简单请求
我们现在就可以尝试将服务器响应体的内容放置到我们的div中了,以下是详细代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>AJAX</title><style>#result{width: 200px;height: 200px;border: 1px solid red;}</style></head><body><button>点击发送请求</button><div id="result"></div><script>//获取button原生const btn = document.querySelector("button");//获取div标签const result = document.querySelector("#result");//绑定事件btn.onclick = function(){//1.创建对象,变量名随意const xhr = new XMLHttpRequest();//2.初始化,设置请求方法和urlxhr.open('GET','http://127.0.0.1:8000/server');//3.发送xhr.send();//4.事件绑定//readaystate 是xhr中的属性,表示状态:0 1 2 3 4//change 当状态改变的时候触发xhr.onreadystatechange = function(){//判断,状态为4(服务端返回了所有结果)if (xhr.readyState == 4){//判断响应状态码if (xhr.status >= 200 && xhr.status < 300){//处理结果 行/头/空行/体//响应行// console.log(xhr.status);//状态码// console.log(xhr.statusText);//状态字符串// console.log(xhr.getResponseHeader());//所有响应头// console.log(xhr.response);//响应体// 设置result的文本result.innerHTML = xhr.response;}}}}</script></body></html>
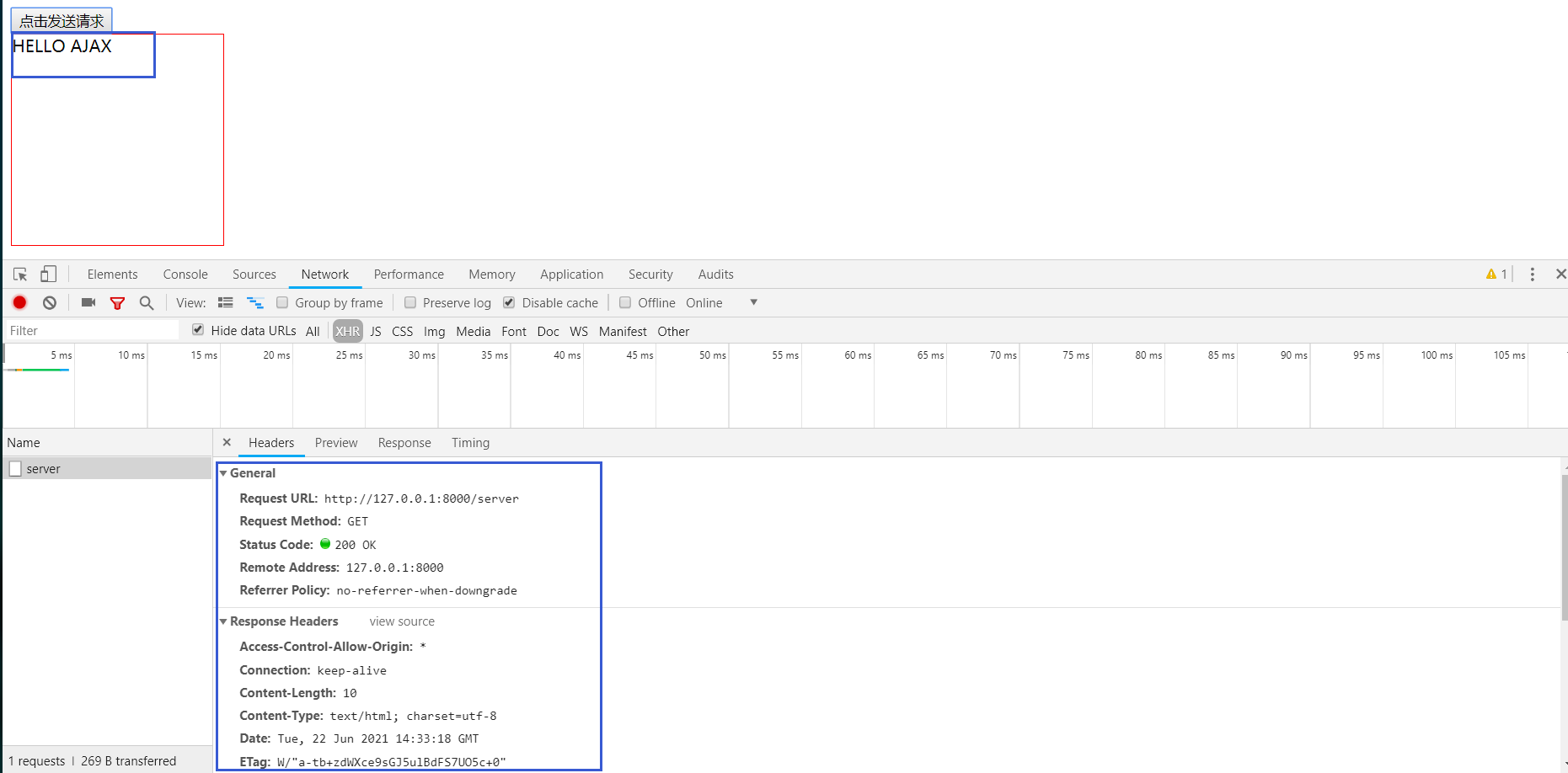
服务端代码即为案例准备中的代码,然后打开这个网页,点击按钮,就可以看到服务器返回的结果输出到了div中,并且抓取到了包
注意:如果出现错误,无法发送请求,可以检查是否为以下两种情况:
- 服务器的端口未开启
- server.js中的跨域代码字符串拼写错误
Ajax设置请求参数
GET请求
url参数平时我们使用时,都是在地址栏传参,如下面这样,在?后面加入参数

那么在我们的Ajax中,也是这样,在地址最后输入?,后面接着参数,多个参数之间衔接使用&符,如:
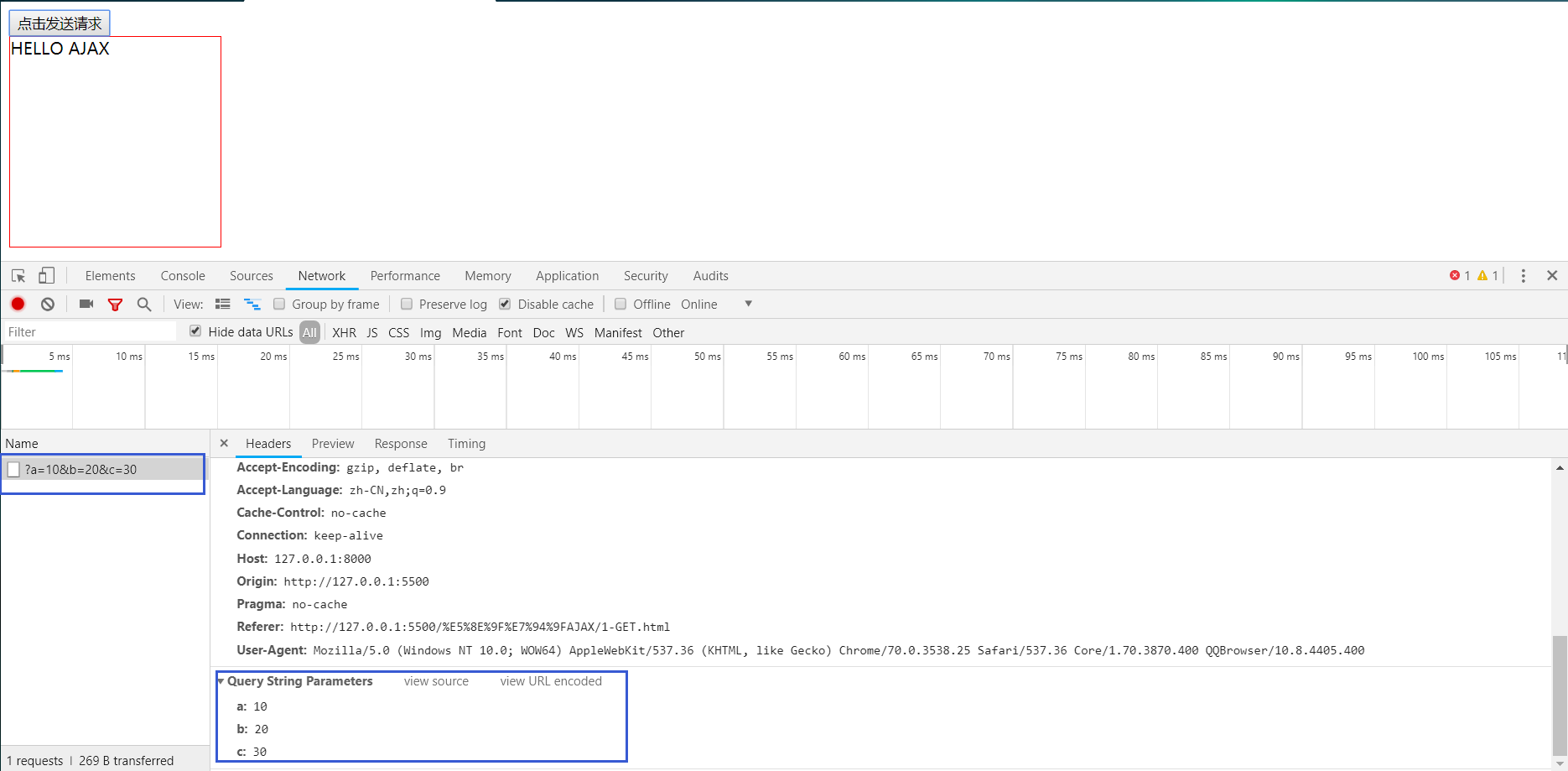
