使用的webpack中的loader 可以处理css文件,其原理为同过laoder 将css代码转化为文本,通过js新建一个style元素再将其innerHTML 的值赋值为css的代码再将其style元素添加进页面
案例
项目目录结构如下
webpack.config.js 的代码如下
module.exports = {devtool:'source-map',module:{rules:[{test:/\.css$/, // 匹配所有css文件use:["./loarders/sytle-loader.js"], //使用加载器}]}}
loader.js的代码如下
module.exports = function(sourceCode){var code = `var style = document.createElement("style");style.innerHTML = \`${sourceCode}\`;document.head.appendChild(style);module.exports = \`${sourceCode}\``return code;}
为何返回将其代码以文本的形式返回出去呢 ? 看最下面
index.js 的代码如下
var content = require("./assets/index.css");console.log(content) //css的源码字符串
index.css 的代码如下
body{background: red;}
index.html 代码如下
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><script src="./dist/main.js"></script></body></html>
为何loader.js返回的是代码呢?
loader.js的代码如下
module.exports = function(sourceCode){var code = `var style = document.createElement("style");style.innerHTML = \`${sourceCode}\`;document.head.appendChild(style);module.exports = \`${sourceCode}\``return code;}

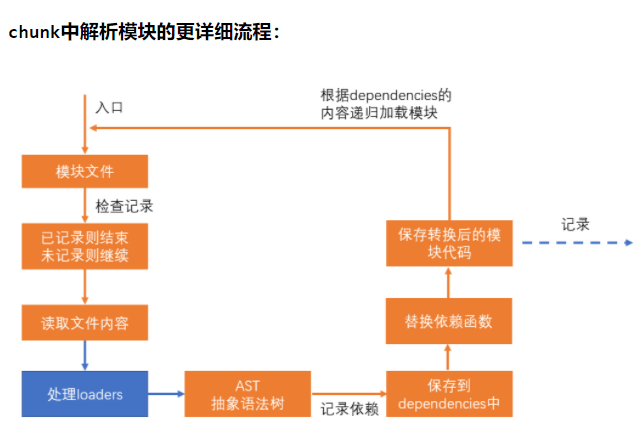
看**这张图,你会发现loaders 的运行环境是node环境,node环境是无法识别浏览器端的代码,那样会让打包时报错的,故将代码返回回去,到浏览器端在运行。**



