前言
关于微软的Visual Studio系列,真可谓是宇宙最强IDE了。不过,像小编这样的菜鸟级别也用不到几个功能。今天给大家介绍一个比较实用的功能吧,把Visual Studio 2017里面写好的代码一键上传到GitHub。毕竟,在这个面试官一上来就要GitHub地址的年代,还不会用全球最大的同性交友网托管代码,都不好意思说自己是搞技术的了。
准备工作
首先确保做好以下准备工作了:
- 下载安装好Visual Studio 2017
- 注册好一个GitHub账号
- 会写helloworld
本地Git存储库和GitHub对接
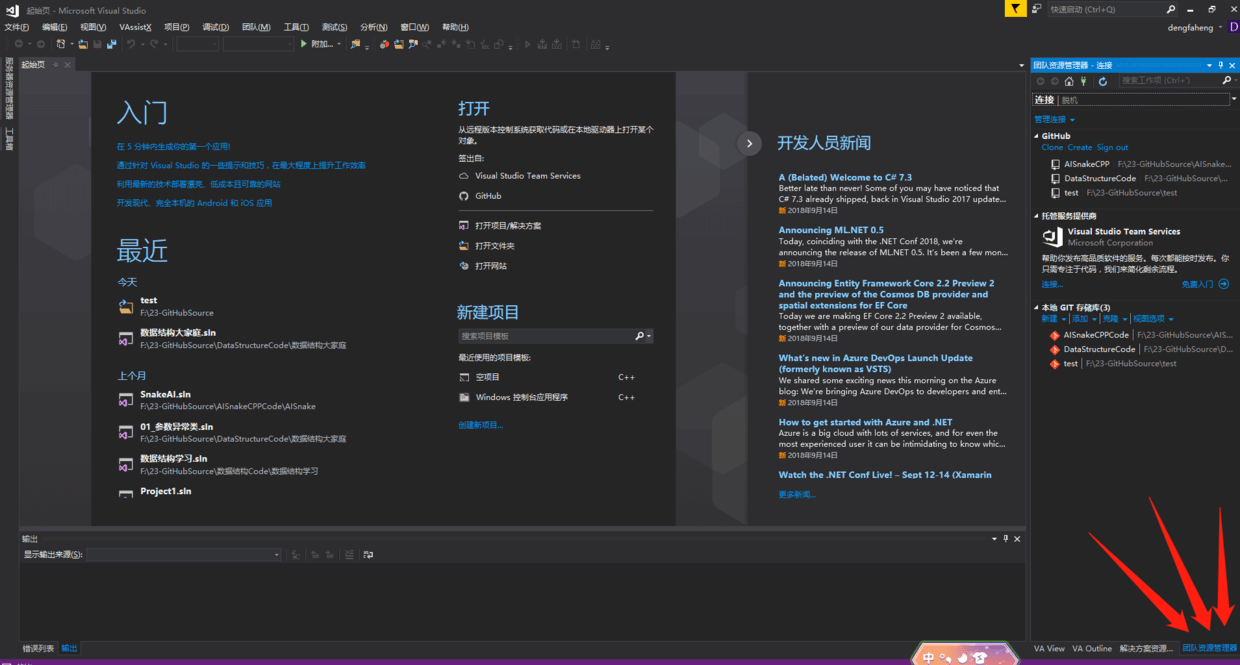
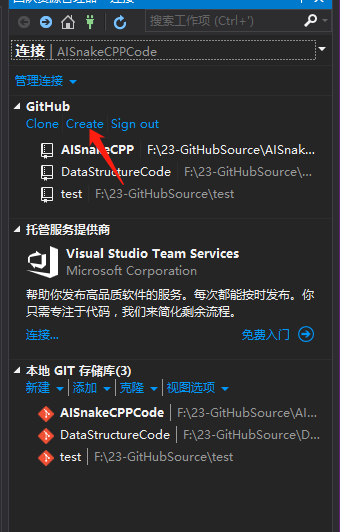
在打开VS2017的时候,大概会看到如下场景:
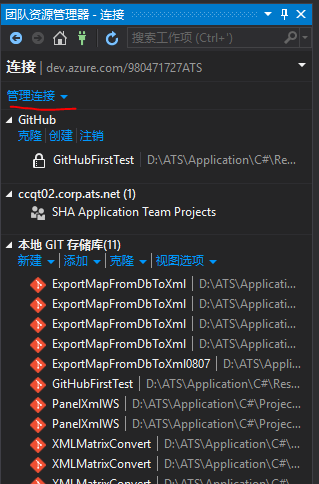
首先定位到右下角,点到【团队资源管理器】。然后找到一个蓝色的【管理连接】。
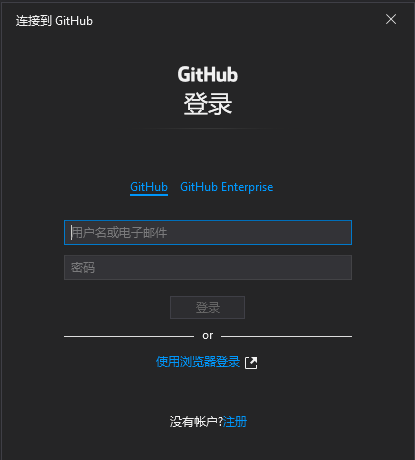
击Connect to GitHub,输入账号密码。
输入账号密码登陆。连接成功以后,就可以点GitHub上面的create创建仓库管理代码了。
