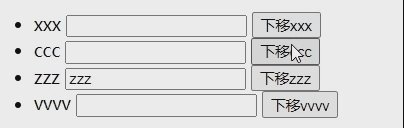
使用key的效果图
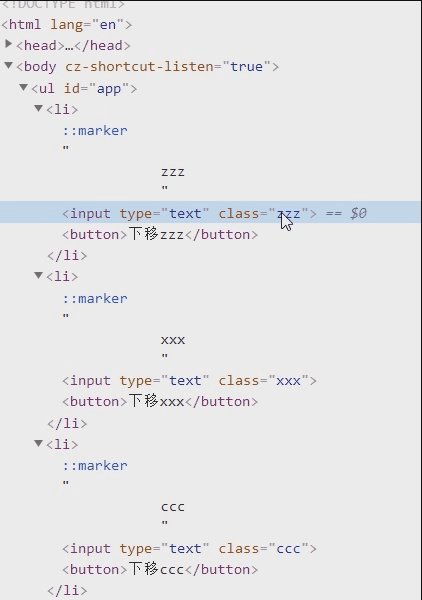
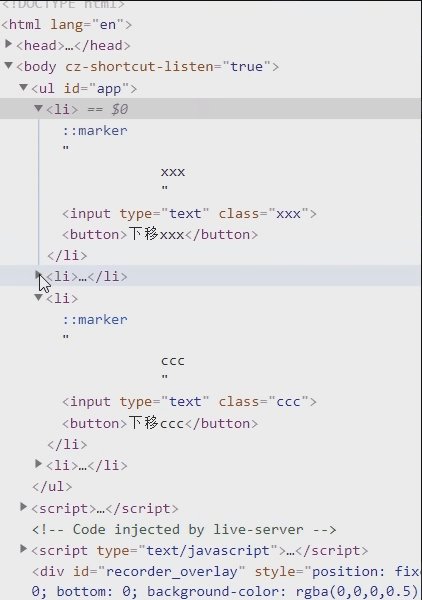
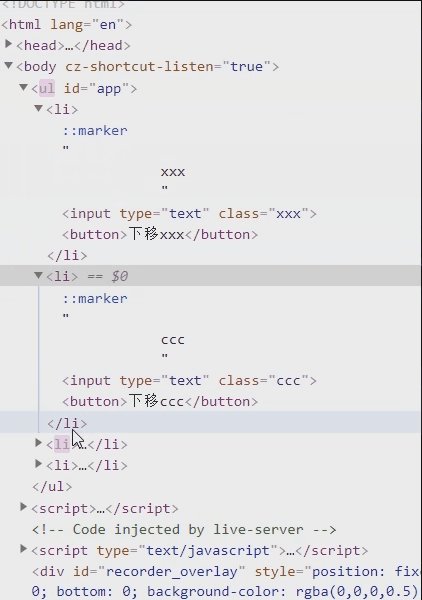
源码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="../src/vue.js"></script></head><body><ul id="app"><!-- 添加key --><li v-for="(person, index) in persons" :key='person'>{{ person }}<input type="text" :class="person"/><button @click="handleClick(index)">下移{{person}}</button></li></ul><script>const vm = new Vue({el: '#app',data: {persons: ['zzz', 'xxx', 'ccc', 'vvvv']},methods: {handleClick(index) {const deleteItem = this.persons.splice(index, 1);console.log(index)this.persons.splice(index + 1, 0, ...deleteItem);}}})</script></body></html>
讲解
key的使用方法
预期值:number | string
有相同父元素的子元素必须有独特的 key,重复的 key 会造成渲染错误,key应唯一。
<ul id="app"><li v-for="(person, index) in persons" :key="person">{{ person }}</li></ul>
const vm = new Vue({el: '#app',data: {persons:['杉杉', '思彤哥', '成哥', '邓哥']}})
不建议将数组的索引作为key值,如:
<li v-for="(person, index) in persons" :key="index">{{ person }}</li>
当改变数组时,页面会重新渲染,Vue会根据key值来判断要不要移动元素。例如当页面重新渲染时,key值为”杉杉”的元素为<li>杉杉</li>,页面重新渲染前,key值为”杉杉”的元素也为<li>杉杉</li>,那么Vue就会移动这个li元素,而不是重新生成一个元素。
当使用数组的索引作为key值时,页面重新渲染后,元素的key值会重新被赋值,例如我们将数组进行反转,
反转前:
| 元素 | key值 |
|---|---|
<li>杉杉</li> |
0 |
<li>思彤哥</li> |
1 |
<li>成哥</li> |
2 |
<li>邓哥</li> |
3 |
反转后:
| 元素 | key值 |
|---|---|
<li>邓哥</li> |
0 |
<li>成哥</li> |
1 |
<li>思彤哥</li> |
2 |
<li>杉杉</li> |
3 |
Vue会比对渲染前后拥有同样key的元素,发现有变动,就会再生成一个元素,如果用索引作key值得话,那么此时,所有的元素都会被重新生成。
那么key如何唯一的?
跟后台协作时,传回来的每一条数据都有一个id值,这个id就是唯一的,用id做key即可。
key不仅为v-for所有,它可以强制替换元素,而不是重复使用它:
<ul id="app"><button @click="show = !show">{{ show ? '显示' : '隐藏'}}</button><input type="text" v-if="show" key="a" /><input type="text" v-else key="b" /></ul>
const vm = new Vue({el: '#app',data: {show: true}})