setState 是一个异步的方法,在同步代码执行完成后,在一个恰好的时刻进行更新
异步的动机和原理:批量更新的艺术
批量更新
每来一个 setState,就把它塞进一个队列里“攒起来”,等时机成熟,再把“攒起来”的 state 结果做合并,最后只针对对最新的 state 值走一次更新流程
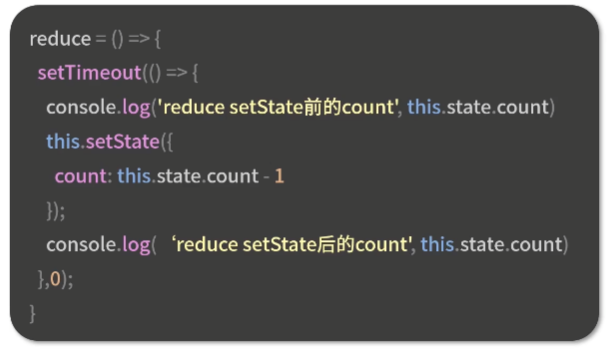
setState 的“同步现象”

并不是 setTimeout 改变 setState,而是 setTimeout 帮助 setState “逃脱”了 React 对它的管控。只要是在 React 管控下的 setState,一定是异步的。
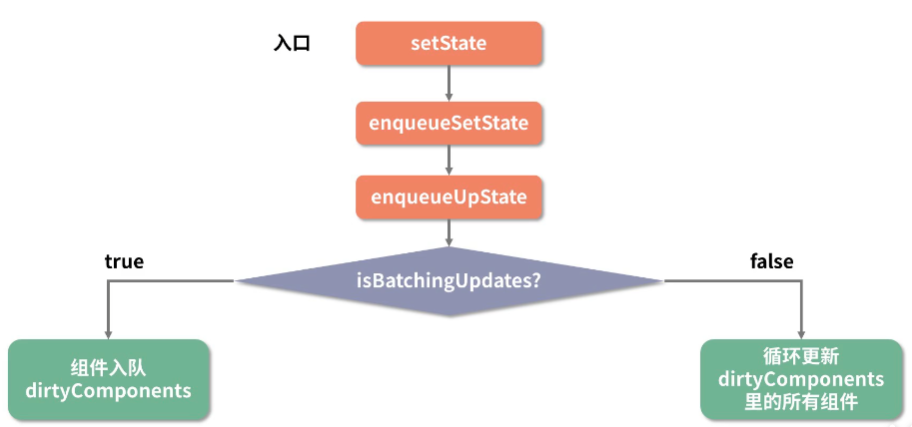
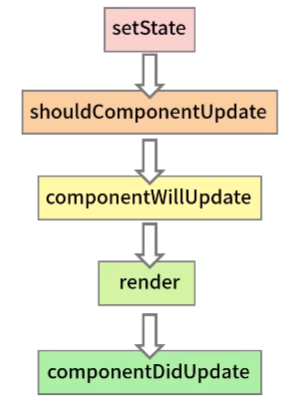
setState 工作流