Ajax简介这里不过多赘述,课程简介中已经写了许多内容,我们直接从XML开始写起。
XML简介
XML是可扩展标记语言,XML被设计用来传输和存储数据。
它和HTML的区别呢,它们有很多相似的点,都是由标签组成的,不过XML是设计用来传输存储数据的,比如用它保存用户数据、商品数据等等,我们可以用它保存,也可以用它传输数据;而HTML的作用,是用来呈现数据的。
所有HTML用来呈现数据,XML用来存储和传输数据,除此之外,HTML中的标签都是预定义标签,如、
等等,都是实现定义好的,我们使用即可,而XML中的标签都是自定义标签,是可以自己设定的,用来表示数据。
以前由于XML的这些特点,Ajax传输数据用的都是XML,不过现在就不一样了,已经被JSON取代了,由于JSON的许多特性,灵活度要远胜XML,有关于JSON的内容可以看我另一篇文档:提升练习(仅看JSON部分即可)。
Ajax的特点
优点:
- 无需刷新页面即可与服务器进行通信。
- 允许你根据用户事件来更新部分页面内容
缺点:
- 没有浏览历史,不能回退
- 存在跨域问题(同源),比如我们是一个a.com的网页向b.com发送ajax请求,这样默认是不可以的
- SEO不太友好,比如由于网页是动态刷新的,网页中的某些内容爬虫是爬不到的
HTTP协议
概念:HTTP协议,全程超文本传输协议,协议详细规定了浏览器和万维网服务器之间的互相通信规则,是两者之间通信的约定、规则。
HTTP组要约定了以下两种内容:
- 请求报文(浏览器发送给服务器的内容):
- 行
- POST(GET) / s?ie=utf-8(url参数) HTTP/1.1(版本)
- 头
- Host: atguigu.com
- Cookie: name=guigu
- Content-type: application/json
- User-Agent: chrome…
- 格式:名字: 值
- 空行
- 体(GET请求,请求体是空的)
- username=xxxxxx&password=xxxxx
