主轴和侧轴:
主轴: 子元素得排列方向 默认得方向为水平从左到右 flex-direction: row;
侧轴: 垂直于主轴得轴
容器和项目:
容器: 指的是设置display: flex得元素
项目: 指代得是容器里面直接得子元素
flex 弹性盒子是说容器内部得项目存在伸缩性质
简写属性
父级元素 flex-flow row nowarp 第一个参数是flex-direction 第二个参数是flex-wrap
子元素 flex :0 1 auto; 第一个参数是flex-grow 第二个是flex-shrink 第三个是flex-basis
设置父级元素
flex-direction: ;
设置主轴方向
flex-direction: row; //row 默认值 水平从左到右 row-reverse 与其相反
flex-direction: cloumn ; //cloumn 从上到下为主轴 column-reverse与其相反
flex-wrap:
是否多行显示 默认单行显示
nowrap:单行显示
wrap:多行显示
wrap-reverse:多行显示,显示顺序与warp相反
justify-content: ;
沿着主轴方向得对齐方式 <br /> justify-content: center; center 代表居中<br /> space-between** :**在每行上均匀分配弹性元素。相邻元素间距离相同。每行第一个元素与行首对齐,每行最后一个元素与行尾对齐。<br /> **align-items: ; **<br /> 沿着侧轴方向得对齐方式 **主要针对单行元素来处理对齐方式**<br />**默认值 stretch 当元素没有设置的主轴方向的长度时会自动拉伸至主轴的长度**<br /> align-items: center; center代表居中<br /> baseline 基于文字的底线进行对齐<br />** ** stretch:当没有设置高度时将自动将其高度拉伸<br />**align-content**<br />**多行元素侧轴对齐方式**<br />space-between 所有行在容器中平均分布。相邻两行间距相等。容器的垂直轴起点边和终点边分别与第一行和最后一行的边对齐。<br />当为竖直排列时,会以width宽的为基准进行对齐<br /><br />**space-around **所有行在容器中平均分布,相邻两行间距相等。容器的垂直轴起点边和终点边分别与第一行和最后一行的距离是相邻两行间距的一半。<br />
设置子元素
order:
设置子元素的排列顺序,默认值为0 值越小越靠前
align-self :
设置元素单独排列顺序 ,设置这个属性,不会根据父元素设置的排列顺序进行排列
但是当在多行排列时此属性无效
flex-grow: ;
伸长
当子元素不足以撑满这一行的时候 让其元素按照设置的比例进行分配剩余空间
说白话就是当还有剩余空间时,让子元素按照各自的设置的比例进行分配剩余空间
flex-basis
分两种情况
第一种 只写basis 或者basis > width ,代表元素的最小宽度,是可以被内容区撑开的
第二种 设置width 并且 basis< width basis为宽度最小值,width为宽度最大值,当被内容撑开到最大值时文字溢出
flex-shrink: ;
压缩
当其中一个子元素的宽度被内容区撑开时该元素不会参与压缩
当项目超出容器主轴方向得大小得时候会进行削减
此处的削减可不是按照flex-grow那样的进行削减的
此处的width 都是真实内容区的宽度,并没有把border和padding算进去
父级元素 width = 600
子元素1 width = 200 子元素2 width = 200 子元素3 width = 400
此时会多出200 按照 1:1:3 的比例
加权值 = 2001+2001+400*3 = 1600 // 计算加权值应该用元素内容区的真实宽度,不包含border和padding
子1的width = 200 - 2001 /1600 200 = 175
子2的width = 200 - 2001/1600200 = 175
子3的width = 400- 4003/1600 200 = 250
flex: flex-grow flex-shrink flex-basis ;
简写属性
flex-grow 默认值为 0 伸
flex-shrink 默认值为 1 缩
flex-basis 默认值为auto 宽
**
demo1 nav
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.container{margin: 100px auto;width: 300px;height: 200px;border: 1px solid black;display: flex;}.box{flex: 1 1 auto;height: 30px;text-align: center;line-height: 30px;color: #f10;font-size: 20px;border-radius: 5px;}.box:hover{background: #f10;color: #fff;}</style></head><body><div class="container"><div class="box">1</div><div class="box">2</div><div class="box">3</div><div class="box">3</div></div></body></html>