//省略部分代码,原代码与上节课相同xhr.open('GET','http://127.0.0.1:8000/server/?a=10&b=20&c=30');
打开这个网页,打开抓包工具,就可以看到浏览器捕获到的请求,正好携带我们输入的请求。
POST请求
发送这个请求之前,我们先重新确定一个需求:制作一个div,当我们把鼠标光标放到这个div中时,向服务端发请求,服务器响应之后,将响应体结果打印到div中。
首先我们需要对原服务端的代码进行修改,让服务端支持POST请求,
//1. 引入expressconst express = require('express');//2. 创建应用对象const app = express();//3. 创建路由规则,这里设置为postapp.post('/server',(request,response)=>{//设置响应头 设置允许跨域(第一次接触Ajax,不需要完全理解代码)response.setHeader('Access-Control-Allow-Origin','*');//设置响应体response.send("HELLO AJAX POST");})//4. 监听端口,启用服务app.listen(8000,()=>{console.log("服务已经启动,8000端口监听中...");})
然后就可以开始制作我们的html代码了,但是注意这里需要重新启动以下服务端,不然新服务无法应用上去!
<style>div{width: 300px;height: 200px;border: 1px solid blue;}</style>...<div></div><script>//获取元素对象const result = document.querySelector("div");result.addEventListener('mouseover',function(){console.log("test");//1.创建对象var xhr = new XMLHttpRequest();//2.初始化xhr.open('POST','http://127.0.0.1:8000/server');//3.发送xhr.send();//4.事件绑定xhr.onreadystatechange = function(){//判断if (xhr.readyState == 4){if (xhr.status >= 200 && xhr.status < 300){//处理服务器返回的结果result.innerHTML = xhr.response;}}}});</script>
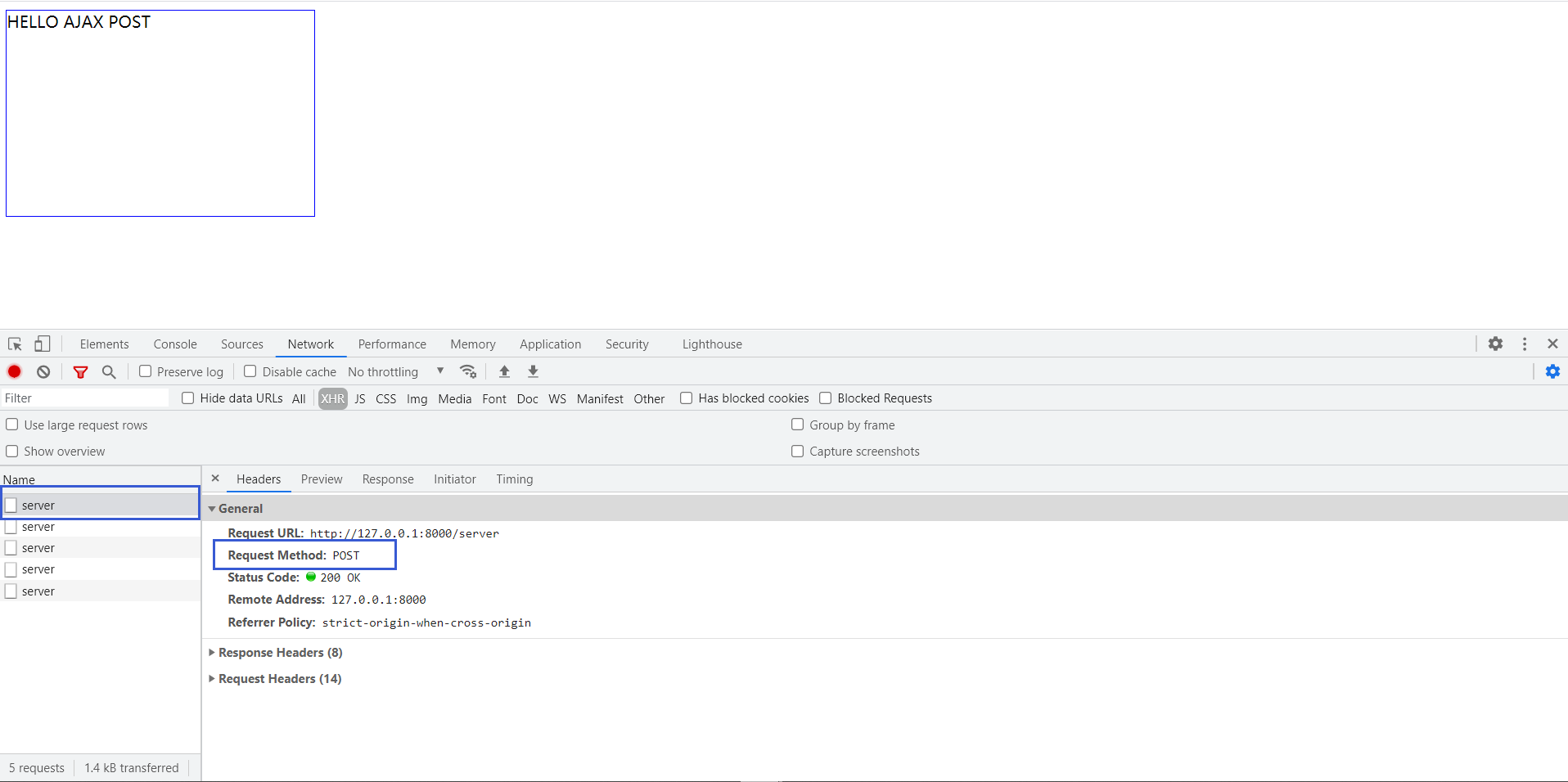
总的来说,和GET请求的操作流程相差不大,之后,我们打开浏览器的抓包工具,可以看到,当鼠标移动到div时返回了响应体结果,并且是POST请求
那么如何给POST请求设置参数呢?
这就需要使用xhr.send()进行发送请求了,如:
//忽略部分代码xhr.send('a=10&b=20&c=30');...
