浏览器断点调试node程序
浏览器开启node调试
node --inspect 启动程序
node进程会监听9229端口,其他程序通过这个端口与node进行交互,同时node会通过这个端口将自己的执行栈与变量信息发送过来
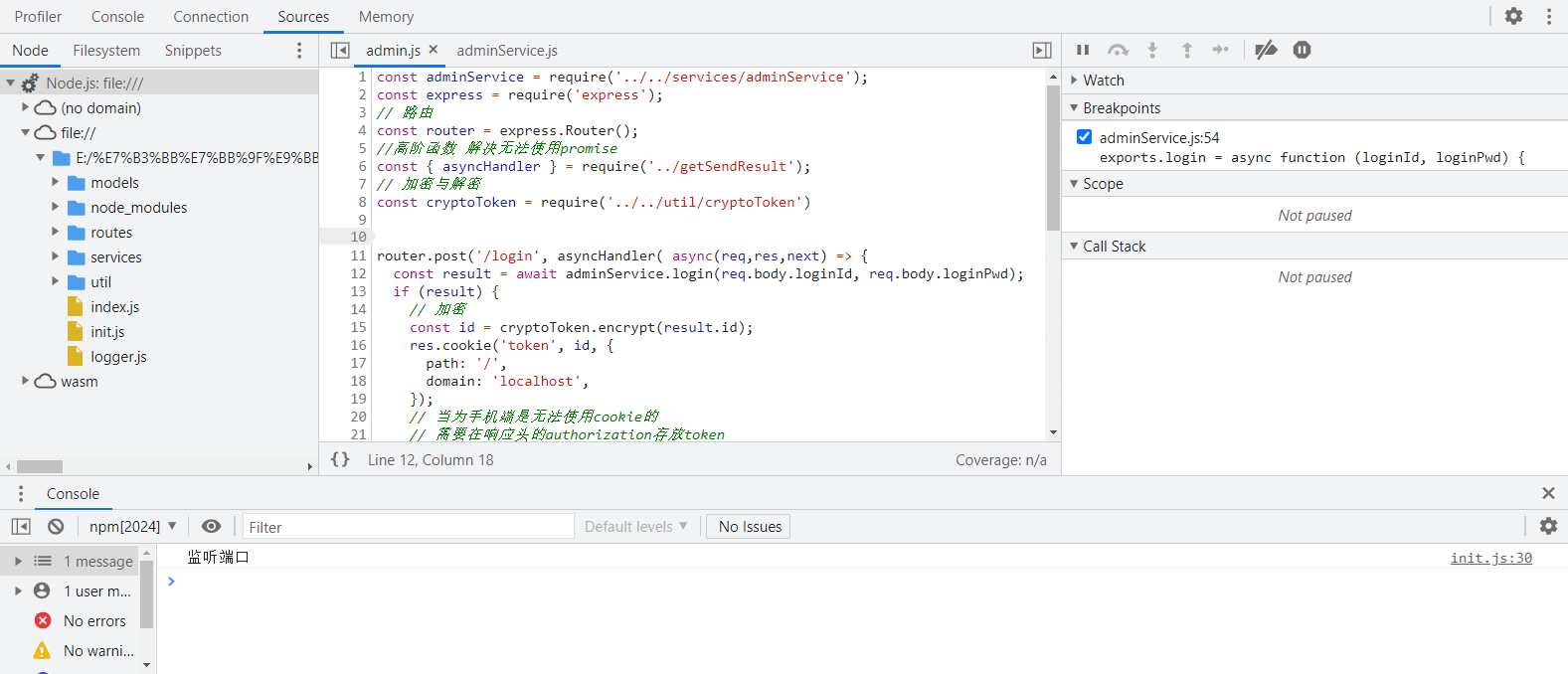
你在浏览器打开控制台,会发现一个node标志,他会开启一个node的控制台如下图
就可以平常在浏览器调试js的代码一样调试程序
vscode调试node程序
打开调试程序,第一次是无法正常使用的,需要创建launch.json 文件
创建时会让你选择环境,这里选择node环境就行,因为要调试node程序
