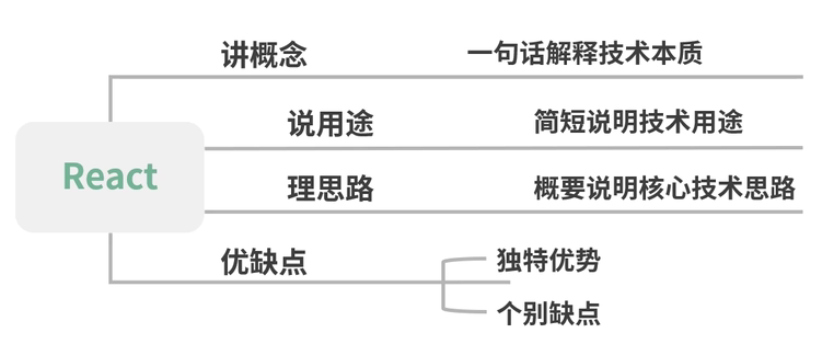
以四个点来解答 - 破题
- 讲 - 讲概念
- 用简洁的话说明是什么,最好用一句话来描述
- 说 - 说用途
- 说出该技术的用途,能够结合具体的适合场景,拓展性地描述
- 理 - 理思路
- 梳理该技术的核心思路或运作流程,可深可浅,如果有足够深的了解建议详细展开说明
列 - 优缺点,列一遍
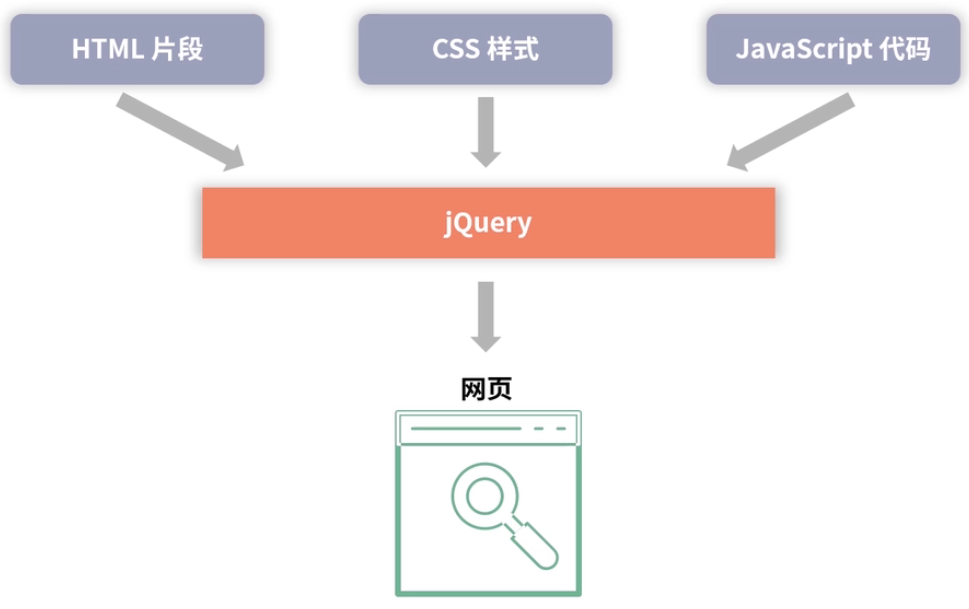
jQuery 诞生于 2005 年,浏览器兼容性是当时最大的问题
- 提供封装 DOM 操作,提供样式选择器,封装 Ajax 操作,封装链式操作,大量基础函数等
- 甚至不能称之为框架,本质上它只是一个工具函数合集

- 并没有一个模式的东西,将这些原料有序地组合在一起
如何组织 代码结构,如何有效提升复用率,开始成为大家亟待解决的问题
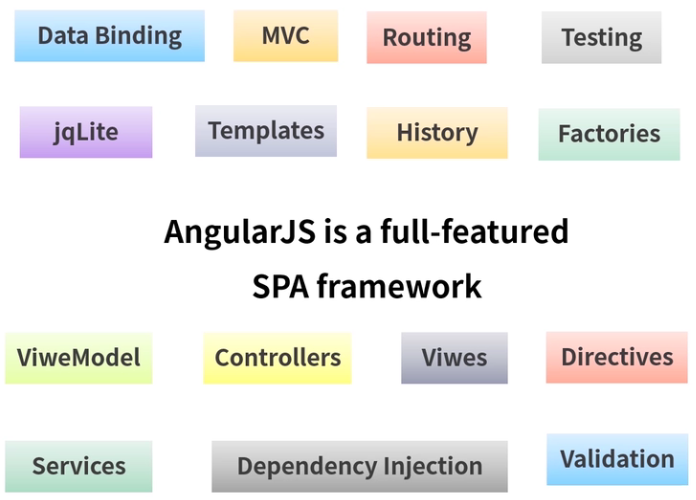
- 2009年 AngularJS 横空出世
- 提供了一揽子全家桶解决方案
- 从底层开始深度封装,向上提供了路由、双向绑定、指令、组件等框架特性

