埋点介绍
通过针对用户对于页面进行的某些操作所触发的代码事件,来统计相关模块的数据效果的一种手段。DA或运营人员可以通过埋点事件去查询相关的数据( UV、PV、订单、GMV、用户浏览轨迹及下单路径等等 )。每个统计平台都有自己一套埋点规则,根据规则进行埋点可以更好的管理和后期查看数据。
埋点的意义
做事情要有其价值所在,做埋点同样,那埋点的意义在哪。
一个简单的逻辑:你不做数据埋点,你就做不了数据分析。数据分析做不了,你就会不知道产品上线情况。你不知道产品上线情况,就不能更好的支持产品迭代优化。你产品做差,你的业绩就会不好。你业绩不好你就会被辞,你被辞就会没钱。你没钱就会去睡马路。你睡马路你就可能会被车撞,你被车撞就会……所以为了不被车撞,一定要做好数据埋点!
我总结了一下,有几个实用的方面
- 了解用户行为,比如用户的使用习惯,用户的决策路径,用户的注意力分布
- 掌握产品动向,比如产品用户量,产品所处的生命周期,目前的数据表现
- 支持产品决策,比如新功能的上线,旧功能的迭代优化
- 科学的diss神器,大家都懂
文献:如何掌握产品埋点?
业务载体
前端埋点 ( JS / SDK )
呈现:可视化 / 全埋点( 前端埋点本质是元素 )
本质:交互体验
统计:用户交互行为
PS场景:广告位曝光 - 高频页面访问 - 用户行为统计
备注:用户交互行为不一定会产生业务数据( 有些时候可能只是为了统计用户习惯浏览的路径 / 喜好的标签,并不一定产生订单数据 )
服务端埋点 ( JAVA )
呈现:日志 / 数据库
本质:业务数据存储 / 统计分析
统计:系统服务器问题日志( 由前端接口 / 调用接口传入数据库中 )
PS场景:商品列表排列顺序
备注:使用服务端埋点采集用户交互行有可能会丢失用户颗粒度小的数据
常见各平台常见的埋点手段
| 载体 | 类型 | 展现 | 采集 |
|---|---|---|---|
| PC设备 | PC站 | Web页面 | JS |
| PC客户端 | 客户端 | JS | |
| 移动设备 | APP | 移动应用 | SDK \ http |
| APP内嵌 | 内嵌H5 | JS | |
| M站 | Web页面 | JS | |
| 微信 | Web页面 | JS | |
| 小程序 | Web页面 | JS | |
| 手Q | Web页面 | JS | |
| 服务器 | 服务接口 | 服务接口 | http |
| 移动终端 | 智能设备 | 移动应用 | SDK \ http |
| 掌上电脑 | 硬件服务 | http |
表单字段呈现样式
| 身份证 | 手机 | Cookie | 设备id | Session | IP | 指纹 | 人脸 |
|---|---|---|---|---|---|---|---|
基于用户的信息收集
移动端采集:设备id - IDFA + IMEI
PC 端采集: Cookie ( 可以被手动清除的标记 ) + Session( 会话 )
埋点的分类
点击事件
用户在应用内的每一次点击行为,都可以记为一次点击事件
PS解读:按钮的点击,区域的点击等,每一个都可以成为一个点击事件
示例
曝光事件
曝光事件是为了统计应用内的某些局部区域是否被用户有效浏览
PS解读:推荐区域,某个按钮,首焦等等
示例
- 重要资源位:广告位、X页卡、带货模块 … …
- 搜索结果 + 算法关联场景:曝光顺序结合用户行为等数据,优化算法规则
- 服务端进行配置的展位:类似唯品会卖场、淘宝双11卖场等( 服务器端完成埋点即可,不需要前端去采集 )
做曝光埋点的时候需要注意两个事情
- 有效曝光的定义要科学,合理
- 为了不影响页面性能以及用户体验,不能在应用内的所有区域都加曝光埋点
页面事件
页面事件通常是指页面的各种维度信息的统计,页面事件通常统计的信息包括以下几个部分
示例
| 页面ID | 事件ID | Pre - url(来源页) | url(当前页) | uid | 埋点参数 | other |
|---|---|---|---|---|---|---|
| p12345 | 001 | / kaikeba | / kkb / teach | u123 | A1 - b2 - c3 - d4 | —- |
- 浏览器信息:浏览器版本、浏览器语言、浏览器编码、屏幕分辨率 … …
- 访问信息:用户账号、当前页面url、上次访问时间、访问时长、页面停留时间 … …
- 来源信息:广告来源、上一页面url … …
- 物品信息:不同的业务这部分信息区别很大
备注
同一版本只验证一个设计点
有时候我们需要验证某个数据时,需要考虑到是否会有其他的改动点影响到当前的数据,
PS解读:我们在研究批量发货、批量标记、批量免运费三个table的使用情况,而恰巧这个时候开发小哥说要不要做一个用户可以自定义拖拽 table 的功能,这样做起来很方便。但是如果这两个优化点同时上线,我们就无法知道这3个Table点击率结果是哪个优化点所带来的效果了,因此我们可以将自由拖拽 table 放在下一个版本中,避免数据是由多种原因所造成的。
保持数据的稳定
- C端场景中 - 用户基数大,可以很轻易确定设计改动结果,比如通过一个改动数据提升 1% 2% 乘以用户基数都是一个客观的数字
- B端场景中 - 体现在流程的优化上,用户在使用整体流程是否有增加效率,因此我们需要明白验证的数据指标是否正确,其指标是否真实代表此次改动的结果;只有更为精准的数值指标,才能验证设计改动的价值
文献:如何掌握产品埋点?