demo2 等分
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.warp{margin: 100px auto;/* resize 必须配合overflow 才有效 */resize: both;overflow: hidden;width: 400px;height: 200px;border: 1px solid black;display: flex;}.iteam{flex: 1 1 auto;height: 100px;border: 1px solid #f10;box-sizing: border-box;}</style></head><body><!-- 等分 --><div class="warp"><div class="iteam"></div><div class="iteam"></div><div class="iteam"></div><div class="iteam"></div></div></body></html>
demo3 固定一个两边自适应
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.warp{margin: 100px auto;resize: both;overflow: hidden;width: 400px;height: 300px;display: flex;border: 1px solid black;}.iteam{flex: 1 1 auto;height: 200px;border: 1px solid #f10;box-sizing: border-box;}.iteam:nth-of-type(2){flex: 0 0 50%;}.iteam:nth-of-type(3){flex: 2 2 auto;}</style></head><body><div class="warp"><div class="iteam"></div><div class="iteam"></div><div class="iteam"></div></div></body></html>
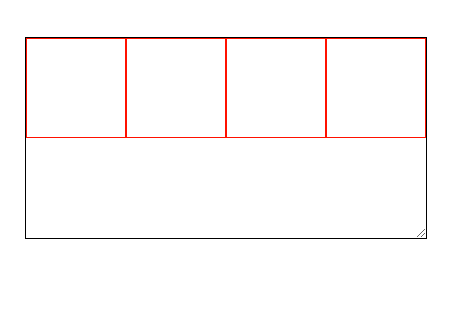
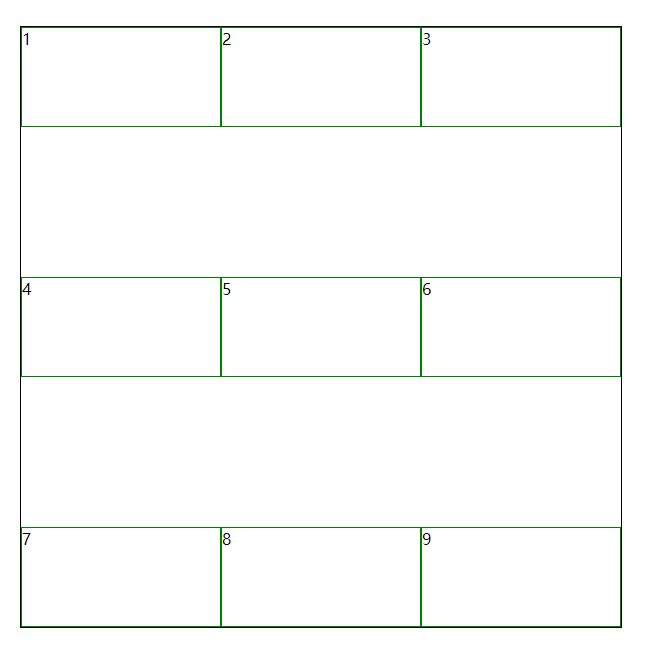
demo4 流式布局
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.warp {margin: 100px auto;resize: both;overflow: hidden;width: 400px;height: 300px;display: flex;align-content: flex-start;flex-wrap: wrap;border: 1px solid black;}.iteam{width: 100px;height: 100px;margin: 10px 0;border: 1px solid #f10;box-sizing: border-box;}</style></head><body><div class="warp"><div class="iteam"></div><div class="iteam"></div><div class="iteam"></div><div class="iteam"></div><div class="iteam"></div><div class="iteam"></div><div class="iteam"></div><div class="iteam"></div></div></body></html>
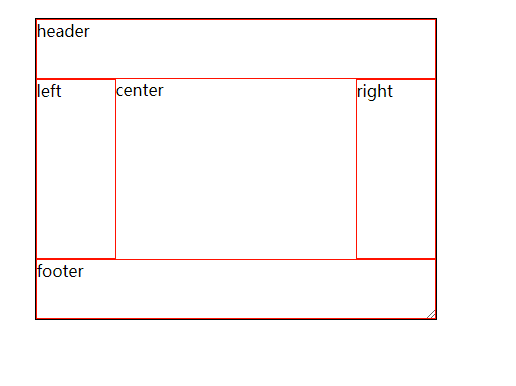
demo5 圣杯布局
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.warp{margin: 100px auto;resize: both;overflow: hidden;width: 400px;height: 300px;border: 1px solid black;display: flex;flex-direction: column;}.header,.footer , .left , .right{flex: 0 0 20%;border: 1px solid #f10;box-sizing: border-box;}.main{flex: 1 1 auto;display: flex;}.main .center{flex: 1 1 auto;}</style></head><body><div class="warp"><div class="header">header</div><div class="main"><div class="left">left</div><div class="center">center</div><div class="right">right</div></div><div class="footer">footer</div></div></body></html>
效果图