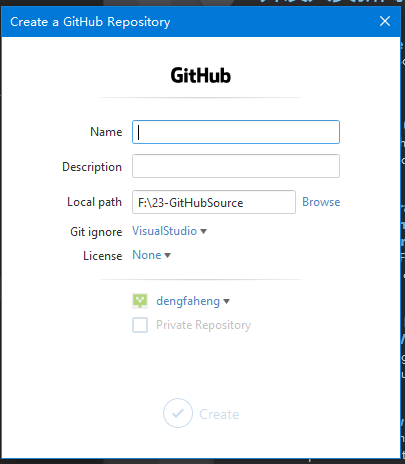
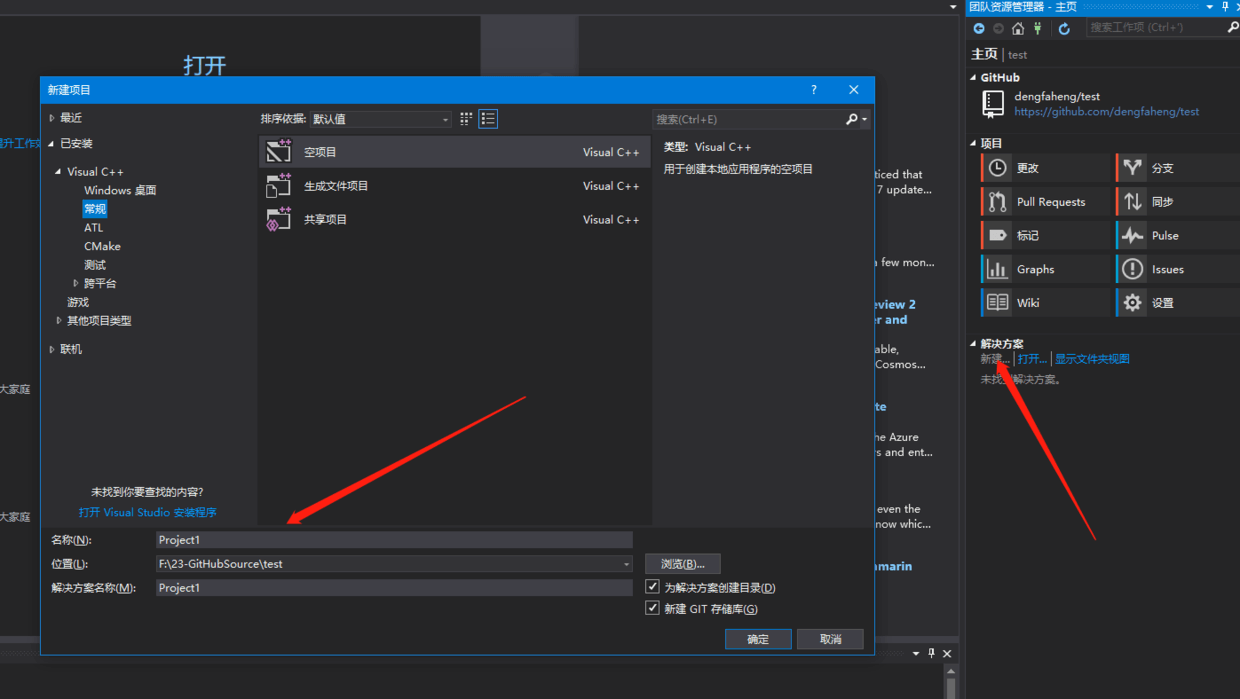
如下图,输入仓库名称和描述,设置好本地路径,点Create就可以了。小编在这里创建了一个test仓库演示。
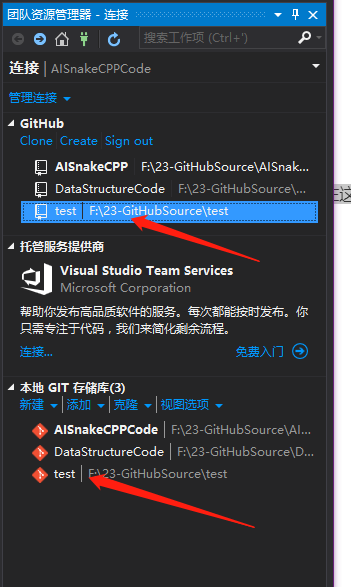
创建完成以后,GitHub和本地Git存储库会进行仓库同步,如下:
现在我们大体已经搞定了。然后嘛,就是在本地的Git存储库里面写代码,然后push到我们的GitHub上面就可以了。
