一、界面视觉设计 5 要素
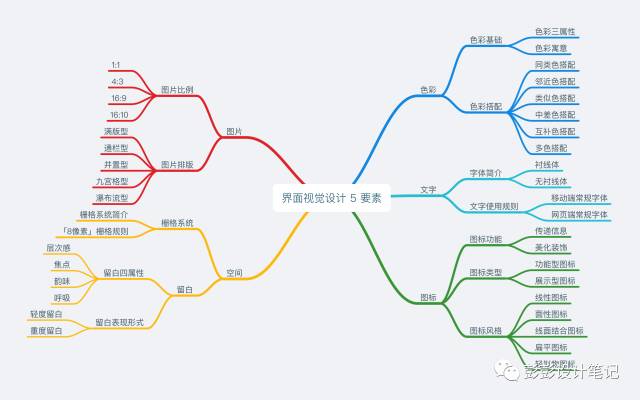
从用户体验的角度包含了战略层、范围层、结构层、框架层、表现层。视觉设计层面是「表现层」,在界面的视觉设计中同样也包含了 5 个视觉要素:文字、图标、图片、色彩、空间。
(1)字体
1、文字元素是信息传达的主体部分,从网页最初的纯文字界面发展至今,文字仍为其他任何元素无法取代的重要构成元素。
2、辅助信息传递文字是信息内容的载体,是记录思想、交流思想、载体语言的图像或符号,而字体则是文字的外在形式特征,是文字的视觉风格表现。适合的字体可以辅助文字,将信息清晰、准确地传递给用户。
3、表达情感体验字体的艺术性,体现在其完美的外在形式与丰富的内涵之中。在文字信息传递给用户之前,人们首先感受到的是字体带来的视觉魅力以及情感表达。
4、塑造品牌形象不同字体有着不同的风格特征:有的字体优美清新、线条流畅;有的字体造型规整、充满张力;还有的字体生动活泼、色彩明快。根据产品属性选择正确的字体,便能有效地塑造品牌形象。
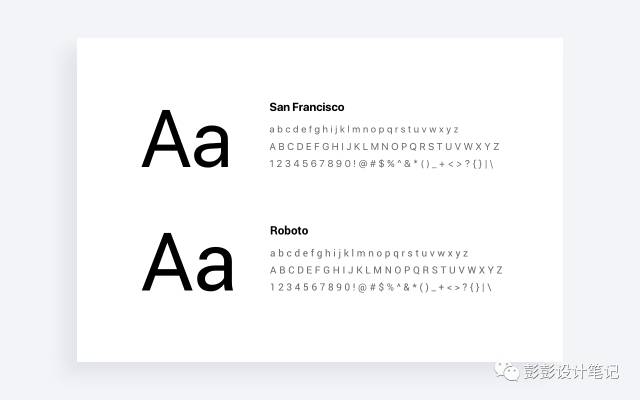
5、在 iOS 设备上,系统默认的英文字体为 SanFrancisco,中文字体为 PingFang。值得注意的是,SanFrancisco 字体会随着字号的变化自动调整字母之间的间距,以确保任何情况下都能很清晰地阅读。
在 Android 设备上,原生系统英文字体使用 DroidSans 或 Roboto,但国内的 Rom 大都是第三方厂商定制而成,对原生系统字体有所变动。大家在设计时可以使用 Noto 作为中文字体来使用。
(2)图标
1、图标是 Web 和 App 设计中的点睛之笔,既能辅助文字信息和传达,也能作为信息载体被高效地识别,并且图标也有一定地装饰作用,以提高界面设计地美观度。
2、目前没有权威地分类,根据地图的用途将其分为两大类:「功能型图标」和「展开型图标」。
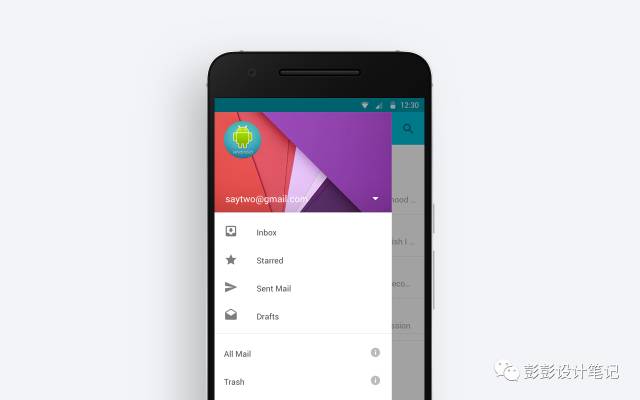
3、一般来说,凡是 UI 界面中,用户可以点击的图标均可看成是功能型图标,该类图标往往代表某一功能或某一链接的跳转。这类图标的典型应用场景就是 iOS 系统中的底部标签栏,以及 Material Design 中侧滑菜单选项的左侧。
4、某些列表卡片内的图标也属于功能型图标,但这类图标往往代表一个功能,而底部标签栏图标往往代表一个页面或板块。
5、相比功能型图标,展示型图标更加具有「设计感」,是独特的、有内涵的以及具备辨识度的。
一般来说,展示型图标主要是应用程序的启动图标。该类图标代表了一款产品的属性、气质以及品牌形象等,也是用户首先看到的内容,设计时应尽可能让用户记住并感到愉悦。
6、图标的设计风格繁多,例如:线性图标、面性图标、线面结合图标、扁平图标、轻拟物图标、拟物图标、手绘型图标等,这里对几个常用图标类型进行说明。
