上一篇文章《VSCode之快捷键》,我们了解到了VSCode中的常用快捷键。学会了快捷键可以让我们更高效和迅速的编写代码。但是没有IDE中的一些辅助功能,还是美中不足。
VSCode没有安装插件,就等同于一把枪没有安装配件,打把的时候还是缺失精准度,开枪的时候也会有很重的后坐力。当然没有插件,也可以很好的编写代码,就是没有那么强而已。
所以这篇文章会给大家介绍VSCode中最常用的插件,让我们的编辑器加上一双翅膀,让我们在编写代码的过程中如虎添翼的感觉。
[一]基础插件
VSCode中文简体包
插件名:Chinese (Simplified) Language Pack for Visual Studio Code
这个插件一键把整个VSCode的文字转换成中文。一个全中文化的IDE是我们特别需要的。而且这个是官方汉化包,理解无障碍。
代码翻译
插件名:翻译(英汉词典)
英语不是很好的童鞋,在写代码的时候经常会使用“某道翻译”,但是其实对于代码来说,很多时候我们会用驼峰、小驼峰、下划线等等写法来写变量名、属性名、类名和方法名的。这种写法想使用“某道翻译”在编辑器中悬浮翻译就是不可能了。
找了很久我为大家找到一个非常好用的一个插件可以解决这个问题!
本地77万词条英汉词典,不依赖任何在线翻译API,无查询次数限制。可翻译驼峰和下划线命名,及对整个文件中的标识符批量翻译。

检测代码英文单词错误
插件名:Code Spell Checker
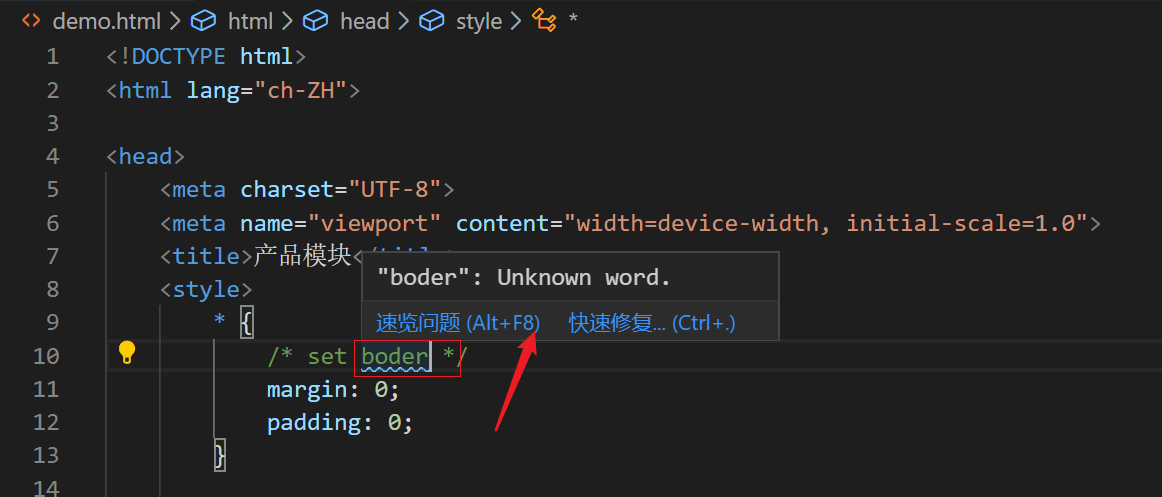
一个基本的拼写检查器,可以检测驼峰写法。这个拼写检查程序的目标是帮助捕获常见的拼写错误。在编写代码的时候,我们都是用英文单词,很多时候我们都会写错单词的可能性。用错了单词其实对于维护性是有一定的影响的。
使用有意义的单词做为方法名、类名和变量名会给自己代码更多的意义和含义。当自己或者别人去查看代码时更容易懂其中的用意。但是如果我们拼错了单词,有些时候就无法理解这个单词是什么意思了。
所以这个插件对我们来说非常实用,就算是老外都非常多人在使用它。

