node.js安装
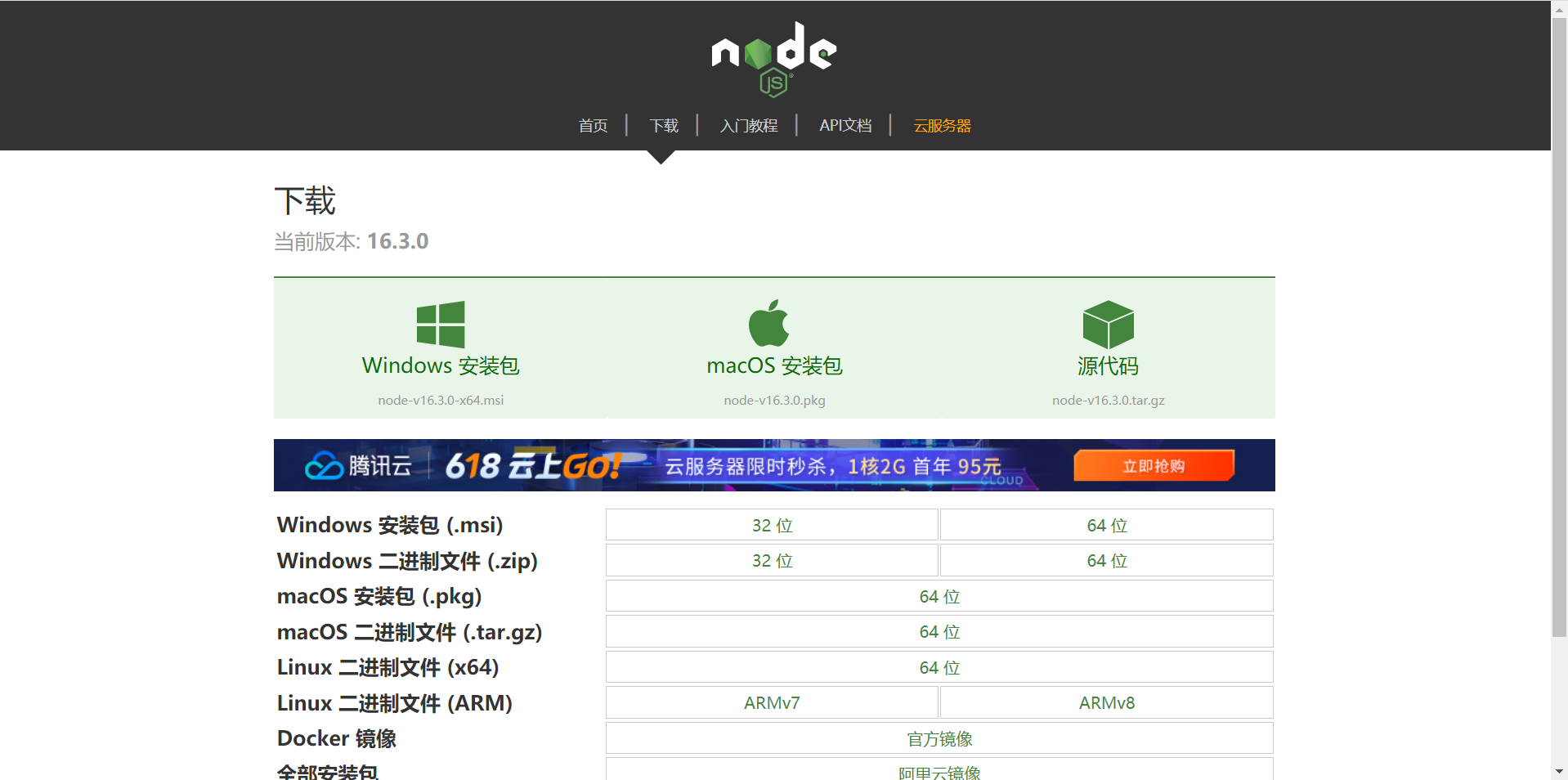
- 搜索网址:http://nodejs.cn/,选择下载板块

- 点击Windows安装包(如有特殊需求可下方选择版本),双击打开下载好的文件

- 不停的下一步,看到位置可以选择安装路径

- 看到下面这个框可以不用勾选,继续下一步,直至安装完成

- 验证,打开Windows命令提示符界面,输入:node -v,若显示了版本信息,表示安装完成

Express框架
Ajax需要对服务端发请求,这里我们需要一个服务端,所以需要粗略学习以下Express框架,由于Express是基于node.js平台的,所以如果没有装node.js需要在安装以下node.js
