- 按钮 / Button
- 输入框 / Input
- 表单 / Form
- 全局提示 / Massage
- 对话框 / Modal
- 标签页 / Tabs
- 步骤条 / Steps
- 分页 / Pager
- 面包屑 / Breadcrumb
- 下拉 / Dropdown
- 菜单 / Menu
- 导航 / Nav
- 单选框 / Radio
- 复选框 / Checkbox
- 开关 /Switch
- 选择器 / Select
- 日期选择器 / DatePicker
- 时间选择器 / TimePicker
- 级联选择 / Cascader
- 评分 / Rate
- 滑块 / Slider
- 数字输入框 / Number Stepper
- 穿梭框 / Transfer
- 表格 / Table
- 标签 / Tag
- 徽标 / Badge
- 头像 / Avatar
按钮 / Button
按钮可用来触发一个操作或者转到一个链接。按钮可以包含表意明确的图标和文字。
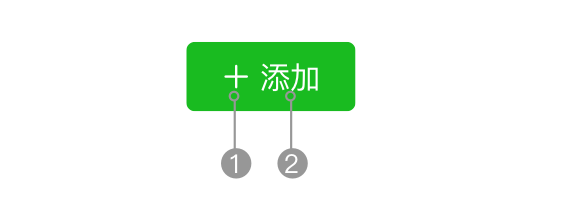
要素 / element

- 图标:使用图标可以更加迅速和明确表达
- 文字:表达按钮动作或者链接指向的文案
用法 / Usage
- 按钮的文字应该尽量的简短。
- 按钮中的文案应该让用户明白按下这个按钮之后会触发什么操作。

类型 / Types
AI Design将按钮分为主按钮、次要按钮、虚线按钮、幽灵按钮、危险按钮、文字按钮六种类型
| 按钮类型 | 使用介绍 | |
|---|---|---|
 |
主要按钮常用于强调一个表单或者页面中的重要动作。主要按钮在一个表单或者一个页面中只能出现一次。 | |
| 大部分一般操作,均使用次要按钮。 | ||
| 幽灵按钮常用在图片背景或有色背景上。按钮背景透明,边框和文字都变为有色。 | ||
| 虚线按钮常于“上传”等特定操作。 | ||
| 危险按钮用来警示用户,这个按钮会带来破坏性的动作,例如删除数据。 | ||
| 用于转到一个新的页面或者下载链接等。 与主要按钮同时出现,用于稍次要的操作,比如“取消”。 |
交互 / Interaction
状态
按钮有默认、悬停、点击、选中、禁用五种交互状态

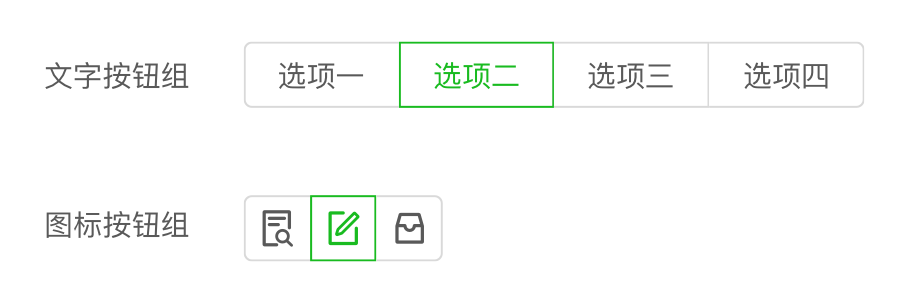
按钮组+
按钮组用来展现一组相关联的选项。当用户点击其中一个选项后,该选项会变为选中状态。
按钮在表格中的使用+
按钮在表格中的放置区域
输入框 / Input
用户可以使用输入框来输入一些数据,这些数据可以包括字母、数字和符号。常见的输入内容有:名称、验证码、关键字、邮箱、网址等。
要素/element