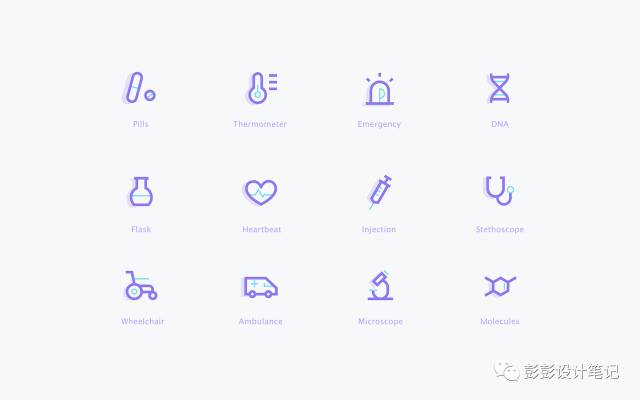
1⃣️线性图标:是由直线、曲线、点等元素组合而成的图标样式。该类图标轻巧简练,具有一定的想象空间,且不会对界面产生太大的视觉干扰。
2⃣️面性图标:可以简单理解为对线性图标的填充,但面性笔线性更加稳重和扎实,对色彩的传达也清晰明显。
3⃣️线面结合图标:典型代表是「MBE风格」图标,其设计特点是采用了粗描边线和偏移的填充面相结合,灵动而鲜明。粗线条起到对画面的绝对分割,突显内容、表达清晰。
4⃣️扁平图标:扁平图标去掉了透视、纹理、渐变等能做出 3D 效果的元素,让信息本身作为核心被凸显出来,并且在设计元素上强调抽象、极简、符号化。
5⃣️轻拟物图标:轻拟物图标没有拟物图标那么写实,也不像扁平图标那么“平”,而是利用淡淡的渐变和一些光影来达到两者之间的平衡,识别性高又不失美感。
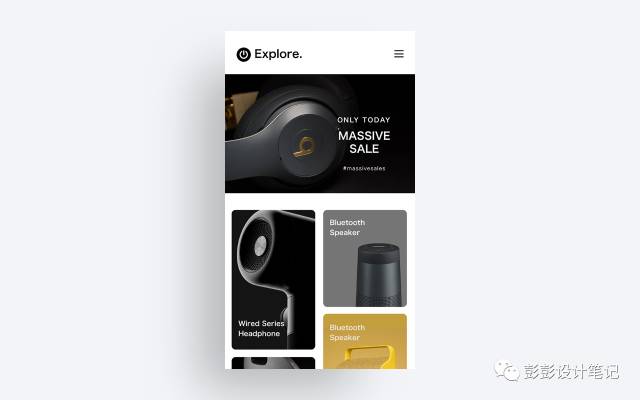
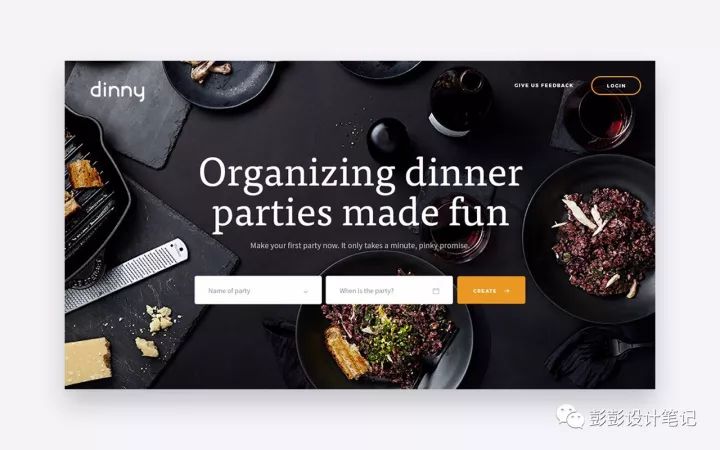
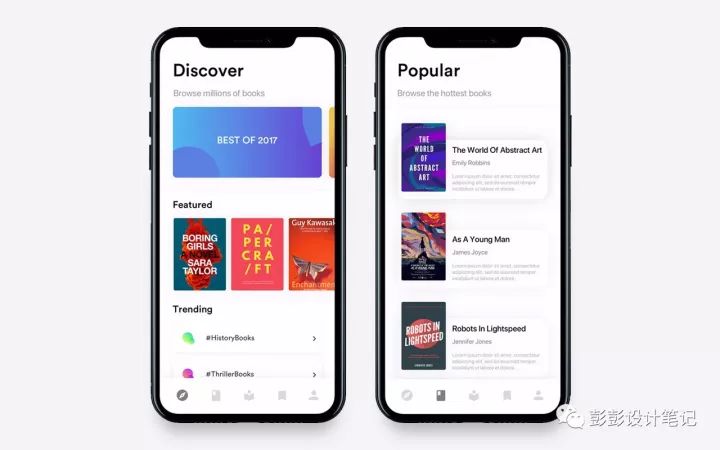
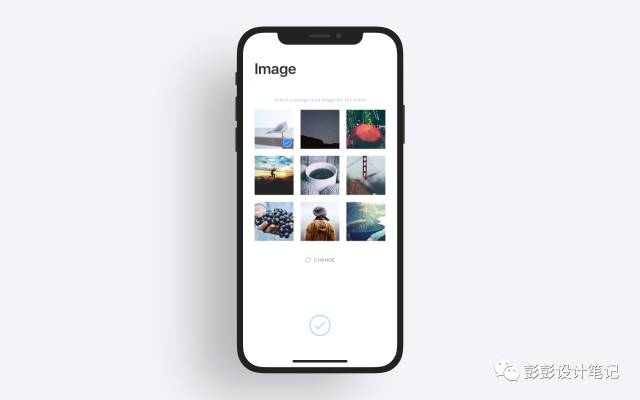
(3)图片
1、图片在 Web 和 App 界面设计中是非常常见的,图片的质量和展现方式都会影响着用户对产品的感官体验。
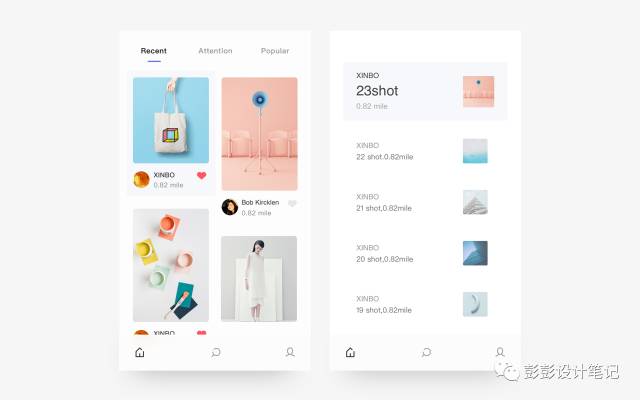
2、不同比例的图片所传递的主要信息各不相同,我们需要结合产品的特点,并根据不同的场景来选择合适的图片比例进行设计。
1⃣️ 1:1 是比较常见的图片设计比例,相同的长宽将构图呈现得简单,突出了主体的存在感,常用于产品、头像、特写等展示场景。
2⃣️ 4:3 的图片比例使图像更紧凑,更容易构图,便于开展设计,也是常用图片比例之一。
3⃣️ 16:9 的图片比例可以呈现电影观影般的效果,是很多视频播放软件常用的尺寸,能带给用户一种视野开阔的体验。
4⃣️ 16:10 的图片比例最接近黄金比,而黄金分割具有严格的比例性、艺术性、和谐性,蕴藏着丰富的美学价值,被认为是艺术设计中最理想的比例。
3、图片排版:根据不同的场景和所需传递的主体信息来选择与之相符的展现方式,对几种常见的排版进行说明。
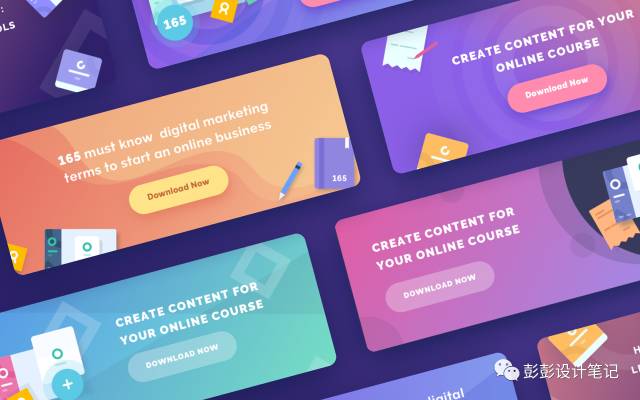
1⃣️饱满型:是以图片作为主体或背景铺满整个画面,常搭配文字信息或 icon 修饰,视觉传达直观而强烈,给人大方、舒展的感觉。
2⃣️通栏型:是指图片与整体页面的宽度相同,而高度为其几分之一甚至更小的一种图片展现方式,最常见的就是轮播图(Banner)。通栏型图片宽阔大气,可以有效地强调和展示重要的商品、活动等运营内容。
3⃣️并置型:是将不同的图片作大小相同而位置不同的重复排列,可以是左右或上下排列,能给原本复杂喧闹的版面带来秩序、安静、调和与节奏感。
