状态提升
毋需使用 Redux, 而解决共享状态的一个技巧。特别对于平衡组件(共同父组件下面的两个或多个子组件)。
解决共享状态且状态如何同步的问题。
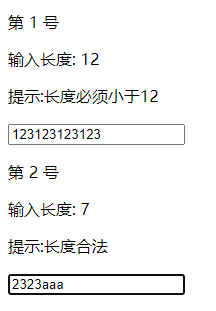
两个组件(无父子关系)共享一个数据并且同步数据变化
点击查看【codepen】
也可以改为函数组件:
点击查看【codepen】
组件嵌套与调用,和类组件还是函数组件没有关系
类组件与函数组件相互是可以调用的,因为它们最终都会生成 React 元素。
<UserNameInput inputNum={1} /> 与 <UserNameInput inputNum={2} /> 虽然都是同一个组件,但是它们的状态独立的。
原理
通过在父组件定义状态,再通过 props 传递给子组件。
换句话说,把原本是子组件的状态放到父组件去由父组件管理,通过 props 传给子组件,就能让子组件共享状态。
点击查看【codepen】
状态提升说明了
单向数据流
- 数据的流动由 父组件 到 子组件,由 props 向下传递
- props 是只读数据,所以 props 的数据操作要由父组件来完成
- 数据由父组件管理
状态提升
- 本应该是子组件的状态 ,改为父组件来保存与操作
- 通过 props 传递给子组件

