[TOC]
vue3补充
查看源码:
github上搜素:vue-next
选择tags中的稳定版本,少选择master和beta版本,选择https方式git clone或者下载压缩包
分清源码和打包后的源码:vue.global.js是打包后的源码
查看源码映射关系:
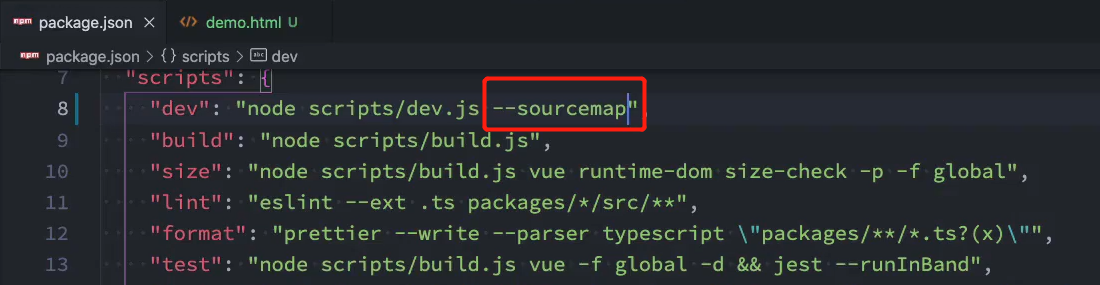
在packagejson中的yarn dev后添加 —sourcemap,即可在debugger后页面sources直接查看源码来源模块
watch和watchEffect区别
最大区别是:
watchEffect在页面初始化的时候会立即执行一次
watchEffect只有在其回调函数体内的依赖发生变化的时候执行
而watch是对特定的数据源进行侦听,且可以访问其侦听依赖的先前值和当前值,惰性侦听
停止侦听:均是使用一个变量去接收侦听函数,再通过其他事件(如点击事件)来触发这个变量函数即可
composition API语法糖中:
在

