元素类型,对外暴露出访问元素标签名、子节点和属性的能力
- nodeType = 1
- nodeName = 元素标签名(也可以用 tagName)
- nodeValue = null
- parentNode = Document / Element 对象
子节点
id
- title
- lang 元素内容语言
- dir 书写方向 ‘ltr’ / ‘rtl’
- className
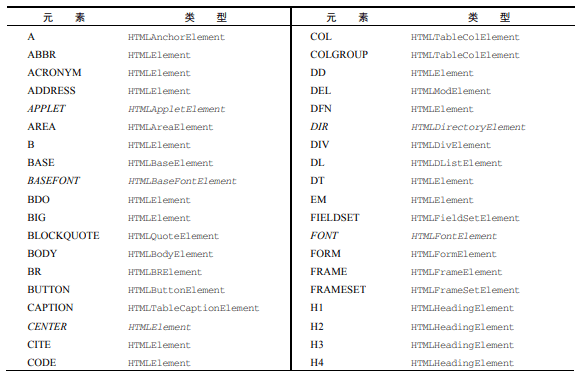
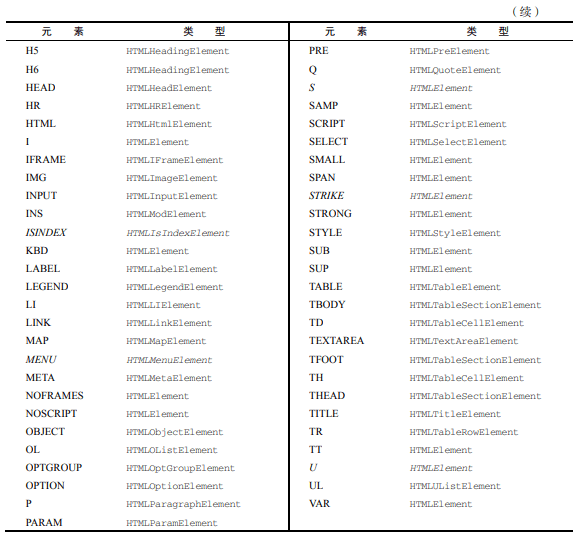
所有 HTML 元素 及其对应的类型(斜体表示已经废弃的元素)

取得属性
getAttribute()
- 对于 class 属性要传 ‘class’ 而非 ‘className’ ( className 是作为对象属性时才那么拼写)
- 可以获取自定义的属性
- HTML5 规范自定义属性应该前缀 data- 以便验证
- 属性名不区分大小写
- 属性不存在返回 null
通过 DOM 对象访问属性与 getAttribute() 返回不一样
- style
- 事件处理程序
getAttribute() 只返回 CSS 字符串或字符形式源代码, 通过 DOM 对象访问会返回 CSSStyleDeclaration 对象 或 JavaScript 函数
设置属性
setAttribute()
- 2个参数 要设置的属性名和属性的值
- 属性原有会替换,不存在则创建
- 适用于 HTML 属性和自定义属性
元素属性也是 DOM 对象属性,可以直接给 DOM 对象设置元素的值; 但注意 自定义属性 不会自动变成元素的属性,所以用 getAttribute() 不会取得自定义属性的值
removeAttribute()
-
attributes 属性
Element 类型是唯一使用 attributes 属性的 DOM 节点类型。
attribute 属性包含一个 NamedNodeMap 实例,是一个“实时”集合。 getNamedItem(name) 返回 nodeName 属性生于 name 的节点
- element.attributes.getNamedItem(“id”).nodeValue == element.attributes[‘id’].nodeValue
- removeNamedItem(name) 删除 nodeName 属性等于 name 的节点
- 返回表示被删除属性的 Attr 节点
- setNamedItem(node) 向列表中添加 node 节点,以其 nodeName 为索引
- item(pos) 返回索引位置 pos 处的节点
一般来说 getAttribute() / removeAttribute() / setAttribute()比attributes 属性更常用。
创建元素
元素后代
可以使用 getElementsByTagName() 方法在当前元素中调用,
返回当前元素的后代。

