前提条件:店铺需拥有已经完成**3D**互动素材配置并通过审核的商品
【应用效果】商详主图第二帧APNG动图作为3D互动入口**
商品详情页主图第二帧展示商品360旋转(带颜色切换或动画)的动图,点击后进入3D互动承接页
可要求3D建模供应商制作,将需求和该规范同步给供应商即可
【准备工作】下载APNG动图制作软件—iSparta**
Mac:isparta.zip
Windows:isparta(windows).zip
【第一步】确定尺寸和背景色
根据商品当前线上主图比例确定动图尺寸(750×750px或者750×1000px,只需做一张),根据3D承接页所用主题确定动图背景色(白色或黑色)
【第二步】准备PNG序列帧图片
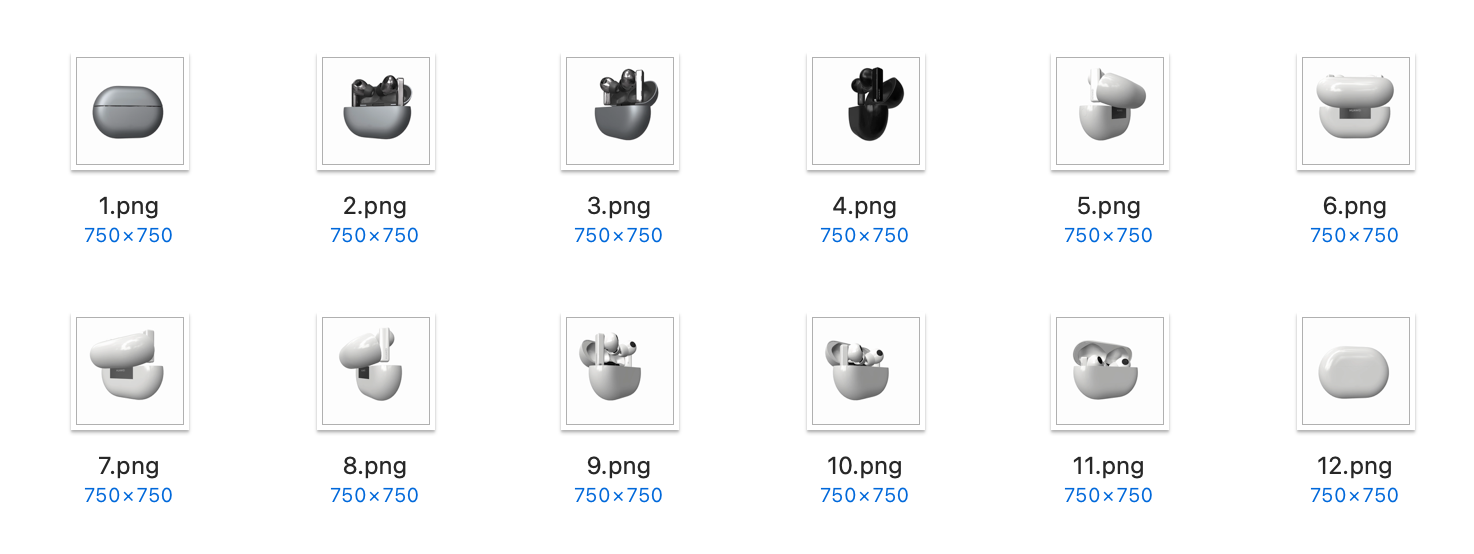
动图内容为商品360度旋转,可带颜色切换或动画(如模型开合)。序列帧图片联系模型供应商提供或自行通过录屏制作,按顺序命名(01-N)后放在同一个文件夹中。如选择750×750px尺寸,图片数量不超过16张;如选择750×1000px尺寸,图片数量不超过12张,否则无法正常播放
【第三步】合成APNG格式动图
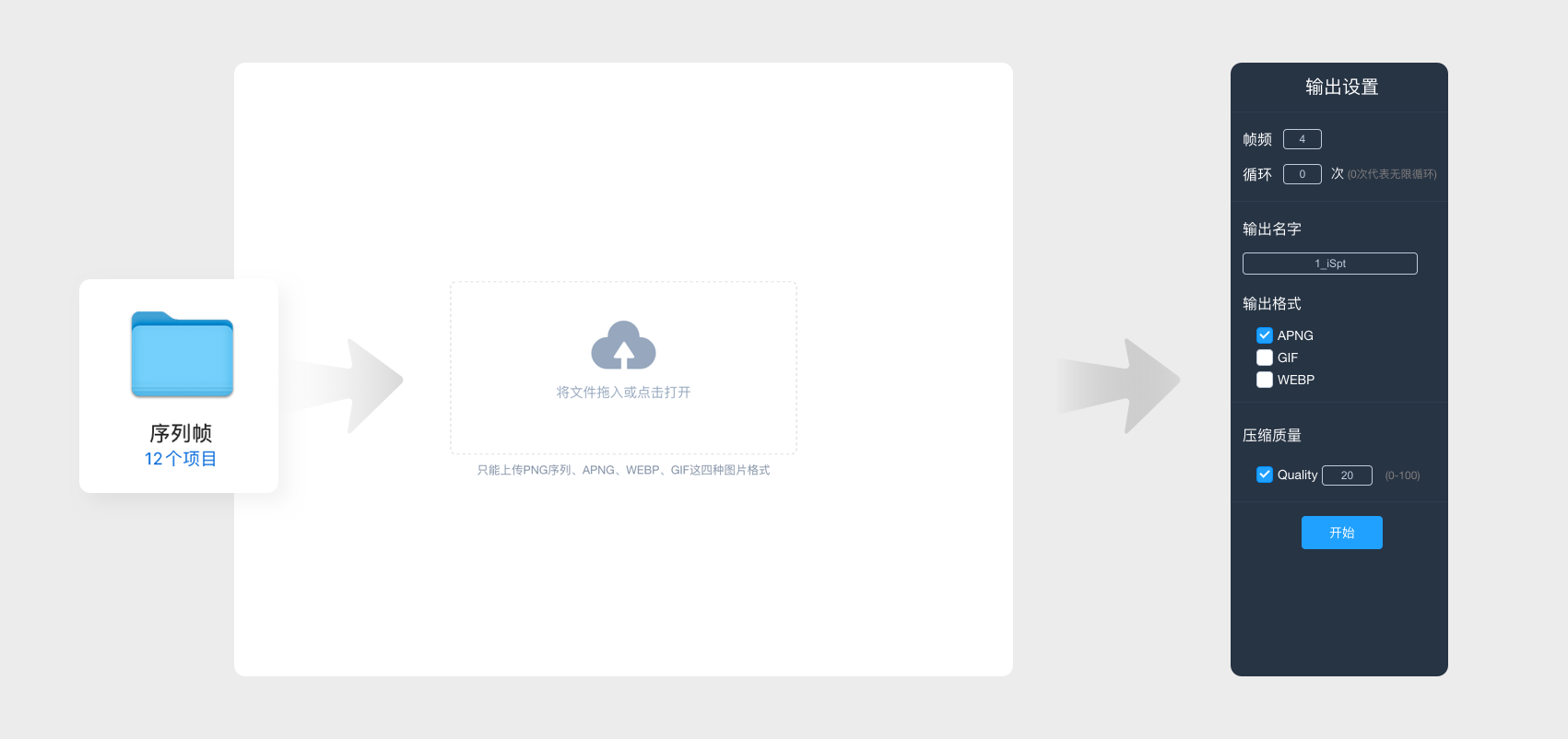
将所有PNG序列帧图片同时拖入iSparta,输出设置中“帧频”建议4(输出的动图旋转一圈约3s,