1.默认文案:默认文案可以帮助用户了解如何输入此项内容。(比如:在此处输入您的邮箱)
2.输入区域:用户输入内容的区域
用法 / Usage
- 当用户输入一些信息时(比如用户名、收货地址等),可以使用输入框组件。
- 输入框的高度应该足够高,能满足需要输入的信息量。
- 如果输入的内容有字段类型或者字符数量限制,应该启用校验功能
类型 / Types
AI Design把输入框分为基本输入框和文本域。
| 类型 | 使用介绍 |
|---|---|
 |
文本域的高度可调,常用来输入成段的文字(比如详细地址、备注)。 |
 |
基本输入框高度为一行,常用来输入简单的信息。 |
交互 / Interaction
状态
有默认、悬停、聚焦、禁用四种状态。
校验
输入框可以预设一些内容限制(比如字符长度,字符类型等),在用户输入内容时输入框会对内容进行验证。
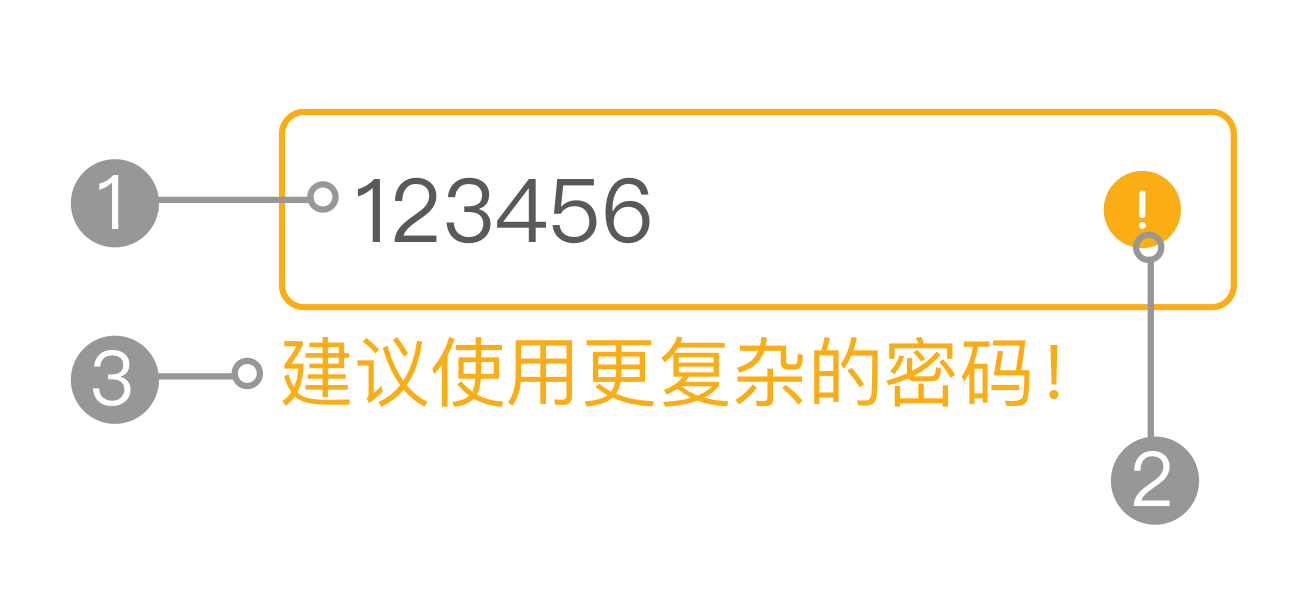
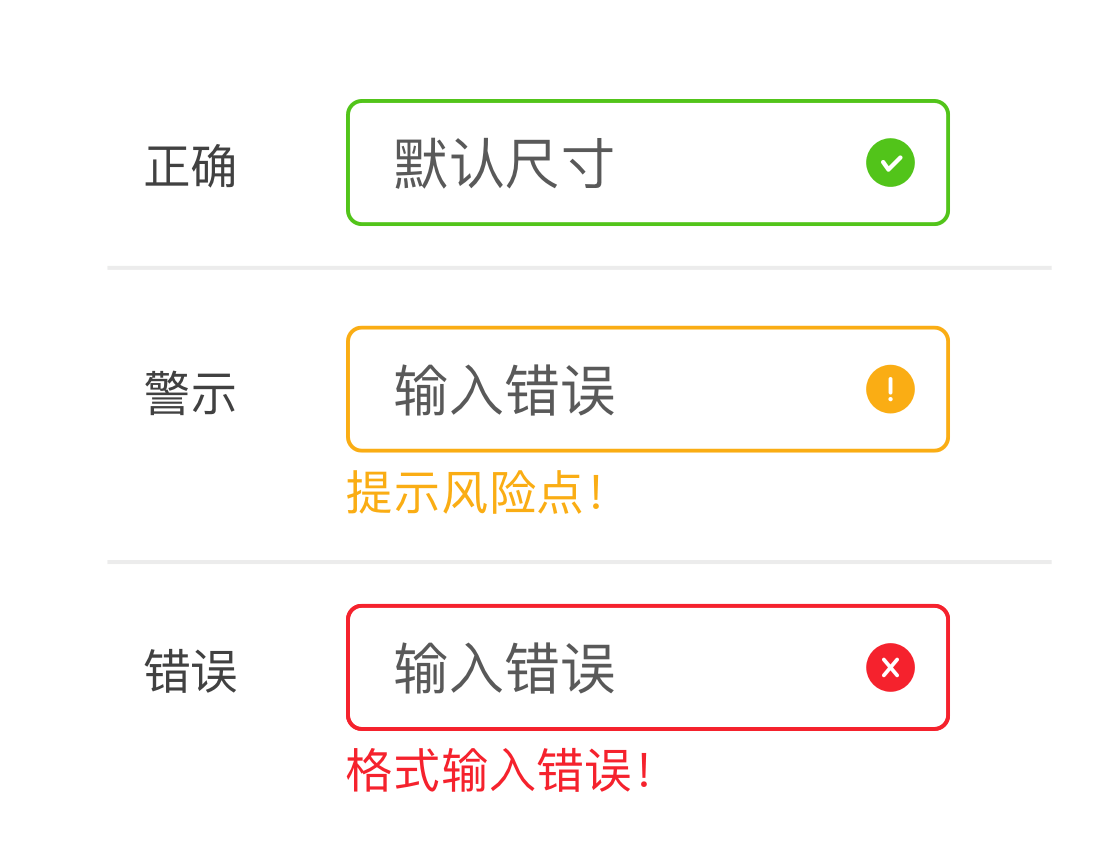
输入框能够反馈正确、警示、错误三种验证结果。
1.输入的内容:用户已经输入的内容
2.验证图标:验证图标有正确、警示、错误三种
3.验证说明:当验证结果为警示时应当提示用户相应的风险项,或者修改建议。 当验证结果为错误时,应该配有相应的说明告知问题出在哪里,并提示如何修改。这些验证说明的文案因该尽量简洁、明确、具有引导性。
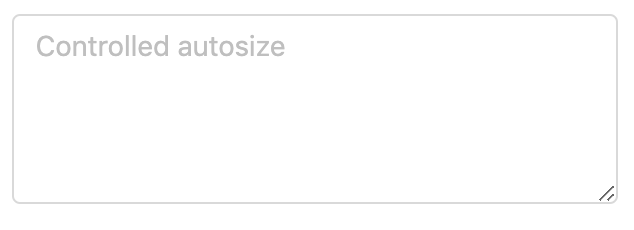
文本域高度可调
文本域的高度可以手动调整,或者自动适应文本高度。
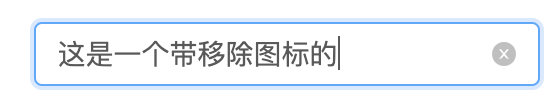
带移除图标**
可以添加一键清空按钮的图标。
侧边的导航条
当文本域高度固定,文本内容超过文本域高度时,通过鼠标和侧边的导航条。
密码可见
密码输入框可以选择可见和不可见两种状态。
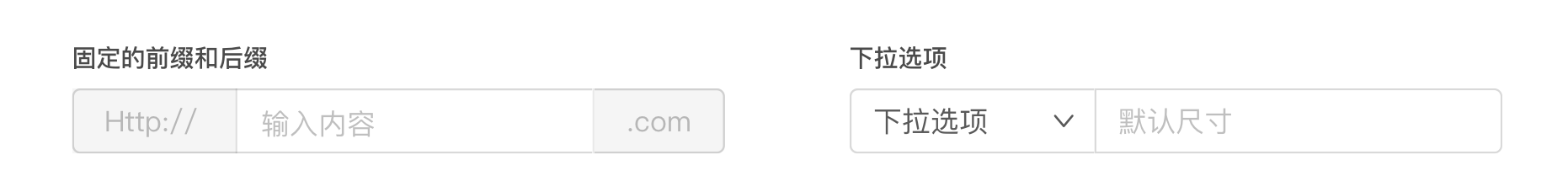
复合型输入框+
输入框前置或者后置标签可以构成复合型输入框。这些标签可以是固定的格式前缀、后缀(比如:http://、.com),也可以是下拉选项。

表单 / Form
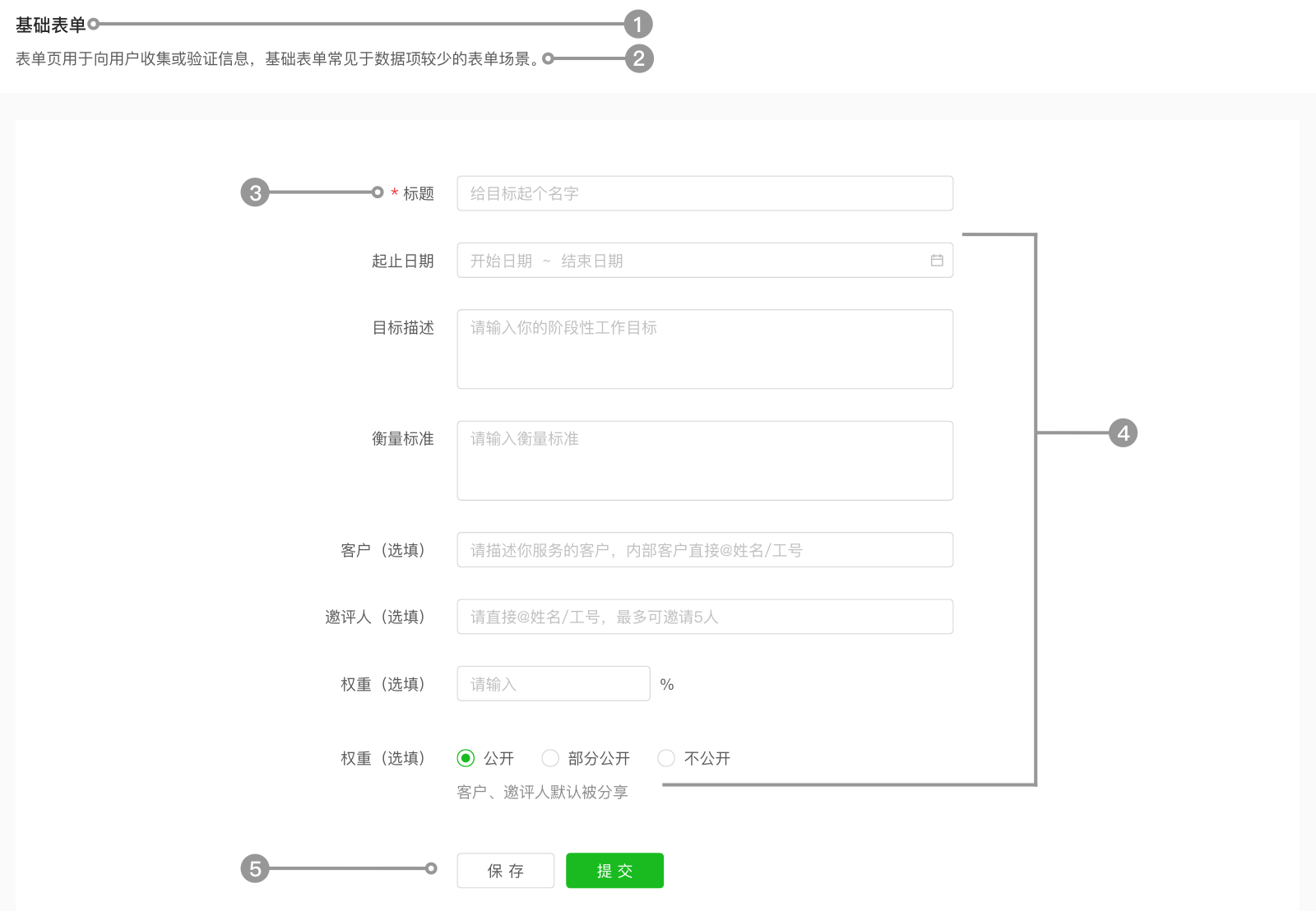
系统或者软件通常会使用表单来向用户收集需要的信息。一个好的表单能够引导用户更流畅的输入这些信息,设计一个好的表单需要仔细思考表单的结构、顺序、界面元素、输入框内的文案、帮助提示和反馈等。表单可以包括输入框、单选框、复选框、下拉选择等组件。
要素/element

