一、分析重点
主要是对高顿教育、华图教育、中公教育和考虫的视觉设计进行研究
1.网站会员:
网站的内容是网站的根本,但是网站的核心是会员,不管是网站的呈现形式还是文案,最终都是为了吸引 会员,有了会员网站才会有商业价值。
2.表单填写:
填写表单经常遇到基本每个网页都会有。比如:网站进行注册、登陆、输入账号密码、手机号验证码、购 物等。所以,在设计表单的时候一定简单清晰,使用户能迅速、高效、快捷并且轻松的完成要填写的内容。
3.按钮: 按钮是网页中非常重要的元素,它的美观和创意会给网站加分。但是千万不要出现按钮找不到或者点击按 钮误操作的行为,用户体验会大打折扣,甚至放弃使用网站。
4.文字提示:
文字是交互对象,悬停、滑过、单击、拖动等都是交互行为,文字发生变化时交互反馈。关于文字的交互 变化反馈可以是文字大小、颜色,也可能是一些动态效果。
05.在线搜索:
是网站中最常见的元素之一,当用户想要查找内容,搜索功能是网站页面中最需要使用的功能,搜索的可
见性、易用性是影响网站搜索体验的要素。
二、导航栏设计
高顿教育
 1.整体的设计风格简洁明了
1.整体的设计风格简洁明了
2.使用色彩和字重来创造层次层级,而不是单纯的大小。在对UI文本进行样式控制的时候,最常见的错误莫过于过度依赖字体大小差异来营造对比。单纯使用字体大小对比,所营造的对比并不够,尝试结合色彩和自重来营造更好的对比效果。
3.字体采用三种颜色:主要内容采用深色、次要内容采用灰色、辅助性内容采用浅灰色。
