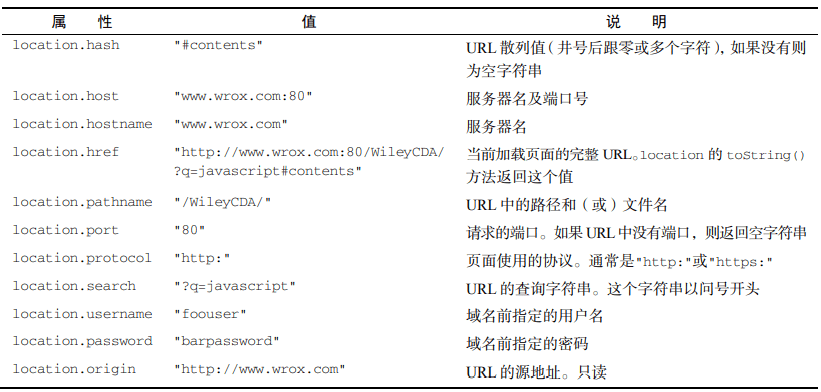
提供了当前窗口中加载文档的信息,以及通常的导航功能。
它既是 window 的属性,也是 document 的属性。
假设URL 是 [http://foouser:barpassword@www.wrox.com:80/WileyCDA/?q=javascript#contents](http://foouser:barpassword@www.wrox.com:80/WileyCDA/?q=)
查询字符串
location.search 返回了从问号开始直到URL未必的所有内容,但没有办法逐个访问每个查询参数。
只能用函数拆解解析查询字符串,并返回一个以每个查询参数为属性的对象
let getQueryStringArgs = function() {// 取得没有开头问号的查询字符串let qs = (location.search.length > 0 ? location.search.substring(1) : ""),// 保存数据的对象args = {};// 把每个参数添加到 args 对象for (let item of qs.split("&").map(kv => kv.split("="))) {let name = decodeURIComponent(item[0]),value = decodeURIComponent(item[1]);if (name.length) {args[name] = value;}}return args;}
URLSearchParams
可以检查和修改查询字符串
let qs = "?q=javascript&num=10";let searchParams = new URLSearchParams(qs);alert(searchParams.toString()); // " q=javascript&num=10"searchParams.has("num"); // truesearchParams.get("num"); // 10searchParams.set("page", "3");alert(searchParams.toString()); // " q=javascript&num=10&page=3"searchParams.delete("q");alert(searchParams.toString()); // " num=10&page=3"let qs = "?q=javascript&num=10";let searchParams = new URLSearchParams(qs);for (let param of searchParams) {console.log(param);}// ["q", "javascript"]// ["num", "10"]
操作地址
- location.assign 启动导航到新的URL操作,同时在浏览器历史记录中增加一条记录
- location.assign(“http://www.wrox.com“);
- 隐式调用location.assign
- window.location = “http://www.wrox.com“
- location.href = “http://www.wrox.com“ 最常见
- 都会以同一个URL值调用assign()方法
修改location对象属性修改当前加载的页面
hash / search / hostname / pathname / port 修改后都会修改当前URL
// 假设当前 URL 为 http://www.wrox.com/WileyCDA/// 把 URL 修改为 http://www.wrox.com/WileyCDA/#section1location.hash = "#section1";// 把 URL 修改为 http://www.wrox.com/WileyCDA/?q=javascriptlocation.search = "?q=javascript";// 把 URL 修改为 http://www.somewhere.com/WileyCDA/location.hostname = "www.somewhere.com";// 把 URL 修改为 http://www.somewhere.com/mydir/location.pathname = "mydir";// 把 URL 修改为 http://www.somewhere.com:8080/WileyCDA/location.port = 8080;
除了 hash 之外,只要修改 location 的一个属性,就会导致页面重新加载新 URL。
- 修改hash值会在浏览器历史中增加一条新的记录
- location.replace() 不增加历史记录,一接替换
- 用户不能回到前一页
- location.reload()
- 参数 布尔值,是否强制从服务器重新加载
- 默认为 false 可能是从缓存中加载
- 参数 布尔值,是否强制从服务器重新加载