「二」主题集合
一个程序员一天8-12个小时都是看着编辑器和代码。如果我们的编辑器不好看,没有一定的美观和吸引力,怎么可能耐看不厌呢?加上长期看代码,一个舒服的主题自然是必备之一。
这里介绍几款我最喜欢的主题给大家使用。有更多大家喜欢的主题欢迎在评论中提出,我会补充到这里哦!
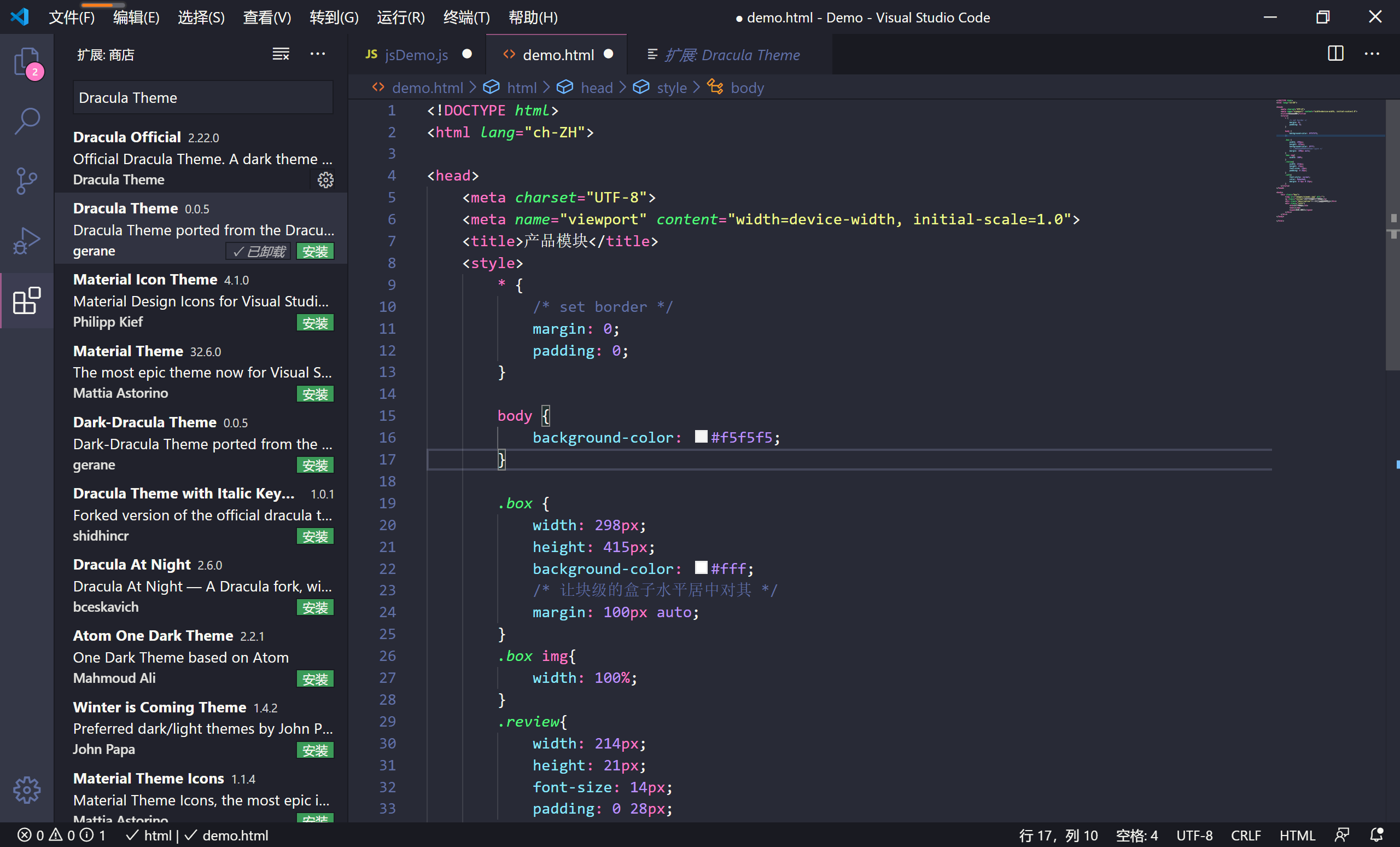
Dracula Theme
主题名:Dracula Official
这款主题主调色是偏深紫色,我用了这个主题至少也有2-3年,一直都很喜欢。里面代码的高亮和颜色都很细致,很适合长期看。这个主题的颜色有根据不同的语言做了适配,无论我们是在开发什么语言都非常好看。


Material Theme
主题名:Material Theme
这款也是非常出名的主题,在非常多的IDE/编辑器都有。用习惯这个主题的可以在VSCode中安装使用。使用量也是有200多万+。这款主题在我使用SublimeText的时候非常热爱。(也用了好几年)

Nebula Theme
主题名:Nebula Theme
这一款是我现在在用的小众主题。配色与Dracula非常相似,但是有更多的亮色,颜色的变化幅度也没有那么大,相比Dracula更为顺眼。当然这个也要看个人喜好哈。
Atom One Dark Theme
主题名:Atom One Dark Theme
我认识的一些小伙伴用过Atom,也有这么一部分小伙伴特别喜欢这个主题。

One Monokai Theme
主题名:One Monokai Theme
对长期使用SublimeText的Monokai的童鞋们,对这款主题应该感兴趣。毕竟Monokai主题陪伴了我们挺长一段时间的。(不好了要暴露年龄了 )

GitHub Plus Theme
主题名:GitHub Plus Theme
对终于有一个白色的主题了,但是个人对白色的主题不怎么感冒。最近连微信都加入了黑暗世界,所以我已经习惯所有UI都是黑暗模式了。但是毕竟还是有童鞋特别喜爱白色的。
这里推荐一款与GitHub一样色系的白色主题(我可以说是我唯一可以考虑使用白色的一款,有童鞋有自己喜欢的白色主题可以在评论中留言给我哦!)
 小总结 VSCode中还有非常多的主题可以选择,如果我推荐的主题中没有你们喜欢的,可以在插件搜索框中输入>
小总结 VSCode中还有非常多的主题可以选择,如果我推荐的主题中没有你们喜欢的,可以在插件搜索框中输入> theme,就会出来很多的主题供大家自由选择哦!

「三」图标主题集合
安装了编辑器主题,不安装图标主题就等同于 鲜花插在了 牛粪上。这里推荐两款我自己使用过的图标主题。
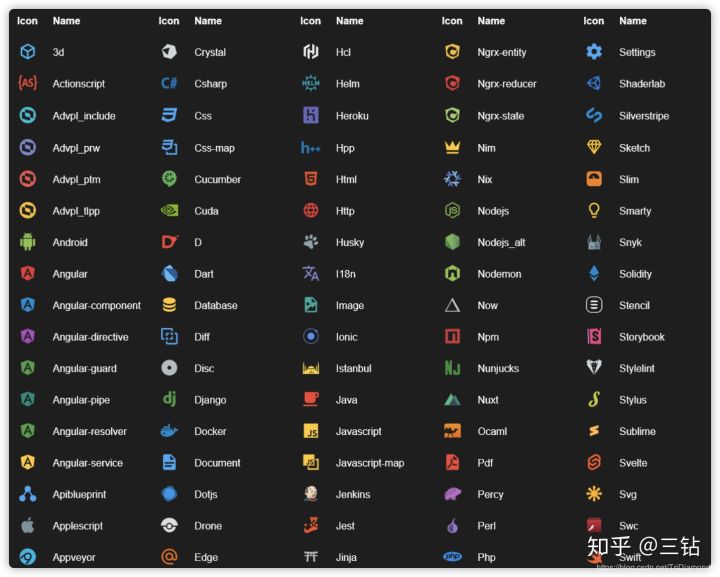
Material Icon Theme
主题名:Material Icon Theme
占了大部分人都是用这个图标主题,内含非常齐全的图标,基本你能想到的文件都在内了。非常推荐使用!

