在上两篇文章中,我们学到了VSCode是怎么使用快捷键让我们编写代码时更灵活便捷,甚至是可以基本脱离鼠标。还介绍了很多常用的插件让我们如虎添翼,就像VSCode穿上了传奇级别的装配一样。
还没有阅读以上说到的两篇文章《VSCode常用快捷键大全》,《VSCode插件大全》,可以先过去学习学习哈。
有了武功秘籍(快捷键)和高深的内功心法(插件),那VSCode是不是应该是无敌了呢?天灾难逃,人祸难免,我们电脑可能会坏或者电脑还可能要退休,甚至是我们有多台电脑的可能。那这个时候我们精心配置的VSCode不是要从头再来?
所以这篇文章我来给大家介绍一个VSCode的插件专门来解决这个问题。读完这篇文章我们将学会如果一键同步所有VSCode中精心配置的插件,快捷键和配置。
「一」配置同步插件

Settings Sync是一款免费好用的VSCode插件。它是一款使用GitHub中的Gists作为配置文件存储来实现同步的。它可以让我们在无数个设备上同步VSCode的配置。
可以为我们同步以下内容:
- 配置文件
- 快捷键配置
- 启动文件记录
- Snipper文件(自定义代码模版)
- VSCode插件和插件配置
- Workspace文件夹

听起来确实觉得很高大上,但是真的如此容易就可以做到所说的效果吗?确实是的,配置不复杂也不繁琐。最多就是复制黏贴以下一个ID,而且首次使用都是自动的。只要登陆GitHub,然后接下来的一切就可以交给这个插件的脚本了。
虽然说简单,但是我第一次配置的时候也掉坑了几次,所以接下来我一步一步给小伙伴们讲解详细的配置方式。
「二」插件配置与搭建

插件的文档简单的描述了使用步骤,但是个人在使用的过程中,还是觉得颇为迷惑。很多细节方面如果文档有的话就可以少掉几根头发了。
所以这里我整理了一套手牵手教程带大家一起把配置同步一起搭起来。
安装 Settings Sync与准备
在插件搜索栏输入Settings Sync然后狠狠的按下安装按钮。
在介绍这个插件的时候提到,这个插件是使用GitHub账号中的Gists来储存配置的,所以我们必须要有一个GitHub账号。如果已经有Github账号的可以跳过注册教程。
注册GitHub
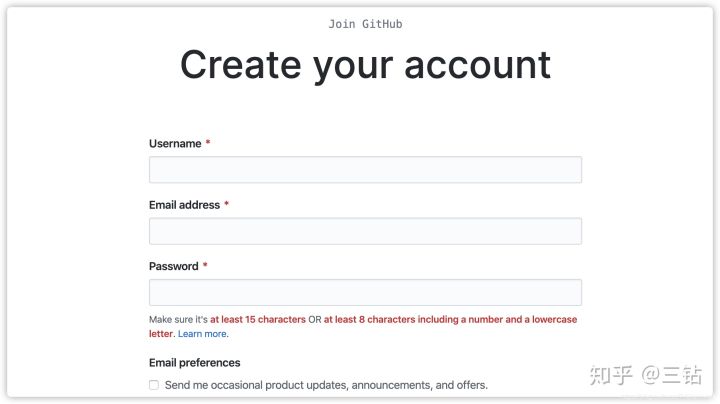
「 点击这里注册一个账号 」
- Username:填入你的用户名,如果以后有做开源项目的打算,给自己取个好名,可能会跟你一辈子的哦。
- Email address:填入我们常用的电子邮箱。
- Password:顾名思义,填入我们的登陆密码。
- Email preferences: 勾上的话,GitHub会不定时给你邮箱发送产品更新,公告或者是优惠等通知。(不想被邮件打扰,可以不勾)