4⃣️九宫格型:是用四条线把画面上下左右分割成九个小块,可以把 1 个或者 2 个小块作为一个单位填充图像,这种构图给人严谨、规范、有序的感觉。
5⃣️瀑布流型:的图片会在页面上呈现参差不齐的多栏布局,降低了界面复杂度,节省了空间,使用户专注于浏览,去掉了繁琐的操作,体验更好。
(4)色彩
1、色彩三要素:
- 色相(H):即色彩的相貌、种类和名称,比如红、橙、黄、绿等颜色的种类就叫色相。
- 饱和度(S):即色彩的鲜艳程度,也称纯度。
- 明度(B):即色彩的明亮程度。
2、色彩搭配:
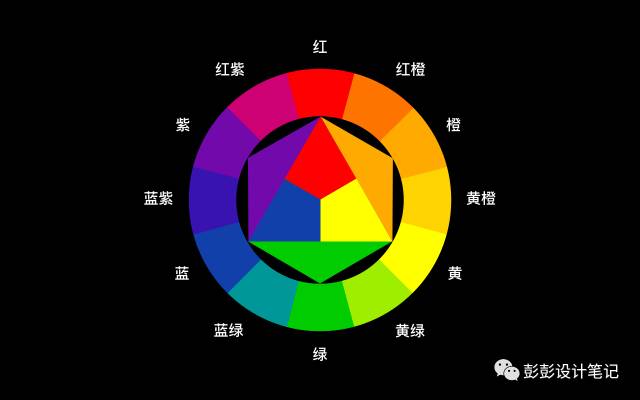
色相对比,两种及两种以上色彩组合后,由于色相差别而形成的色彩对比效果称为色相对比。色相对比的强弱程度,取决于色相之间在色环上的距离 (角度),距离 (角度) 越大对比越强,反之对比越弱。一般界面的色彩搭配主要包括三种颜色:主色调、辅助色、点缀色,搭配比例分别为 6:3:1。
1⃣️同类色搭配:色环上相距 0° 的颜色为同类色,一般常用同一种色相的不同明度或不同饱和度的组合方式,例如蓝与浅蓝,红与粉红等。同类色搭配对比效果统一、清新、含蓄,但也容易产生单调、乏味的感受。
2⃣️邻近色搭配:色环上相距 30° 左右的颜色为邻近色 ,例如紫与蓝紫,蓝紫与蓝等。邻近色搭配对比效果柔和、文静、和谐,但也容易感觉单调、模糊,需调节明度来加强效果。
3⃣️类似色搭配:色环上相距 60° 左右的颜色为类似色,例如橙与黄,黄橙与黄绿等。类似色搭配对比效果较丰富、活泼,同时又不失统一、和谐的感觉。
4⃣️中差色搭配:色环上相距 90° 左右的颜色为中差色,例如红与黄橙,蓝绿与黄等。中差色搭配对比效果明快、活泼、饱满、使人兴奋,同时不失调和之感。
5⃣️对比色搭配:色环上相距 120° 左右的颜色为对比色,例如红与黄,红紫与黄橙等。对比色搭配对比效果强烈、醒目、刺激、有力,但也容易造成视觉疲劳,一般需要采用多种调和手段来改善对比效果。
6⃣️互补色搭配:色环上相距 180° 左右的颜色为互补色,例如红与绿,黄与紫等。互补色搭配表现出一种力量、气势与活力,具有非常强烈的视觉冲击力。
7⃣️多色搭配:顾名思义是由多种色彩组合而成的一种搭配方式,一般以不超过 4 种颜色为宜,规定一种作为主导色,其余作为辅助色使用。多色搭配会让画面显得更加丰富、多彩,充满趣味性,但若控制不好,也容易让画面变花,失去平衡。搭配时须注意区分主次,按比例进行调和。
(5)空间
1、栅格系统:
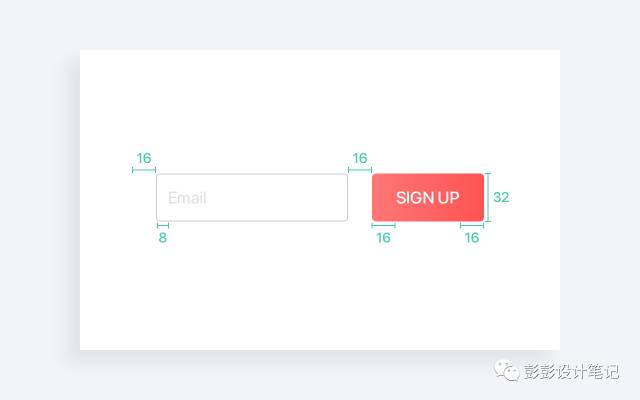
「8像素」栅格规则是一个以 8px 为单位,利用 8 的倍数来规定页面中元素(按钮、输入框、图片等)的尺寸及各自间距的一种通用的栅格规则。
