1. HTML发明者
HTML(Hyper Text Markup Language)超文本标记语言是由英国李爵士 Tim Berners-Lee发明,也是图灵奖(计算机界的诺贝尔)的获得者。
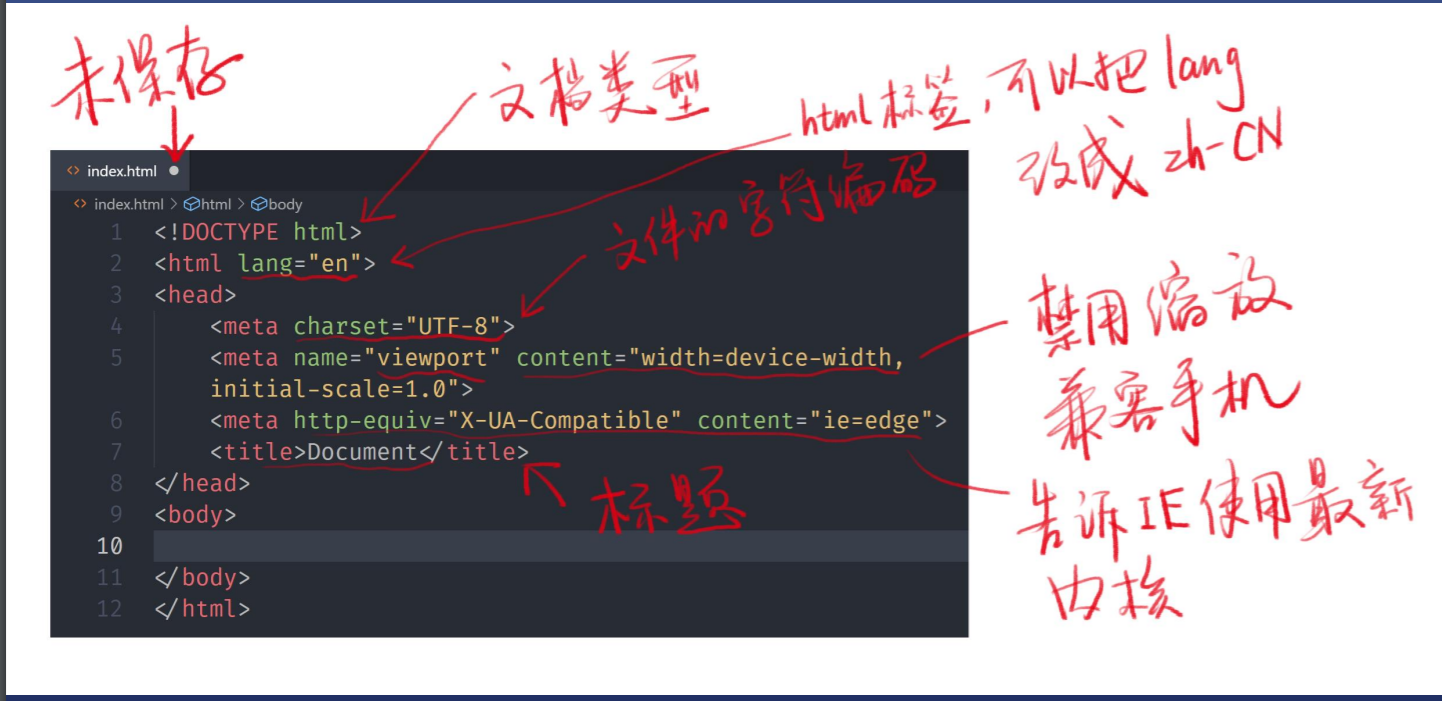
2. HTML起手式

- doctype 是什么意思 :文档类型 ,后接文档类型;浏览器支持多种文档类型,如xml等
- html 为根标签; lang 为语言;“en”为英文,中文为 “zh-CN”or”zh-Hans”
- head 内一般写的是看不见的 元素
- meta 中 charset =“UTF-8” 表示文件的字符编码;不能瞎改,必须统一,支持全人类所有语言
- viewport表示可视窗口;
3. 章节标签
- 标题 h1~h6
- 章节 section
- 文章 article
- 段落 p
- 头部 header
适合放置网页顶部广告
- 脚部 footer
适合放置版权所有说明 ,eg . ©饥人谷版权所有
- 主要内容 main
主要内容
- 旁支内容 aside
一般位于main后footer前
- 划分 div
简单划分,整体划分
4. 全局属性
即所有标签都有的属性
- class:
调用写法:” . 自定义类名称”;只要标签内含有该类名称即可调用
- contenteditable:
可当作用户界面的编辑器,使得任何一个元素可视化直接编辑
- 也可放置于style标签内,style标签放置于body内的话则可视,故能实现在用户页面直接改动样式
- hidden :
隐藏标签
- id :
调用写法:”#id 自定义名称”;元素若为全页面唯一则用id ;不唯一则用class;不到万不得已,不要用id,因为不报错,命名要求严格 ;js中:js可直接获取id;
- style :
对于style的优先级:JS > HTML的style标签 > CSS
- tabindex:
tabindex=数字;
数字大小影响tab排序;正数表示顺序访问;0表示最后访问;负数永不访问
- title :
title=”提示内容“ ;
应用场景:文字超长变省略号
用户页面中鼠标悬停于对象上即可显示提示内容
- 单行文字溢出:
- 调整css
- white-space: nowrap 不要换行
- text-overflow: ellipsis 溢出的部分用 “…. ”表示
- overflow: hidden 溢出的部分隐藏
5. 内容标签
- ol+li
ol 内只能用 li ;li表示 list item ;ol 表示order list
- ul+li
ul 表示 unorder list
- dl+dt+dd
写法:”dl+”按tab自动补全
dl 表示 description list
dt 表示 description term 要描述的对象
dd 表示 description data 要描述的内容
- pre
保留空格、回车键 ;一般置于 最贴近对象的位置,即包裹住对象 ;
用于写代码code标签时使用,包裹住code标签
- hr
水平分隔线
- br
换行
- a
- em
语气上的强调
- strong
内容本身很重要
- code
代码块标签 ;结合pre 标签使用
- quote
行内引用
- blockquote
换行的引用/块级的引用reset.css 修改HTML默认样式
6. recet.css 修改HTML默认样式为:
* {margin: 0;padding: 0;box-sizing: border-box;}*::before,*::after {box-sizing: border-box;}a {color: inherit;text-decoration: none;}input,button {font-family: inherit;}ol,ul {list-style: none;}table {border-collapse: collapse;border-spacing: 0;}
7. 两个在线网页代码编辑器
实时上传代码,复制链接给老师打开即可看到源码
- js.jirengu.com 缺陷是 只能上传单个html ,css 和js文件,不能再上传其他文件
- codesandbox.io 代码沙盒 即在线的vscode 若要上传其他文件只能用鼠标拖拽本地文件