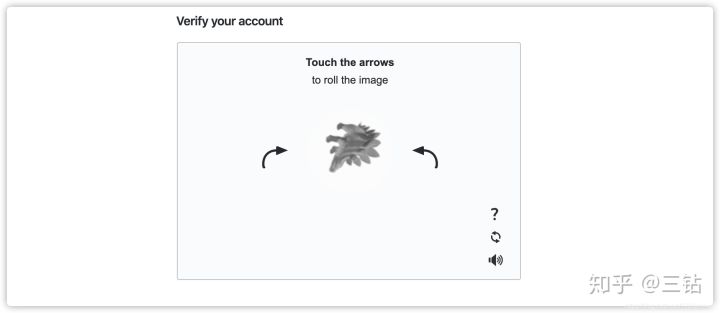
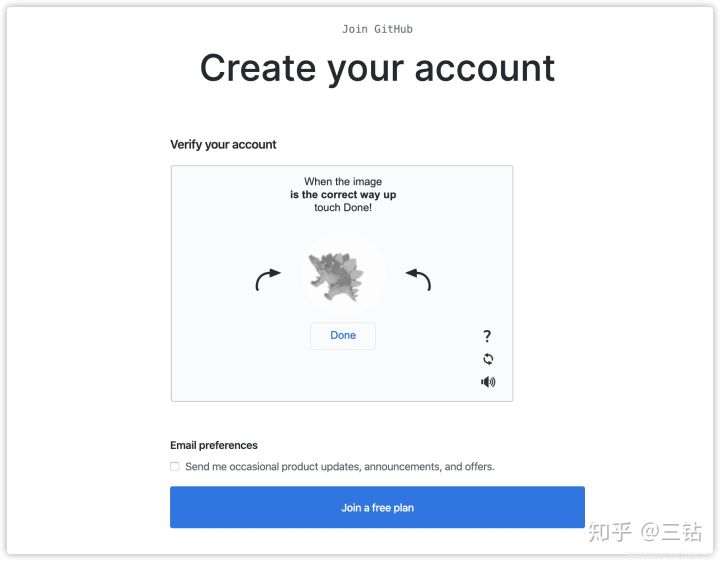
账号信息这里的防机器人验证,只需要点击图片两方的箭头让图片旋转到图片的正确方向然后点击Done即可。然后点击Create account。 如果点击>
如果点击> Create account后出现以下错误,证明是你的密码安全级别不够,GitHub认为你的密码太容易被猜到。所以推荐大家的密码要用“大小写+数字+符号”的规则。

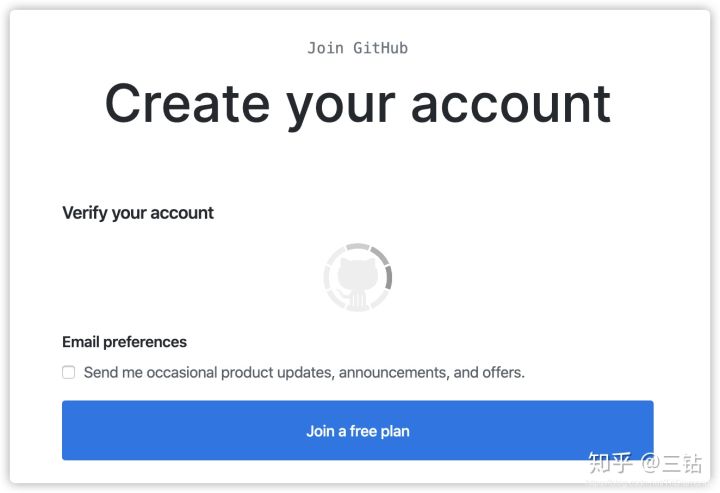
点击Create account之后,GitHub会开始验证你的账号 … …
最后还会出现一次刚刚说到的防机器人验证图片。旋转好这个图片,然后点击Join a free plan即可(顾名思义,“加入免费套装”)。
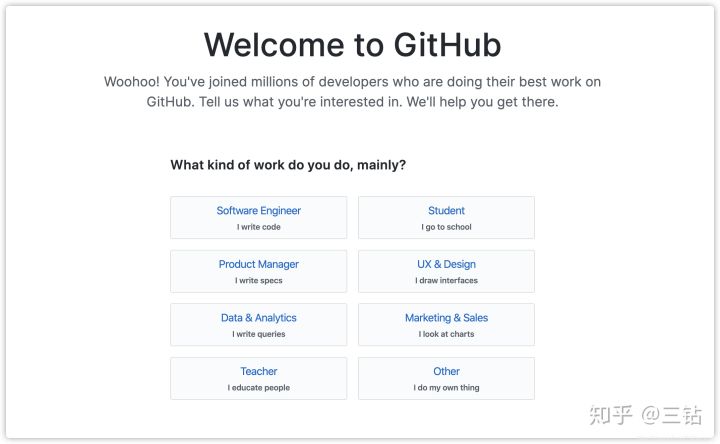
注册成功后会到达这个页面,这里会问你几个问题:
- What kind of word do you do, mainly? —- 你主要是从事那种工作?
- How much programming experience do you have? —- 您的编程熟悉程度?
- What do you plan to use GitHub for? —- 您准备用GitHub来做什么?
- I am interested in —- 您对什么感兴趣?
这些问题如果你在意的话,可以回答下,主要用于Github给你推送/推荐项目的。最后点击 Complete setup,就可以了。
最后GitHub会给我们的电子邮箱发一封验证邮件,前往我们的邮箱点击验证链接就可以完成GitHub的账号注册了。