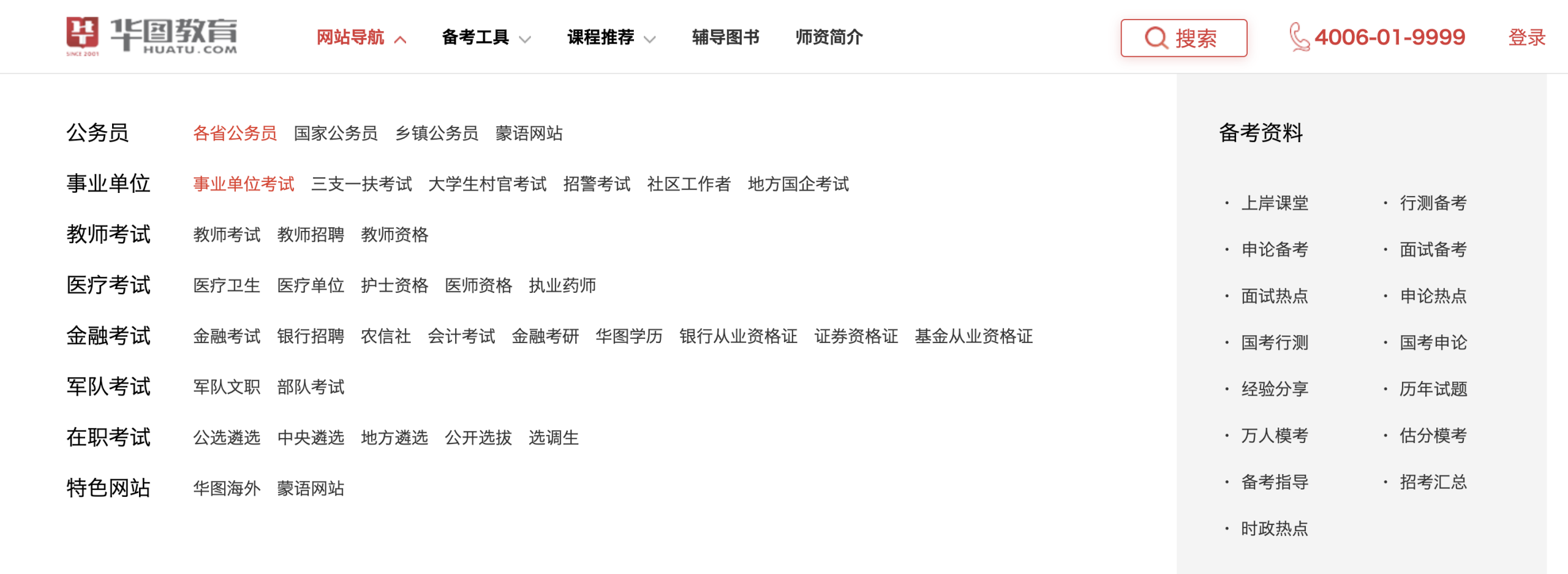
华图教育

1.导航栏的文字按钮将鼠标放上去后除了颜色的变化,还会有一个图标向上变化的交互动作。
中公教育
 1.导航栏的文字按钮将鼠标放上去后除了颜色的变化,还会增加带有主题色的单边边框,提升品牌认知。
1.导航栏的文字按钮将鼠标放上去后除了颜色的变化,还会增加带有主题色的单边边框,提升品牌认知。
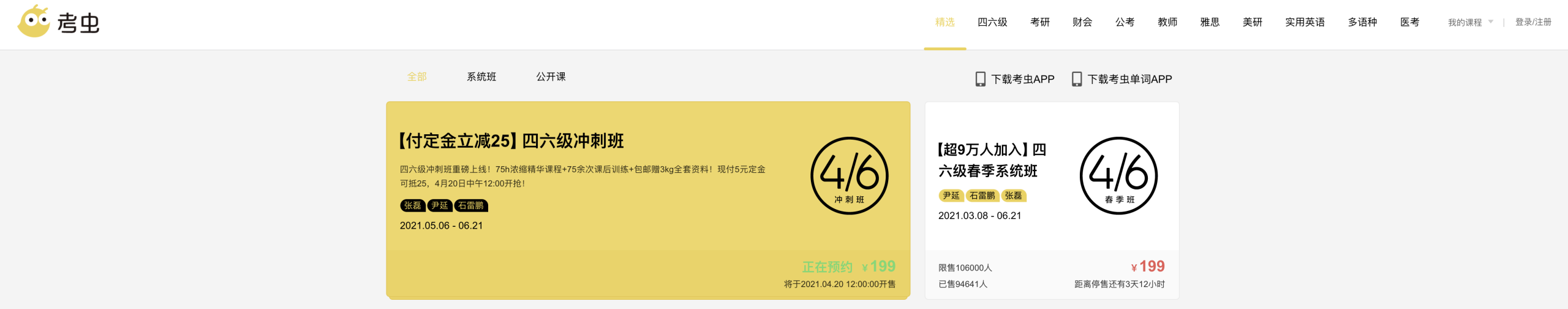
考虫
1.导航栏的文字按钮将鼠标放上去后颜色有变化,点击后还会有一个下划线。
2.信息量相较其他网站来看较少,点击文字按钮不会出现二级目录,会直接翻页。
三、高顿vs中公 ` 职业选择分类
 1.在职业分类的内容区,高顿将更主要的用背景突出,而中公将更主要的选择按钮给到一个hot图标。
1.在职业分类的内容区,高顿将更主要的用背景突出,而中公将更主要的选择按钮给到一个hot图标。
2.这个区域高顿在信息的布局上直接将主次要的信息分为两个模块简单明了,而中公的信息布局按钮过多显得繁杂。
四、视觉设计的亮点
考虫

1.使用不同的背景色来区分,通常,相邻的元素背景只需要有微妙的差别,就能够让人对他们进行区分。所以,你所需要的就是在不同的区块采用不同的背景色。
总结
目前看下来高顿的首页🉑️,一些点进去的其他页面还有优化空间。
我们的目的是取长补短,并不是别人都做了我们就要全部照做,所以我们 需要结合我们产品进行分析,明确优化的核心内容,如何紧跟大趋势,但 又不丢失我们的优势。

