

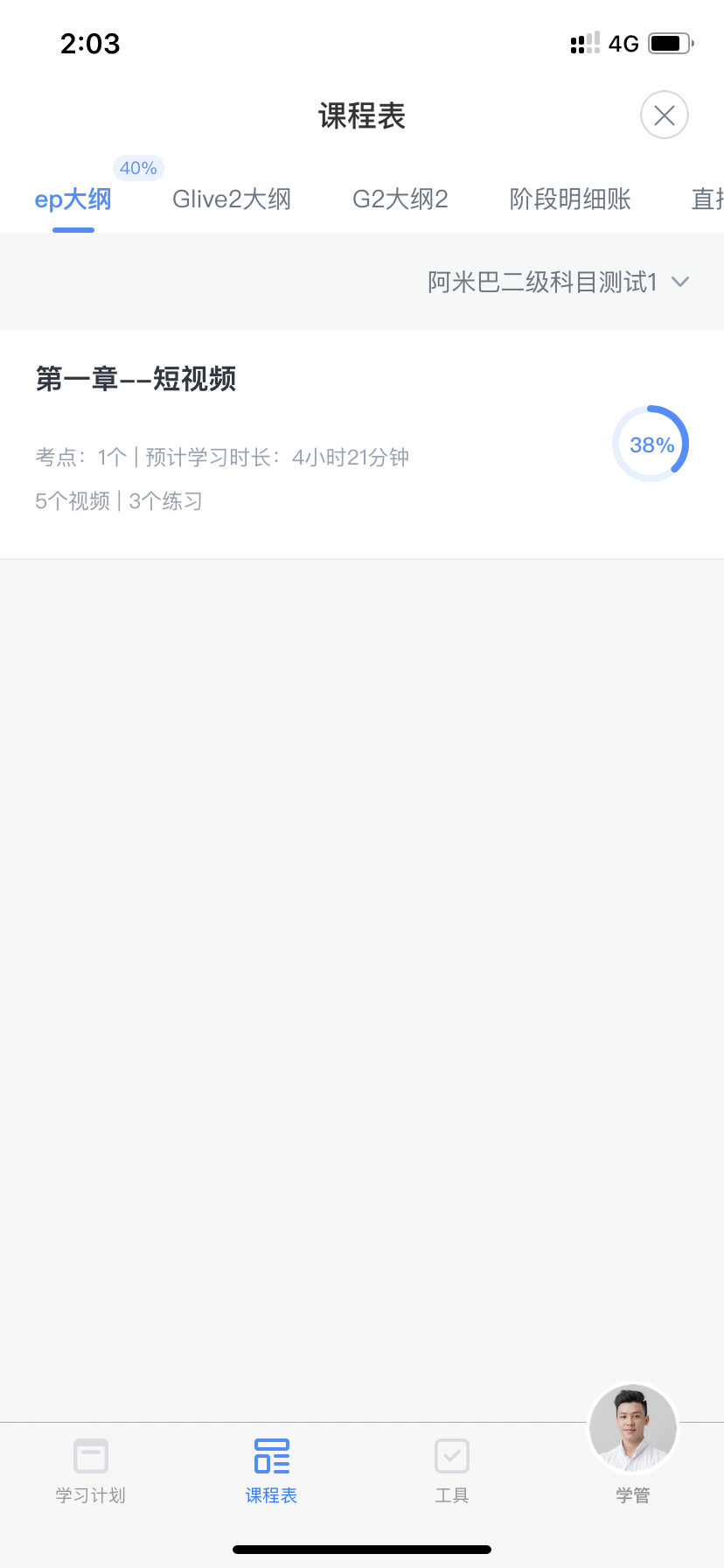
1.1.每日学习计划任务是否清晰明了,能否快速理解当前学习进度,以及今日该完成什么任务;
1.用户需要知道自己的操作是否被系统感知,所以用户操作后,应该第一时间给出反馈。最常见的就是各种按钮的不同状态,比如未点击、点击、不可用状态,以及选中、未选中状态。选中状态的按钮可以更突出