用GitHub账号登陆
前面说到这个插件是基于GitHub中的Gist来储存配置的,所以我们需要使用GitHub授权登陆,获取到Gist的读写权限才能实现配置的保存和读取。简单来说所有我们的配置数据,都被储存在我们GitHub上的Gist之中。方便保存和下载。
授权登陆GitHub
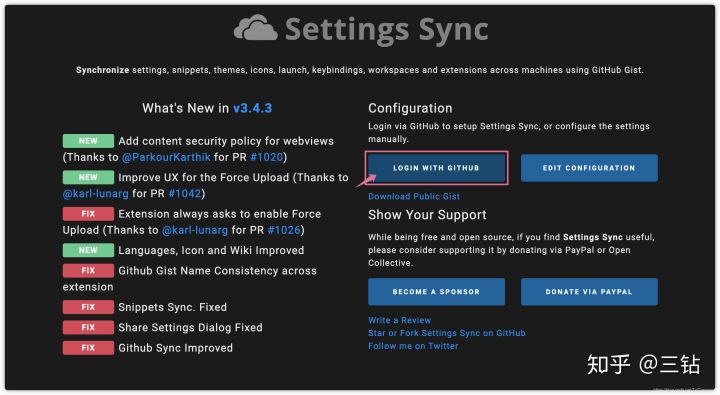
安装好VSCode之后会自动出现这个页面,如果你们是第一次使用,点击LOGIN WITH GITHUB 以前我看过有很多教程,要我们到GitHub上创建个人访问令牌之类的。那些都是过时的配置方式,现在可以直接通过VSCode插件页面登陆GitHub,即可获取到一个自动生成的私密个人令牌。这种方式方便多了。
点击后,VSCode上方会弹出一个提示框,狠狠的点击
以前我看过有很多教程,要我们到GitHub上创建个人访问令牌之类的。那些都是过时的配置方式,现在可以直接通过VSCode插件页面登陆GitHub,即可获取到一个自动生成的私密个人令牌。这种方式方便多了。
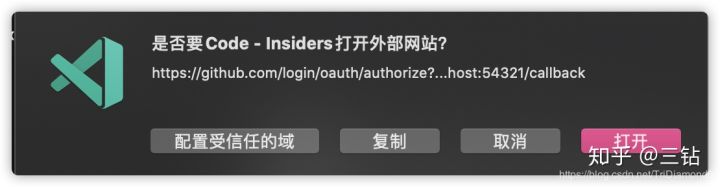
点击后,VSCode上方会弹出一个提示框,狠狠的点击打开就完事! 当然谨慎和强迫症的童鞋很害怕任何链接,感觉都是诈骗。不用怕这里其实就是这个插件尝试打开一个GitHub的授权页面,从而获得我们GitHub中的访问令牌。
此刻VSCode会使用我们的默认浏览器打开GitHub的授权页面。大家不用慌,这个授权只是授权给VSCode配置同步插件读写权限和账号基本信息(包含,名字,用户名等,不会暴露自己的敏感信息的)。所以大家可以安心和狠狠的点击
当然谨慎和强迫症的童鞋很害怕任何链接,感觉都是诈骗。不用怕这里其实就是这个插件尝试打开一个GitHub的授权页面,从而获得我们GitHub中的访问令牌。
此刻VSCode会使用我们的默认浏览器打开GitHub的授权页面。大家不用慌,这个授权只是授权给VSCode配置同步插件读写权限和账号基本信息(包含,名字,用户名等,不会暴露自己的敏感信息的)。所以大家可以安心和狠狠的点击Authorize shanalikhan即可授权!
授权成功后,页面会跳转到这样一个页面,中间写着“成功!您现在可以关闭此页面"。这个时候好奇的童鞋会问:为什么我们的URL是 http://localhost:54321/callback?code=XXXXXXXXXX:?
其实就是配置同步的插件开启的监听地址,用来获取GitHub回调传回来的Code密钥。现在我们可以回到VSCode当中,看看有什么变化。
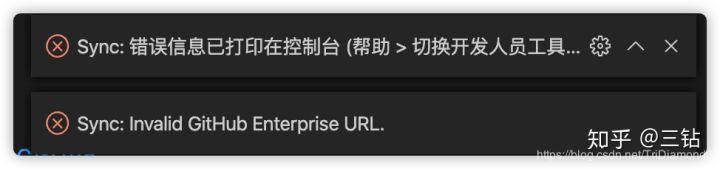
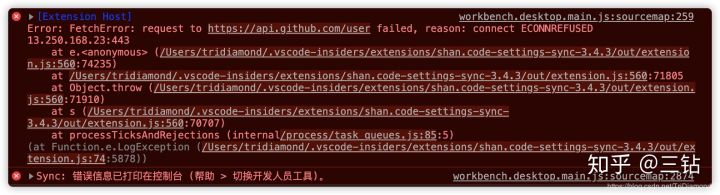
回到VSCode,如果我们是看到以下的页面证明成功登陆了! 如果回到VSCode发现右下角出现这个报错,一般都是因为GitHub的接口连接失败。这个可能是突然GitHub无法访问成功导致的。(毕竟我们是在伟大的网络城墙之下的,所以有时候有连接GitHub的问题是很正常的) >
如果回到VSCode发现右下角出现这个报错,一般都是因为GitHub的接口连接失败。这个可能是突然GitHub无法访问成功导致的。(毕竟我们是在伟大的网络城墙之下的,所以有时候有连接GitHub的问题是很正常的) >
如果是遇到这个问题,只要我们回到 > Settings Sync 的首页,再充满信仰的点一次 > LOGIN WITH GITHUB。第二次基本都是可以的了。