VSCode Icons
主题名:vscode-icons
这一款是VSCode官方的图标主题包,有超过500万+下载量。可以说是和Material Icon一样占了另外一大部分人在使用的一款主题。看个人喜好选择使用。个人觉得两款最大的区别在于文件夹。但是觉得Material Icon做的图标相对更加协调一些。

「四」实用插件集合
这里给小伙伴们介绍一些在其他IDE都有可能用过的超级实用插件和功能。这些插件主要是强化编辑器的功能,让我们在开发过程中得到非常大的帮助。
代码书签
插件名:Bookmarks
它是代码中导航,在重要位置之间轻松快速地移动。不再需要搜索代码。它还支持一组选择命令,允许我们选择书签行和书签行之间的区域。它对于日志文件分析非常有用。
以下是书签提供的一些功能:
- 在代码中标记/取消标记位置
- 在代码中标记位置并给出名称
- 在书签之间来回跳转
- 查看一个文件中所有书签的列表
- 查看项目中所有书签的列表
- 专用侧杆
- 带有书签的行
- 选择书签之间的区域

这里附上我经常使用的几个这个插件的命令:
Bookmarks: List列出当前文件中的所有书签Bookmarks: List from All Files列出当前项目下所有书签Bookmarks: Clear删除当前文件中的所有书签Bookmarks: Clear from All Files删除当前项目下的所有书签
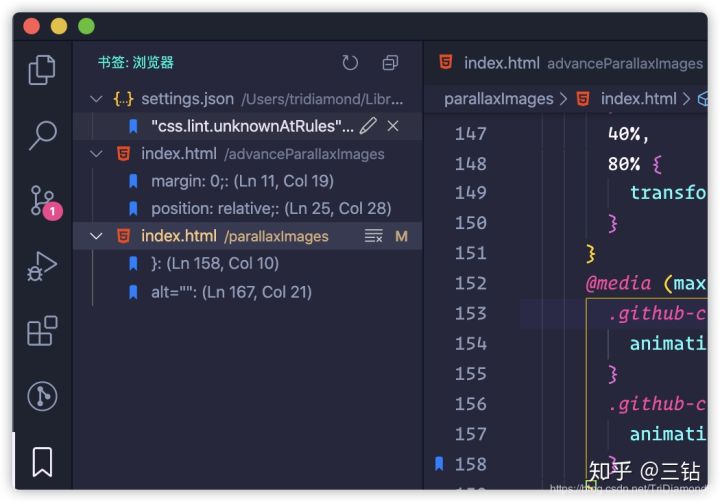
我们还可以通过打开侧边栏中的书签tab查看所有标签:
括号对彩色化
插件名:Bracket Pair Colorizer 2
这个扩展使用颜色来标识匹配的括号。用户可以定义要如何匹配,以及要使用哪些颜色。在代码量比较多的情况下,括号也会变得非常的多,有了颜色的标识会给开发者带来更好的识别能力。

增强Git功能
插件名:GitLens
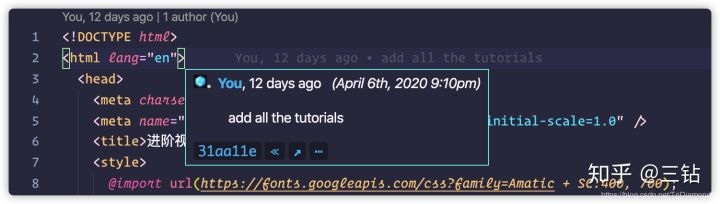
增强VSCode中内置的Git功能——通过Git blame注释和代码透镜,一眼就能看到代码作者的身份,无缝导航和探索Git存储库,通过强大的比较命令获得有价值的见解,等等。使用Git代码管理的开发者们,这个是一个必装插件之一!