下面演示这个框架怎么使用(以VSC这款编译器为例,不同编译器可能不同):
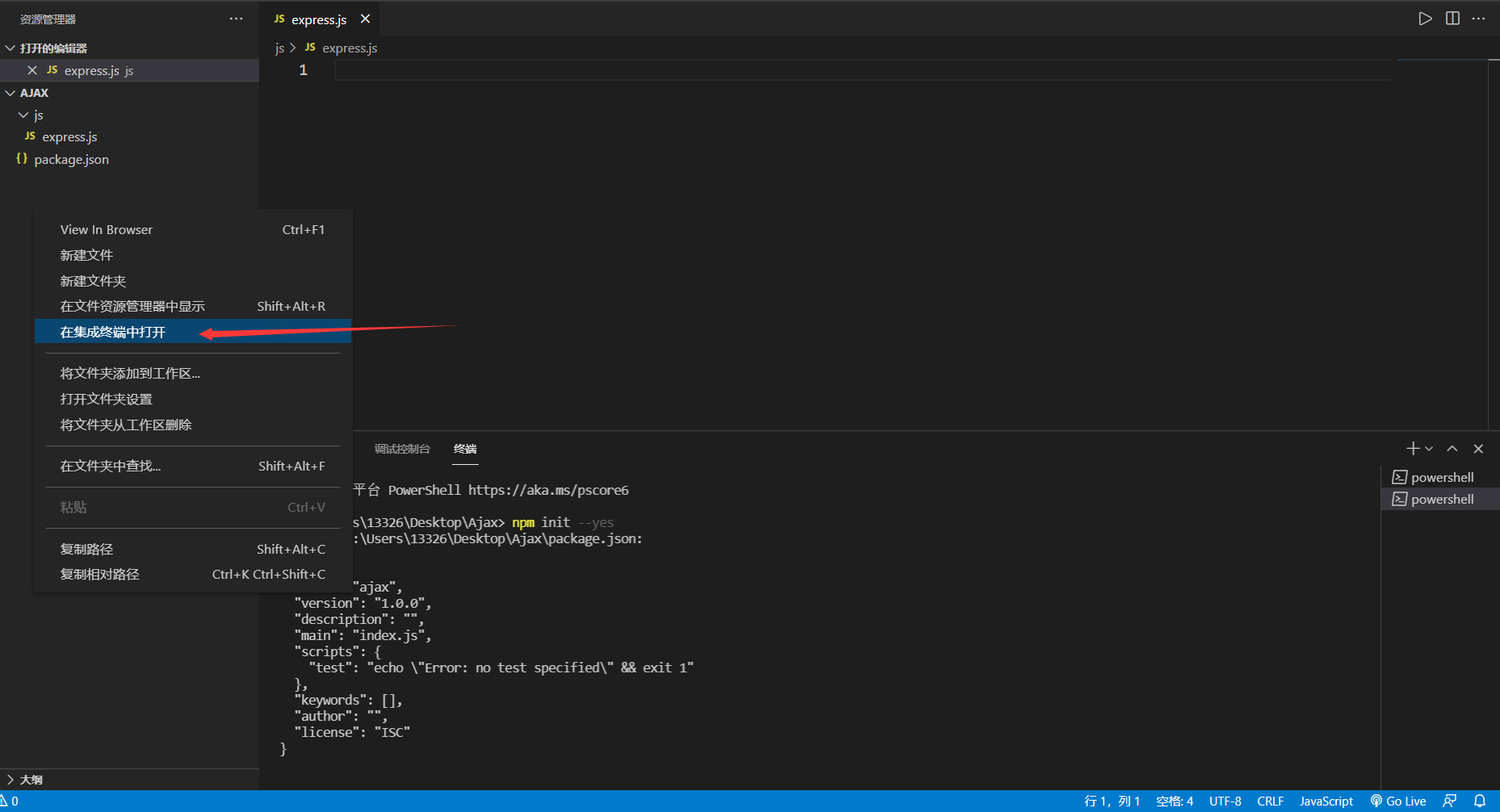
- 安装这个包,在文件夹最外层右键点击,打开集成终端

- 输入
npm init --yes

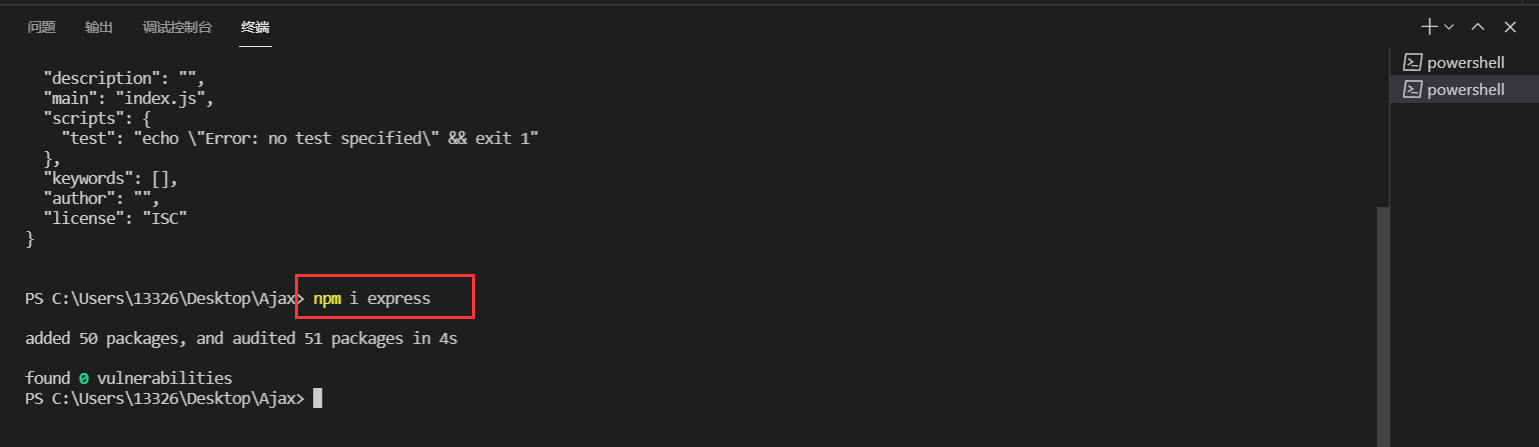
- 安装express框架,输入命令:
npm i express

- 打开目标文件,输入下列命令 ```javascript //1. 引入express const express = require(‘express’);
//2. 创建应用对象 const app = express();