为什么用 8 而不是 5 或 7 呢?因为 8 是一个偶数,在 UI 设计过程中,对于 Android 系统需要导出特殊的 @1.5x 的切图,如果图片尺寸为奇数,则会出现半像素和虚边的问题,而用偶数则可以避免这种情况。
为什么用 8 而不是 6 或 10 呢?因为目前主流的屏幕尺寸大部分都是 8 的整数倍,比如 1920 × 1080、1280 × 1024、1280 × 800、1024 × 768 等。即使某些屏幕边长像素不是 8 的倍数,在设计中仍然可以尽量做到自定义元素的长、宽、margin 以及 padding 都是 8 的整倍数来维持设计的一致性。
2、留白:
留白对于一些特殊的页面,例如引导页、闪屏页、促销页等,可以不用严格按照栅格系统进行设计,但需要注意空间留白的运用。
1⃣️ 留白四属性
- 层次感:留白可以使页面的层次感得到极大的增强,留白越大,模块、信息间的层次感越清晰。
- 焦点:元素越多,人的视觉注意力越容易分散;相反元素越少(即留白越大),注意力则会更有效地聚焦在重要的内容上。
- 韵味:留白具有“此时无物胜有物”的感觉,犹如中国的水墨画。留白运用于页面设计中,韵味也会出现。
- 呼吸:留白的呼吸属性可以想象成周围的空气,当空气中的颗粒物(元素)特别多时,人的呼吸也会觉得不通透;相反留白越多时,呼吸感越顺畅。
3、表现形式:
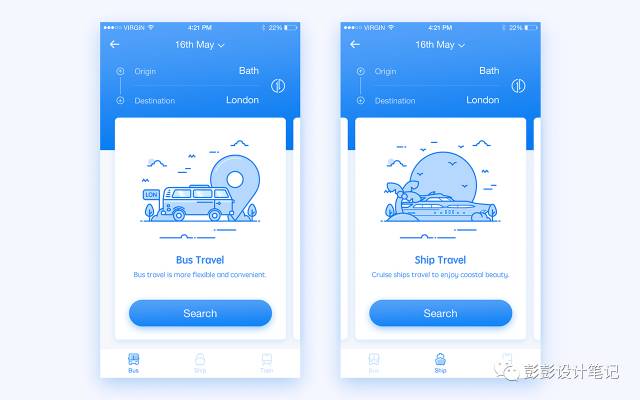
1⃣️轻度留白:轻度留白是我们常见的页面留白设计形式,在传递出雅致、高端、文艺等气质的同时,又能将信息表现得清晰直接,让页面更加简洁和实用。轻度留白融合了重度留白的优势,但不受品牌属性的影响,几乎任何产品都可以用这种表现形式。
2⃣️重度留白:重度留白是把主体缩小到极致,其传递出的雅致、空灵、高端气质是最强的,但与此同时,其他的属性也近乎为零。“无印良品”品牌倡导简约、质朴的生活方式,原研哉赋予其设计理念就是“空”。所以,重度留白传递的不是产品,而是概念、气质和态度。
二、板式设计
(1)板式组成
1、主体:视觉焦点,主导着整个设计(可以是人/物/文字/图片),整个版面最吸引人的部分,相当于主角的作用。
2、文案:对主体的辅助说明或引导,毕竟有时候我们放一只小狐狸在旁边,用户也不能准确的知道它在说什么,配角的作用。
3、点缀元素:装饰元素,可有可无,具体根据版面需要;好的点缀元素能够渲染气氛,大部分的点缀元素遵循三角形原则,类似下图中的云朵,群演的作用。
4、背景:可分为纯色、色彩肌理、图片、图形等。
(2)构图平衡
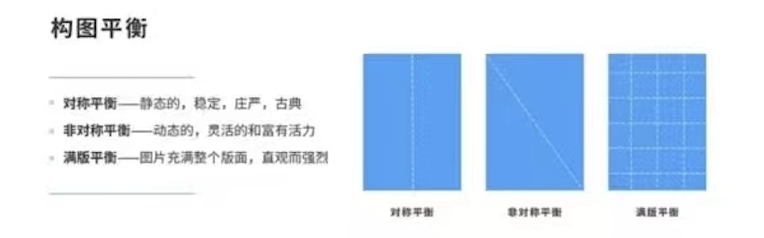
在设计中,平衡是实现统一的一条重要途径。如果上面所说的元素组合起来处于平衡状态,那么这个设计看起来就是统一的,就会给人一种整体印象。因此,平衡是视觉传达设计的一个重要方面。板式平衡总共有3种分类,分别是:对称平衡,非对称平衡和整体平衡。

1、对称平衡:是同等同量的平衡,对板式设计是一种静态的,可预见的,讲求条理和平衡布局的设计。对称构图相对比较易于创建,特点是稳定,庄严,整齐,安宁,沉静和古典。