Git历史记录
插件名:Git History
对于一些开发者习惯使用编辑器中的Git管理工具的,不太喜欢要打开另外一个Git UI工具的同学,这一款插件满足你查询所有Git记录的需求。
- 查看和搜索git日志中的图形和详细信息。
- 查看文件以前的副本。
- 查看和搜索历史
- 比较分支/提交记录/文件
- 更多~
实时协作编辑
插件名:Live Share
Visual
Studio Live
Share允许我们与他人实时协作编辑和调试,不管我们使用的是哪种编程语言或正在构建的应用程序类型。它允许我们立即(并且安全地)共享我们当前的项目,然后根据需要共享调试会话、终端实例、本地主机web应用程序、语音呼叫等等!加入我们的会话的开发人员从我们的环境中接收所有的编辑器上下文(例如,语言服务、调试),这确保了他们可以立即开始有效地协作,而不需要克隆任何代码或安装任何sdk。
此外,与传统的结对编程不同,Visual
Studio Live
Share允许开发人员一起工作,同时保留他们的个人编辑器首选项(例如主题、键绑定),以及拥有自己的游标。这允许我们在跟随他人和自己探索想法/任务之间无缝过渡。在实践中,这种协作和独立工作的能力为许多常见用例提供了一种更自然的协作体验。
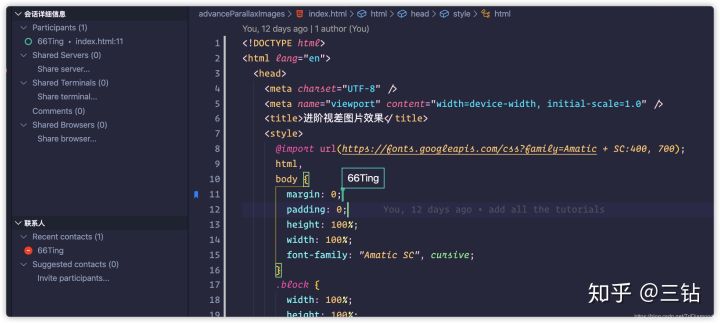
要使用这个协同软件,首先我们需要登陆(推荐使用GitHub登陆)。登陆后点击下方的Live Share:
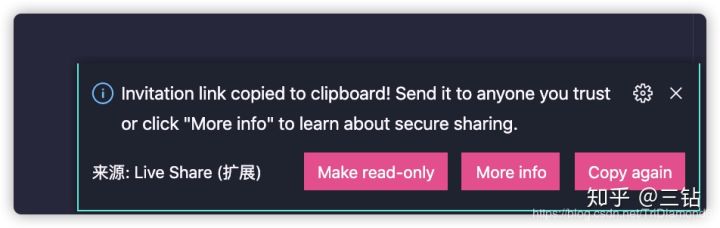
然后编辑器就会弹出以下提示,具体意思就是说,我们的实时共享会话已经开启,邀请连接已经被复制,可以发给你的协助开发者。
这个时候我们可以把连接发给我们的协助者,这里对方必须安装了Live Share的插件并且必须是登陆状态。
这个时候对方只需要点击侧边栏的Live Share图标,然后在会话详细信息中找到并且点击加入协作会话...。
点击后编辑器上方会出现一个输入框,对方只需要输入我们提供的邀请连接然后按回车即可。
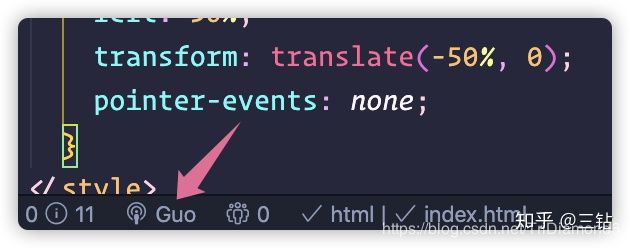
协助完毕后,我们可以点击下方的图中的图标
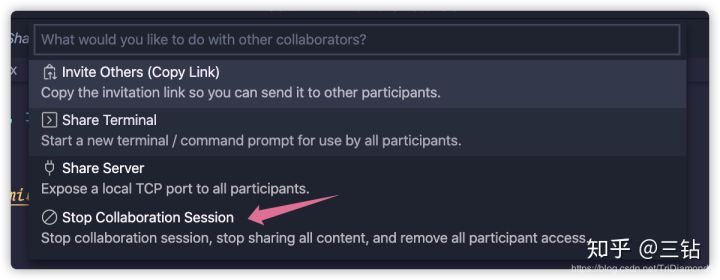
点击图标后,上方会出现一个选择弹窗,选择Stop Collaboration Session就可以停止协助会话了。
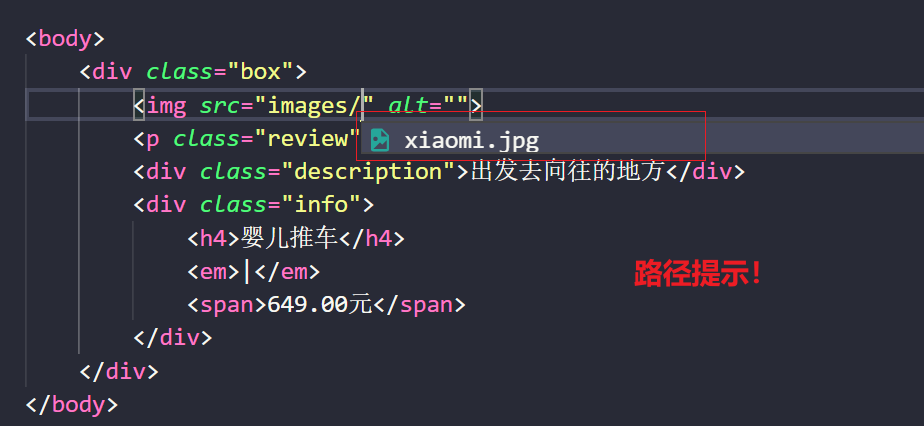
路径智能提示
插件名:Path Intellisense
加入此插件让我们在应用文件(例如图片)时,有智能的路径提示。
「五」前端开发插件集合
这里提供给各位童鞋世上最全的前端开发插件集合,没有“之一”。(当然要做到最强还需要大家给我多提意见,欢迎小伙伴们给我补充一些我也还没有使用过的实用前端插件哦!可以在评论区留言哈!)
程序员最好的朋友无非就是编辑器中的插件,有插件和没有使用插件在开发中简直就是天差地别。这里让我想到自己一开始学习编程的时候,使用notepad++,一行一行代码纯手敲的经历。现在有了各式各样的IDE,估计已经差不多没有人还在用文本编辑器手敲代码了。
自动关闭标签
插件名:Auto Close Tag
自动添加HTML/XML关闭标签,与Visual Studio IDE或SublimeText相同。当我们填写了开始标签,结束标签就会被自动加上。这个非常实用,减少很多我们写html和xml的时间。
:::tips
关于这一点VSCode已经默认嵌入其中了。
:::