1.表格标题
2.表格描述:表格描述并不是必须项,但是表格说明能够更好的。通常它会被用来描述这张表单的一些相关信息。
3.输入框:输入框是表单中最常用的基础组件,详细的组件说明可以在输入框中查看。
4.其他表单组件:表单内可以包含单选框、多选框、开关、选择器、表单、级联选择、穿梭框、上传、滑块、表格、日期选择框 等组件。
5.按钮:如果有多个按钮同时出现,则主要按钮放在最右侧(在表单中主要按钮最多出现一次)。
用法 / Usage
- 表单的标签文本应当简洁明确,必填项可在前面加 * 。
- 对于有格式要求的输入项,应当即时校验。
- 建议一个表单中只出现一个主按钮。
类型 / Types
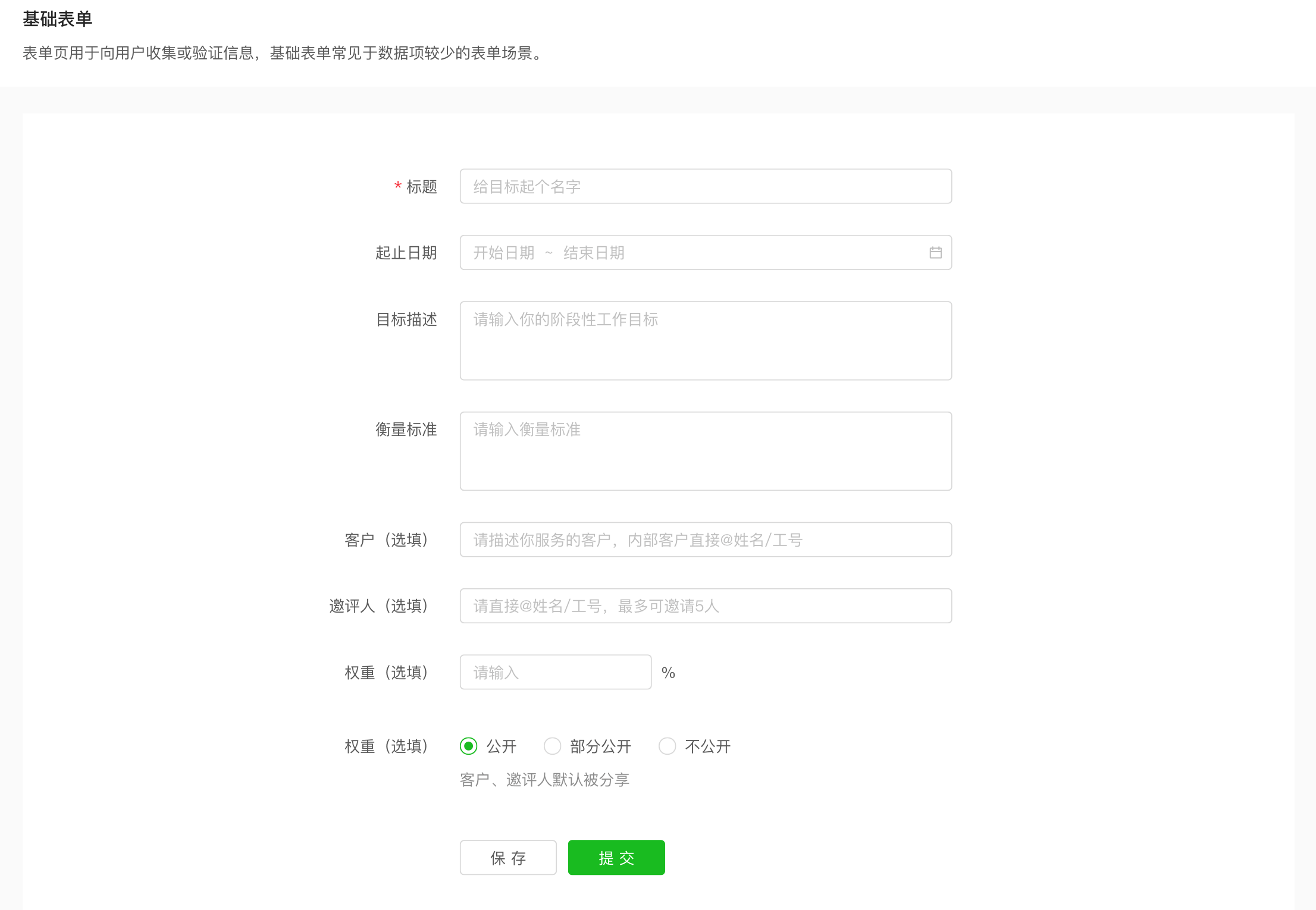
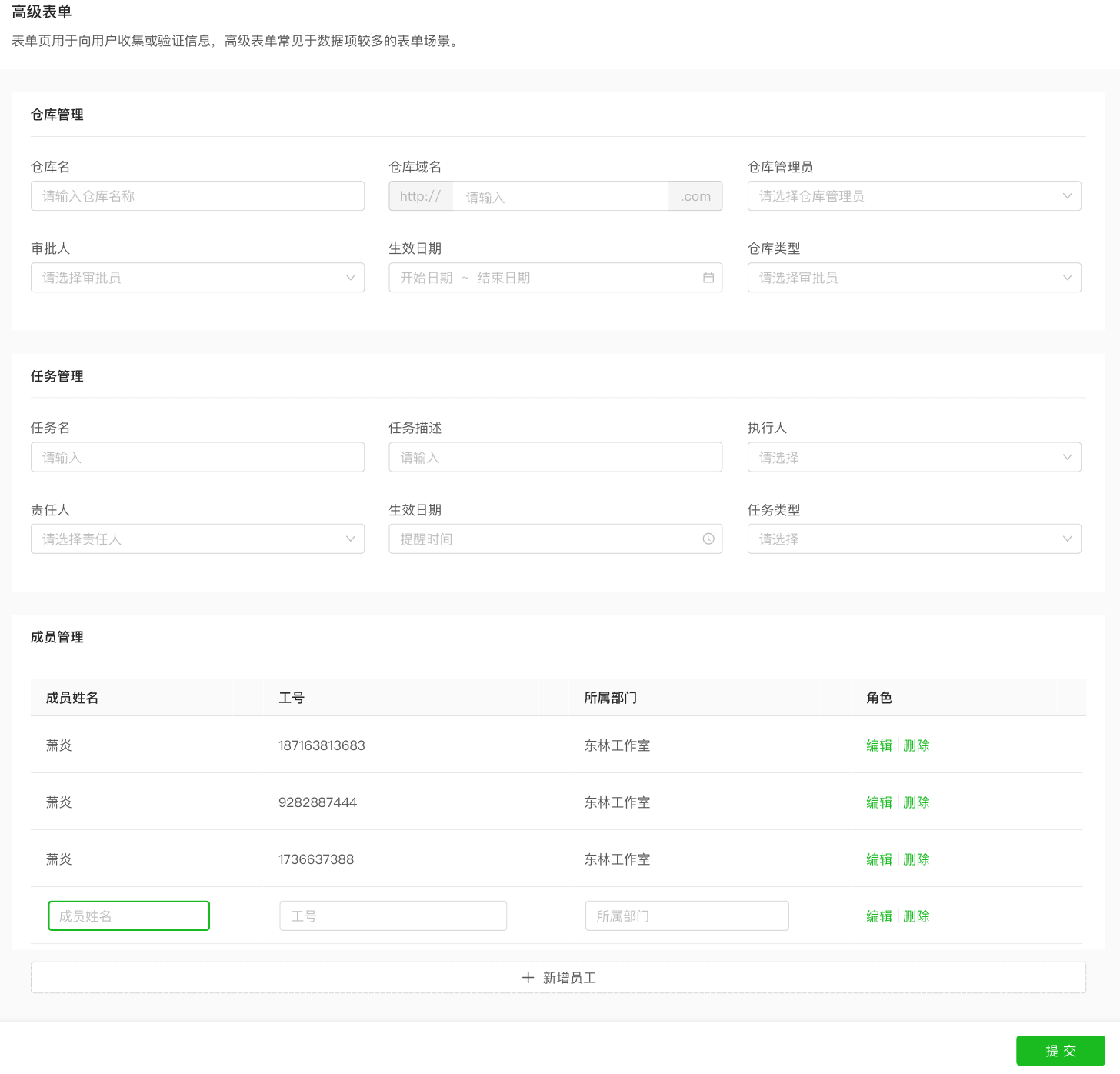
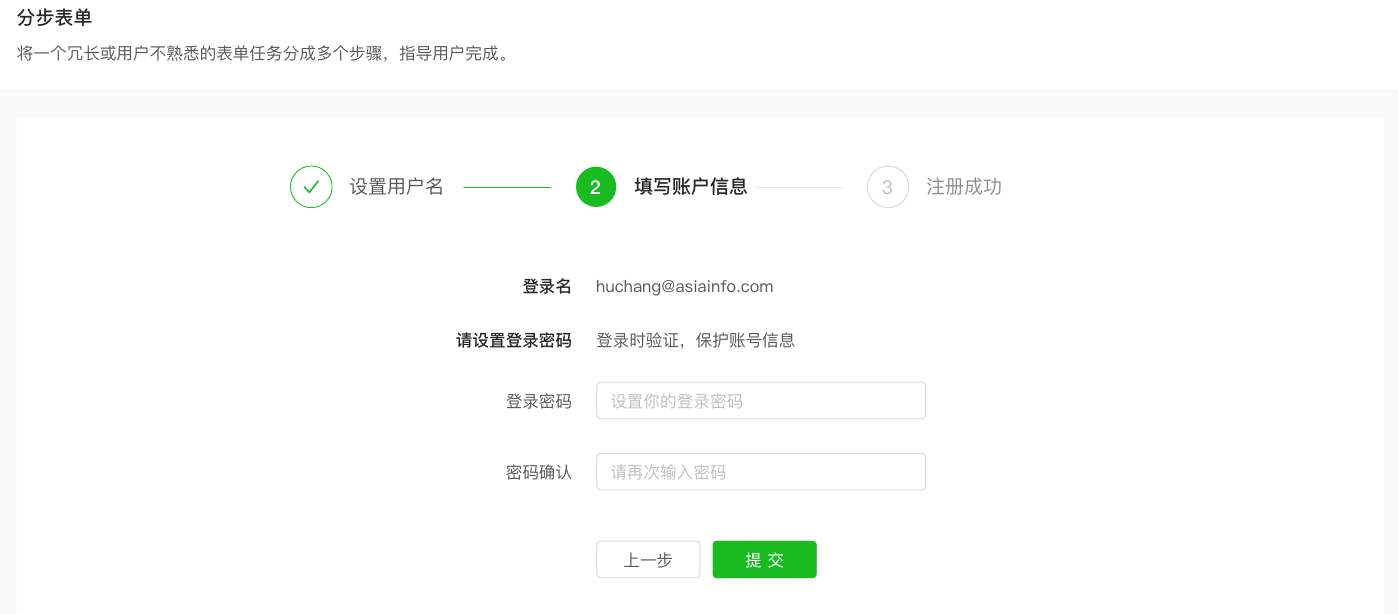
AI Design 按照表单的信息量和是否分步骤填写,将表单分为基础表单、高级表单和分步表单。
基础表单 / 当需要用户输入较少的数据时,我们可以选择基础表单。
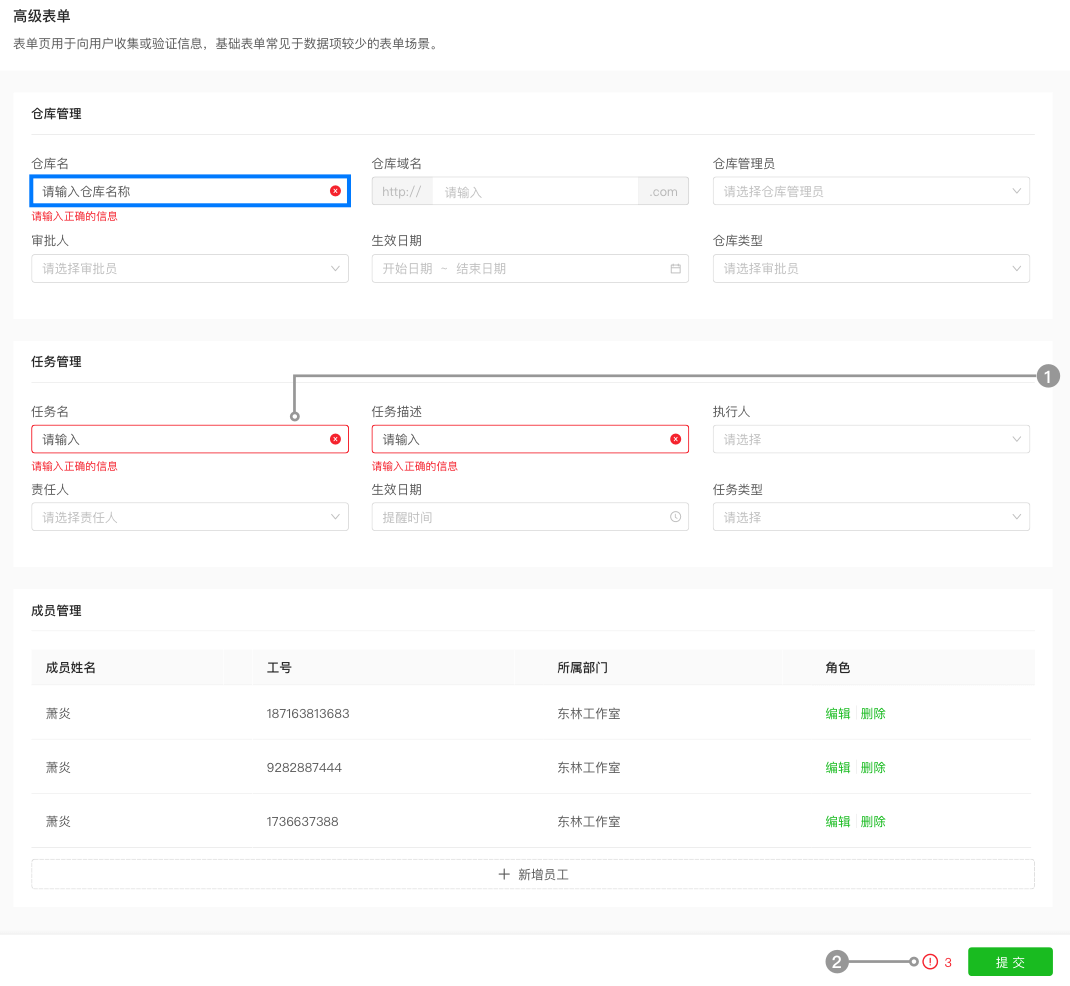
高级表单 / 当需要用户输入大量数据时,我们应该使用高级表单。高级表单通过把大量的信息进行分类,可以使表格内容更清晰。