使用原有配置
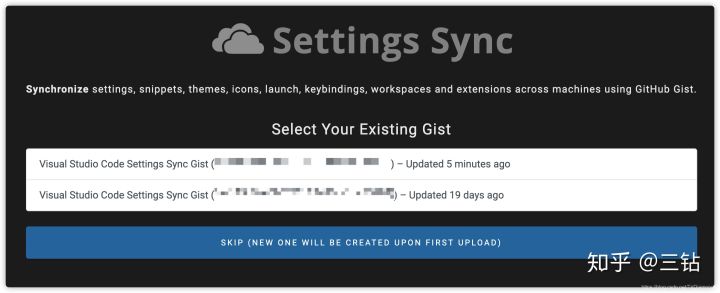
如果我们曾经使用过这个配置同步插件,先在另外一台电脑上的全新VSCode编辑器安装这个插件,然后使用同一个GitHub账号登陆。这个时候我们就会发现,这个页面会展示我们历史的Gist配置记录(如下图)。
如果有历史记录,我们可以选择一个记录,然后一键下载这些配置到当前的VSCode。这样所有我们同步过的插件,快捷键配置,编辑器配置和主题等等都会自动下载下来。完美的还原与我们之前VSCode的使用场景!


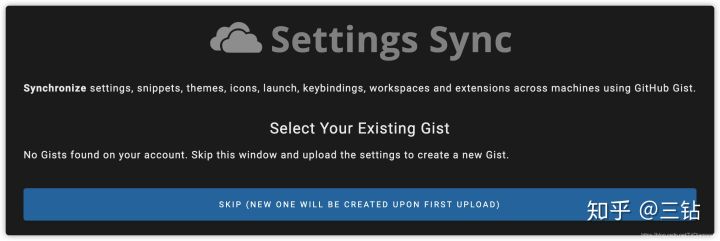
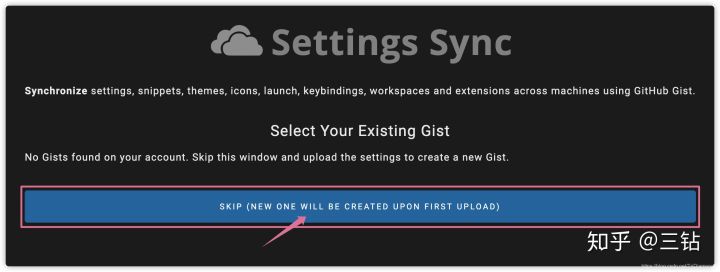
创建全新配置
如果我们是第一次使用,我们只需要在这里点击 SKIP 即可。当我们首次上传配置的时候,就会创建一个新的Gist来保存。