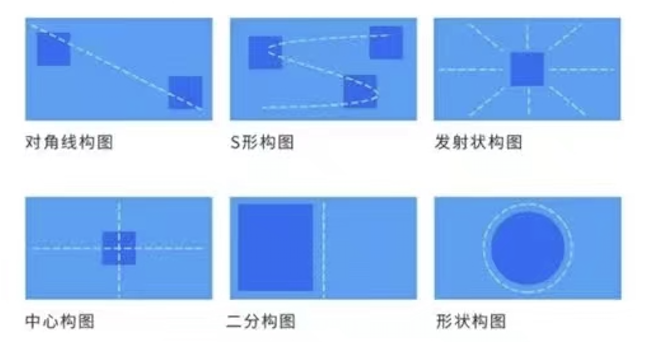
2、非对称:在不对等的元素间创设出秩序和平衡,非对称设计由于板式不可预见,所以空间是变化的。特点是动态的,灵活的和富有活力。非对称构图比较多,常见的有以下6种形式。
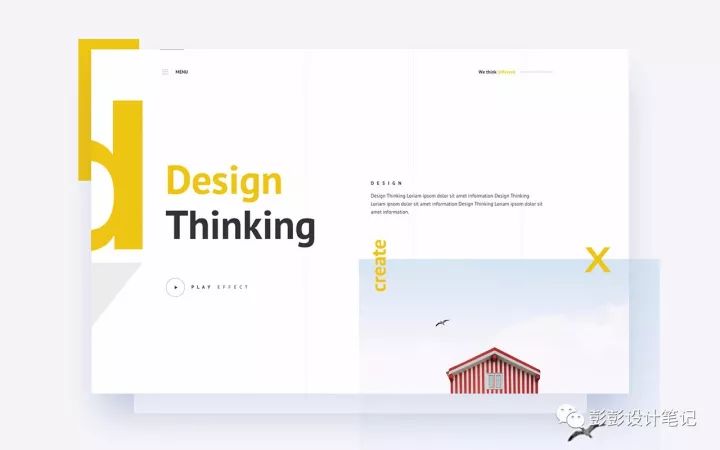
3、对角线构图:文案摆放在版面的对角线方向,一方面避免了司空见惯的居中版面,一方面给中心主体留出了更多的创作空间;另外中心的图形也可以是对角线的设计,这样会让整个构图看起来比较平衡。
4、发射状构图:点缀元素围绕中心的文案或者图形发射,这样的构图会让中心的视觉更容易聚焦,视觉冲击感会更强烈。像电商大促活动,淘宝和京东等等会经常用到使用发射性构图来营造大促活动的热闹火烈程度。
5、中心构图:这是我们最常见的构图之一,文案和主体居中页面,注意的是位于版心的主体要尽可能的出彩,利用设计技巧吸引读者的眼光,这样才能避免平淡乏味。
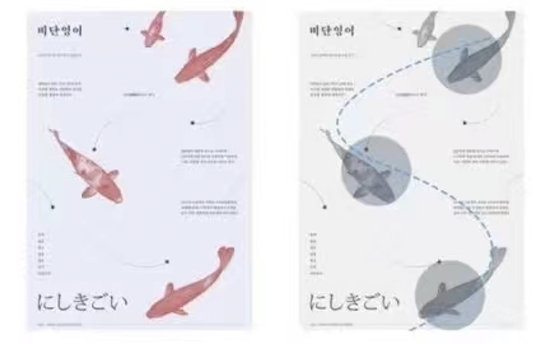
6、S型构图:文案或者图形放在线条转折的地方,整体呈一个S形。另外线条的起点和重点也同样是读者容易关注的地方,可以放一些重要的信息。这样的构图灵活,有趣,而且可以引导用户沿着S形轨迹阅读信息。
7、二分构图:文案和主体分开,呈左右或者上下的构图形式,注意的是文案要采用对齐原则。这样的构图也是比较容易创建的。
8、形状构图:主体和文案组合的形式可以是圆形,三角形,矩形等形状构图。注意如果是三角形构图,最好呈倒金字塔结构,这样更加轻便引导用户进入下一个信息。
三、界面视觉设计原则
对比、对齐、亲密性、重复、留白、变化

1、对比:缺乏对比,作品会变得平淡乏味并且不能有效地传递信息。艾美奖设计师、Blind公司创始人Chris Do说过contact is king(对比至上)
2、对齐:任何元素都不能在版面上随意安放。每一项都应当与页面上的某个内容存在某种视觉联系。在版面上找到可以对齐的元素,尽管它们可能距离比较远。需要注意的地方是避免同时使用多种对齐方式。
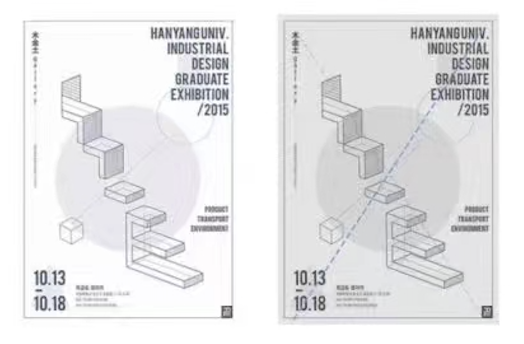
左边的海报采用了二分构图,但是文案都是找到了一条明确清晰的对齐线,这样让版面产生了秩序美。
3、亲密性:同类相近,异类相远,相关的元素距离靠近,归组在一起,成为一个视觉单位,而不是多个孤立分散的状态,这样有助于组织信息,减少混乱,让结构变得更清晰。根据文案内容,进行合理的分组与归纳。左边海报文案分成了4组,清晰有条理,中心的主体和点缀元素也利用了亲密性原则,使得中心主体显得更饱满;右边海报主体采用了发射构图,整体呈倒置的金字塔形式,这种锥形容易引导用户阅读下一个信息层。
