border调试大法&浏览器元素检查样式
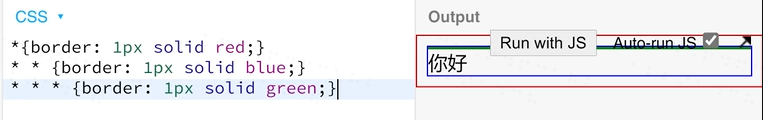
①哪里样式出错就在哪个样式写border
eg.可写七层border进行区分
②浏览器元素检查样式,查看单词拼错或者直接浏览器调试样式
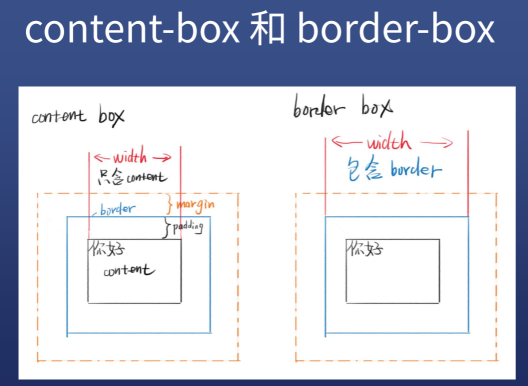
两种盒模型:

- 区别,站在计算机角度:
content-box 内容盒: 宽度只是:content的宽度;
border-box 边框盒: 宽度包括:content+ padding + border的宽度
- 换个说法,站在用户角度:
content-box:比意料中的要大
border-box:和意料中大小一致,内容区域会更小,因为大小包括了padding和border
border-box更好用
请简述 CSS 盒模型是什么
参考答案:
CSS 盒模型有两种,一种是 content-box 一种是 border-box。
content-box 的宽度 只表示内容区content的宽度,不包含 padding 和 border;
border-box 的宽度包含content+ padding + border 的宽度
一般优先使用后者。
Margin合并
基于margin的设计考虑,当使用margin的时候人们默认上下边距是重合的
取消margin合并?
对于兄弟合并:用display:inline-block
对于父子合并:
- 第一种方法是给parent加Border,
- 第二种方法是给parent加Padding
margin能合并就是因为父子的Margin之间没有其他的东西,如果加了border或者Padding就等于在父子的Margin中间加了东西,因此就无法合并margin了
- 第三种方式是给parent加overflow:hidden