「三」使用指南

上面我们配置好了VSCode中的配置同步插件Settings Sync,我们开始讲讲该如何使用这个插件来同步的。
上传配置
快捷键:
- Windows/Linux:
Shift+Alt+U - Mac:
Shift+Option+U打开编辑器命令行 >Command+ >Shift+ >P(Mac)然后输入 >>Sync: Update/Upload Settings。可以不全部输入完,只需要输入头几个字母就可以看到这个命令了。然后直接选择就可以了。
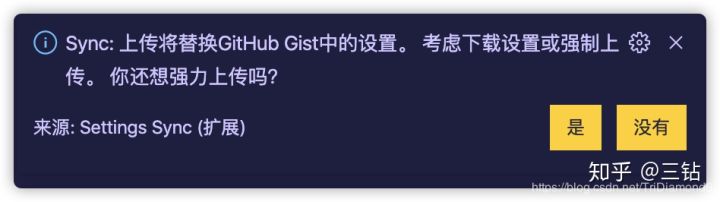
当我们上传配置的时候,右下角会提醒我们,是否需要强制上传或者下载配置,并且覆盖GitHub Gist上面的配置数据。这个是为了防止我们误操作覆盖了自己的配置文件。
⚠️
比如我们现在在一台全新的电脑,安装了一个全新的VSCode,目前是没有安装任何插件和设置任何配置的。这个时候我们首先是需要下载Gist上面的配置设置对吧?如果我们误操作了,先运行了上传配置呢?那么我们本地的空配置就会覆盖了Gist上面我们精心配置好的。这个时候我们就会把一个没有任何插件和自定义过的VSCode配置覆盖了Gist上面的。
不过也不用太怕,只要我们回到另外一台电脑把那台电脑的VSCode配置强制覆盖上去,配置文件就还原了。但是如果我们设置了自动强制上传和下载的话。那就炸锅了,没救了。所以强制和自动同步我们一定要慎重使用。
