- 保存页面前先预览一下是个好习惯
- 大部分HTML的标签都是可以使用的,包括样式等,但不太推荐使用
- 安装可视化编辑插件,可方便新手编写页面
版式
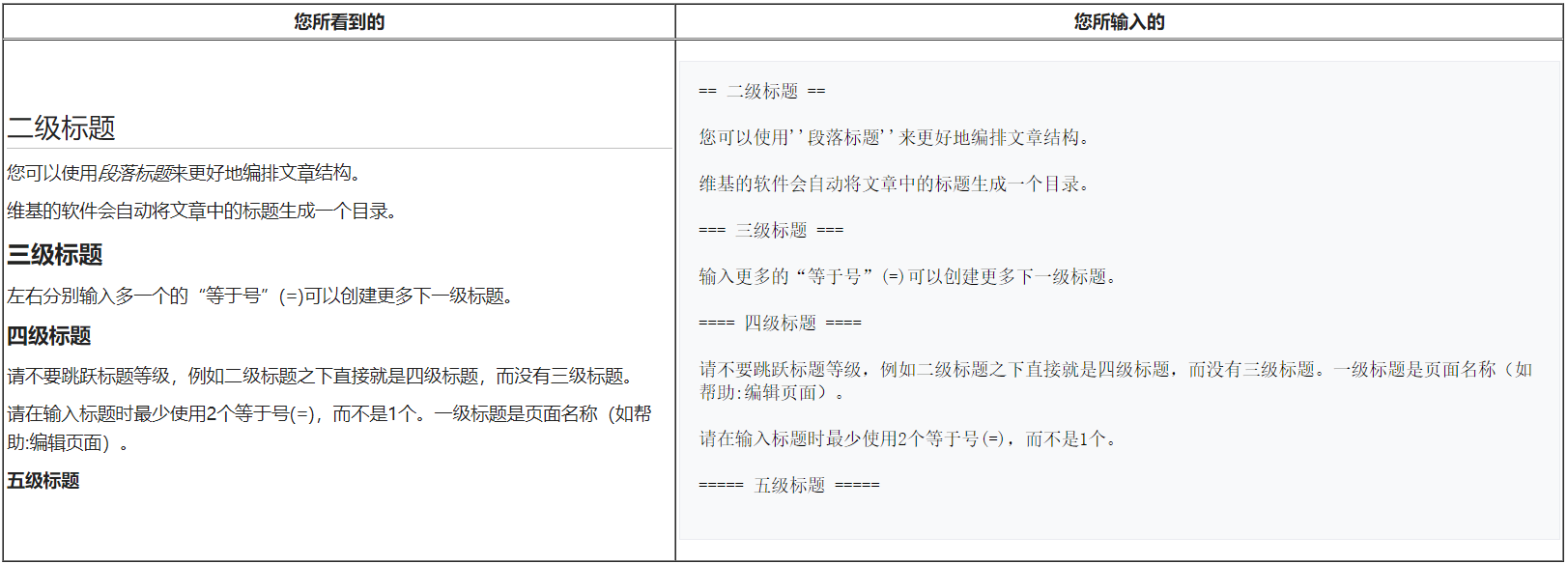
标题
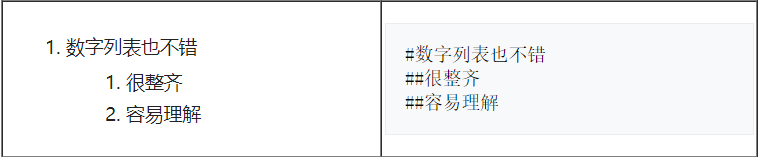
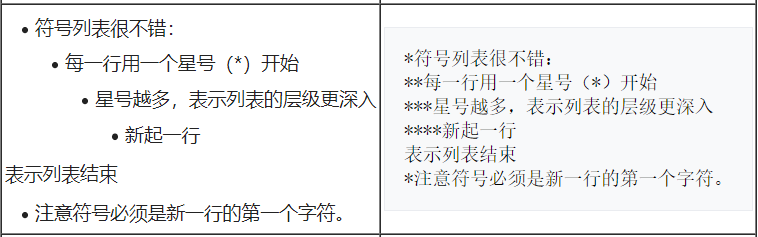
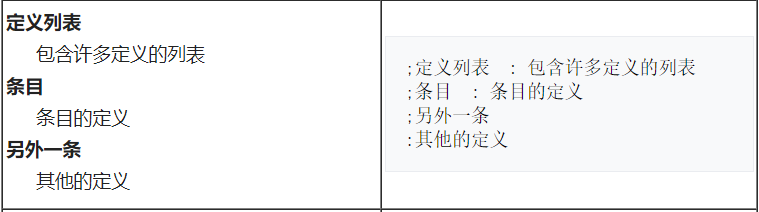
列表
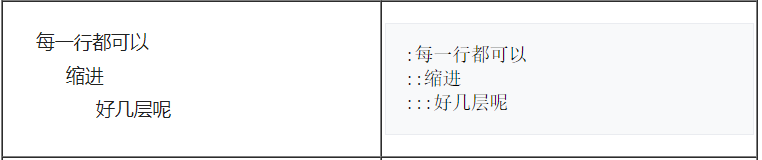
缩进
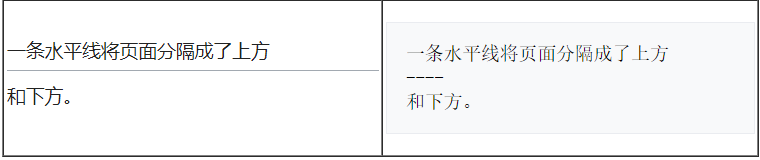
水平线(<hr>)
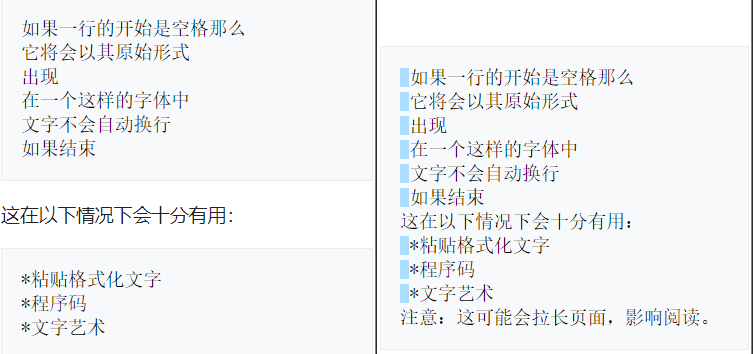
原始(<pre>)

链接
内部链接
- 直接链接 - [[用户:suqingdong]]
- 别名链接 - [[用户:suqingdong|SQD]]
- 别名链接 - [[用户:suqingdong|]] # 自动添加页面名
- 本页跳转 - [[#图片引用]]
- 本页跳转(同名) - [[#图片引用_3]]
指定跳转 - [[Variant_Normalization#图片引用]]
外部链接
直接链接 - https://www.baidu.com
- 别名链接 - [https://www.baidu.com 百度一下]
- 不要名称 - [https://www.baidu.com]
图片
图片上传需要配置images目录具有服务器运行者的写权限 默认不可以使用外部图片(为了安全)
上传图片(index.php/特殊:上传文件)
引用图片
[[文件:File.jpg]]使用文件的完整版本[[文件:File.png|200px|thumb|left|替代文字]]使用位于页面左边的框内的200像素宽的图片,以“替代文字”作为说明[[媒体文件:File.ogg]]直接链接到文件而不显示文件
表格
{| class="wikitable sortable"|-! 标题文字 !! 标题文字 !! 标题文字|-| 示例 || 示例 || 示例|-| 示例 || 示例 || 示例|-| 示例 || 示例 || 示例|}
分类
在编辑页面时添加 [[Category:分类名称]] 就会在文章底部自动生成分类
引用分类:[[:Category:FAQ|]]
创建模板
index.php/模板:新的模板
示例
{| style="width:100%; border:1px solid #cef2e0; background-color:#f5fffa;"| style="background-color:#f5fffa;"|'''用户留言:'''|-| style="background-color:#ffffff;"|{{#ifexist:{{TALKPAGENAME}}|:{{ {{TALKPAGENAME}} }}|目前暂无留言}}|-|[{{fullurl:{{TALKPAGENAME}}|action=edit§ion=new&preload=Template:Sign&editintro=Template:SignNotice}} 新增留言] [{{fullurl:{{TALKPAGENAME}}|action=edit}} 编辑留言]|}<noinclude>[[Category:模板]]</noinclude>
引用模板
在页面中使用 {{模板名}} 即可