分步表单 / 将一个冗长或用户不熟悉的表单任务分成多个步骤,引导用户完成。在设计分步表单时,应当始终让用户明白他们目前所处的状态和位置(可以使用步骤条组件进行表示)。
交互 / Interaction
校验
在用户填写表单的过程中,表单会对用户正在填写的内容进行校验。校验并且及时反馈状态的能够引导用户更轻松的正确填写内容。

1.输入框校验:可参考输入框组件中的校验。
2.表单错误数量:在表单的下方可以统计整个表单的异常数量,提示用户对表格进行完善。
(新增内容)
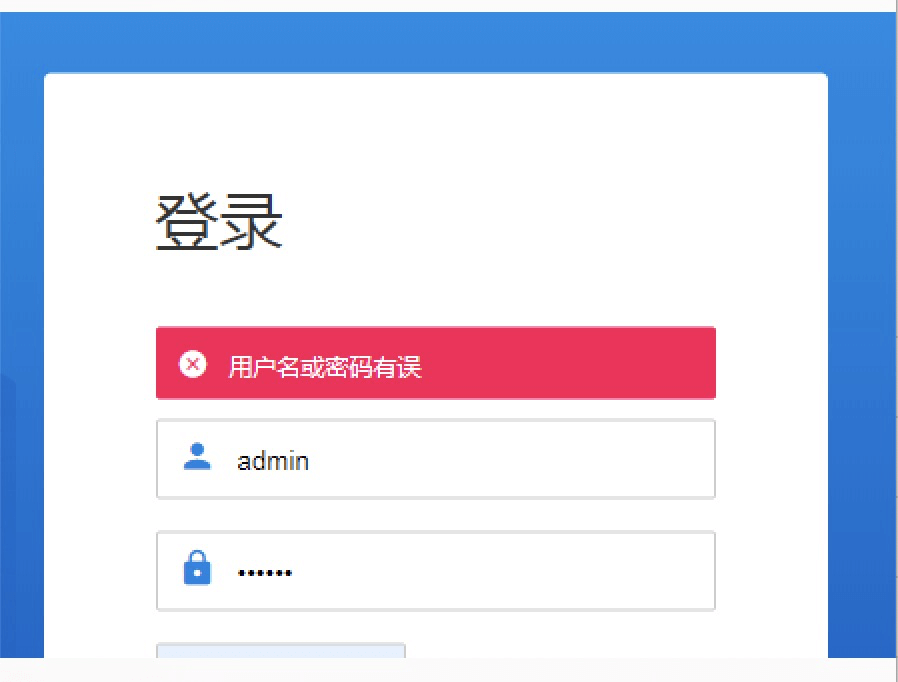
3.安全性验证:在某些场景基于安全方面考虑,不能展示具体的错误信息。在这种情况下,可以采用警告提示组件进行校验提示。
布局 / Layout+
栅格布局
在AI Design中,表格支持栅格布局。使用栅格布局可以更加灵活的展现表单内容。
全局提示 / Massage
在用户进行某些操作后(例如提交和上传),系统会对这些操作作出反馈。它在页面的顶部居中显示,并且自动消失。
要素/element

1.图标:加入图标可以更快的帮助用户理解提示消息的类型,图标总共有普通信息、加载中、成功、警告、错误五种。
2.提示信息:文案内容应该尽量的简洁、明确。文案长度建议少于20字。
用法 / Usage
- 当有一条简短的提示信息,并且不需要用户对这条信息作出任何操作时,可以使用全局提示。
- 如果需要用户对信息进行操作或者手动关闭时,建议使用通知提醒。
- 当信息内容较多时,建议使用通知提醒。
类型 / Types
AI Design根据信息的内容将消息提示分为,有普通信息提示、加载中、成功、警告、错误五种类型。(AI Design UIkit 中的提示只有成功、警示、错误三种)
| 类型 | |
|---|---|
 |
警告提示信息 |
 |
成功提示信息 |
 |
错误提示信息 |
交互 / Interaction
消息提示在页面顶部居中显示,并且自动消失。对于普通信息提示和状态提示应当根据业务需要设定合适的停留时间。建议不少于5秒。
类似组件+
下列组件与全局提示有一些类似功能,应该按照需求选择使用。
- 全局提示 / Massage:全局提示在页面的顶部居中显示,并且自动消失。
- 通知提醒 / **Notice**:非打断通知提醒,可关闭的全局通知。
- 警告提示 / Alert:可以静态地呈现一些警告信息,可手动关闭。
- 对话框 / Modal:** **可以用作打断性的提醒,用户必须对弹窗进行操作以后才能继续当前任务流。
对话框 / Modal
对话框弹窗可以在让用户不离开主线任务的情况下,进行快捷的操作(比如:信息确认、简单的表单录入等)。
要素/element

