在AMD中,导入和导出模块的代码,都必须放置在define函数中
define([依赖的模块列表], function(模块名称列表){//模块内部的代码return 导出的内容})
案例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><!--data-main="入口文件" --><script data-main="./index.js" src="./require.js"></script></body></html>
index.js 的代码
// 官网文档的方式// define(["./b/b",'a'],function(b,a){// console.log(b)// console.log(a)// })// 以类似commonjs的方式define(function(require, exports, module){const b = require('./b/b');const a = require ( 'a')console.log(a)console.log(b)})
a.js 的代码
// 官网文档的方式// define([// './b/b',// ], function(b) {// console.log("a模块内部代码");// return {// data:'a模块的数据'// }// });// 以类似commonjs的方式define(function(require, exports, module){const b = require('./b/b');console.log('这是a模块的数据');module.exports = {data: '这是a模块的数据'}})
b.js 的代码
// 官网文档的方式// define( function() {// const text = 123;// console.log("这是b模块")// return{// name : "b模块",// data: '这是b模块的数据'// }// });// 以类似commonjs的方式define(function(require, exports, module){console.log('这是b模块')module.exports = {name: ' b模块',data: '这是b模块的数据'}})
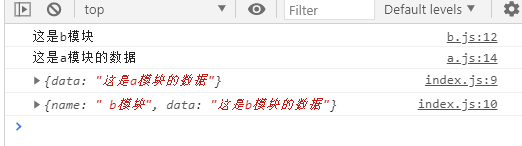
运行结果

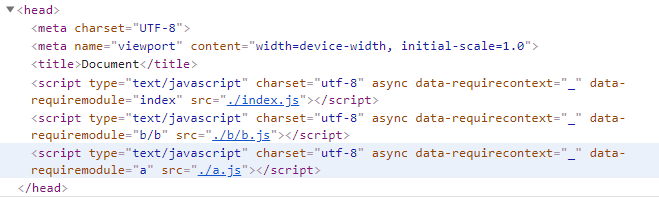
运行前head里是没有引入这些js文件的,当代码执行后头部动态添加的

