构建学习环境
- 文件使用.jsx后缀
- index.jsx
安装 vite
npm install vite# 或者yarn add vite
<html><script src="index.jsx" type="module"></script></html>
// 启动vitevite
JSX
const rEl = <h1>This is my first JSX experience</h1>
JSX 到底是什么?
一种标签语法,对 JS 进行语法扩展
- 不是字符串,不是 HTML 标签
- 描述 UI 呈现与交互的直观的表现形式
- 仿 HTML
-
createElement 与 JSX 对比
const rEl = React.createElement('h1', {className:'title'}, 'This is my first JSX experience');
const rEl = <h1 className='title'>This is my first JSX experience</h1>
把上一个节用 React.createElement 案例改写为 JSX
React深入认识 ```jsx class MyButton extends React.Component { constructor(props){ super(props);
this.state = { openStatus: false } }
statusChange(){ this.setState({ openStatus: !this.state.openStatus }); }
render() { // JSX 遵循JS的命名规范,一般使用camelCase小驼峰 // class => className tabindex => tabIndex return (
<div className="wrapper"><p className="text">{ /* 插值表达式 */this.state.openStatus ? '打开状态' : '关闭状态';}</p><buttononClick={this.statusChange.bind(this)}>{this.state.openStatus ? '关闭' : '打开'}</button>
); } }
ReactDOM.render({ React.createElement(MyButton), docment.getElementById(‘app’); });
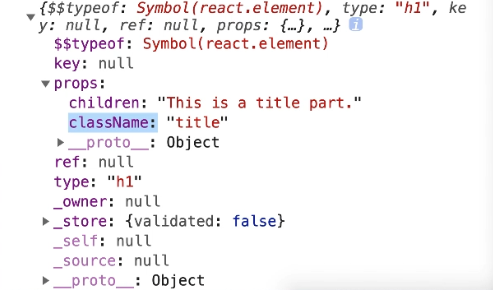
<a name="SvZWv"></a>## 为什么 React 不把视图标记和逻辑分开呢?1. 渲染和 UI 标记是有逻辑耦合- 为了更加直观地把UI和逻辑联系起来2. 即使是这样的耦合,也能实现关注点分离- 单独有render函数中返回 JSX 或 createElement- 所以从某一个模块来看视图标记跟主逻辑分离的- 令代码更加直观,以便更好地维护<a name="RAEUI"></a>## JSX 插值表达式- 表达式- 一切有效的(符合JS编程逻辑的)表达式 `{ title }`- JSX 被编译以后 -> React元素 -> 普通的对象```jsxconst rEl1 = <h1 className='title'>This is a title part.</h1>const rEl2 = React.createElement('h1', {className: 'title'}, 'This is a title part.');console.log(rEl, rEl2);

JSX会编译成 React.createElement(),即 JSX 是 React.createElement() 的上一层(语法糖)
可以在插值表达式输入各种表达式内容
{} 中可以输入 函数执行,字符串等等
var mark = 'title';function selectText(mark){switch(mark){case 'title':return 'This is a title';default:return 'This is a paragraph';}}function getText(mark){if(mark === 'title'){return (<h1 className={ mark }>{ selectText(mark) }</h1>);return <p>{ selectText(mark) }</p>;}}
var arr = [{id: 1,name: '张三'},{id: 2,name: '李四'},{id: 3,name: '王五'}];function setList(){return (<ul>{arr.map(item => {<li key={ item.id }><span>{ item.id }</span><p>{ item.name }</p></li>});}</ul>);}const rEl = setList();ReactDOM.render(rEl, document.getElementById('app'));
注意事项
单标签必须要闭合
const rEl = <img src="" />;
- render 之前
- 所有 JSX 内容都会转成字符串
- 所有输入(插值)的内容都会进行转义
- 以避免 XSS