我们这个时候就是想上传目前最新的配置设置到Gist上,所以我们狠狠的点击是就完事儿了!
下载配置
快捷键:
- Windows/Linux:
Shift+Alt+D - Mac:
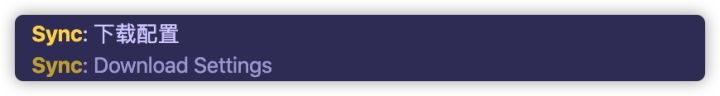
Shift+Option+D打开编辑器命令行 >Command+ >Shift+ >P(Mac)然后输入 >>Sync: Download Settings。可以不全部输入完,只需要输入头几个字母就可以看到这个命令了。然后直接选择就可以了。
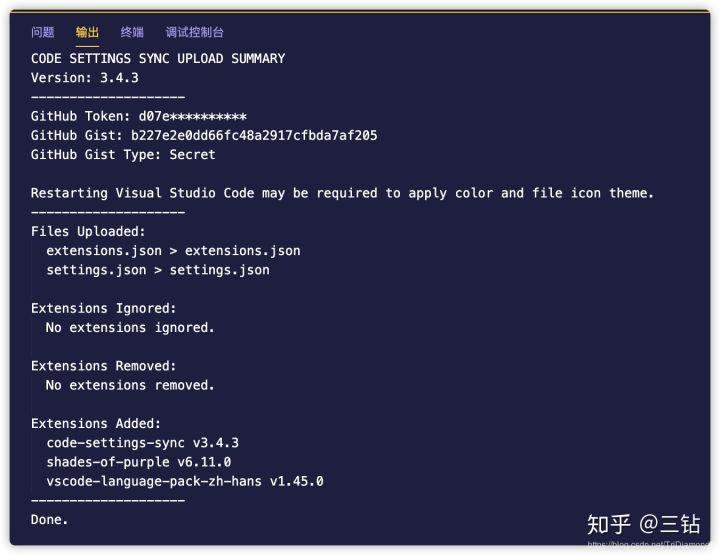
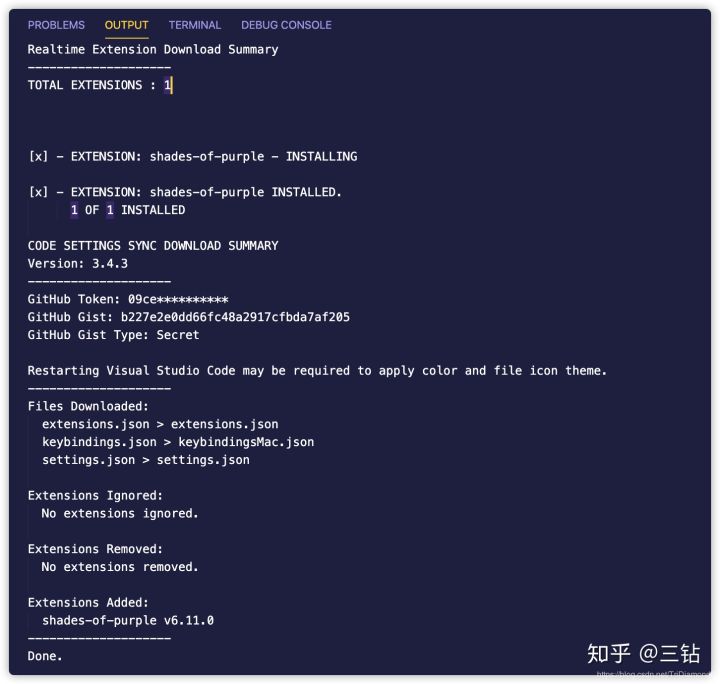
下载的过程中,下面的控制台的输出栏会输出所有下载日志。
我们的插件会自动重新下载到VSCode中,所有快捷键和用户自定义配置都会自动重新同步下来。因为有某些插件是需要重启VSCode才生效的,所以同步完之后最好重启下编辑器。


重置插件配置
如果我们想归零,重新配置这个插件。这个时候我们可以使用插件自带的重置功能。
打开编辑器命令行 > Command + > Shift + > P (Mac)然后输入 > >Sync: Reset Extension Settings。可以不全部输入完,只需要输入头几个字母就可以看到这个命令了。然后直接选择就可以了。