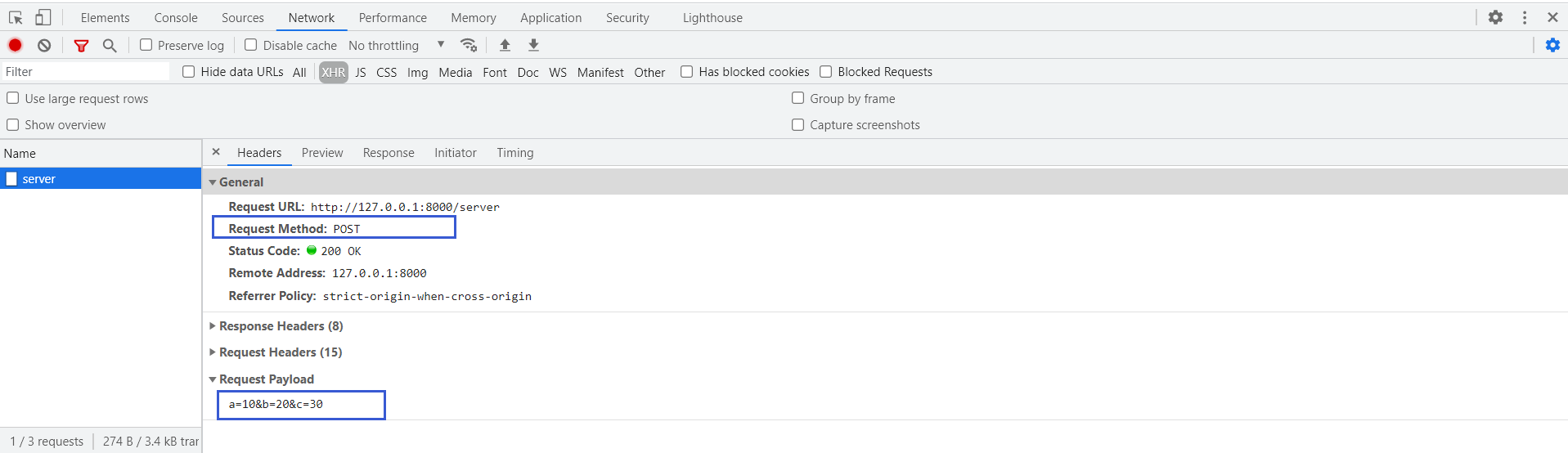
打开浏览器抓包工具,看到我们重新捕获到的包,就可以看到我们向服务端请求时携带的参数了。
同时xhr.send()中的内容是可以任意设置的,前提是服务端必须要能识别出你发送的请求,在实际应用中,上例中的请求方式和JSON请求方式是应用比较广泛的
设置请求头信息
在前面的课程中已经可以使用get或者post发送请求行、体,这节课学习请求头信息。
其实实现方法很简单,在xhr.open()方法后面加上xhr.setRequestHeader()方法,这个方法是专门设置头信息的,此方法有两个参数,第一个是头的名字,第二个是头的值。
//2.初始化xhr.open('POST','http://127.0.0.1:8000/server');//设置请求头xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
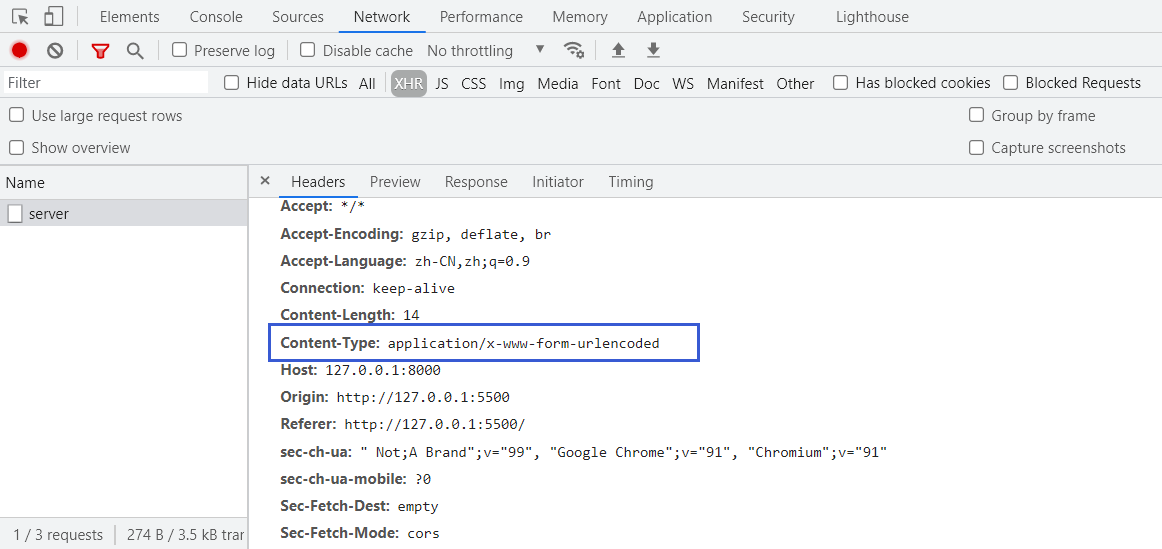
这里的Content-Type的作用的设置下方请求它内容的类型,固定写法。
回到浏览器,可以看到Request Headers中的Content-Type和我们设置的一样。
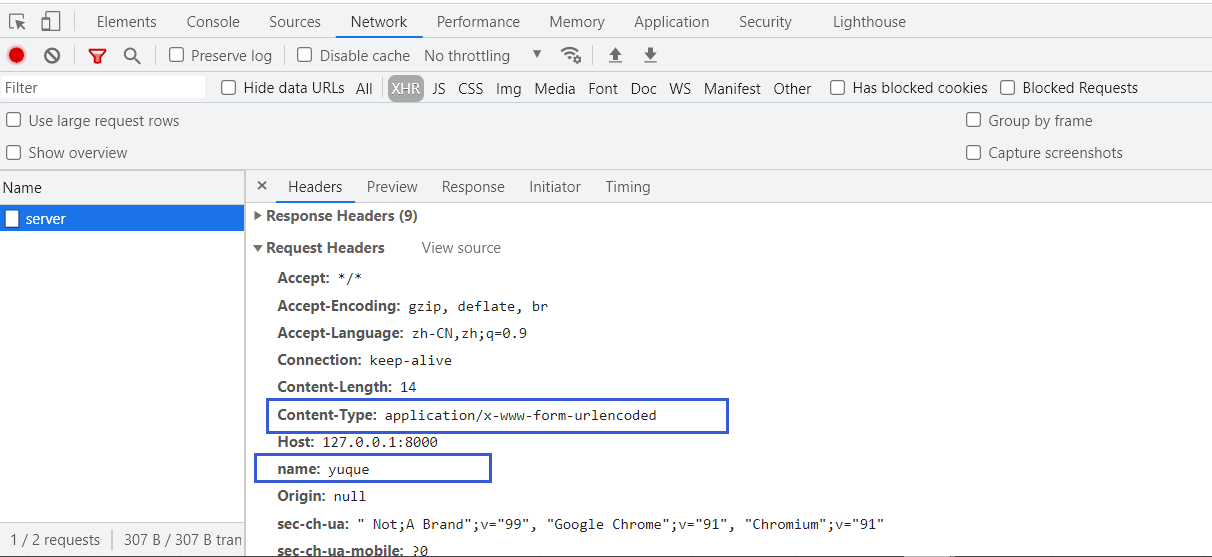
那么如果我们想自定义一个头信息可不可以呢,答案是可以的,直接将里面的内容替换成我们需要发送的头信息就好了:xhr.setRequestHeader('name','yuque');
但是如果单单这么做,回到浏览器抓包后,会发现会报错,这是因为前面的是预定义头信息,而现在发送的是自定义头信息,由于浏览器的安全机制,浏览器就会报错。
