一、什么是用户界面设计
广泛来讲,用户界面是人与机器交流的媒介。用户向机器发出指令,机器随即开始一段进程,回复信息,并给出反馈。用户可以根据用户反馈进行下一步操作的决策。人机交互,所关注的主要是数字界面,即过去的打孔机、命令行,直至今天的图形界面。
用户界面设计对于数码产品来说主要关注的是布局、信息结构,以及界面元素在显示屏和各种终端平台上的展示。电子游戏和电视界面也包括其中。用户界面设计师根据设计原创来创作符合用户需求的设计,而不是单纯地提供技术解决方案。在这过程中往往需要在平衡取舍用户功能需求和展示效果。
二、双钻设计模型
1.什么是双钻模型
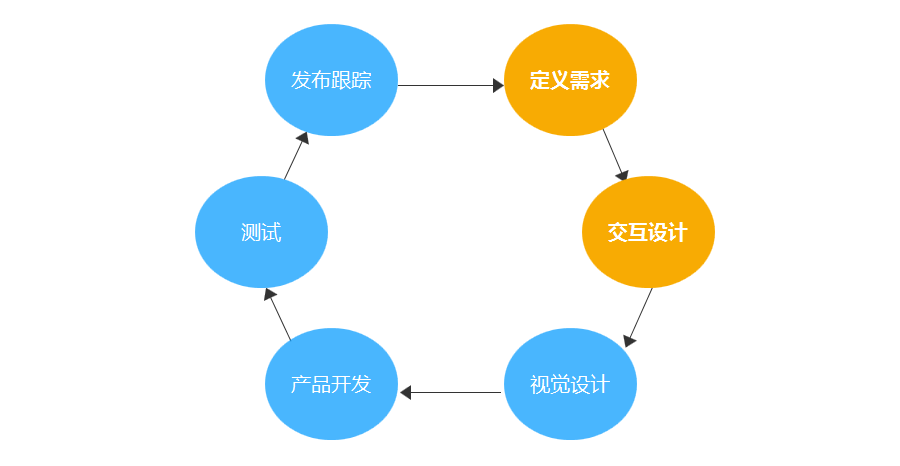
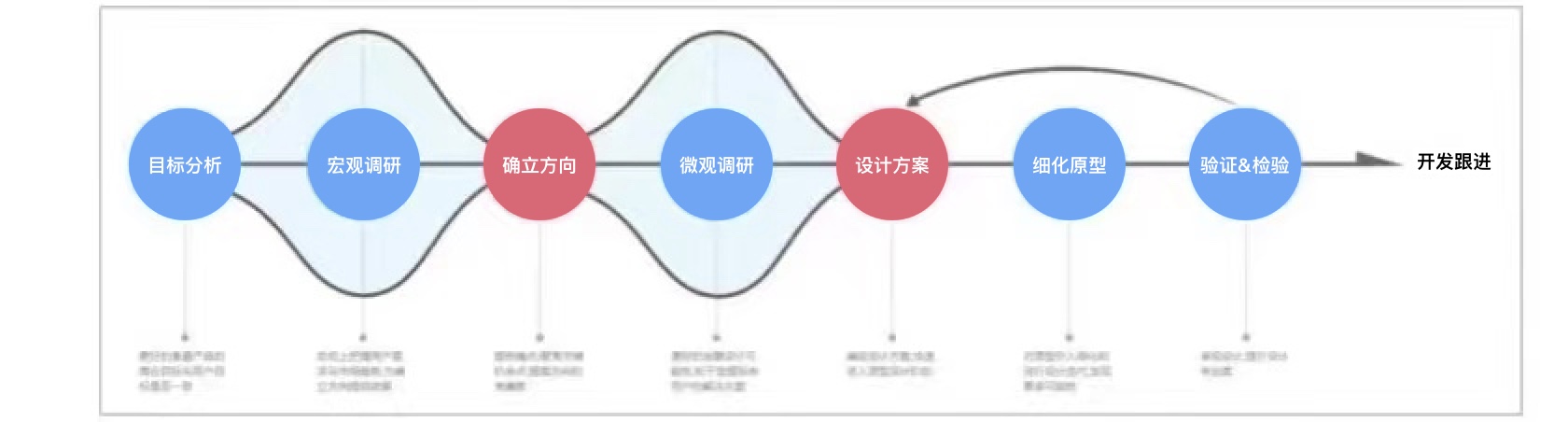
双钻设计模型由英国设计协会提出,该设计模型的核心是:发现正确的问题、发现正确的解决方案。一般应用在产品开发过程中的需求定义和交互设计阶段。
结合实际项目中的实践来描述具体的步骤流程:
2.目标分析

(1)明白商业目标与用户目标,即老板想要什么?(给谁做?分析干系人主要是想解决什么问题?)用户的目标是什么?