强制下载
强制下载默认是关闭的。当本地记录的配置版本是最新的版本(插件是根据时间来判断的),就不会自动强制下载最新的Gist上的配置了。但是如果我们在本地的VSCode中删除了某些插件,并且我们没有上传到Gist上。这个时候根据配置记录来说是没有更新的云配置的,所以不会自动获取最新的云配置,也就是说缺失的插件是不会自动补回来。
如果我们把强制下载开启,就会在每次VSCode启动的时从Gist上下载最新的配置,有缺失的插件会被补回来,有改变了的配置也会被覆盖回来哦。
在某种情况下,这个是很实用的,比如有时候我们只是在某种开发条件或者环境下,改变了一下配置,或者禁用了一下插件,或者是在尝试几个不同的配置与插件。等我们完成之后希望可以用回原来的配置。这个时候就很实用了。
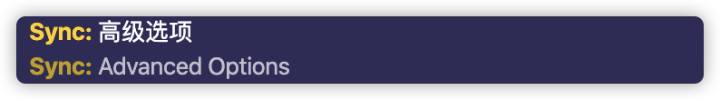
打开编辑器命令行 > Command + > Shift + > P (Mac)然后输入 > >Sync: Advance Options。

选择后会出现一个设置列表,找到Sync:开关强制下载,选择后可以开启/关闭此设置。
改变时自动上传
自动上传默认是关闭的。如果我们不希望每次改变了配置后,快捷键和插件需要手动上传到Gist。我们可以开启改变时自动上传。这样还可以避免我们在不同电脑改变了VSCode配置和插件后忘记上传,回到家后下载不了最新的配置。
打开编辑器命令行 > Command + > Shift + > P (Mac)然后输入 > >Sync: Advance Options。

选择后会出现一个设置列表,找到Sync:切换配置更新后自动上传,选择后可以开启/关闭此设置。
开启/关闭摘要输出
上传与下载是输出的日志是默认开启的。这个日志会输出所有新增和删除的文件和插件。我们可以通过这个设置把其关闭。
打开编辑器命令行 > Command + > Shift + > P (Mac)然后输入 > >Sync: Advance Options。

选择后会出现一个设置列表,找到Sync:开关同步时显示摘要页面,选择后可以开启/关闭此设置。
创建共享云配置
Setting Sync默认创建的是私有Gist,所以只有我们自己可以查看,但是在很多团队和项目中,大家使用同一套配置和插件往往是非常有必要的。想想在一个团队中,每一个开发者使用的编辑器和插件不统一,我们过去协助他们debug(调试)和教学的时候,很多时候都会感觉非常的不顺手。
而且一个统一的插件和使用规范和配置规范,可以影响到真个团队项目的代码的规范。最明显的就是整个团队有使用同一套Prettier插件配置和没有用的时候!
新加入团队的开发同事,还要安排人过去协助安装一些我们团队的规范插件和配置。想想是不是我们是需要这么一个东西的呢?
如何创建共享配置?
首先我们来了解一下是怎么共享我们Gist上的配置。
我们以前的私有Gist是无法从私有改为公开的,所以我们把Gist上的共享配置打开后,插件中的Gist ID会重置。当我们开启后首次上传时,会创建一个全新的Gist并且是公开的。
打开编辑器命令行 > Command + > Shift + > P (Mac)然后输入 > >Sync: Advance Options。

选择后会出现一个设置列表,找到Sync:在公开Gist上分享配置,选择即可。
对就如此简单!然后我们就上传一次配置即可!
这里我们需要注意: 我们公开出去的Gist其他用户可以下载,但是是无法更改的。其他用户下载了共享出来的配置后,还是需要配置一个自己的私有Gist来同步自己的配置哦。 当然我觉得这个是很合理的,共享出来的配置,是用来初次使用为主的。下载了团队中的插件后,他们还是可以自定义一些插件和配置,根据个人习惯调整一下。毕竟编辑器对于每个人来说,使用时都有一些不一样的习惯。

