document.createRange() 方法创建一个 DOM 范围对象。
DOM 范围
Range 类型的实例
- startContainer,范围起点所在的节点(选区中第一个子节点的父节点)。
- startOffset,范围起点在 startContainer 中的偏移量。如果 startContainer 是文本节 点、注释节点或 CData 区块节点,则 startOffset 指范围起点之前跳过的字符数;否则,表示 范围中第一个节点的索引。
- endContainer,范围终点所在的节点(选区中最后一个子节点的父节点)。
- endOffset,范围起点在 startContainer 中的偏移量(与 startOffset 中偏移量的含义相同)。
- commonAncestorContainer,文档中以 startContainer 和 endContainer 为后代的最深的节点。 这些属性会在范围被放到文档中特定位置时获得相应的值。
操作 range 对象
- 选择节点
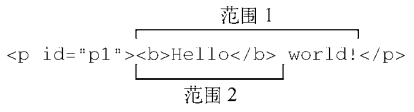
- selectNode 选择整个节点,包括子节点
- selectNodeContents() 选择节点的子节点
var range1 = document.createRange(),range2 = document.createRange(),p1 = document.getElementById("p1");range1.selectNode(p1);range2.selectNodeContents(p1);

以上2个方法只能选择节点集合,需要精细选择节点,要用到的是 setStart() 和 setEnd() 个方法都接受两个参数:一个参照节点,一个节点偏移量。
例如
<p id="p1">Hello world!</p>
range = document.createRange();p1 = document.getElementById("p1").childNodes[0];range.setStart(p1,2);range.setEnd(p1,8);
这中的将会是 llo wo
- 操作节点
- deleteContents() 从文档中删除范围缩包含的内容
- extractContents() 会删除并返回文档片段
- cloneContents() 创建范围对象的一个副本,不会影响原来的节点
- insertNode() 向范围选区的开始处插入一个节点
- surroundContents() 环绕范围插入内容
- 折叠
- 如果范围并没有选择文档的任何部分,则称为折叠(collapsed)
- collapse()
- collapsed
- 如果范围并没有选择文档的任何部分,则称为折叠(collapsed)
- 比较

