window.innerWidth / window.innerHeigth
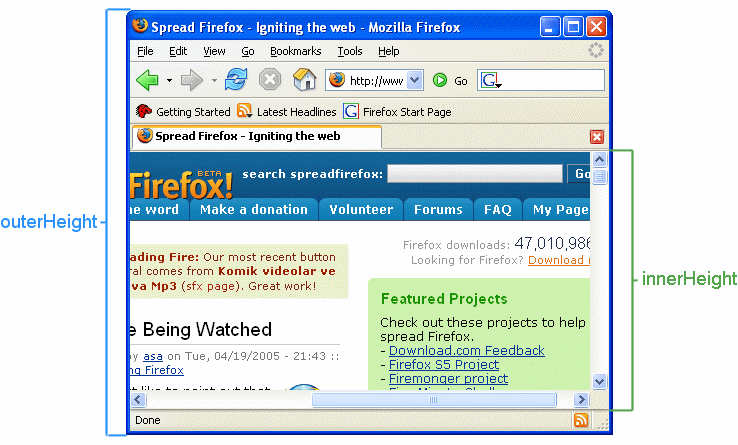
只读的 Window 属性 **innerWidth** 返回以像素为单位的窗口(viewprot)的内部宽度。如果垂直滚动条存在,则这个属性将包括垂直滚动条宽度。**innerHeight** 返回以像素为单位的窗口(viewport)的内部高度。如果有水平滚动条,也包括滚动条高。
**innerWidth** 内部宽度 + 垂直滚动条宽度 **innerHeight** 内部高度 + 水平滚动条高度
若要更改窗口的宽度,请使用 Window 的方法来调整窗口的大小,例如resizeBy() 或者 resizeTo()。
如果你需要获取除去滚动条和边框的窗口宽度,请使用根元素 <html> 的clientWidth 属性。
同时也是 IE>9 兼容方法(不包括滚动条)
quirks怪异模式:document.body.clientWidth / document.body.clientHeight
标准模式:document.documentElement.clientWidth / document.documentElement.clientHeight
window.outerWidth / window.outerHeight
Window.outerWidth 获取浏览器窗口外部的宽度。表示整个浏览器窗口的宽度,包括侧边栏(如果存在)、窗口镶边(window chrome)和调正窗口大小的边框(window resizing borders/handles)。
该属性为只读,没有默认值。
Window.outerHeight 获取整个浏览器窗口的高度(单位:像素),包括侧边栏(如果存在)、窗口镶边(window chrome)和窗口调正边框(window resizing borders/handles)。
该属性为只读,没有默认值。
outerHeight 和 innerHeight 两者的不同

HTMLElement.offsetParent
HTMLElement.offsetParent 是一个只读属性,返回一个指向最近的(指包含层级上的最近)包含该元素的定位元素或者最近的 table,``td,``th,``body元素。当元素的 style.display 设置为 “none” 时,offsetParent 返回 null。offsetParent 很有用,因为 offsetTop 和 offsetLeft 都是相对于其内边距边界的。
获取定位元素
HTMLElement.offsetLeft / HTMLElement.offsetTop
HTMLElement.offsetLeft 是一个只读属性,返回当前元素左上角相对于 HTMLElement.offsetParent 节点的左边界偏移的像素值。
对块级元素来说,offsetTop、offsetLeft、offsetWidth 及 offsetHeight 描述了元素相对于 offsetParent 的边界框。
然而,对于可被截断到下一行的行内元素(如 span),offsetTop 和 offsetLeft 描述的是第一个边界框的位置(使用 Element.getClientRects() 来获取其宽度和高度),而 offsetWidth 和 offsetHeight 描述的是边界框的尺寸(使用 Element.getBoundingClientRect 来获取其位置)。因此,使用 offsetLeft、offsetTop、offsetWidth、offsetHeight 来对应 left、top、width 和 height 的一个盒子将不会是文本容器 span 的盒子边界。
HTMLElement.offsetTop 为只读属性,它返回当前元素相对于其 offsetParent 元素的顶部内边距的距离。
语雀内容
尺寸的问题
定位父级尺寸
- offsetWidth,offsetHeight,offsetLeft,offsetTop
客户端尺寸
- client,innerWidth, innerHeight
滚动条尺寸
- scrollHeight / scrollWidth
- pageXOffset pageYOffset
- scrollTop scrollLeft