如果是使用SublimeText过来的或者习惯SublimeText的童鞋,可以开启Sublime Text 3模式,在settings.json文件里面加入这个配置:
{"auto-close-tag.SublimeText3Mode": true}
自动同步标签名
插件名:Auto Rename Tag
自动重命名成对的HTML/XML标记,与Visual Studio IDE相同。用这个插件可以告别每次改变标签的时候要重复修改头部和尾部标签。特别是标签内内容非常多的时候,要改确实很费劲的。

CSS颜色高亮
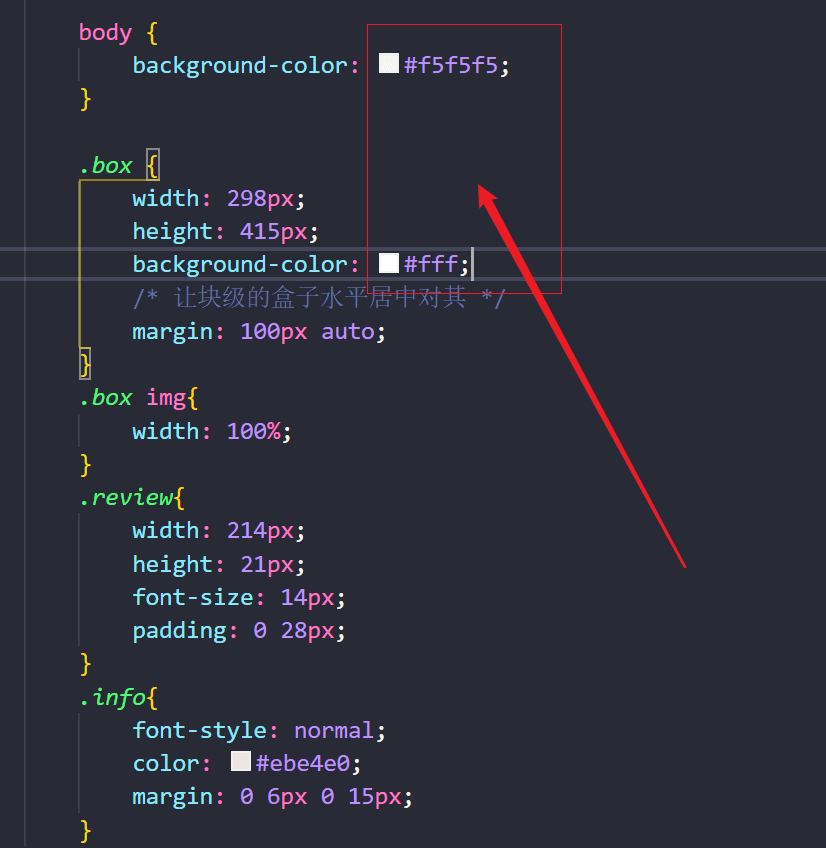
插件名:Color Highlight
这个插件会对页面上所有的CSS/web的颜色编码进行高亮,高亮的颜色就是编码对应的颜色。在写CSS的时候非常实用。

高亮匹对标签
插件名:VSCode Highlight Matching Tag
此插件高亮显示匹对的开始和/或结束标签。还可以在状态栏中显示标签的路径。这个插件将尝试在任何地方匹配标记: 从标记属性、字符串内部、任何文件,同时还提供广泛的样式选项来定制标记的高亮显示方式。
官方支持的标签: HTML和JSX。其他风格 (XML、Vue、Angular、PHP) 也可以。

HTML CSS 支持
插件名:HTML CSS Support
补充了VSCode中缺少的CSS支持。类属性补全、ID属性补全和全文件搜索CSS和SCSS提示等。

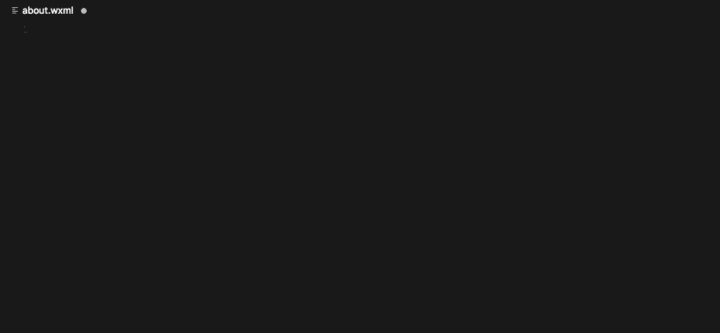
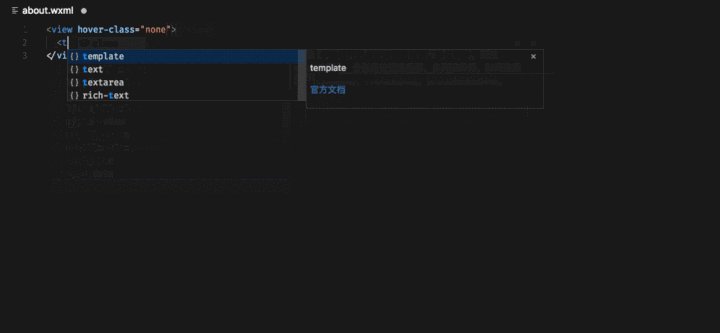
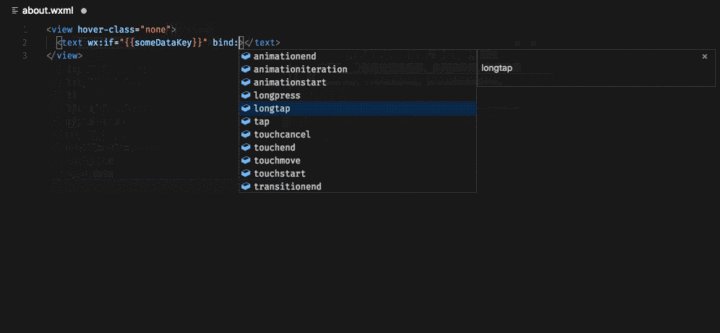
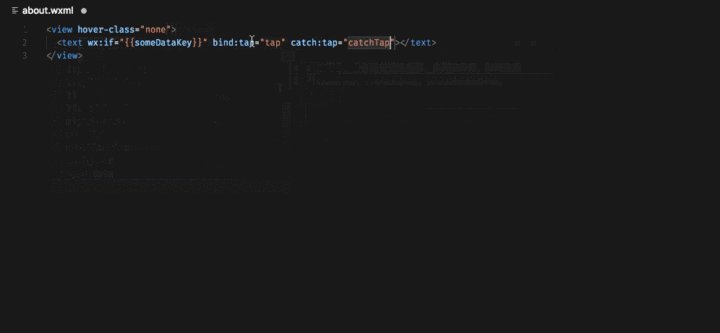
小程序支持
插件名:minapp-vscode
微信小程序标签、属性的智能补全(同时支持原生小程序、mpvue 和 wepy 框架,并提供 snippets)

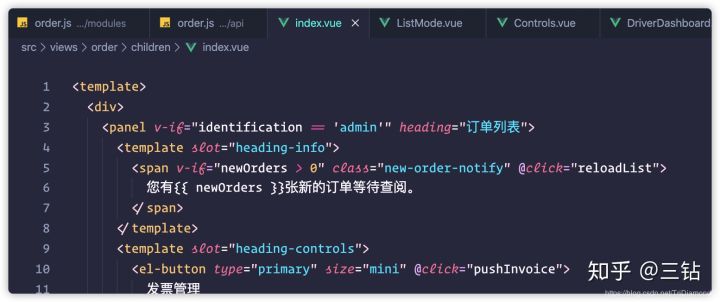
Vue支持
插件名:Vetur
开发Vue的童鞋必装插件之一。支持标签、属性的智能补全等等。
经常用Vue开发的童鞋,我这个里另外推荐一个插件给你们。就是Vue 2 Snippets,这个插件加入了Vue2的代码块,让我们开发的过程中可以快速生成Vue2的代模版。

React支持
插件名:ES7 React/Redux/GraphQL/React-Native snippets
这个扩展为你提供了JavaScript和ES7中的React/Redux代码片段,以及VSCode的Babel插件特性。编写React的童鞋,这个插件是必备之一。
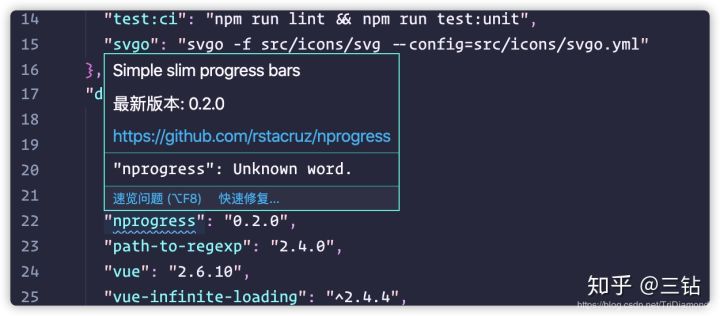
NPM支持
插件名:npm
这个扩展支持运行包中定义的npm脚本。并根据包中定义的依赖项验证已安装的模块。最喜欢这个插件的功能就是可以自动检测依赖是否安装,还可以提示依赖的版本和具体项目地址。使用npm的童鞋必备插件之一。

NPM智能提示
插件名:npm Intellisense
加入此插件可以让我们在编写JavaScript的时候有npm依赖包的提示。特别是引用的过程中会有丰富的提示。