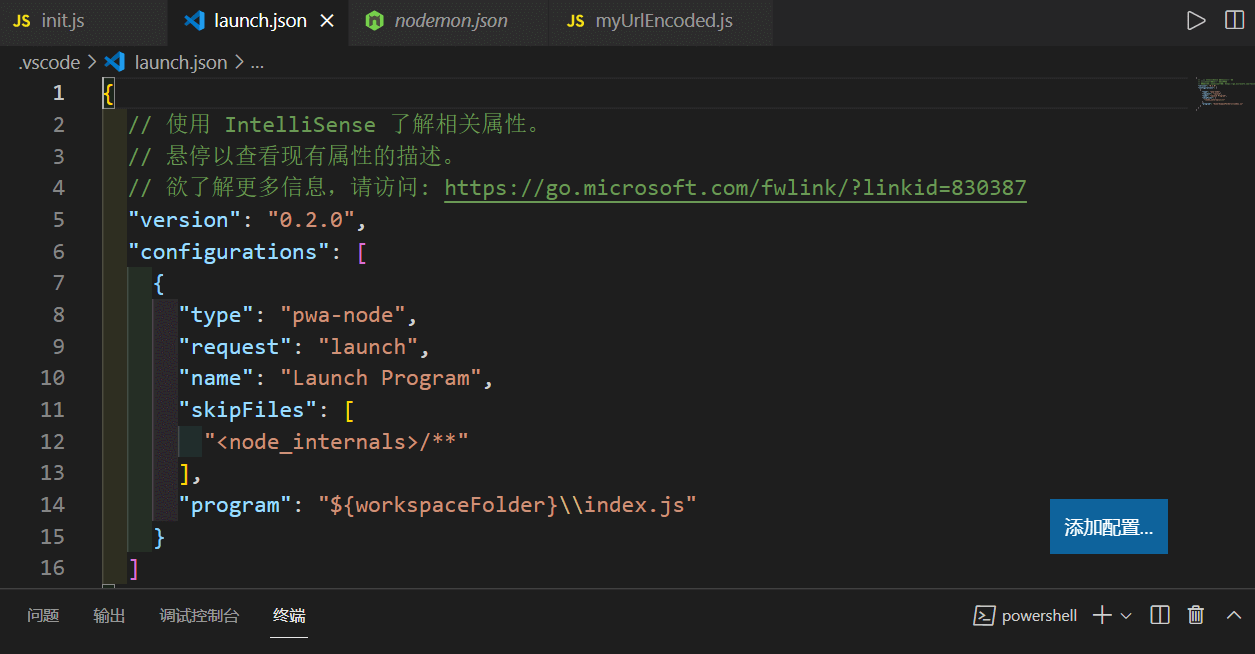
初始配置如下
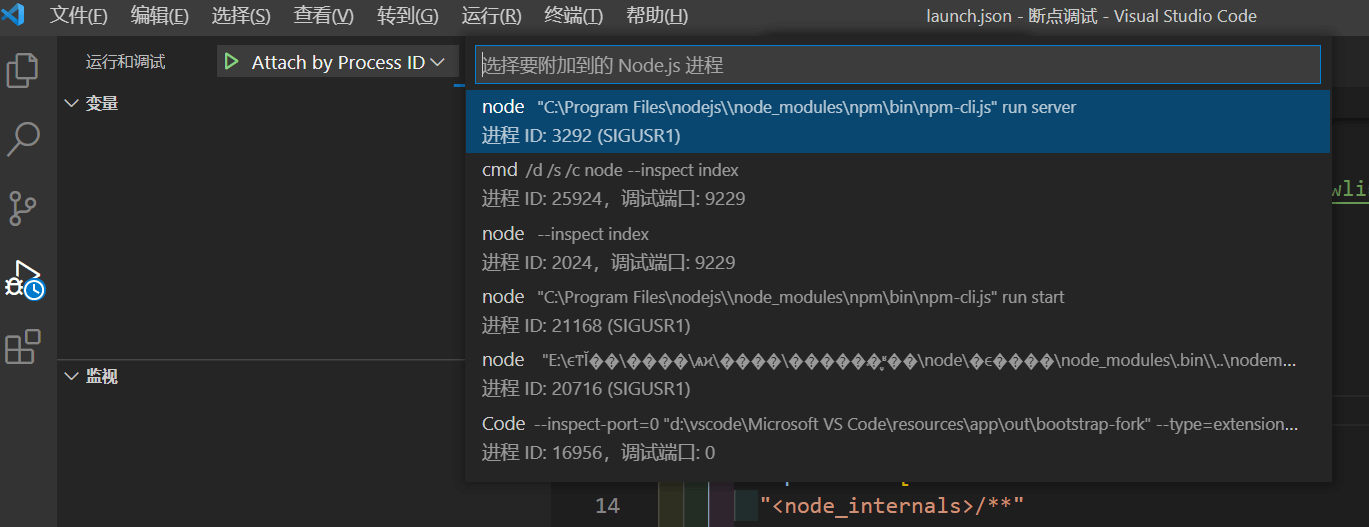
通过右下角的添加配置,选择附加到进程
效果图
红圈中的就是附加到进程的配置,可以将将下面那配置删除
"processId": "${command:PickProcess}",
这是选择进程id 来调试程序, 开启调试会让你选择需要调试的进程
端口调试
也可以配置为通过端口来调试node程序
"port": 9229,
过滤不调试的文件
"skipFiles": ["<node_internals>/**"]
<node_internals>/** 这个配置默认会将node内置模块过滤掉不进行调试