所以我们还需要对服务器代码进行一些修改,首先要允许所有响应头,其次需要将post请求设置为all
//需要将原来的post请求修改为all,这就意味着不管什么类型的请求都可以响应app.all('/server',(request,response)=>{//设置响应头 设置允许跨域(第一次接触Ajax,不需要完全理解代码)response.setHeader('Access-Control-Allow-Origin','*');//允许接收所有类型的响应头response.setHeader('Access-Control-Allow-Headers','*');//设置响应体response.send("HELLO AJAX POST")})
这里需要将post请求设置为all是因为浏览器会发送一个OPTIONS的校验,检测这个头信息可用不可用,这个请求如果没有获得到对应的结果,那么还会报错。
现在我们重启服务端,打开网页,就可以看到效果了

服务端响应JSON数据
在实际应用中,我们向服务端发送一个请求,服务端绝大多数情况下返回的都是JSON格式的数据,我们需要直到这个结果我们应该怎么处理。
我们希望服务端返回的是JSON数据,那么只需要把服务端的send()方法发送一个JSON字符串就好了,如:
app.all('/json-server',(request,response)=>{response.setHeader('Access-Control-Allow-Origin','*');response.setHeader('Access-Control-Allow-Headers','*');const data = {"name": "yuque"};//修改为JSON字符串let str = JSON.stringify(data);//设置响应体response.send(str);})