1.标题栏:这个区域包含对话框的标题和关闭标签
2.关闭标签:可以关闭标签来关闭当前对话框,但这并不是一个必要元素。
3.对话框内容:对话框的内容可以是普通的提醒信息、也可以包含表单等复杂组件。
4.页脚:可以包含一个主要按钮和一个次要按钮,通过按钮可以进行确认信息、提交表单、关闭窗口等操作。
5.遮罩层:遮住弹窗下的页面内容,让用户专注于弹窗中的信息。可以设置点击遮罩层来关闭弹窗。(新增内容)当不希望用户对弹窗以外的内容进行任何操作时,遮罩层为必须项。
用法 / Usage
- 需要用户进行一些操作或者录入信息,但是又不希望新开页面时,建议使用对话框。
- 对话框可以用于最高级别的信息提示,用户必须对弹出的信息进行操作后才能继续当前任务流。
类型 / Types
基本对话框
基本对话框内,包含需要用户操作或者告知用户的简单信息。
嵌套组件对话框
对话框的内容中可以嵌套表单等其他组件。
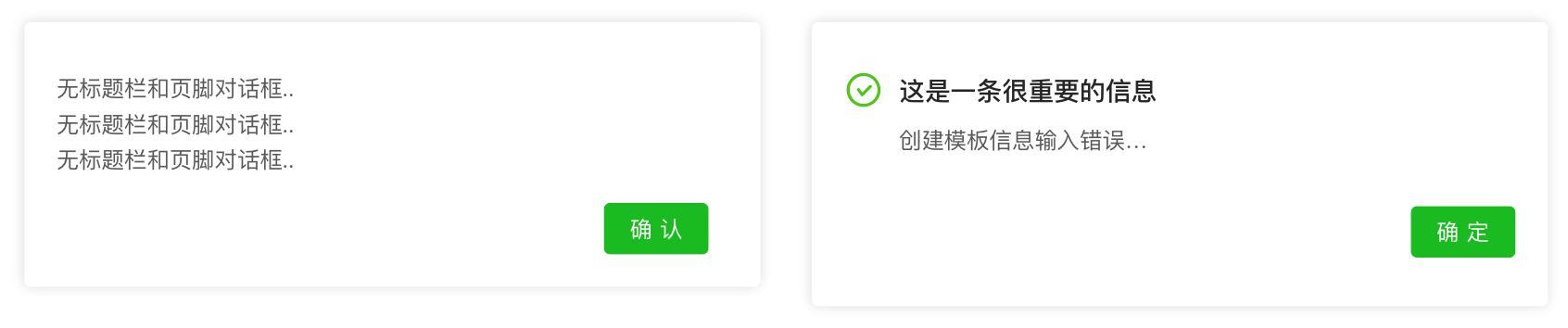
没有标题栏和页脚的对话框
用来向用户展示一些简单的信息,通常禁用关闭标签,只提供一个操作按钮用于关闭。
交互 / Interaction
关闭弹窗
关闭弹窗有多种方式,包括点击关闭按钮、点击遮罩层的任意位置、点击取消按钮。这三种操作方式可以同时存在,但是至少应该存在一种。
在嵌套组件的对话框中,建议禁用点击遮罩层任意位置关闭弹窗的方式。
自动焦点
在嵌套组件对话框中,文本输入光标会自动聚焦到第一个可以被聚焦的组件上。这样可以防止用户对遮罩层下的内容产生误操作。
验证
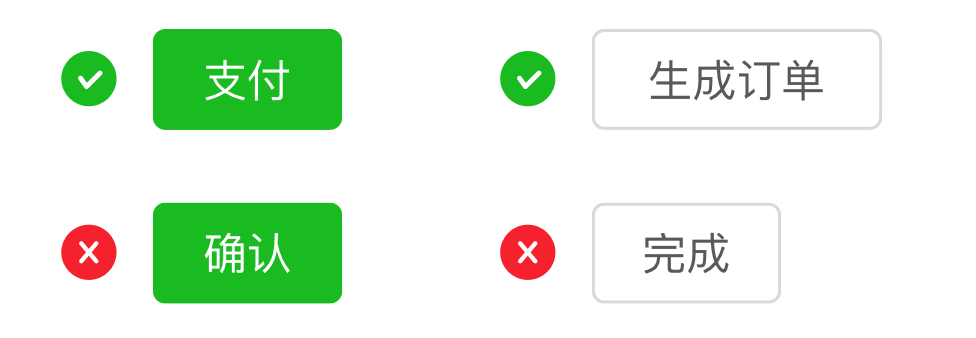
在嵌套组件对话框中,用户输入的信息会被实时验证。
在用户将对话框进行提交、支付等操作时,表单会被再次验证。验证结果通过消息提示进行反馈。
标签页 / Tabs
用于把信息内容收纳到不同标签页中,并且能够进行展现和切换。使用标签页可以避免浏览信息时的页面跳转,保持页面的整洁。
要素/element

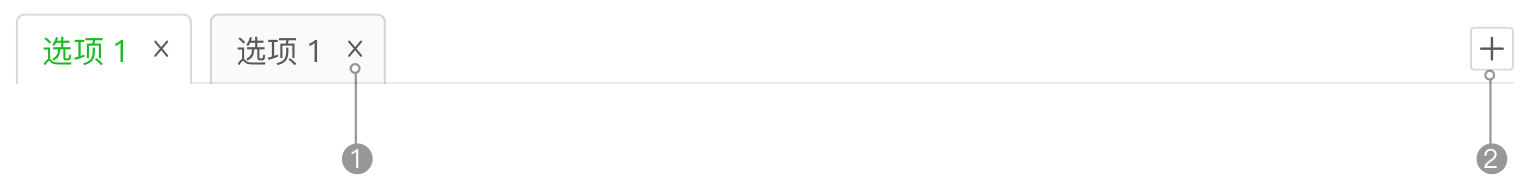
1.页签:通过点击不同的选项卡来在不同的标签页中进行切换。
2.分割线:用于将标签选项卡和标签内容分隔开。
用法 / Usage
- 选项的文案应该控制在5个汉字或者2个单词以内,超过的限制的字符将会以省略号显示
- 标签页内不同选项的内容应该是同级内容
- 标签页组件仅适用于页面内的信息收纳和展示,但需要在页面之间进行跳转时应该使用导航或者菜单组件。
类型 / Types
AI Design根据使用场景的不同,提供了三级选项卡。
基本标签页 
用于容器内的主要功能和内容切换,是最常用的标签页类型。在基本标签页中提供垂直的样式。
卡片式标签页
卡片式标签页常用于容器的顶部,是层级更高的标签页。
胶囊式标签页
交互 / Interaction
状态
新增和关闭
1.关闭:关闭卡片页签
2.新增:默认的新增按钮位置。也可以自定义其他的触发器来绑定事件。
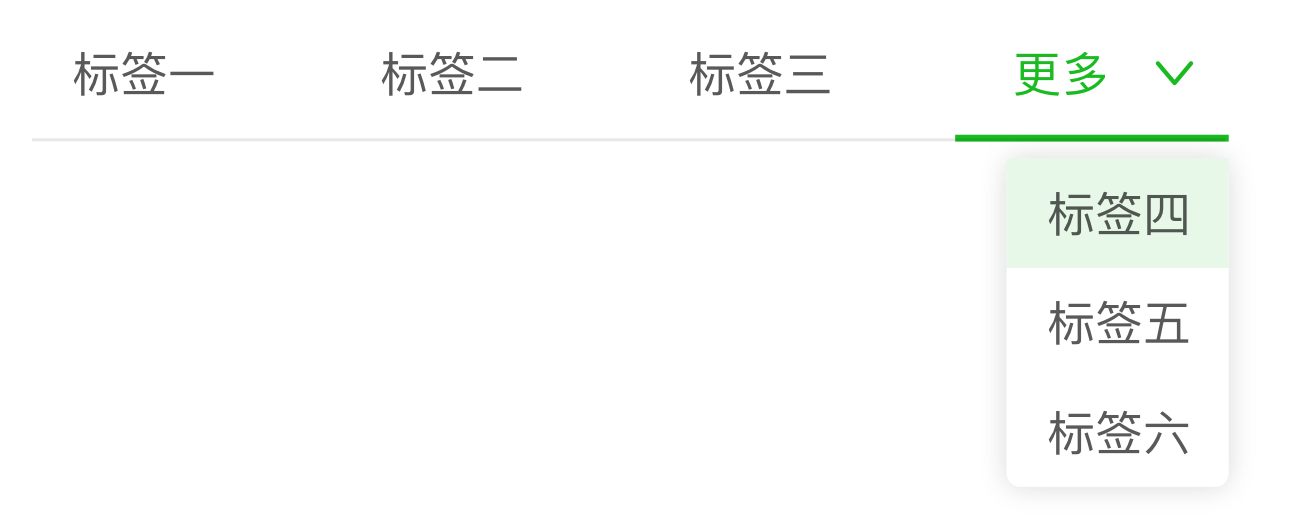
折叠
当标签过多空间有限时,可以配合下拉菜单使用来折叠标签页。
滑动
可以左右上下滑动来容纳更多的标签页。卡片式标签页不支持垂直样式。

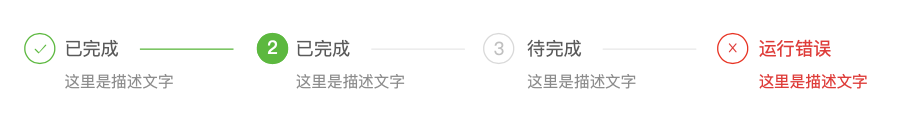
步骤条 / Steps
通过步骤条可以引导用户完成任务流。步骤条可以清晰地展现整个任务流的步骤,并且让用户明白当前的操作在整个任务流中的位置。
要素 / element