写个HelloWorld试试
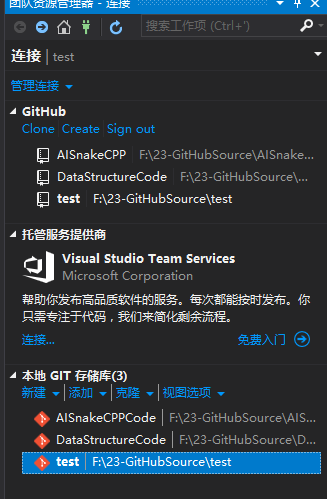
在本地Git存储库里面,我们选中刚刚创建的test仓库。 image
image
双击点进去以后,然后就可以创建项目写代码了。
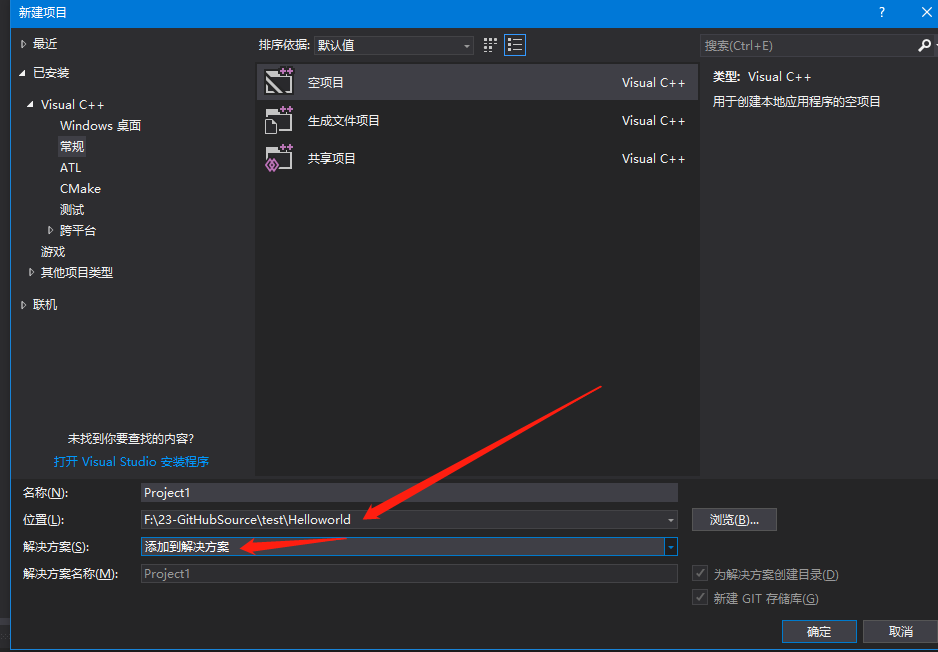
这里给大家介绍一下,Visual Studio里面的解决方案和项目的区别。简单说就是一个解决方案可以包含多个项目,只需要在创建项目的时候,选择添加到解决方案就行。
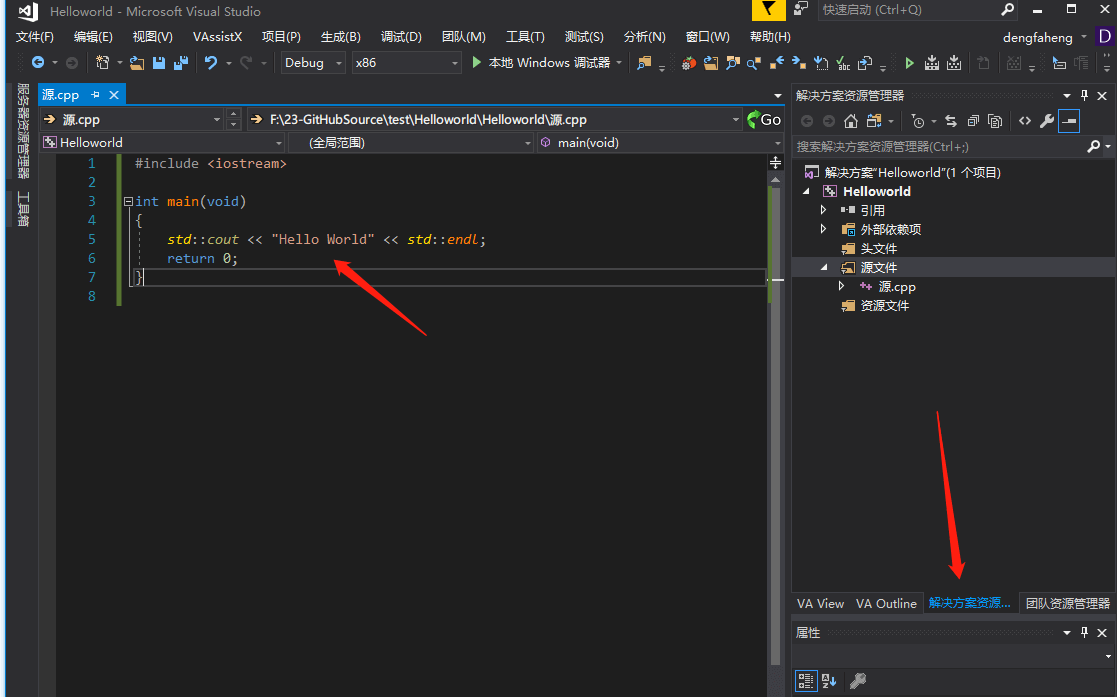