4、重复:重复的目的是统一,并增强视觉效果。比如标题都是同一个字体或大小或粗细。但需要注意的是,要避免太多地重复一个元素,重复太多只会让人讨厌,要注意重复的“度”。太多的重复会混淆重点,都是重点等于没有重点。一般来看,呈均匀的重复式图案,是作为背景使用的。
5、留白:是虚实空间对比的作用。适当的留白能让页面透气,有呼吸,给人舒适感。大量视觉信息堆砌时,每个元素都要经过眼睛扫描,大脑处理,当找不到重点的时候用户眼睛和大脑容易疲惫。在内容比较多的情况下,尽量在视觉上减少视觉分组;另外,多利用负空间创作一些巧妙的负空间。左边在留白的同时,利用了负空间巧妙的将海报的主题“美食”和“美酒”结合起来。右边的海报是日本大师原研哉的设计作品,大量的留白空间更加显得中间寿司的精致,少而静的视觉元素提升了作品的品质感。
6、变化:一成不变的元素会容易乏味无趣,版面也缺乏灵活感,如果将一些元素发生位置,大小或者颜色变化,打破版面呆板、平淡的格局,使得画面非常有层次感,不失为打破格局的好方法。
四、产品界面设计原则
(1)一致性原则
1、产品界面设计的一致性即通过视觉结构、视觉层次、视觉元素等达到设计的统一整体,减少用户认知成本,加深对品牌认识。
2、视觉结构主要包括状态栏、导航栏、主菜单、内容区域等四个部分,每个部分再细分出更多的元素。在产品界面设计时要注意如何合理有效地整合众多的元素,为传递品牌信息服务。
3、运用时首先要使品牌的主色、辅助色与其他平台的运用一致,但允许适当地根据移动端平台的特点做细微调整。简洁干练的用色,才能在保证品牌统一性的同时,使用户更容易地感受到品牌所营造的氛围。
(2)沟通原则
1、将设计的层次划分为三个等级,即“本能层、行为层和反思层”。本能层关注视觉外观设计,行为层关注互动操作设计,反思层则更重视用户体验。沟通原则主要指基于产品的界面互动操作设计。
2、要考虑效率与时间的因素。满足用户碎片化的沟通时间,用简洁、便利的功能操作,提高互动效率。当下的APP界面操作置于触摸屏之上,用户没有了按键的触感,只能通过视觉和听觉得到操作状态的反馈。如果用户没有很好地被引导以及得到及时的信息反馈,将会导致用户在与界面的交互过程中迷失方向,进而产生挫败感。
(3)用户个性体验原则
1、以用户为中心,需更深入寻求用户的个性体验,满足目标用户个性化的精神参与感、情感需求。
2、良好的交互设计配合直观达意的视觉设计,不仅较好地传递品牌信息,还能更好地让用户在体验中提升品牌好感度。在开发与界面设计时充分考虑到,能塑造良好的品牌特色,提升品牌竞争力。
五、产品设计的用户体验细节
(1)感官体验:呈现给用户视听上的体验,强调舒适性。
1、设计风格符合目标客户的审美习惯,并具有一定的引导性。
2、明确目标群体,并针对目标客户的审美喜好,进行分析,从而确定产品总体设计风格。
3、明确品牌的定位。
4、页面的速度确保在安全时间内打开。
5、页面布局,将目标客户最感兴趣的,放在最明显的位置。
6、页面色彩跟产品整体形象统一。以恰当的色彩明度和亮度,确保浏览者的浏览舒适度。