1⃣️进行原始需求确定
设计师可以通过咨询项目负责人,产品提供服务的第三方、了解现有行业数据或对二手报告资料等方式来达到我们的确定目标。
2⃣️目标用户分析
设计师可以询问相关人员与查找行业数据外,设计可以通过具体的问题进行具像化。如:产品是给谁做的,这里面的功能设定能帮到用户吗?市场上类似的产品的用户反馈是怎样的?等问题来分析。
3⃣️了解商业模式
设计前需要思考整个产品其实是需要安全、信任、服务作为设计主旨,其中突出“服务”作为亮点,需要传递给用户一种安全可靠的情感,最终引导消费者完成支付购买。
3.宏观调研
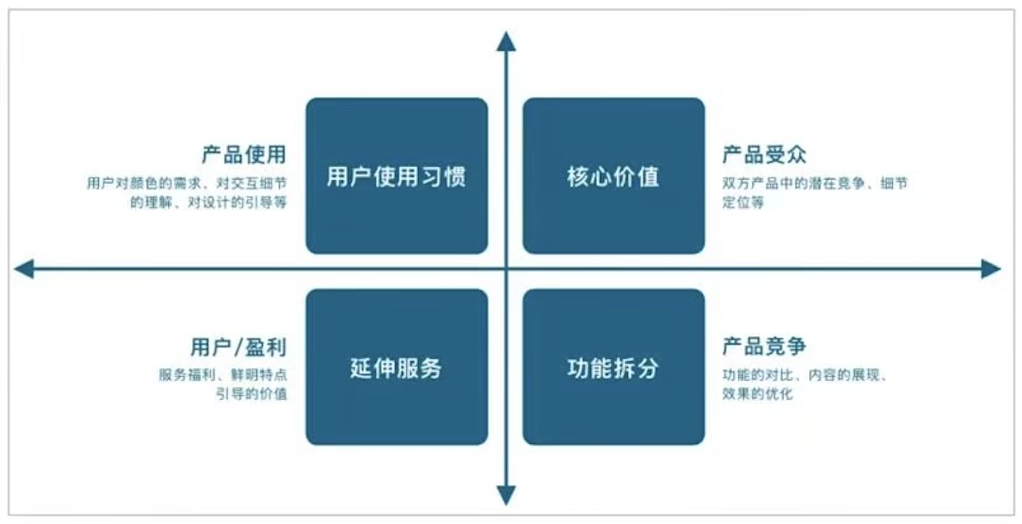
(1)用户调研,分析用户心理模型&典型行为特征;
(2)市场/环境分析,分析现关于同类产品的时长大环境(趋势)可以对后期为产品确立方向提供更加精确的依据。通过用户画像、情景法、客户体验历程图。真实再现用户的需求,模拟出用户真实的使用场景,抓取其中的关键情节,关键节点。在通过对目标用户的分析研究后,产出相应的用户研究报告与竟品分析报告,通过这两份主要的报告,可以大致规划出产品设计的方向以及相应的功能点有哪些。
 4.确立方向
4.确立方向
在经过第二步的用户研究与市场研究之后,对用户的痛点以及设计机会点有了大致的思考,这时候要做得是对我们所研究得出的这种痛点进行过滤,对其进行优先级的排列。
5.微观研究
设计师应该思考的是用户在达到这个需求的过程中设计到哪些场景,主要场景、特殊场景,在根据每个场景下需要做哪些任务才能达到最终场景。通过人物细分拆解为用户一步步的行为,找到思维的着力点,作为体验更好的设计,并且设计产出出现的错误的概率降到最低。
1⃣️用户体验,界面上展示颜色是否和谐。考虑用户群体的基础上,配色是否准确的传递出产品给用户。
2⃣️使用场景,颜色使用是否符合用户使用产品时的场景。产品是晚上用还是白天用?不同的使用场景在设计时也应该考虑在内。
3⃣️信息优先级,如何通过设计的方法(大小、位置、形状、颜色、动画)来突出产品重点,通过对比、突出等首发,将重要信息直接展示给用户,做到简单直接有效。
4⃣️转场,如何通过动效的方式便于用户理解逻辑跳转,层级相对比较深,则会通过转场的引导告诉用户从哪来到哪去。引领用户使用你的产品,不至于在产品使用过程中迷失。
5⃣️使用习惯,建立产品的设计规范,当用户长时间使用完你的产品后,会养成使用习惯。如果用户已经建立了产品工作原理的心理模型,他们有可能会有非常强烈的观点,认为某些东西应该在某些特定的位置,通常设计师可以利用这一特点来引导用户发现重要功能。
6.设计方案
根据需求确定任务对任务进行分解,将任务变成操作,并为该操作设置操作路径,路径的流程设计中,有主流程,同时也有很多分支流程,而在设计方案阶段,便是将这些梳理出的流程设计涉及到每个动作中相应的界面,将交互流程表达清楚。产品的核心功能一定是用户最新考虑的。研究目标人群的相关喜好,通过设计的方式将其重现给用户。需要满足大多数用户。