文献:一文读懂 | B端数据埋点
SPM埋点规范
注释
SPM 埋点
参照淘宝的 URL 地址,可以看到每个操作后面都带有 SPM 埋点代码,并且每一个下级页面都会新增一个 SPM 代码,从而根据设定的 SPM 埋点规则,查看用户的轨迹 / 下单路径,从而进行分析,用户的常规下单路径是怎样的,如何优化,或用户是在哪一步流失的,进而进行问题检索修复。
Google Analytics UmengCNZZ 埋点
第三方统计平台的埋点。
页面A a-b-c-d
页面B a-b-c-d
埋点思考

前端HML埋点编码示例

文献:SPM埋点方案是什么?
常用方式
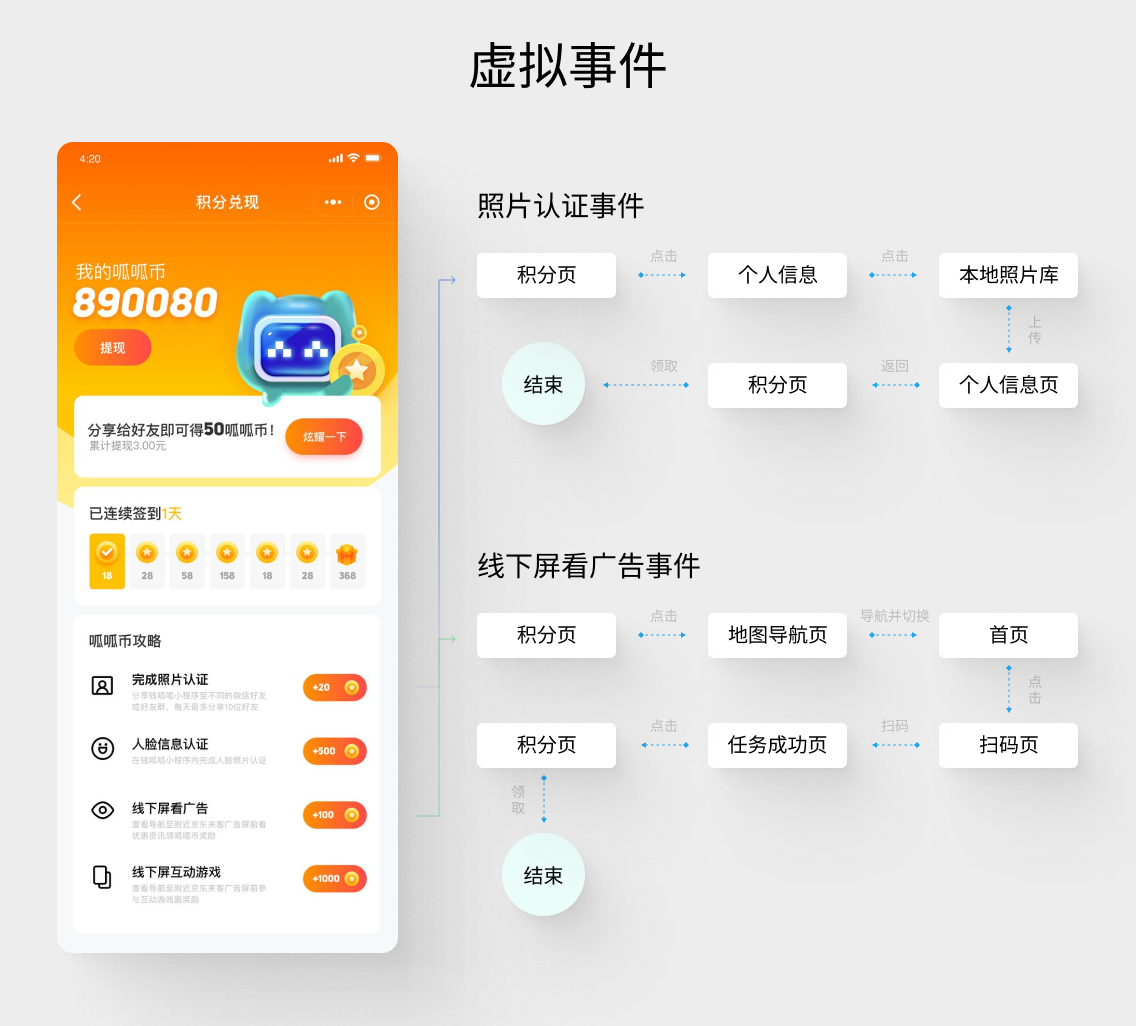
虚拟事件
由一系列基础事件经过逻辑编排后组成的具有场景化的事件
Session 会话
1次会话:通过时间或事件标记用户旅程中一次完整的行为,即一个 Session ID
- 开始事件 + 结束事件
- 开始事件 + 截止时间
示例