7、导航条清晰明了、突出、层级分明。
8、图片比例协调、不变形、清晰。
9、广告位:避免干扰视线,广告图片符合整体风格,避免喧宾夺主。
(2)交互体验:呈现给用户操作上的体验。强调已用/可用性
1、会员申请:介绍清晰的会员权责,并提示用户确认已阅读条款。
2、会员注册:流程清晰、简洁。待会员注册成功后,再详细完善资料。
3、表单填写:尽量采用下拉选择,需填写部分需注明要填写内容,并对必填字段作出限制。(如手机位数、邮编等等,避免无效信息)
4、表单提交:表单填写后需输入验证码,防止注水。提交成功后,应显示感谢提示。
5、按钮设置:对于交互性的按钮必须清晰突出,以确保用户可以清楚地点击。
6、点击提示:点击浏览过的信息颜色需要显示为不同的颜色,以区分于未阅读内容,避免重复阅读。
7、错误提示:若表单填写错误,应指明填写错误之处,并保存原有填写内容,减少重复工作。
8、在线问答:用户提问后后台要及时反馈,后台显示有新提问以确保回复及时。
9、意见反馈:当用户在使用中发生任何问题,都可随时提供反馈意见。
10、在线搜索:搜索提交后,显示清晰列表,并对该搜索结果中的相关字符以不同颜色加以区分。
11、页面刷新:尽量采用无刷新(AJAX)技术,以减少页面的刷新率。
12、是新兴的网络开发技术的象征。它将JavaScript 和XML技术结合在一起,用户每次调用新数据时,无需反复向服务器发出请求,而是在浏览器的缓存区预先获取下次可能用到的数据,界面的响应速度因此得到了显著提升。
13、新开窗口:尽量减少新开的窗口,以避免开过多的无效窗口,设置弹出窗口的关闭功能。
14、资料安全:确保资料的安全保密,对于客户密码和资料进行加密保存
15、显示路径:无论用户浏览到哪一个层级,哪一个页面,都可以清楚知道看到该页面的路径。
(3)浏览体验:呈现给用户浏览上的体验,强调吸引性。
1、栏目的命名:与栏目内容准确相关,简洁清晰,不宜过于深奥。
2、栏目的层级:最多不超过三层,导航清晰,运用JavaScript等技术使得层级之间伸缩便利。
3、内容的分类:同一栏目下,不同分类区隔清晰,不要相互包含或混淆。
4、内容的丰富性:每一个栏目应确保足够的信息量,避免栏目无内容情况出现。
5、精彩内容的推荐:在频道首页或文章左右侧,提供精彩内容推荐,吸引浏览者浏览。
6、相关内容的推荐:在用户浏览文章的左右侧或下部,提供相关内容推荐,吸引浏览着浏览。
7、收藏夹的设置:为会员设置收藏夹,对于喜爱的产品或信息,可进行收藏。
8、信息的搜索:在页面的醒目位置,提供信息搜索框,便于查找到所需内容。
9、文字字体:采用易于阅读的字体,避免文字过小或过密造成的阅读障碍。可对字体进行大中小设置,以满足不同的浏览习惯。
10、页面底色:不能干扰主体页面的阅读。
11、页面的长度:设置一定的页面长度,避免页面过长而影响阅读。
12、分页浏览:对于长篇文章进行分页浏览。