 7.细化原型&验证测试
7.细化原型&验证测试
在原型初稿出来后,可以进行快速可用性测试,主要可以测试以下几点:
1⃣️是否存在阻断型操作?
2⃣️流程对用户而言是否过于长,操作是否繁琐?
3⃣️用户是否理解主要信息,主次信息是否明确?
4⃣️干扰信息是否过多?
5⃣️是否缺乏合理的默认值?等
测试后,对用户建议进行整理,这个过程需要紧扣最初需求,对建议进行筛查,进行优先级的划分,按照可用、好用、爱用的原则进行针对性优化。
8.开发根据
在原交互稿出来后跟开发沟通跟进,再输出高保真设计稿,这个过程会涉及到技术实现性等问题,设计过程中也要及时找技术伙伴沟通确认可行性、倾听他们的建议和反馈。而不是次次都是等方案设计完成、正式评审了才发现技术上实现成本高,进而被迫放弃。
三、视觉思维
1.从产品需求入手,考虑用什么主色调
比如同样是团购,糯米用的是桃红色,而美团是翠绿色。那么我们在UI设计的时候首先就要考虑主色调的问题。
2.配色和辅助色用什么颜色
在考虑到产品气质和品牌色的同时,我们经常要考虑配合衬托产品主色调的辅助色。在不同的产品中,辅助色运用的策略是不同的,比如我们经常说的:邻近色、对比色等。都是我们选择辅助色的方法。
3.用什么风格来表达
4.图标是什么风格
同样是设置、发现、首页,不同的APP在基本结构一致的情况下也有很多细微的差别。由于面对的人群不同,所以具体的ICON风格也不同。根据人群来判定ICON的风格。
5.如何表达情感化设计
情感设计,是提升APP的品质的,降低用户在异常情况下的挫败感。同时还会考虑如何引导用户去解决,从而满足产品诉求。当然情感化的需求还是要根据产品来确定样式。
6.尺寸
IPAD端:1194834 / 移动端:375667 / 网页端:1024*1080
四、设计原则/法则(尼尔森可用性原则)
1.状态可见原则:
用户在网页上的任何操作(单点、滚动、按下键盘)页面应即时给出反馈,“即时”页面相应时间小于用户能忍受的等待时间。
2.环境贴切原则:
网页的一切表现和表述,应该尽可能贴近用户所在的环境,而不要使用第二世界的语言。
3.撤销重做原则:
4.一致性原则:
5.防错原则:
6.易取原则:
7.灵活高效原则:
中级用户的数量远高于初级和高级用户数。为大多数用户设计,不要低谷,也不可轻视,保持灵活高效。
8.易扫原则:
互联网用户浏览网页的动作不是读,不是看,而是扫。易扫,意味着突出重点,弱化和剔除无关信息。
9.容错原则:
帮助用户从错误中恢复,将损失降到最低。如果无法自动挽回,则提供详尽的说明文字和指导方向。
10.人性化帮助原则:
帮助性提示最好的方式是:1⃣️无需提示;2⃣️一次性提示;3⃣️常驻提示;4⃣️帮助文档。