然后点击【团队资源管理器】旁边的【解决方案资源试图】,添加源文件写好代码。
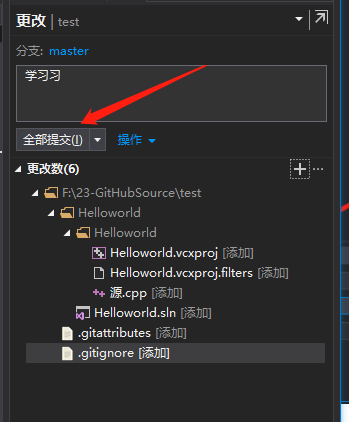
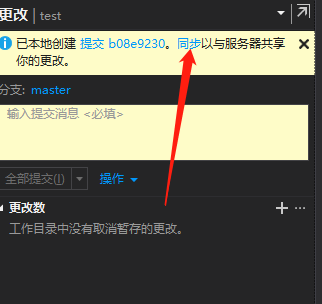
写完以后,回到【团队资源管理器】,最后点更改,然后点全部提交。
最后点同步。
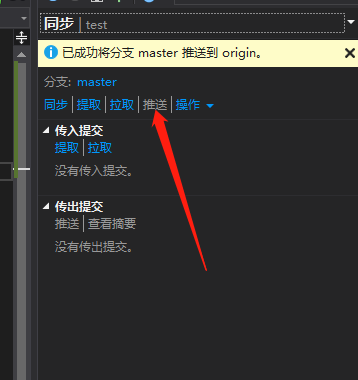
然后,点推送。大功告成。
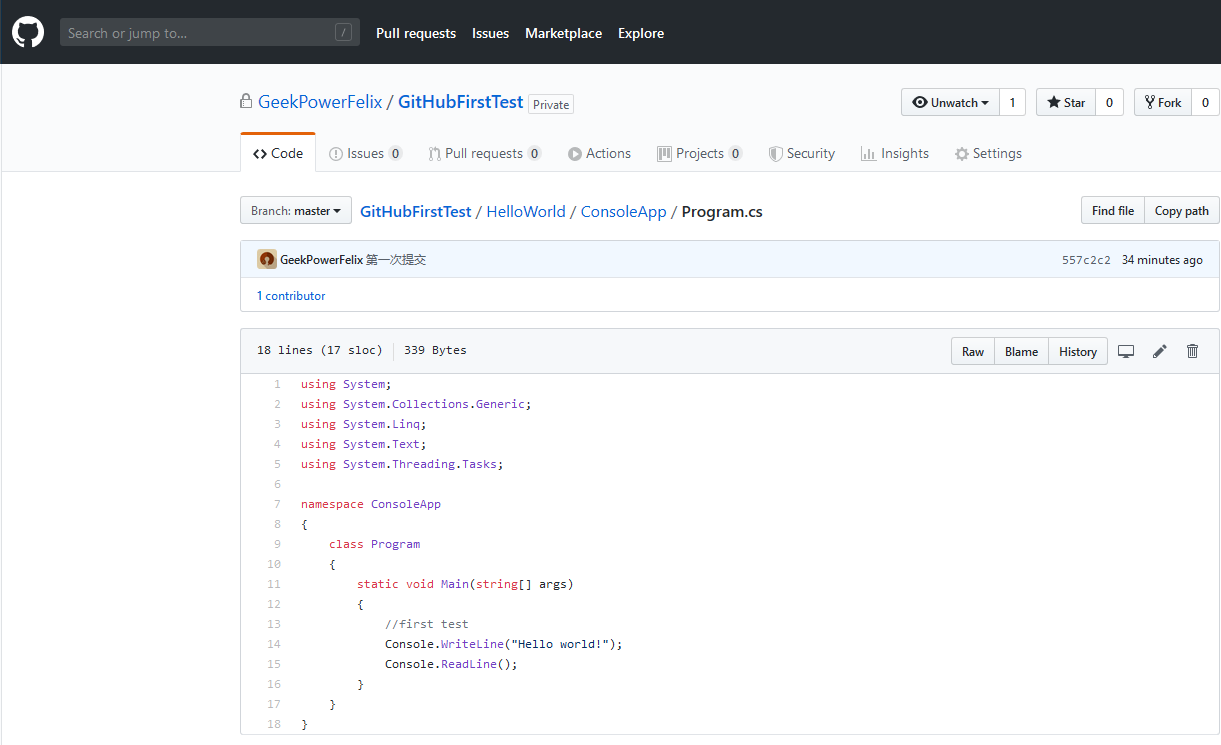
效果如下: