1. 常量提取
constans/ActionTypes.js
export const ADD = "ADD";export const SQUARE = "SQUARE";
2. action 提取
actions/actions.js
import { ADD, SQUARE } from "../constans/ActionTypes";export const addOne = {type: ADD,num: 1,};export const addTwo = {type: ADD,num: 2,};export const square = {type: SQUARE,};
修改 index.jsx 对 action 的引用
import React from "react";import ReactDOM from "react-dom";import { createStore } from "redux";import { ADD, SQUARE } from "./constans/ActionTypes";import { addOne, addTwo, square } from "./actions/actions";const reducer = (state = 10, action) => {switch (action.type) {case ADD:return state + action.num;case SQUARE:return state ** 2;default:return state;}};const store = createStore(reducer);store.dispatch(addOne);console.log(store.getState());store.dispatch(addTwo);console.log(store.getState());store.dispatch(square);console.log(store.getState());function App() {return <div></div>;}ReactDOM.render(<App />, document.getElementById("root"));
使用 Action 创建函数
用来生成 action 的方法,修改 actions/actions.js
import { ADD, SQUARE } from "../constans/ActionTypes";// export const addOne = {// type: ADD,// num: 1,// };// export const addTwo = {// type: ADD,// num: 2,// };// export const square = {// type: SQUARE,// };export const addAction = (num) => {return {type: ADD,num,};};export const squareAction = () => {return {type: SQUARE,};};
修改 index.jsx 对 action 的引用,改为 action 创建函数
import React from "react";import ReactDOM from "react-dom";import { createStore } from "redux";import { ADD, SQUARE } from "./constans/ActionTypes";import { addAction, squareAction } from "./actions/actions";const reducer = (state = 10, action) => {switch (action.type) {case ADD:return state + action.num;case SQUARE:return state ** 2;default:return state;}};const store = createStore(reducer);store.dispatch(addAction(1));console.log(store.getState());store.dispatch(addAction(2));console.log(store.getState());store.dispatch(squareAction());console.log(store.getState());function App() {return <div></div>;}ReactDOM.render(<App />, document.getElementById("root"));
3. reducer 提取
reducers/math.js
import { ADD, SQUARE } from "../constans/ActionTypes";export default (state = 10, action) => {switch (action.type) {case ADD:return state + action.num;case SQUARE:return state ** 2;default:return state;}};
修改 index.jsx
import React from "react";import ReactDOM from "react-dom";import { createStore } from "redux";import { addAction, squareAction } from "./actions/actions";import math from "./reducers/math";const store = createStore(math);store.dispatch(addAction(1));console.log(store.getState());store.dispatch(addAction(2));console.log(store.getState());store.dispatch(squareAction());console.log(store.getState());function App() {return <div></div>;}ReactDOM.render(<App />, document.getElementById("root"));
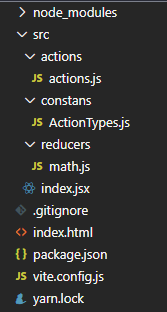
最终提取效果

actions/actions.js
import { ADD, SQUARE } from "../constans/ActionTypes";export const addAction = (num) => {return {type: ADD,num,};};export const squareAction = () => {return {type: SQUARE,};};
constans/ActionTypes.js
export const ADD = "ADD";export const SQUARE = "SQUARE";
reducers/math.js
import { ADD, SQUARE } from "../constans/ActionTypes";export default (state = 10, action) => {switch (action.type) {case ADD:return state + action.num;case SQUARE:return state ** 2;default:return state;}};
index.jsx
import React from "react";import ReactDOM from "react-dom";import { createStore } from "redux";import { addAction, squareAction } from "./actions/actions";import math from "./reducers/math";const store = createStore(math);store.dispatch(addAction(1));console.log(store.getState());store.dispatch(addAction(2));console.log(store.getState());store.dispatch(squareAction());console.log(store.getState());function App() {return <div></div>;}ReactDOM.render(<App />, document.getElementById("root"));