13、语言版本:为面向不同国家的客户提供不同的浏览版本(目前瑞丰只有简体中文版一种语言可选,只有一种语言就没必要放置语言版本选择框占用空间)
(4)情感体验:呈现给用户心理上的体验,强调友好性。
1、客户分类:将不同的浏览者进行划分(如:消费者、经销商、内部员工),为客户提供不同的服务
2、友好提示:对于每一个操作进行友好提示,以增加浏览者的亲和度。
3、会员交流:提供便利的会员交流功能(如论坛),增加会员情感。
4、售后反馈:定期进行售后的反馈跟踪,提高客户满意度。
5、会员优惠:定期举办会员优惠活动,让会员感觉到实实在在的利益。
6、会员推荐:根据会员资料及购买习惯,为其推荐适合的产品或服务。
7、邮件/短信问候:针对不同的客户,为客户定期提供邮件/短信问候,增加与客户间感情。
8、网站地图:为用户提供清晰的网站指引。
(5)信任体验:呈现给用户的信任体验,强调可靠性。
1、公司介绍:真实可靠的信息发布,包括公司规模、发展状况、公司资质等。
2、服务保障:将公司的服务保障清晰列出,增强客户信任。
3、页面标题:准确地描述公司名称及相关内容。
4、联系方式:准确有效的地址、电话等联系方式,便于查找。
5、服务热线:将公司的服务热线列在醒目的地方,便于客户查找。
6、有效的投诉途径:为客户提供投诉或建议邮箱或在线反馈。
7、安全及隐私条款:对于交互式网站,注明安全及隐私条款可以减少客户顾虑,避免纠纷。
8、法律声明:对于网站法律条款的声明可以避免企业陷入不必要的纠纷中。
9、网站备案:让浏览者确认网站的合法性。
10、相关链接:对于集团企业及相关企业的链接,应该具有相关性。
11、帮助中心:对于流程较复杂的服务,必须具备帮助中心进行服务介绍。
六、小结
1、色彩:色相、明度、饱和度是色彩的三个属性,不同的色彩具有不同的心理寓意,选色时需考虑产品的调性和受众人群;色环上距离(角度)越大的颜色对比效果越强,反之对比效果越弱,设计时应采用合适的色彩搭配。
2、字体:黑体、宋体等是常用的中文字体,而衬线体和无衬线体是常用的西文字体;不同平台的界面设计会有不同的字体使用规范;另外,设计时需注意字号、字重以及行间距的设置,以达到最佳的阅读体验。
3、图标:图标可以辅助信息文字的传达,也可以对界面起到修饰作用;功能型和展示型是图标的两大类型;不同风格的图标传递出不同的视觉语言,根据场景的需要进行合适的选择,并保持风格的一致性。
4、图片:不同比例的图片所传递的主要信息各不相同,设计时需要结合产品的特点,并根据不同的要求来选择合适的图片比例;图片的排版类型有很多种,根据不同的场景和所需传递的主体信息来选择与之相符的展现方式。
5、空间:使用栅格系统,可以让界面的信息呈现更加美观、易读和规范,设计时可以采用「8像素」栅格规则来指导元素尺寸和间距的制定;层次感、焦点、韵味、呼吸是留白的四个属性,留白的表现形式需结合品牌的属性来选择。
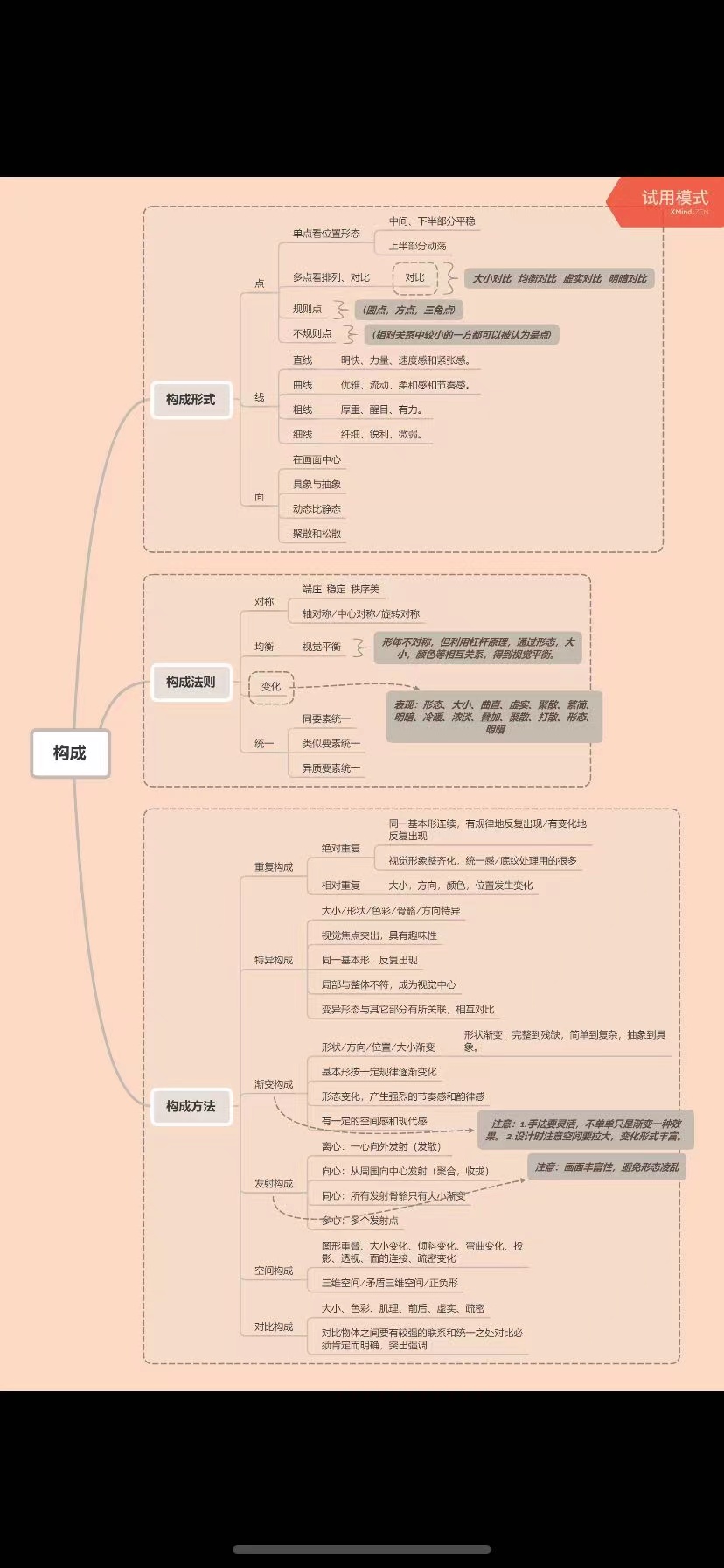
图形、色彩、文字、构成、质感