2.整体学习进度的环形图可以在旁边,标注·试卷 ·视频 ·讲义,让用户更快速理解当前学习进度。
3.可以弱化【实际完成/总数】


1.2.课程大纲层级是否清晰,能否流程浏览整体课程任务规划,快速找到对应课程任务;
1.可以增加一个搜索按钮和搜索框,方便用户快速找到对应课程任务。
2.高质量的课程没有凸显出来



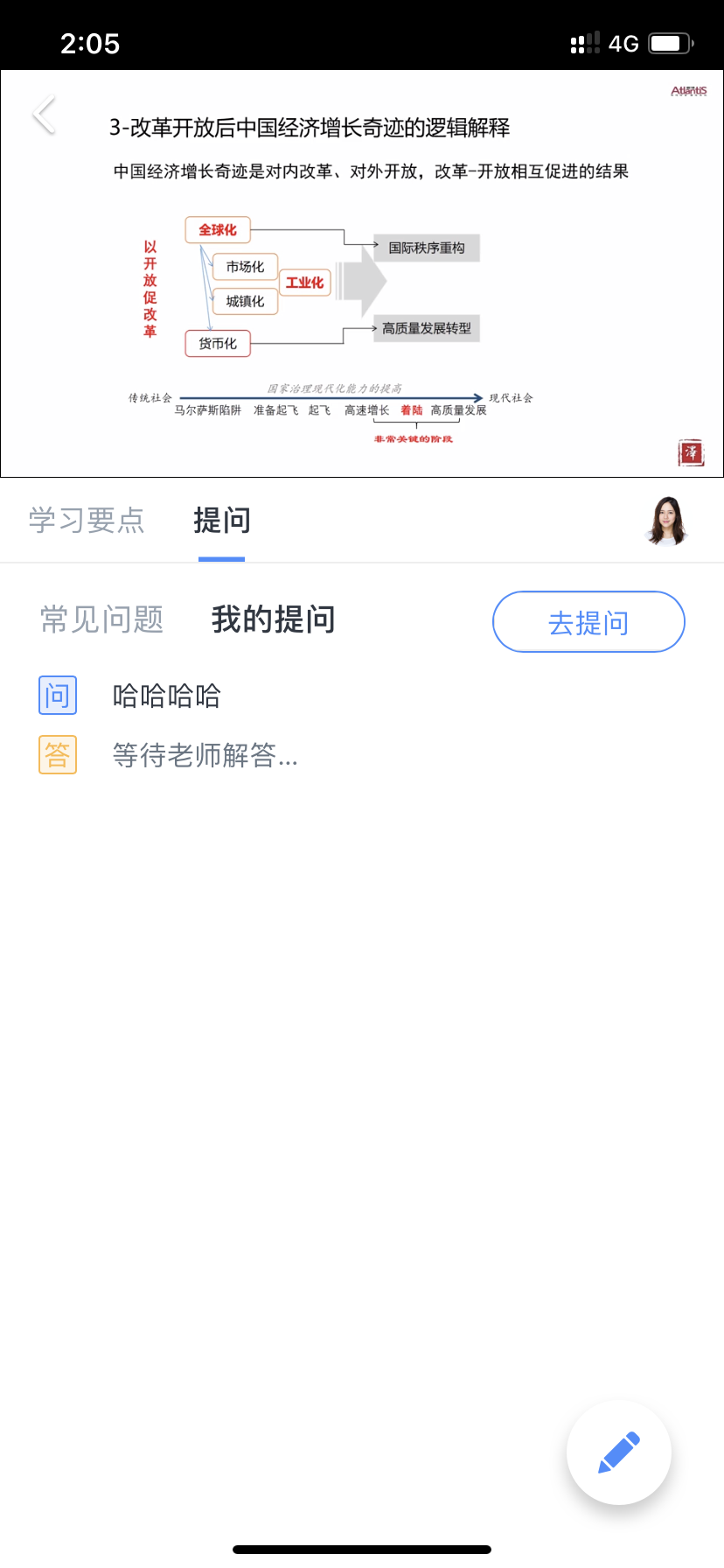