//3. 创建路由规则 //resquest 是对请求报文的封装 //response 是对响应报文的封装 app.get(‘/‘,(request,response)=>{ //设置响应 response.send(‘Hello Express’); });
//4. 监听端口,启用服务 app.listen(8000,()=>{ console.log(“服务已经启动,8000端口监听中…”); })
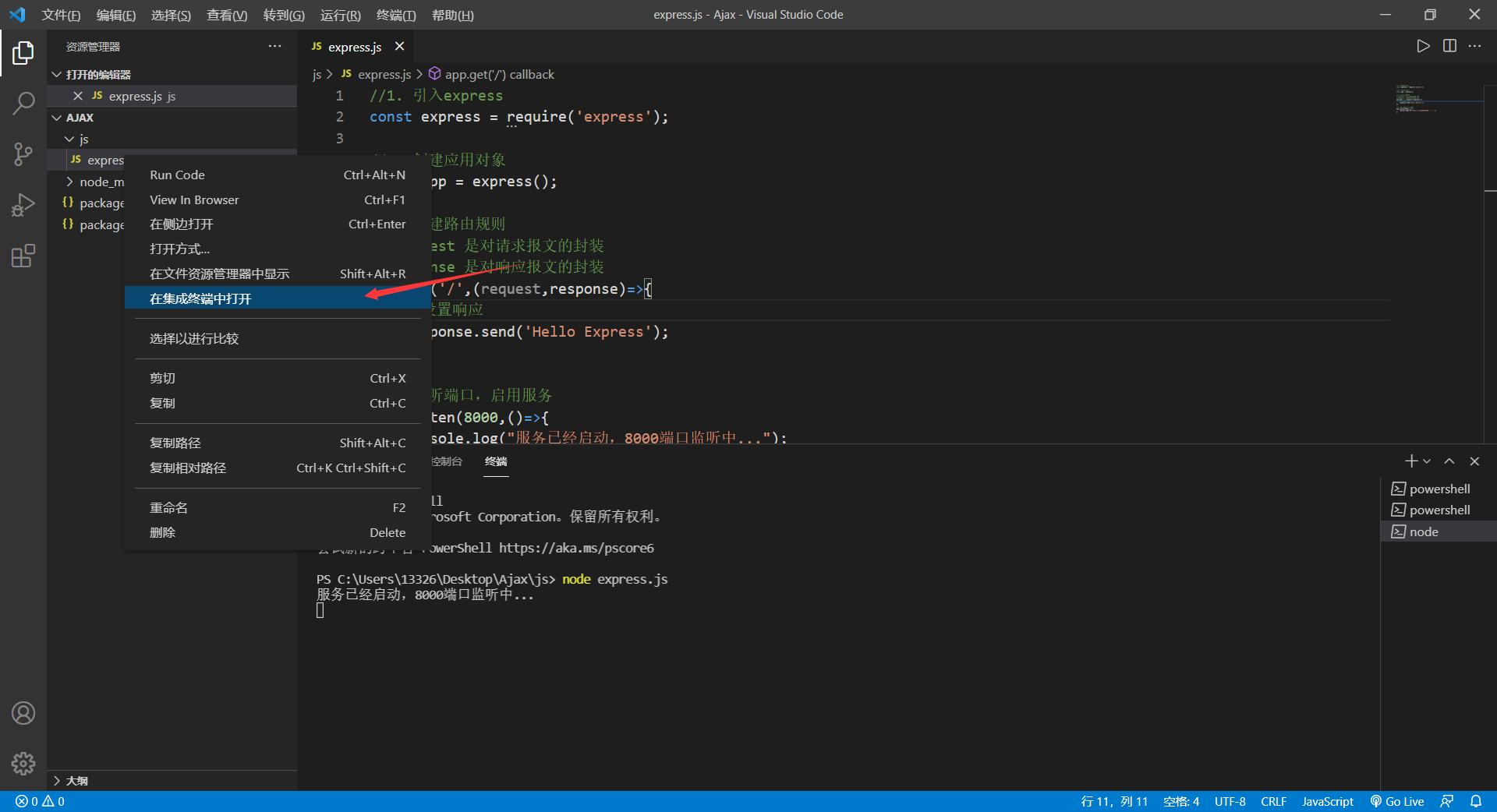
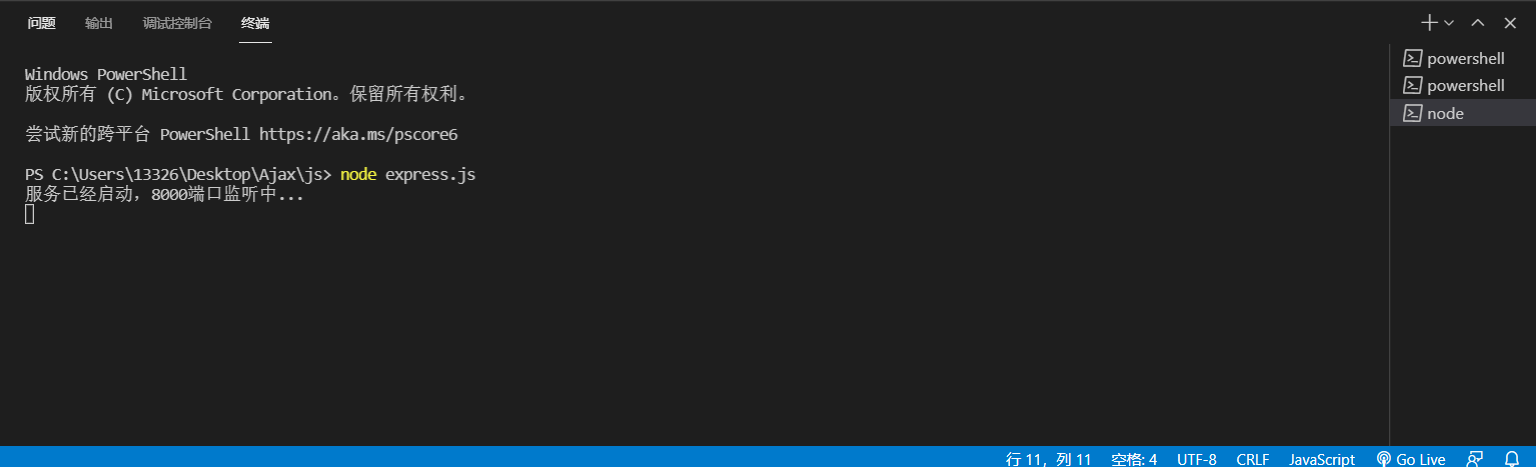
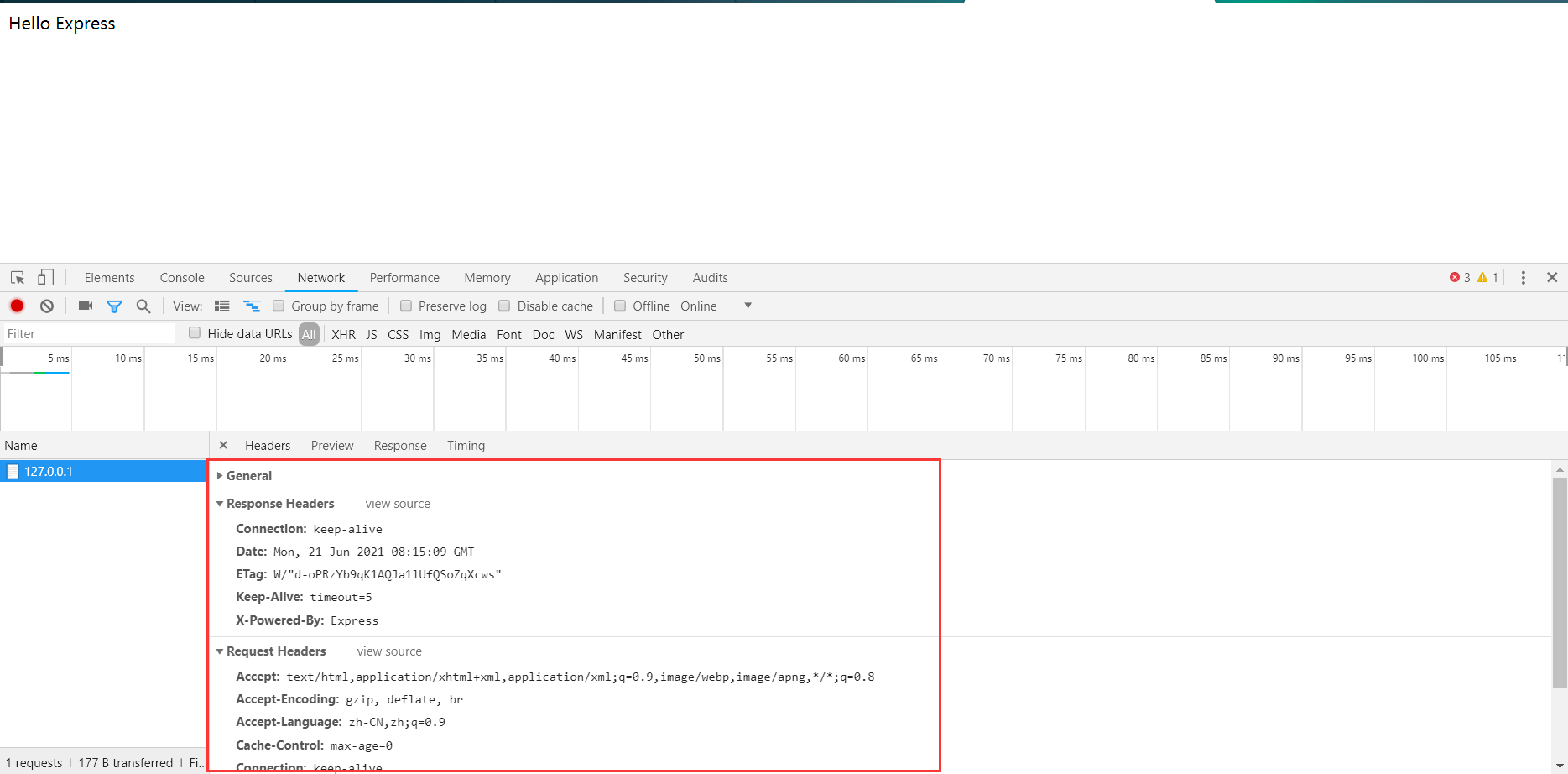
5. 输入完代码后,右键点击文件,打开集成终端6. 在终端中输入:`node 文件名.js`,如果显示服务已经启动,表示一切正常。7. 最后到浏览器中,地址栏输入:`127.0.0.1:8000`,看看能不能正常显示,如果能正常显示,打开Network并刷新网页,就可以看到捕获到的包,其中就有我们的响应报文和请求报文。<br />那么我们之后就可以借助这个服务,跟前端的Ajax进行交互。---<a name="FyPqa"></a># Ajax案例准备> 我们现在对Ajax进行案例准备,首先定义需求,定义一个按钮,当点完这个按钮之后,会向服务端发送一个请求,返回把服务端发送的响应体结果放置到div标签中首先创建两个新的文件<br /><br />前端代码准备```html<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>AJAX</title><style>#result{width: 200px;height: 200px;border: 1px solid red;}</style></head><body><button>点击发送请求</button><div id="result"></div></body></html>
服务端代码准备
//1. 引入expressconst express = require('express');//2. 创建应用对象const app = express();//3. 创建路由规则//"/server"表示如果说url的路径是请求行的第二段内容,它的路径是/server的话//那么就会指向后面回调函数中的代码,并且有response做出响应app.get('/server',(request,response)=>{//设置响应头 设置允许跨域(第一次接触Ajax,不需要完全理解代码)//这里的参数绝对不能写错!!!response.setHeader('Access-Control-Allow-Origin','*');//设置响应体response.send('HELLO AJAX');});//4. 监听端口,启用服务app.listen(8000,()=>{console.log("服务已经启动,8000端口监听中...");})
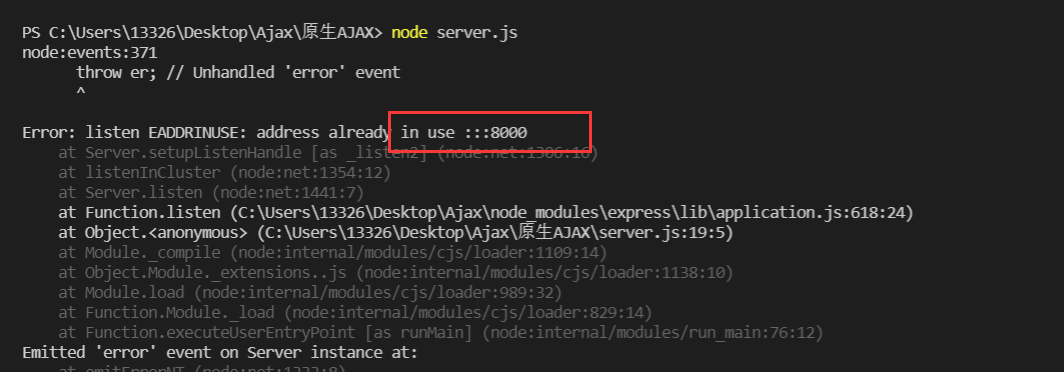
然后启动服务,右键打开文件所在文件夹的终端,输入:node 新文件名.js,如果上节课端口没关,会发现这么一个错误,这表示8000端口已被占用了,我们需要线关闭上节课已经打开的8000端口,怎么关闭呢,回到之前的终端,使用Ctrl+C关闭原来的服务即可。
关闭原来的8000端口后,我们就可以正常启用我们新的服务了
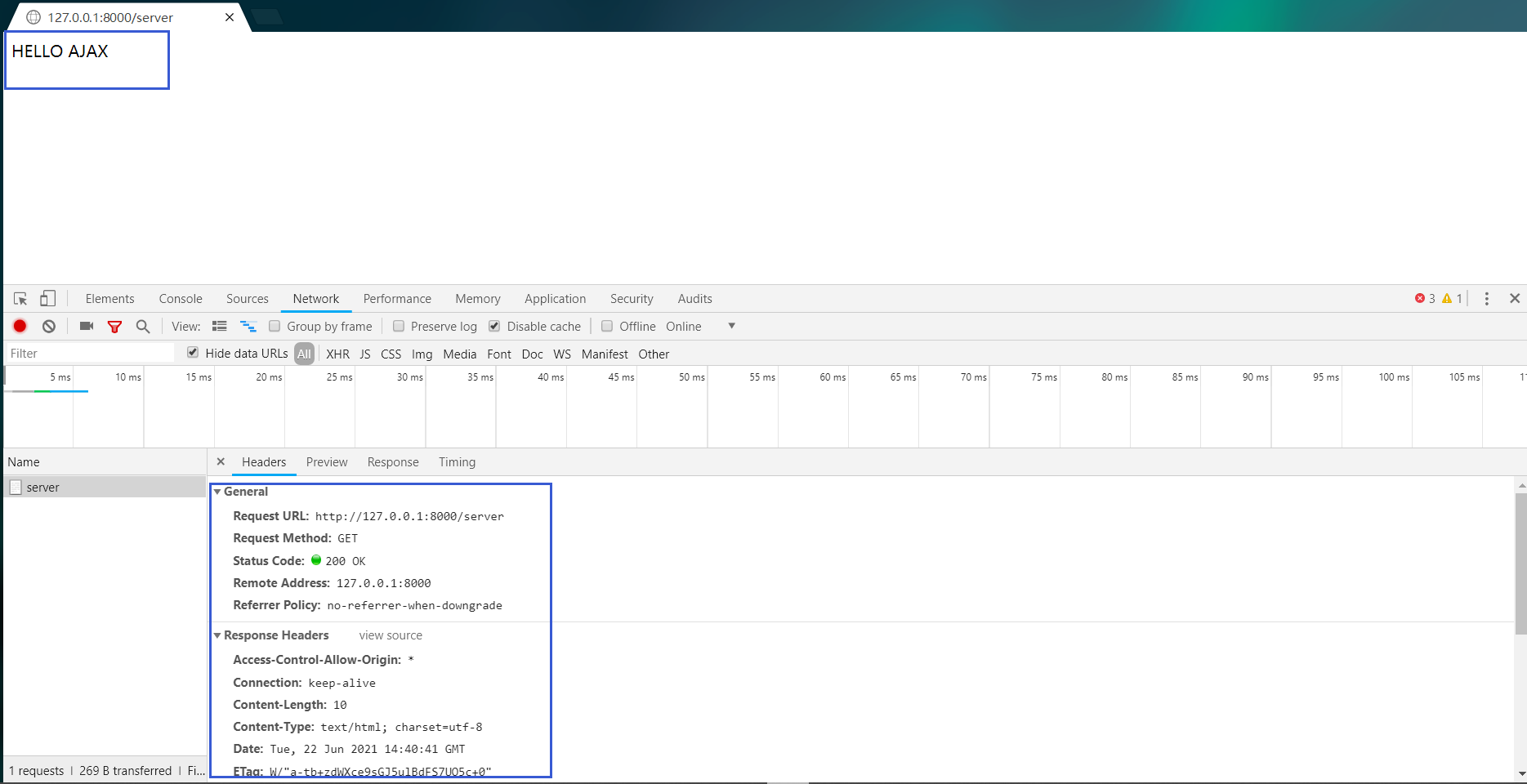
输入网址:http://127.0.0.1:8000/server,注意这里的/server就是前面app.get中设置的参数。
下面的网页中我们可以看到,响应头和响应体都可以正常返回