- 行
- 响应报文(服务器返回给浏览器的内容):
- 行
- HTTP/1.1(版本) 200(状态码) OK(响应字符串)
- 头
- Content-type: text/html,charset=utf-8
- Conetnt-length: 2048
- Conetnt-encoding: gzip
- ….
- 空行
- 体
- HTML源码内容
- 行
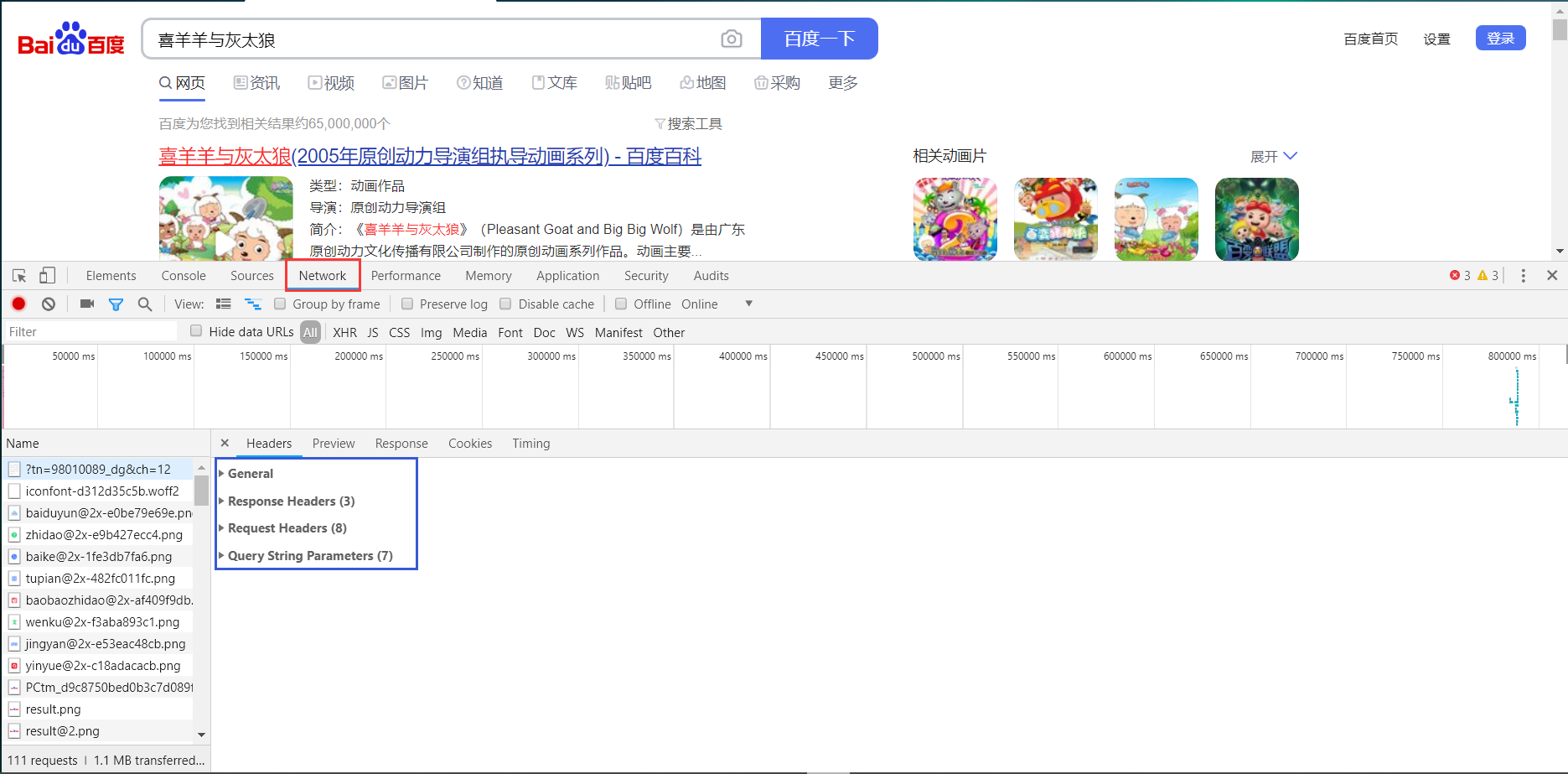
那么怎么在浏览器中查看这些报文呢?我们打开任意浏览器,点击F12或者右键审查元素,可以看到网页的源代码,选择Network部分,刷新网页,就可以看到浏览器捕获到的数据报文了。

我们点击任意报文,可以看到Headers、Preview、Response、Cookies、Timing(有些浏览器还有Initiator)
我们现阶段重点关注前三个内容,Headers中可以看到我蓝线部分的四部分内容,我们重点看中间两部分内容。