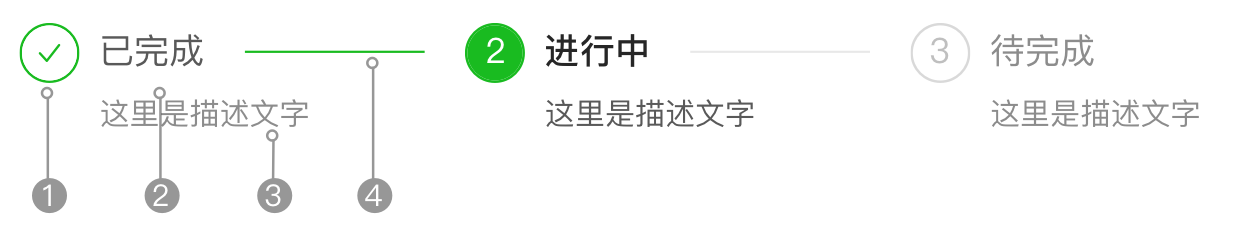
1.状态:状态可以通过点、图标、数字等来表示,当步骤被正确完成时会变成完成状态。
2.步骤名称:步骤名称应该简练、明确,能够说明任务的目的。
3.步骤描述:非必须选项。对于一些操作复杂的任务流,可以通过添加步骤描述来帮助用户理解步骤。
4.状态条:状态条可以直观展示用户已经完成了多少步骤,还剩余多少步骤。
用法 / Usage
- 当一个任务流比较复杂或者存在先后关系时,可以通过步骤条将任务流分解,从而简化任务。
- 步骤的名称应该简短、明确,能够说明任务的目的。
- 一个任务流的步骤应该至少为3个。如果少于3个,建议使用下一步按钮。
- 一个任务流的步骤不用该超过6个。如果超过6个,建议简化步骤。
类型 / Types
AI Design把步骤条分为基本步骤条、点状步骤条和图标步骤条。
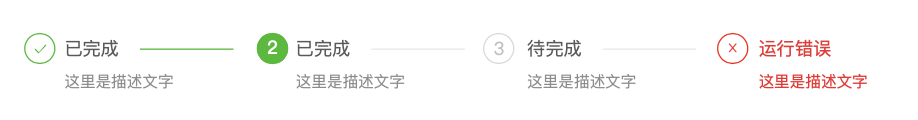
基本步骤条
基本步骤条使用数字来表示步骤,当任务完成时会变成完成图标。
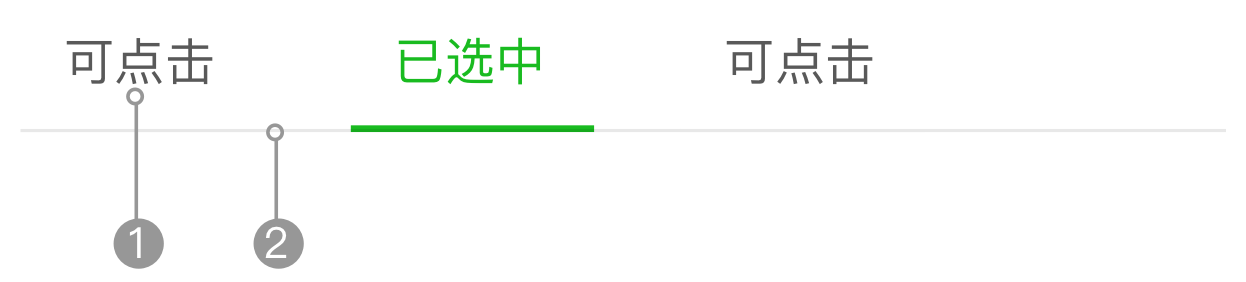
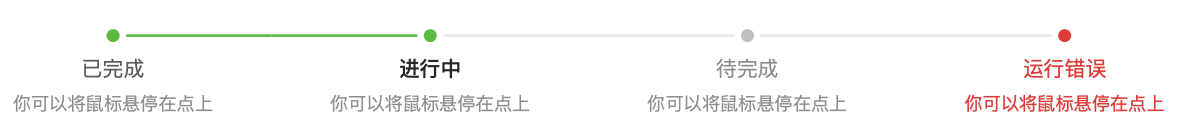
点状步骤条
点状步骤条占用的空间最小。当受到空间限制时推荐使用点状步骤条。
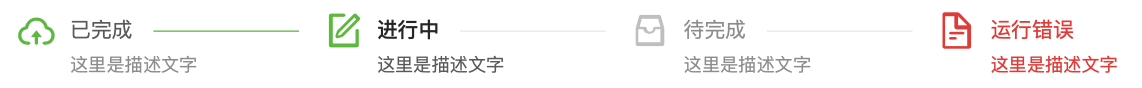
图标步骤条 
图标步骤条使用图标来表示步骤。图标页应该表明这个步骤的目的。
交互 / Interaction
垂直步骤条+
基本步骤条、点状步骤条和图标步骤都支持垂直样式。
分页 / Pager
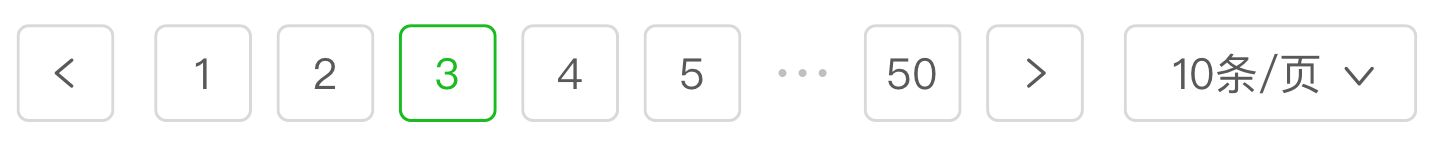
分页可以把数据信息分成多个页面,每次只加载一个页面。常用于表格、搜索结果等信息的展示。
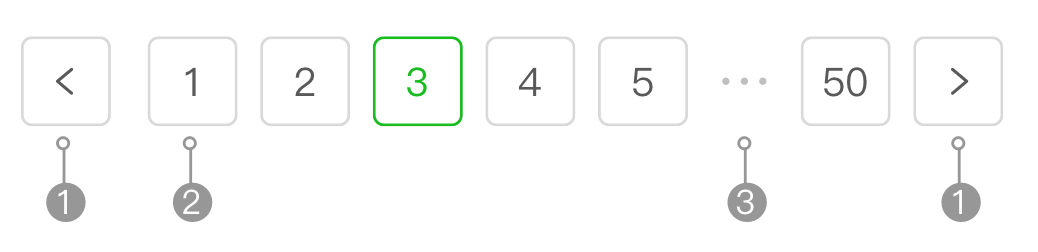
要素 / element