- jQuery 时代是与浏览器斗争
AngularJS 时代,更像是与 AngularJS 斗争 - 更像是披着前端皮的后端框架
- 这值得吗?
AngularJS 的双向绑定就是当时最大的特色
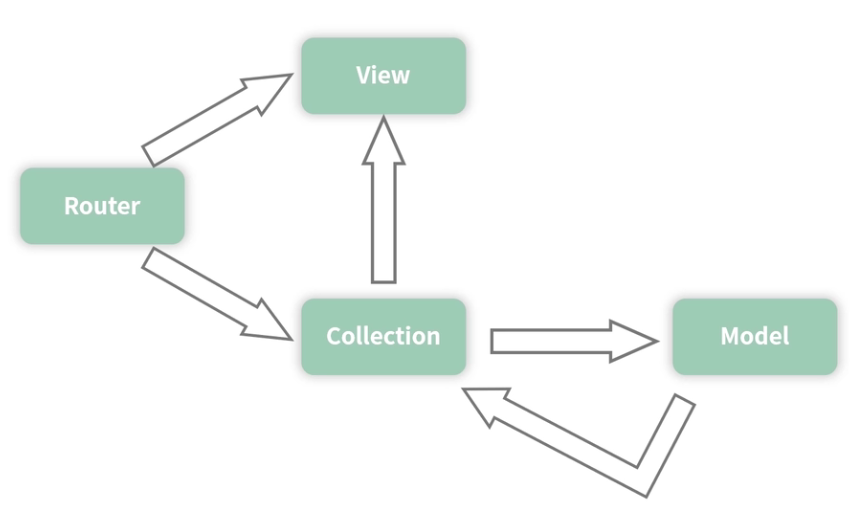
如果希望代码有序地组织起来,又不想陷入 Angular.js 无穷无尽的概念中,Backbone.js 就是一个很好的选择
- 没有像 Angular 带来大量概念,并考虑两个点:
- 前代的亲和性
- 考虑了代码的组织性

选择 Backbone.js 是因为前端工程化的成足够对低
- 学习成本
- 迁移成本
讲概念
前端工程化的发展其实是围绕着这两个问题
- 与后端不同的是前端主要以 UI 组件为基础,需要一个可以使组件利用的开发方案
- 前端工程越来越庞杂,组件作为基本单位,应该是可以通过编写单元测试来维持稳定性
开发 React 的思维模式完全不同,概念也极为简单
React 中只有组件,没有页面,没有控制器,也没用模型
fn 可能是一个类组件,也可能是纯函数组件也可能在函数中产生影响 UI 生成的副作用。
只关注两样东西
- 数据
- 组件
说用途
React 的用途当然是构建视图。由于 React 虚拟 DOM 的关系,在适用场景上远比传统框架更为广泛。
- 无论是 PC 网页还是移动端都完全支持
- 由于 RN 可以用于开发 iOS 与 Android 应用
- React 360 可以开发 VR 应用
- 冷门的 ink, 可以使用 React 开发命令行应用
理思路
React 的核心思路是、
- 声明式
- 声明式编程的优势在于直观,可以做到一目了然,也便于组合

- 声明式编程的优势在于直观,可以做到一目了然,也便于组合
- 组件化
- 组件化可以降低系统间功能的耦合性,提高功能内部的聚合性
- 通用性
- 声明式、 组件化与通用性
- React 并不是一个一揽子框架,导致在技术选型与学习使用上有比较高的成本
答题
React 是一个网页 UI 框架,通过组件化的方式解决视图层开发复用的问题,本质是一个组件化框架。
它的核心设计思路有三点,分别是声明式、组件化和通用性。
声明式的优势在于直观与组合。
组件化的优势在于视图的拆分与模块的复用,可以更容易做到高内聚低耦合。
通用性在于一次学习,随处编写。比如 React Native,React 360 等,这里主要靠虚拟 DOM 来保证实现。
这使得 React 的适用范围变得足够广,无论是 Web、Native、VR,甚至 Shell 应用都可以进行开始。这也是 React 的优势。
但作为一个视图层的框架,React 的劣势也十分明显。它并没有提供完整的一揽子解决方案,在开发大型前端应用时,需要向社区寻找并整合解决方案。虽然 一定程度上促进了社区的繁荣,但也为开发都在技术选型和学习适用上造成了一定的成本。
- 承接在优势后,可以再谈一下自己对于 React 优化的看法,对虚拟 DOM 的看法
- 向自己主导过的 React 项目上引导,谈谈 React 相关工程架构与设计模式