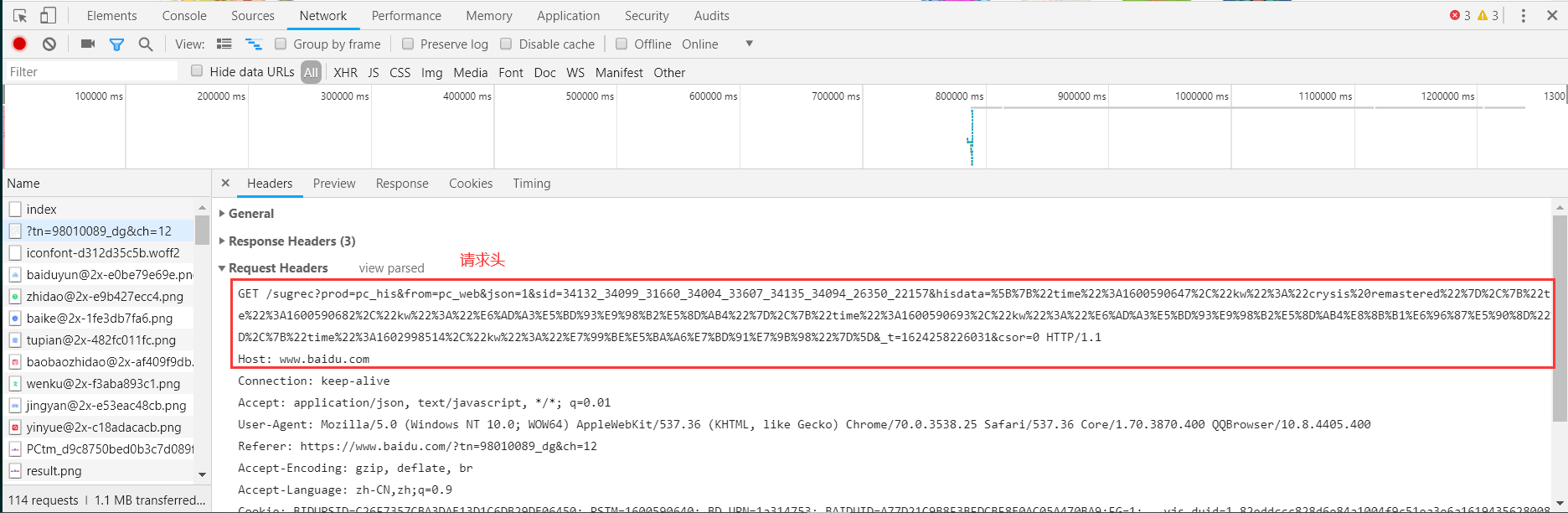
展开Request Headers部分,就可以看到请求信息了,点击view source就可以看到我们发送的请求头内容
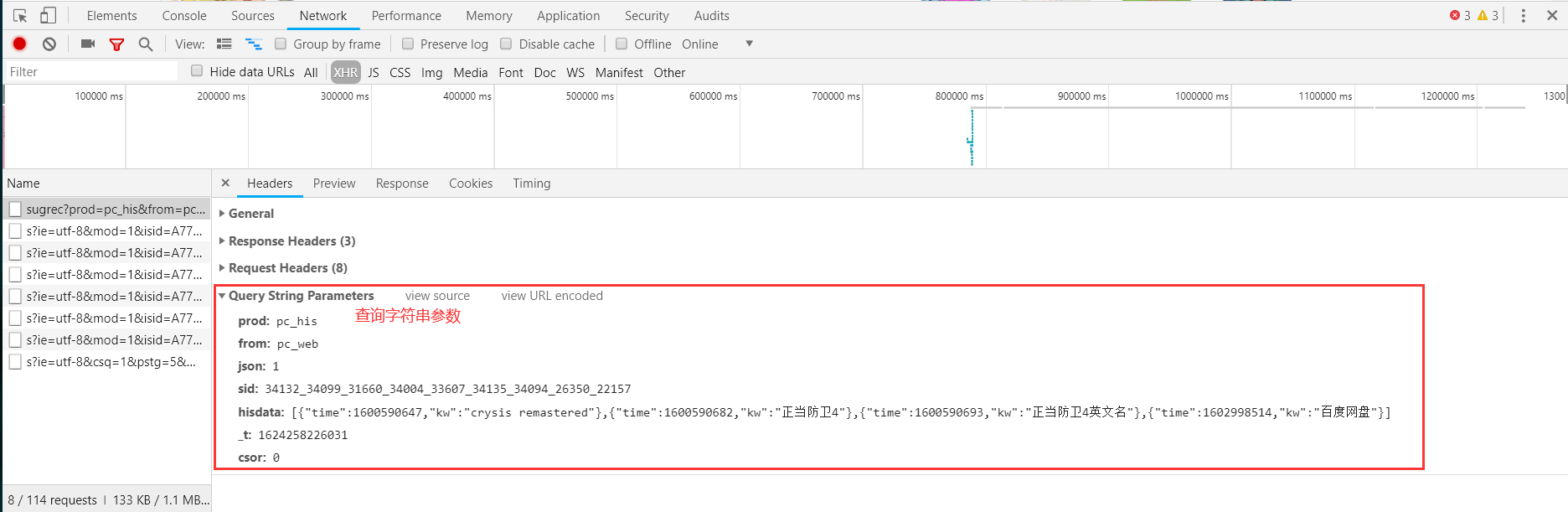
打开下方Query String Parameters部分,可以看到我们url中的参数,对我们以后调试很方便,可以看到我们的参数有没有发送过去
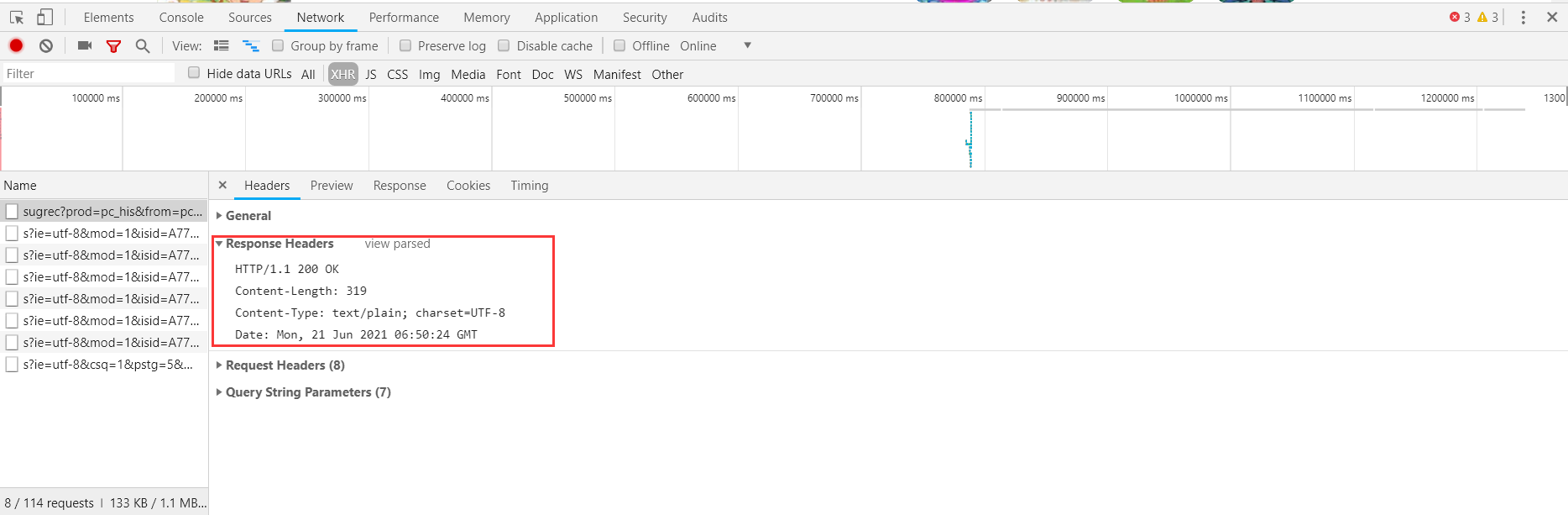
最后打开Response Headers内容,点击view source就可以看到所有的响应头信息。
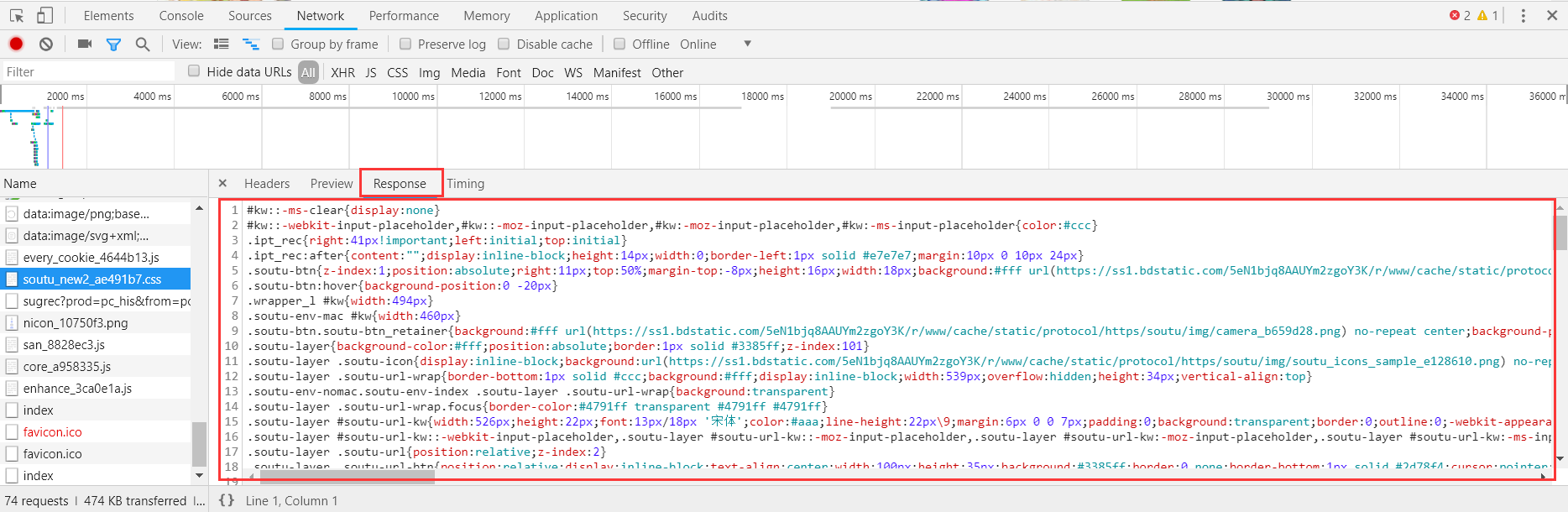
点击上方Response部分,就可以看到服务器返回给我们的请求体内容
以上是GET请求的内容,POST请求的内容大致也差不多,这里不做演示。

