- BOM 核心对象
- 表示浏览器的实例
两重身份
var 声明所有全局变量和函数都 => window 对象的属性和方法
- 访问未声明的变量会抛出错误,但可以在 window 对象查询是否存在可能未声明的变量
// 这会导致抛出错误,因为 oldValue 没有声明var newValue = oldValue;// 这不会抛出错误,因为这里是属性查询// newValue 会被设置为 undefinedvar newValue = window.oldValue;
- 访问未声明的变量会抛出错误,但可以在 window 对象查询是否存在可能未声明的变量
-
容器关系
top 对象 最上层容器,浏览器本身
parent 对象 当前容器的父容器,如果当前容器是最上层容器,parent = top = window
self 对象 始终指向 window容器位置
screenLeft / screenTop 容器相对屏幕左侧 / 顶部的位置,单位为像素。
window.moveTo(x, y)
- 移动到新位置的绝对坐标 x,y
- window.moveBy(x, y)
- 相对当前位置移动
以上方法可能会被禁用
- 相对当前位置移动
像素比
CSS 像素是 Web 开发中的继往开来像素单位,是一个角度:0.0213°。
如果屏幕距离人眼是一臂长,则以这个角度计算的像素大小约为 1/96 英寸。
为了在不同调上统一标准
- 低分辨率平板设备上 12 像素的文字应该与 4k 民划下的 12 像素主字具有相同大小。
不同像素密度屏幕下有不同缩放系数。
innerWidth
innerHeight
let pageWidth = window.innerWidth,pageHeight = window.innerHeight;if (typeof pageWidth != "number") {if (document.compatMode == "CSS1Compat"){pageWidth = document.documentElement.clientWidth;pageHeight = document.documentElement.clientHeight;} else {pageWidth = document.body.clientWidth;pageHeight = document.body.clientHeight;}}
返回浏览器窗口自身的大小
outerWidth
- outerHeight
移动设备
innerWidth / innerHeight 也是视口(页面可视区域)的大小
- window.resizeTo(x, y)
- 绝对调整大小
- window.resizeBy(x, y)
- 相对当前调整大小
以上方法可能会被禁用
- 相对当前调整大小
视口位置
文档 相对于 视口 滚动距离
- window.pageXOffset / window.scrollX
window.pageYOffset / window.scrollY
导航与打开新窗口
弹出窗口
window.open()
参数
- 要加载的URL
- 目标窗口
- 特殊窗口名
- _self / _parent / _top / _blank
- 不是已经窗口
- 打开新窗口或标签页
- 特殊窗口名
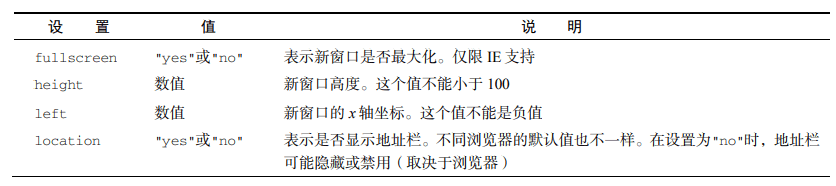
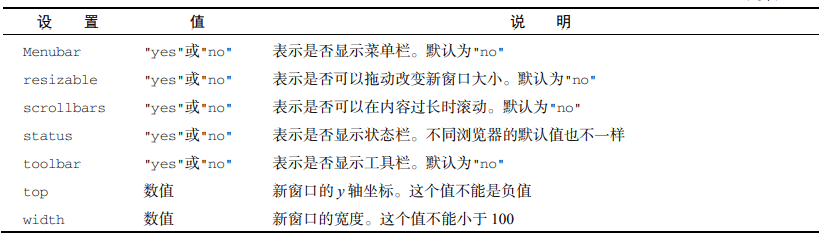
- 特性字符串
- 不是新窗口会忽略


- 用 ,逗号分隔名值对的形式出现,名值对以等号连接(不能存在空格)
- 布尔值,表示新窗口在浏览器历史记录中是否替代当前加载页面
返回 一个对新打开窗口的引用
不允许创建弹窗或把弹窗移出屏幕之外
- 不允许隐藏状态栏
- 不允许隐藏地址栏
无视特性字符串
如果浏览器内置的弹窗屏蔽程序阻止了弹窗,那么 window.open() 很可能会返回 null。
let blocked = false;try {let wroxWin = window.open("http://www.wrox.com", "_blank");if (wroxWin == null){blocked = true;}} catch (ex){blocked = true;}if (blocked){alert("The popup was blocked!");}
检查弹窗是否被屏蔽,不影响浏览器显示关于弹窗被屏蔽的消息
定时器
setTimeout() 指定一时间后执行某些代码
- 参数
- 要执行的代码
- 在执行回调函数前等待的时间(毫秒)
- 返回 超时排期的数值ID
clearTimeout() 取消定时
所有超时执行的代码(函数)都会在全局作用域中的一个匿名函数中运行,因此函 数中的 this 值在非严格模式下始终指向 window,而在严格模式下是 undefined。如果 给 setTimeout() 提供了一个箭头函数,那么 this 会保留为定义它时所在的词汇作用域。
setInterval() 会每隔指定时间就执行一次
参数与 setTimeout 相同
clearInterval() 取消定时
系统对话框
- alert() 警告框
- 参数 要显示给用户的字符串
- 如果不是字符串会调用 toString() 转为字符串
- 参数 要显示给用户的字符串
- comfirm() 确认框
- 参数向用户显示消息
- 返回 用户的选择
- OK true
- Cancel false
- prompt() 提示框
- 参数
- 要显示给用户的文本
- 文本框的默认值(可以是空字符串)
- 返回
- 文本框中的值 用户点击 OK
- null 用户选择 Cancel 或关闭对话框
- 参数
- window.find() 显示查找对话框
- window.print() 显示打印对话框

