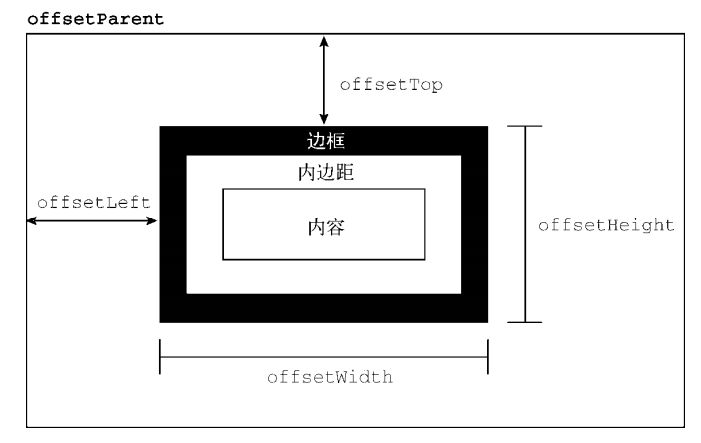
偏移尺寸
offset dimensions 包含元素在屏幕上占用的所有视觉空间。元素在页面上的视觉空间由其高度和宽度决定,包括所有内边距、滚动条和边框(不包含外边距)。
- offsetHeight
- offsetLeft
- offsetTop
- offsetWidth
offsetLeft、offsetTop 是相对于包含元素 offsetParent,offsetParent 不一定是 parentNode
offsetWidth、offsetHeight是包含 margin
要确定一个元素在页面中的偏移量,可以把它的 offsetLeft 和 offsetTop 属性分别与 offsetParent 的相同属性,一直加到根元素
function getElementOffset(element){let actualLeft = element.offsetLeft,actualTop = element.offsetTop,current = element.offsetParent;while(current !== null){actualLeft += current.offsetLeft;actualTop += current.offsetTop;current = current.offsetParent;}return {left: actualLeft, top: actualTop};}
客户端尺寸
client dimensions 包含元素内容有就其内边距所占用的空间。padding + content
- clientWidth
- clientHeight

客户端尺寸实际上就是元素内部的空间,因此不包含滚动条占用的空间。
常用于确定浏览器视口尺寸:
document.documentElement.clientWidth
docuemnt.documentElement.clientHeight
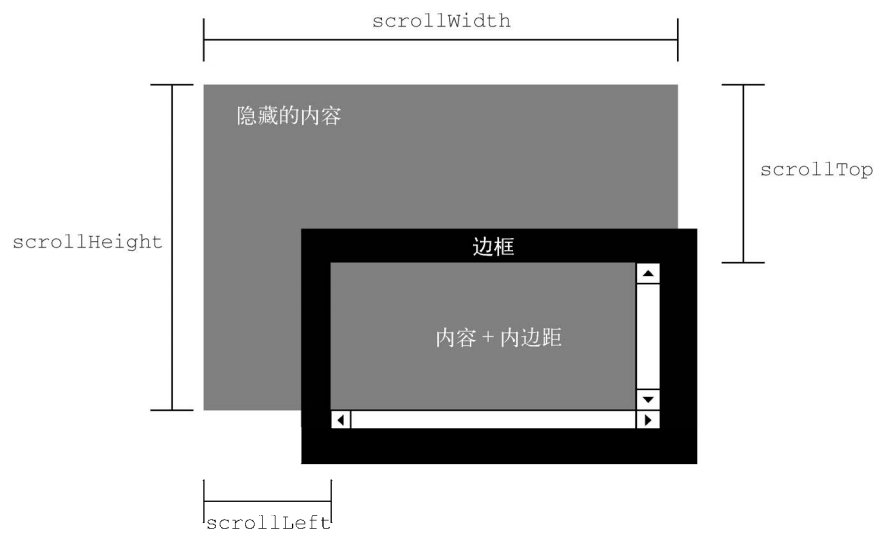
滚动尺寸
scroll dimensions 提供元素内容滚动距离的信息
- scrollHeight 没滚动条出现,元素内容的总高度
- scrollLeft 内容区左侧隐藏的像素数,设置这个属性可以改变元素的水平滚动位置
- scrollTop 内容区顶部隐藏的像素数,设置这个属性可以改变元素的垂直滚动位置
- scrollWith 没有滚动条出现,元素内容的总宽度
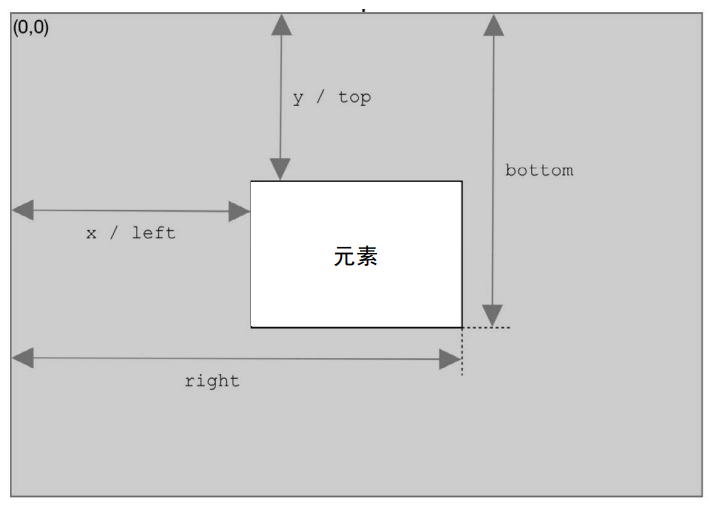
确定元素尺寸
浏览器每个元素都有 getBoundingClientRect() 方法,返回一个 DOMRect 对象。
包含6个属性
- Left
- top
- right
- bottom
- width
给出元素在页面中对于视口的位置