然后我们就可以写前端代码了,这节课的需求再次变化一下,当用户按下键盘的时候,发送请求。
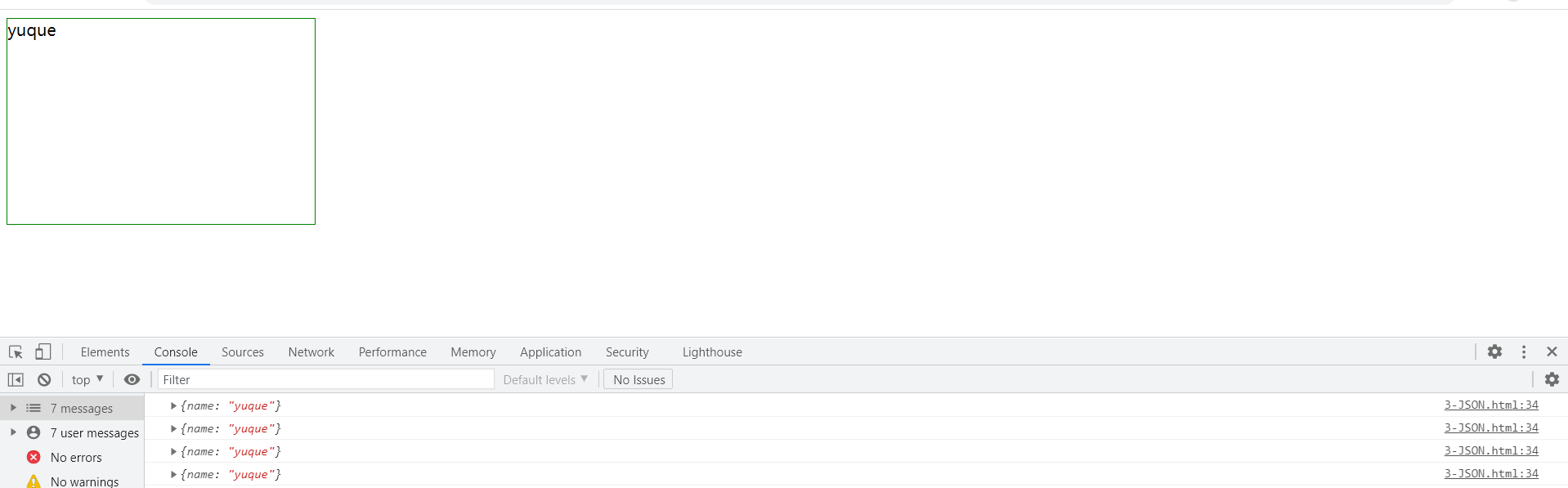
...//省略部分内容xhr.open('GET','http://127.0.0.1:8000/json-server');...xhr.onreadystatechange = function(){//判断if (xhr.readyState == 4){if (xhr.status >= 200 && xhr.status <300){//将返回的JSON字符串转换为js对象let data = JSON.parse(xhr.response);console.log(data);//将div的内容修改为nameresult.innerHTML = data.name;}}}
以上这种方法是服务端返回数据后在进行我们自行进行数据转换,其实还有一种方式,那就是自动转换为JSON对象,我们需要设置xhr的responseType属性。
//创建对象var xhr = new XMLHttpRequest();//设置响应数据的类型xhr.responseType = 'json';...xhr.onreadystatechange = function(){//判断if (xhr.readyState == 4){if (xhr.status >= 200 && xhr.status <300){//此时xhr.response存储的就是js对象了console.log(xhr.response)result.innerHTML = xhr.response.name;}}}
来到浏览器,按下键盘,就可以看到结果正如我们所愿。