本质是什么,它和 JS 之间到底是什么关系?
官网定义:
JSX 是 JavaScript 的一种语法扩展,它和模板语言很接近,但是它充分具备 JavaScript 的能力。
Facebook 公司给 JSX 定位是 JavaScript 的 “扩展”
直接决定了浏览器并不会天然支持 JavaScript 一样地支持 JSX,那么 JSX 是怎样在浏览器中生效?
官网给出线索:
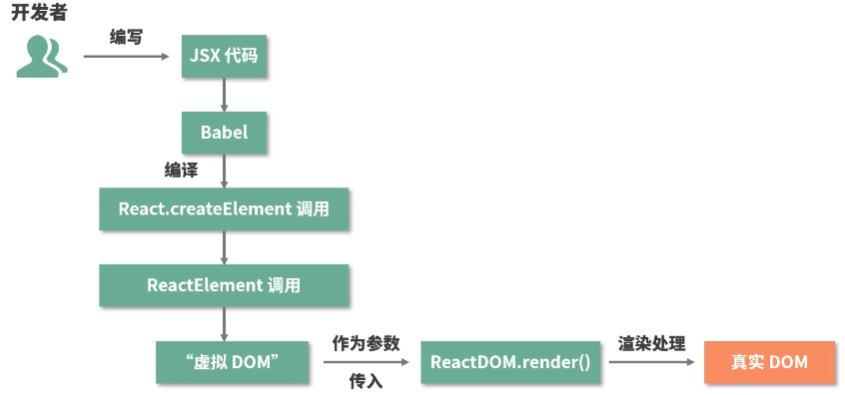
JSX 会被编译为 React.createElement(), React.createElement() 将返回一个叫作“React Element”的 JS 对象。
这个编译的工作由 Babel 所完成
Babel 是一个工具链,主要用于将 ECMAScript 2015+ 版本的代码转换为向后兼容的 JavaScript 语法,以便能够运行在当前和旧版本的浏览器或其它环境中。 —— Babel 官网
为什么要用 JSX?不用会有什么后果?
React 选用 JSX 语法的动机
既然 JSX 等价于一次 React.createElement 调用,那么 React 官方为什么直接引导我们用 React.createElement 来创建元素?
JSX 语法糖允许前端开发者使用最为熟悉的类 HTML 标签语法来创建虚拟 DOM,在降低学习成本的同时,也提升了开发效率与开发体验
JSX 背后的功能模块是什么,这个功能模块都做了哪些事情?
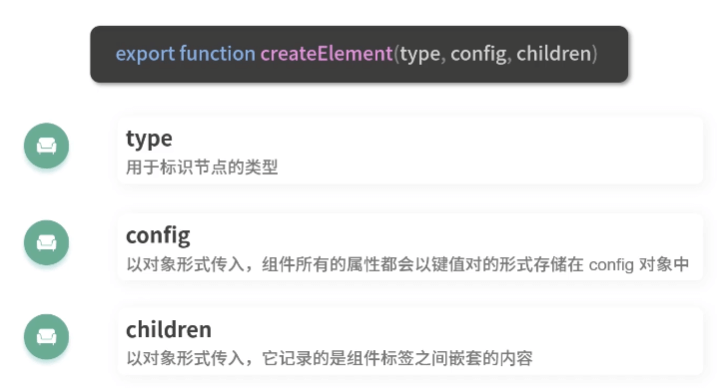
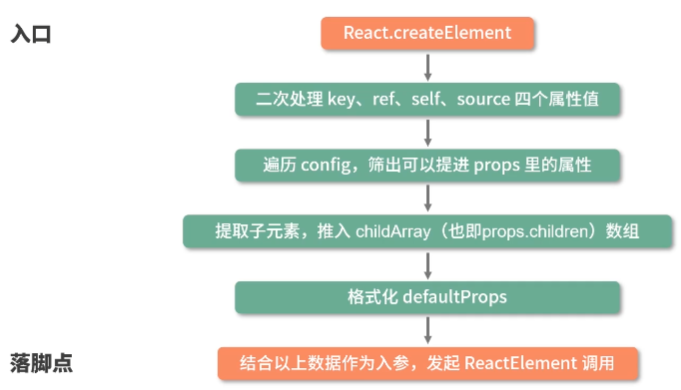
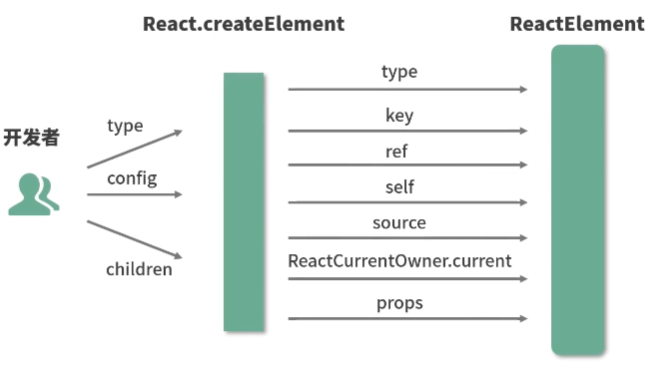
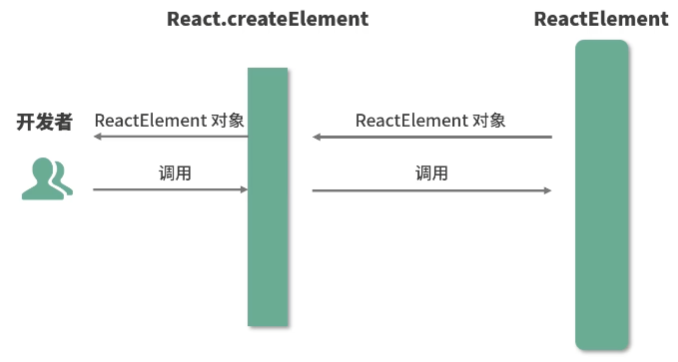
createElement

createElement 只是一个参数中介,用于转换 ReactElement 的对象实例,即虚拟 DOM

对于虚拟 DOM 转为真实 DOM 由 ReactDOM.render 方法来填补