强大的代码格式化
插件名:Prettier - Code formatter
Prettier是一个代码格式化程序。它通过解析代码并使用它自己的规则重新打印代码来强制实现一致的样式,这些规则考虑到最大行长度,在必要时包装代码。
在一个多人协同开发的团队中,统一的代码编写规范非常重要。一套规范可以让我们编写的代码达到一致的风格,提高代码的可读性和统一性。自然维护性也会有所提高。 小技巧 我们可以通过在>
小技巧 我们可以通过在> settings.json中强制让一些特定语言用这个格式化工具。在> settings.json中添加以下配置。
{"editor.defaultFormatter": "esbenp.prettier-vscode","[javascript]": {"editor.defaultFormatter": "esbenp.prettier-vscode"}}
小技巧 个人还建议设置编辑器在保存时自动格式化。在> settings.json中添加以下配置。
// 全局配置"editor.formatOnSave": false,// 按语言配置"[javascript]": {"editor.formatOnSave": true}
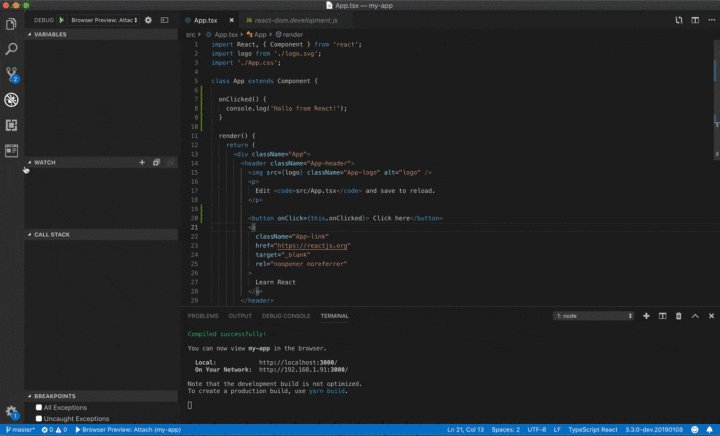
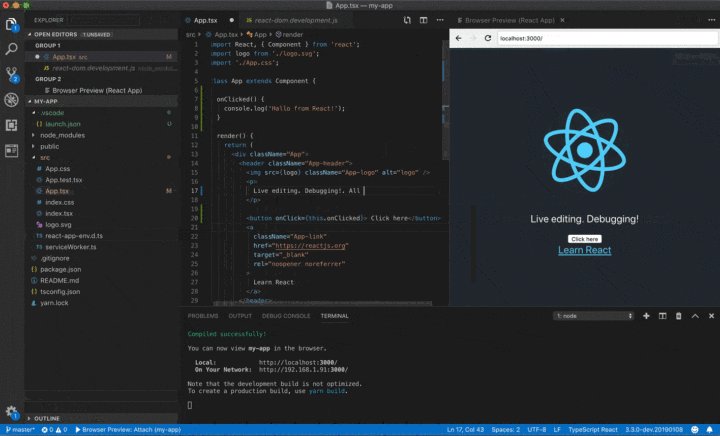
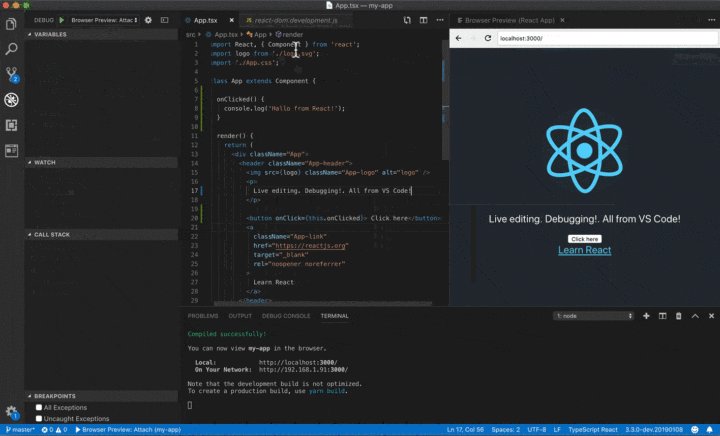
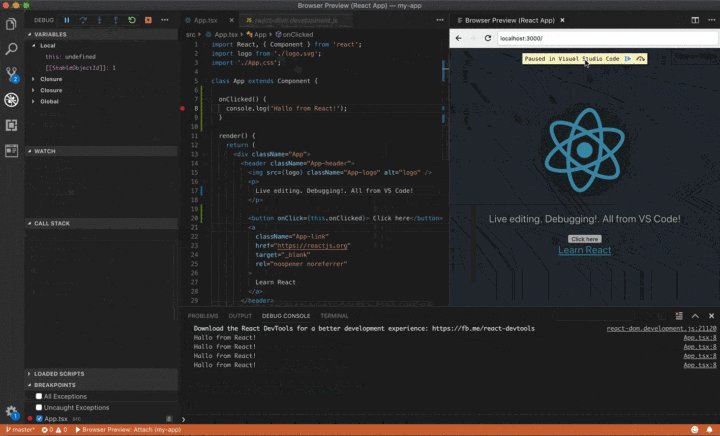
编辑器中的实时预览
插件名:Browser Preview
VSCode的浏览器预览插件让我们能够在编辑器中打开一个可以真正的浏览器预览。浏览器预览是由Chrome
Headless提供的,它的工作原理是在一个新进程中启动一个Headless
Chrome实例。提供了一种安全的方法在VSCode中呈现web内容,并支持一些有趣的特性,如编辑器内调试等! 再也不用在浏览器和编辑器中来回切换而觉得麻烦了!
这个插件需要另外一个插件的支持Debugger for Chrome,安装了这个插件后只要按下面配置格式配置即可(配置要根据我们的项目而定,需要微小的修改一下)
{"version": "0.1.0","configurations": [{"type": "browser-preview","request": "attach","name": "Browser Preview: Attach"},{"type": "browser-preview","request": "launch","name": "Browser Preview: Launch","url": "http://localhost:3000" // 把这里改为你本地项目的地址}]}
实时预览
插件名:Live Server
如果我们是在做一个静态页排版,这个插件可以提供给我们一个本地实时预览服务器,预览会在谷歌浏览器打开。相对于上面讲到的插件来说,这个比较轻量级。