如何下载共享的配置?
讲解了如果共享自己的配置给我们亲爱的小伙伴,那也要告诉他们怎么下载我们的配置呀。
首先我们要找到我们公开的Gist ID,这个ID可以在我们的插件配置里面找到: 打开编辑器命令行 >Command+ >Shift+ >P(Mac)然后输入 >>Sync: Advance Options。
选择后会出现一个设置列表,找到Sync:打开设置,选择即可。
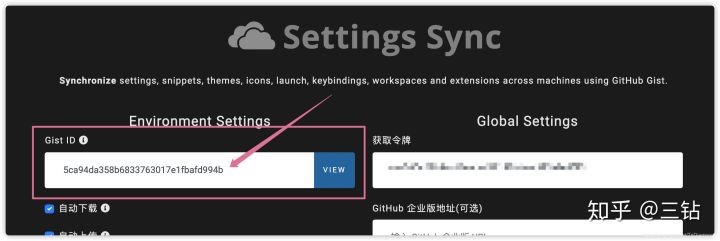
选择后就会打开我们Setting Sync的设置页面,下图框住的位置就是我们Gist ID。只要复制这个ID然后分享给需要下载我们共享配置的小伙伴们。

小伙伴们拿到我们的Gist ID后,有两种情况:
- 如果他们之前有配置过
Settings Sync的话,那就需要先重置自己的插件配置。如何清楚,我在前面讲解过了,跟着之前的教程清楚即可(有配置过的童鞋还需要记得把自己的Gist ID和获取令牌记下来,后面需要用到哦!)。 - 如果没有配置过
Settings Sync的话,可以直接走到我下来说的步骤。
一切准备就绪,现在我们来下载共享的配置:
- 首先用上面说到的方式
打开设置,然后在Gist ID的那个输入框,输入我们拿到的共享Gist ID, 最后聚焦离开输入框(意思就是点击输入框以外的任何地方)就可以保存了。 然后执行以下操作: 打开编辑器命令行 >
Command+ >Shift+ >P(Mac)然后输入 >>Sync: Advance Options。
选择后会出现一个设置列表,找到Sync:从公开Gist下载配置,选择即可。
选择后右下角会出现这个提示:
意思就是说,我们现在不需要填写GitHub的令牌,只要填写Gist ID就可以下载插件了!
好最后一步就是下载插件:
快捷键:Windows/Linux:
Shift+Alt+DMac:
Shift+Option+D打开编辑器命令行 >Command+ >Shift+ >P(Mac)然后输入 >>Sync: Download Settings。可以不全部输入完,只需要输入头几个字母就可以看到这个命令了。然后直接选择就可以了。 ⚠️ 如果插件比较多的时候,可能会需要等待一会儿哦。
可以一直盯着控制台实时输出的日志,看到同步完成后即可哦!(如果途中因为GitHub连接失败,重新启动下载配置即可。最近GitHub网络不是很稳定,所以可能会有点颠簸,童鞋们记得带上安全带哈。 )
⚠️ 如果插件比较多的时候,可能会需要等待一会儿哦。
可以一直盯着控制台实时输出的日志,看到同步完成后即可哦!(如果途中因为GitHub连接失败,重新启动下载配置即可。最近GitHub网络不是很稳定,所以可能会有点颠簸,童鞋们记得带上安全带哈。 )
最后一步就是与我们原来的GitHub Gist重新绑定上,这里需要手动绑定哦:我们只需要再重置一次这个插件的配置。
- 然后打开插件的配置,把我们刚刚记下来的
Gist ID和获取令牌重新填入对应的配置项里面。 - 最后强制上传一次我们现在的配置,记住是强制!
「终」总结

写到这里,VSCode高级玩家系列就结(未)束(必)了。如果这个系列有帮助到你们,而且童鞋们觉得这个系列应该继续下去的话,就给我点个赞,并且在评论区回复“还要!”。如果我看到有大量的需求的话,我会继续深度挖掘VSCode中的各种高级技巧分享给大家哦! 。
对了!差点就把大事给忘了!如果有看我上一篇文章《VSCode插件大全》 的童鞋,知道我在上一篇文章里面分享了大量我在使用的插件。如果想一键下载下来使用的话,我这里有建立好一个共享配置的Gist ID给大家使用。
Gist ID: 5ca94da358b6833763017e1fbafd994b
快乐的时光总是过得特别快, 我是> 三钻,一个在技术银河中等你一起来终身漂泊学习的程序员。 文章对你们有帮助的,给我来个三连操作(点赞,关注,评论支持)。Happy coding !