参考下方耳机示例),“循环”填0(默认),“输出格式”选APNG(默认),“压缩质量”自行调整,最终输出的动图不能超过1MB,否则可能无法正常播放。设置完成后点击“开始”,生成的动图会出现在放置序列帧的文件夹中(默认后缀为_iSpt)

【第四步】将素材同步小二**
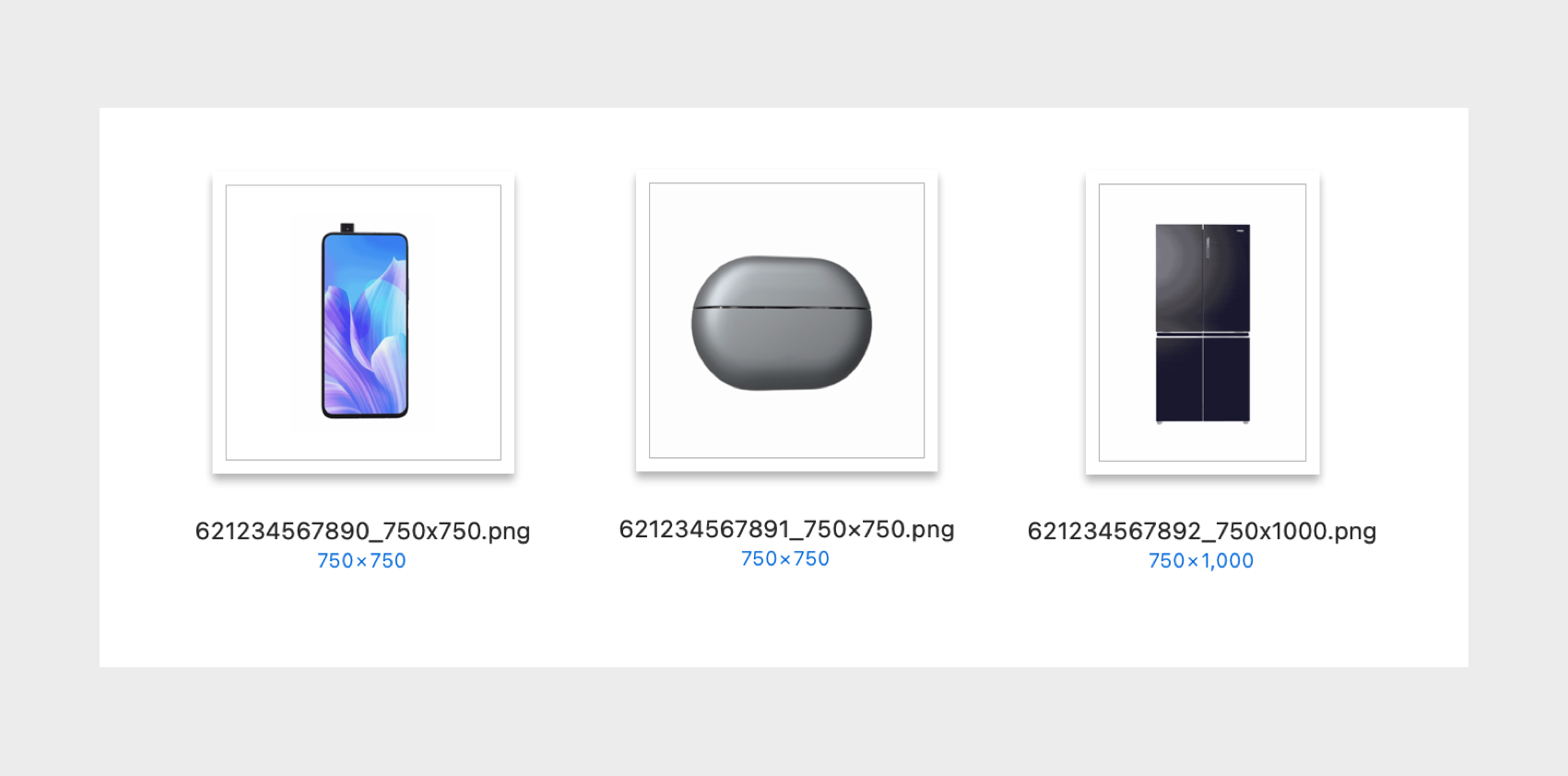
确认尺寸(750×750px或750×1000px)、大小(<1MB)、画面(连续的商品旋转动图)都无误后,将动图以“itemID+尺寸”格式命名,参考下图,发给 @意苏 钉钉:7s6-mm7aivjh9
目前该入口上线需跟随发布节点,提交后的一周内生效