1.3.课程详情播放体验是否流程,能否快速切换课程内容,查看解析,提问、答疑;
1.播放体验比较流畅,切换课程需要返回到上一级的章节切换。
2.【考点】是重要内容,可以凸显出来。
3.答疑/去提问/写笔记这3个按钮
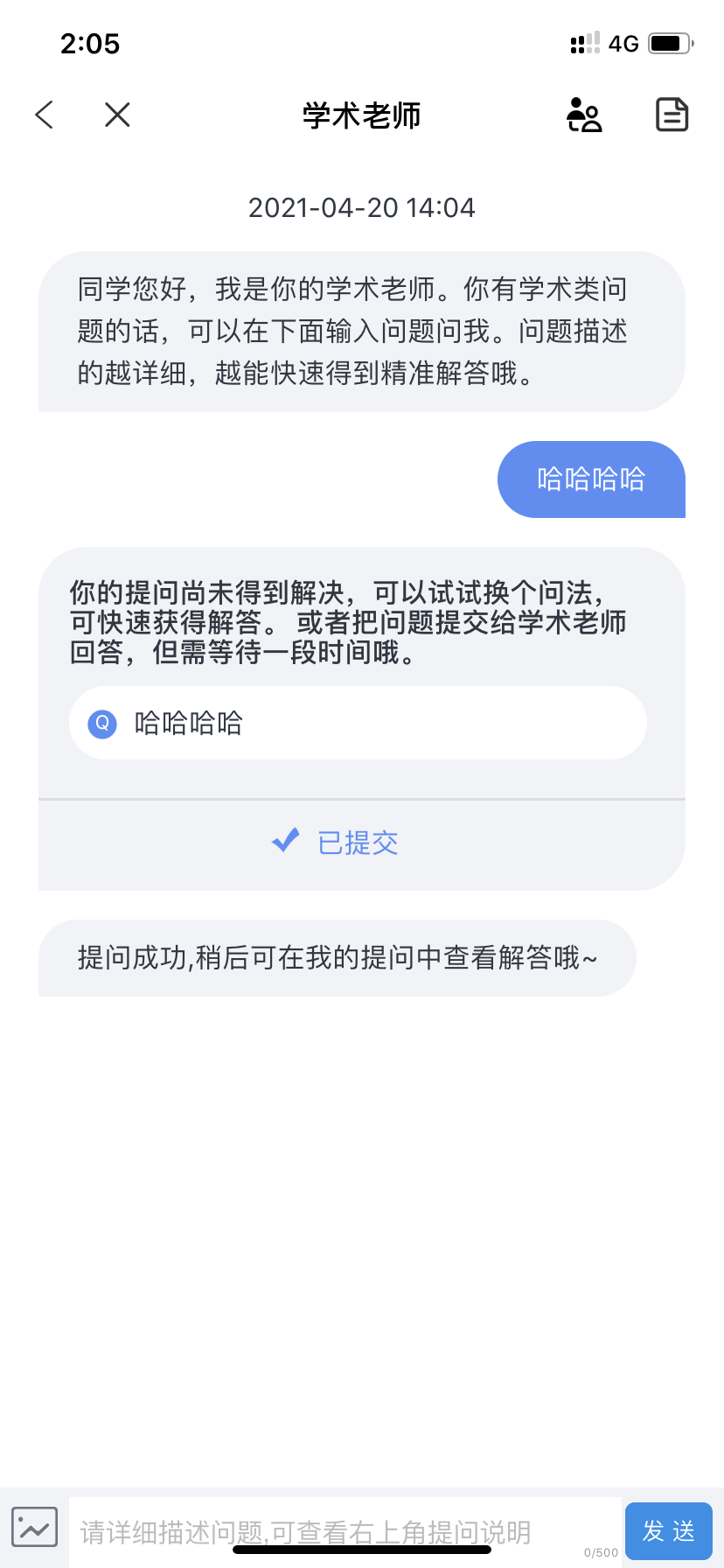
1.4.学习过程中是否能快速找到答疑入口进行提问和获取解答;
1.答疑入口是一个小头像,很容易被忽视。可以让按钮再明显一些或者做成浮窗
2.解答页面的打招呼文字比较多,可以考虑添加一些表情😄会更生动。
3.提问的输入框需要优化



1.5.课后能否根据考点图谱快速了解知识薄弱点,进行针对性训练;
1.在考点图谱中,已掌握、需加强、未掌握的优先级,在我看来未掌握是更需要凸显出来,其次是需加强。让用户一眼就看到的,这样才可以快速了解到自身的薄弱点。
2.【高频】应该和考点名称更近



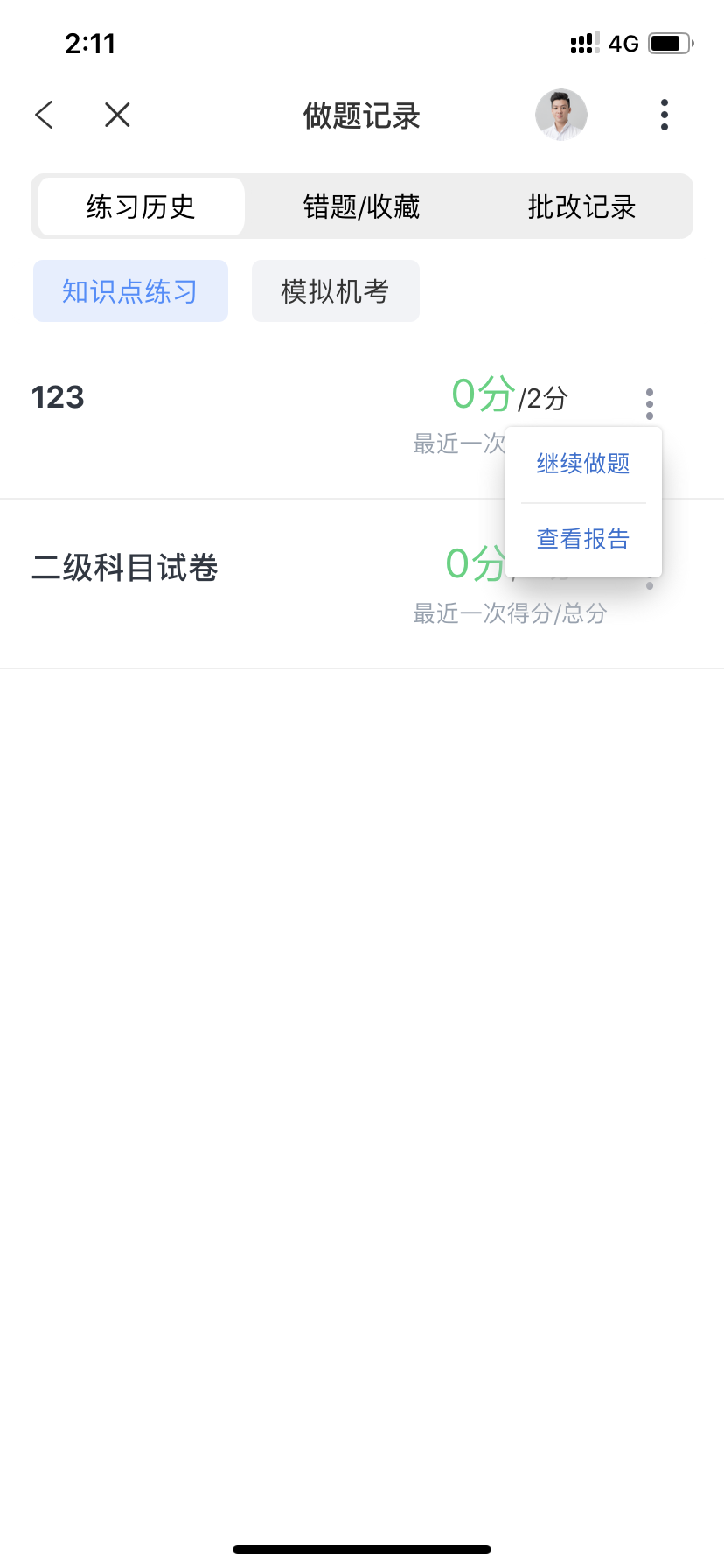
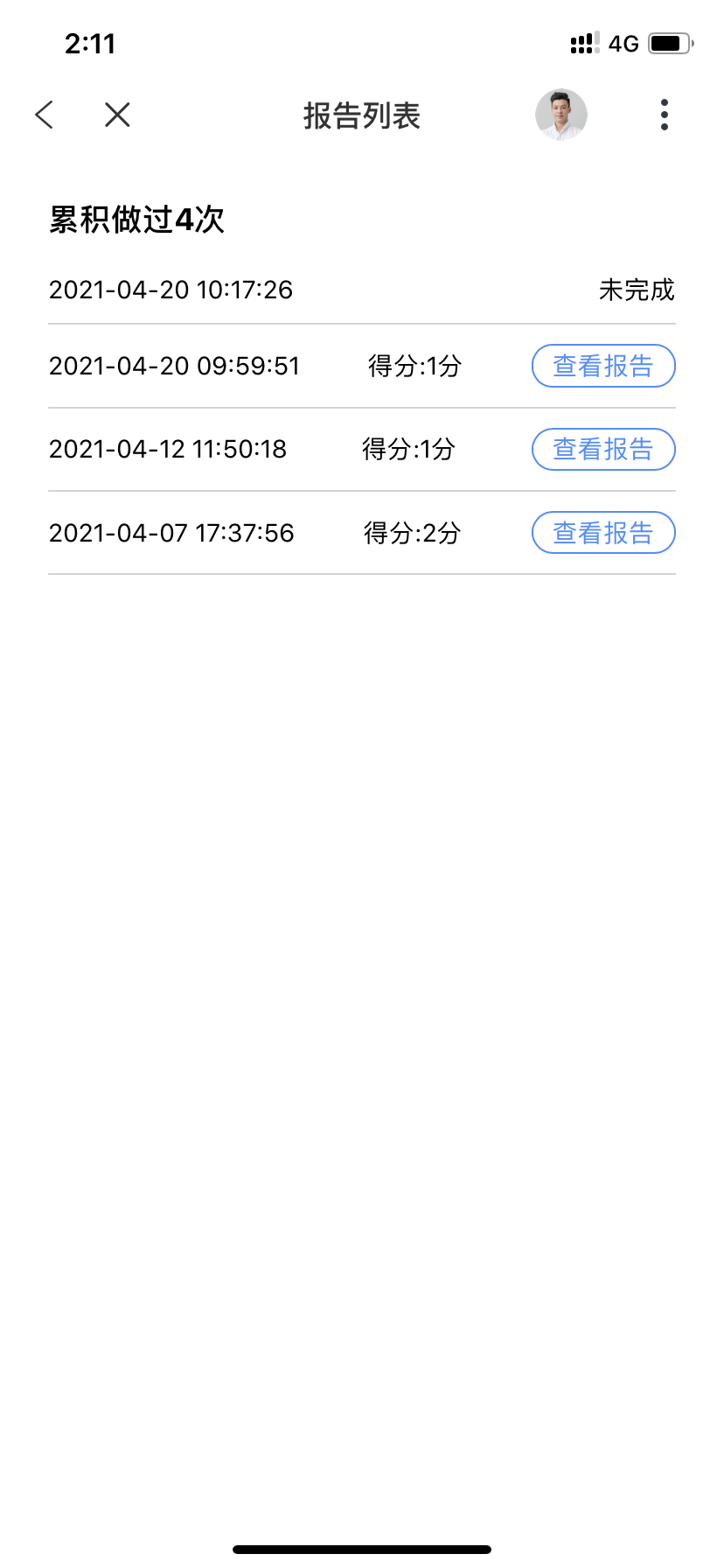
1.6.课后能否快速找到练习入口,进行做题,查看自己做题记录;
1.做题记录中在塞选试卷时层级不清晰
2.继续做题和查看报告需要点击更多的小按钮才能看到,很容易被忽视。
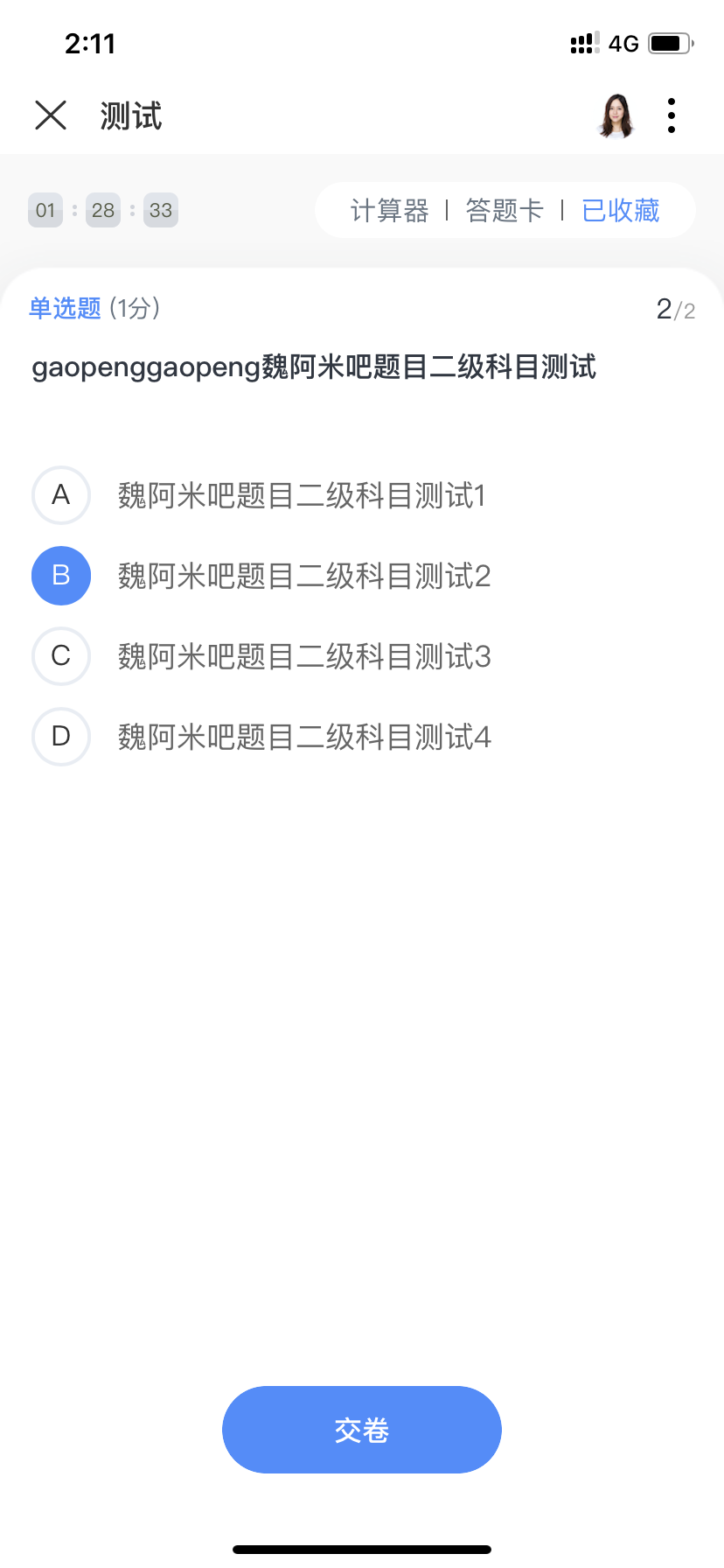
1.7.做题过程中流程是否流畅能否快速找到需要的工具,满足用户做题过程中所有需求;
1.【已收藏】和【计算器/答题卡】分开会更好,可以配合用图标来表现,会更像可以点击的按钮。
2.可以给一个左右滑动能够翻页题目的提示
3.倒计时的识别有点弱

