或彻底结束进程。
- 对象:当没有变量指向它时,成为垃圾对象,被垃圾回收器回收。
- 释放内存