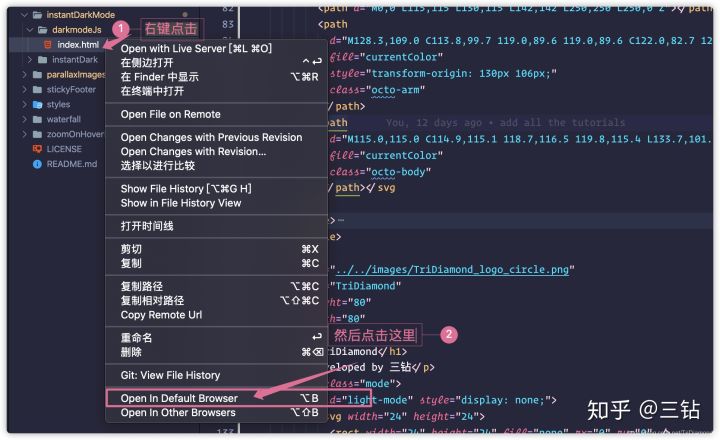
浏览器打开
插件名:open in browser
在开发本地文件的时候,可以安装这个插件,然后用默认浏览器打开。当然可以设置我们喜爱的浏览器打开哦。
「六」PHP开发插件
VSCode作为前端开发编辑器确实很强大了,但是这个编辑器不仅限于前端,作为一个后端编辑器也不差于其他IDE很多。
我有很长一段时间一直使用PHPStorm,但是发现用再高配置的电脑还是逃不过这些重量级IDE对电脑的CPU和内存的无限吞噬。
随着几款轻量级编辑器的发展,包括SublimeText、Atom和VSCode。这些轻量级的编辑器加上活跃的插件开发社区,很多在IDE里面拥有的功能在轻量级的编辑器中都可以拥有了。所以最后我又回归到了轻量级编辑器中。
最后我开始研究怎么用VSCode作为PHP开发的IDE。这里分享一些非常实用的PHP开发用的VSCode必装插件集合:
PHP强化插件
插件名:PHP Intelephense
PHP Intelephense是一个高性能的PHP语言服务器,它为高效的PHP开发提供了大量的基本特性。安装了这个插件基本拥有了70-80%重量级IDE的辅助功能。
它的功能包含以下:
- 快速驼峰/下划线大小写代码完成(智能感知)。提供文档、项目和内置符号和关键字的详细提示。自动添加使用声明。
- 项目和内置的构造函数,方法和函数都有详细签名(参数)帮助辅助。
- 快速项目中的跳转定义支持。
- 项目内查找所有引用。
- 项目内快速搜索“驼峰/下划线”的符号
- 完整文档符号搜索,也支持breadcrumb 和outline UI。
- 通过一个容错解析器和强大的静态分析引擎诊断打开的文件。
- 兼容PSR-12文档/范围格式。格式化也适用于HTML/PHP/JS/CSS文件。
- HTML请求转发到HTML语言服务器完成HTML/JS/CSS/PHP代码智能提示。
- 鼠标悬停显示详细链接到官方PHP文档。
- 智能高亮参考资料和关键字。
- 读取PHPStorm metadata以获得更高级的类型分析和提示。
- 智能重命名符号。在适当的时候,文件/文件夹也会自动重命名。(高级版)(https://intelephense.com)
- 能精确的折叠代码定义,块,使用声明,heredoc,注释,和自定义区域。(高级版)(https://intelephense.com)
- 快速找到和跳转接口和抽象类以及相关方法。(高级版)(https://intelephense.com)
- 快速转到类型定义的变量和参数。(高级版)(https://intelephense.com)
- 快速去声明实现接口或抽象方法声明的方法。(高级版)(https://intelephense.com)
- 可配置自动phpdoc创建,推断返回类型并识别抛出的异常。(高级版)(https://intelephense.com)
提到的高级版功能需要另外购买,可以到[https://intelephense.com](https://intelephense.com)实用支付宝购买。一次性购买价格是70元人名币(个人觉得相比其他IDE是年费的,这个还是很划算的)。
这个插件基本上所有其他IDE又的功能它都给你提供了,有了这个插件我们的VSCode瞬间编程了一个全能的IDE编辑器。重点它还是比较轻量级的。

PHP规范检测
插件名:phpcs
这个linter插件为Visual Studio代码提供了一个到phpc的接口。它将与具有“PHP”语言模式的文件一起使用。
如果小伙伴们一直都有用linter,那这个插件装上,可以配合我们项目中的phpCS设置的linter一起用,就可以自动格式化代码或者在VSCode中也会提示格式错误了。

「七」Java开发插件
个人没有做过多的JAVA开发,所以也没有深入研究,但是VSCode也有很多Java开发者在使用。所以也有对应的支持。
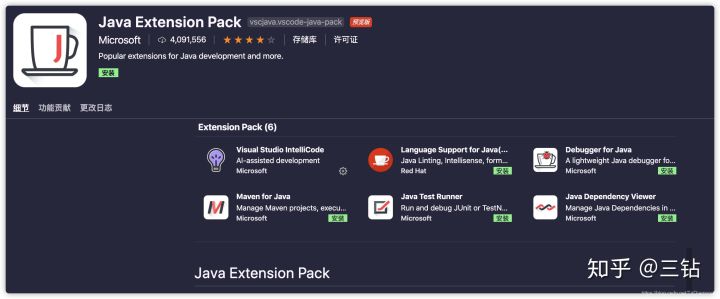
用来支持Java的插件有好几个,但是官方有做了一个Java插件全家桶,一键安装好所有Java支持的插件。插件名:Java Extension Pack
Java Extension Pack (Java插件全家桶) 是一组流行的插件,可以帮助在Visual Studio Code中编写、测试和调试Java应用程序。
这个全家桶包含了以下插件:
- Java 语言支持(Red Hat 提供)
- 代码导航
- 自动完成
- 重构
- 代码片段
- Java 调试器
- Java测试运行器
- 项目脚手架
- 自定义目标
- Java依赖查看器
- 查看Java项目、引用库、资源文件、包、类和类成员
- Visual Studio IntelliCode
- 开发辅助
- 完整的代码填充
其他语言支持
使用VSCode开发其他语言也是完全可以的,只要在插件搜索栏输入我们想用的语言,就可以找到那个语言的相关插件和支持。 **
**