1.上一页和下一页:从当前页面回到上一个页面和去到写一个页面的按钮。
2.页面导航:导航至指定页面的按钮。
3.截断:当总页面数超过宽度限制时,用省略号来表示中间的页面。
用法 / Usage
- 当相同格式的数据信息(比如表单和搜索结果)过多时,可以采用分页。
- 对于web和客户端,建议长度显示出的页面数量不超过14个。
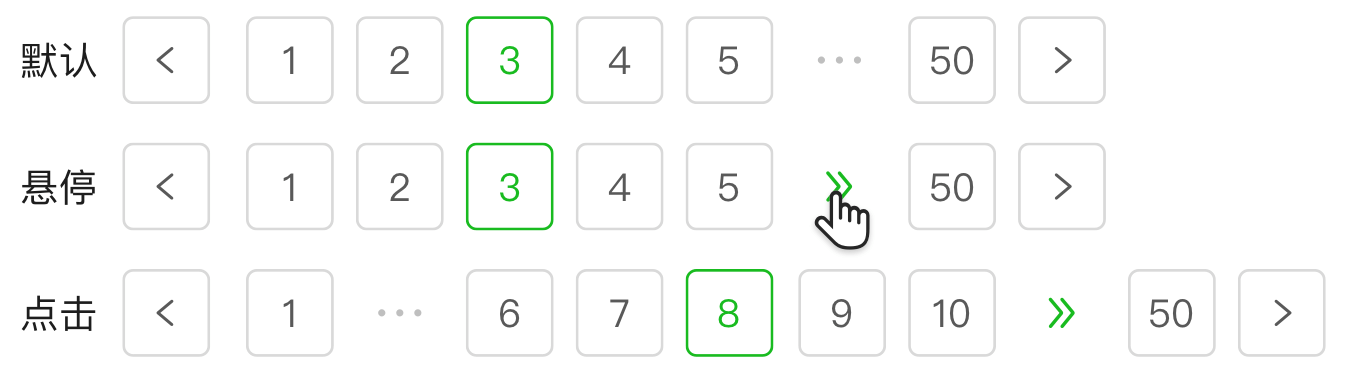
交互 / Interaction
更多
点击截断可以查看更多分页。在点击后,省略号会变成方向图标,并且保持。
条目数选择
通过添加条目数选择器可以选择每一页显示的内容数量。每一页的显示数量建议最多不超过40条,并且可选择的条目数量为5的倍数。具体交互介绍可以查看选择器组件。
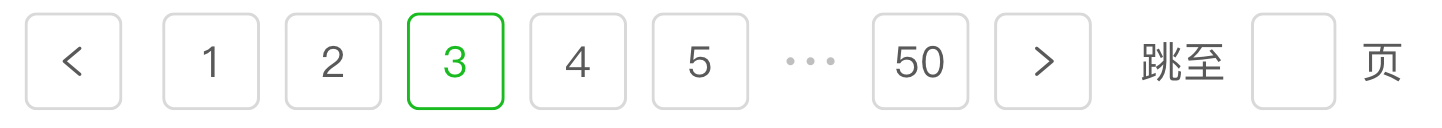
快速跳转
通过添加快速跳转的输入框,可以实现快速跳转至指定页面。输入数字后可以通过Enter键跳转,也可以点击页面任意空白处跳转。
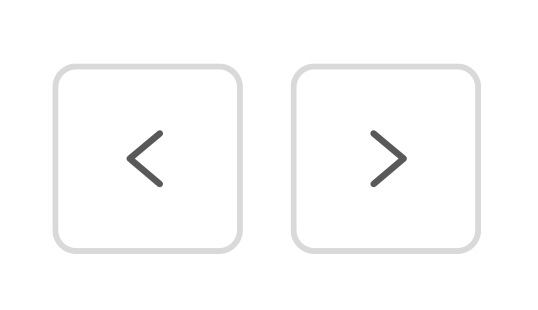
禁用上一页和下一页**(新增)**
当前页为第一页或最后一页时,禁用上一页或下一页按钮。
简洁模式+
在简洁模式中,只显示上一页和下一页按钮。当空间受限且页面不多时可以考虑简洁模式。
面包屑 / Breadcrumb
显示网站的层级结构,告知用户当前所在位置,以及在需要向上级导航时使用。节点从左向右,由高层级到低层级排列,直至当前页面。需要注意的是,面包屑不能代替导航菜单使用。
要素 / Element

1.节点名称:节点名称可以是页面的标题或者部位的名称,通过点击节点名称能够跳转到相应的页面或者部位。
2.分隔符:分隔符可以自定义,也能够接受HTML字符串。
3.图标:需要时可在节点名称前放置相应图标。非必须项。
用法 / Usage
- 当需要告知用户当前所处位置时,可以使用。
- 当需要向上导航时,可以使用。
- 只有当网站的内容划分非常清晰,且不存在交叉时,才能使用。
- 面包屑组件是一种辅助导航,不能代替导航菜单。
下拉 / Dropdown
下拉菜单用来收纳一系列操作。点击或者移入触点,出现一个包含一系列操作的下拉列表。点击可执行相应命令。
要素 / Element

1.选中:当前选中的选项。
2.面板:当用来承载一系列相关联的选项。
用法 / Usage
- 当同级的操作过多时可以使用下拉菜单来进行收纳。
- 通常用于导航、设置和操作列表等。
- 当下拉列表中元素数量大于7时,建议在下拉列表中进行分类。

交互 / Interaction
触发
默认悬停触发下拉列表,也可以设定成点击时触发下拉列表。
关闭
默认移出关闭下拉列表,也可以设定成点击其他区域关闭下拉列表。
嵌套下拉菜单+
下拉菜单通过嵌套实现级联的效果。
菜单 / Menu
一个垂直布局的组件,为页面提供导航。常位于页面的侧边,提供全局性的类目和功能导航。
菜单组件可以和导航组件组合使用。当菜单(垂直)为全局导航时,则导航组件(水平)为副导航。当导航组件(水平)为全局导航时,则菜单(垂直)为副导航。
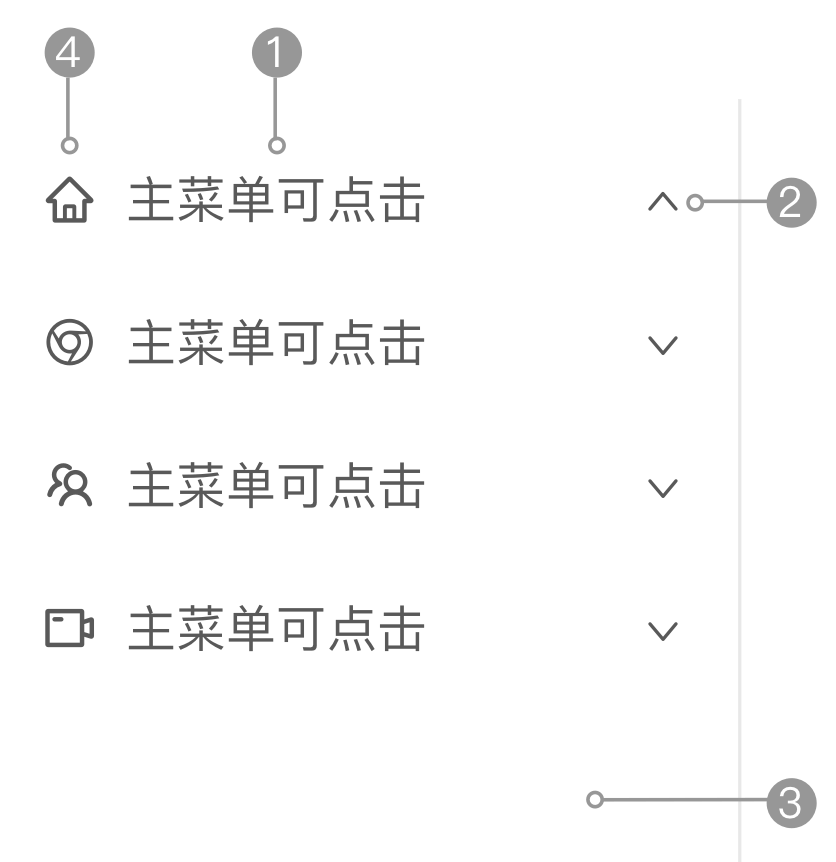
要素 / element

1.类目:类目的名称。文案应该尽量简短、明确。
2.方向指引:方向图标可以暗示用户子级展开的方向。
3.面板:面版用来容纳类目。高度应该占满屏幕并且固定。
4.图标:图标应该能够简洁、明确地表达类目的含义。图标是非必须项,添加图标可以更高效地像用户暗示类目内容。
用法 / Usage
- 当需要全局性导航时(页面跳转级别)可以使用菜单。
- 菜单可以容纳大量的类目,并且清楚地展现类目的父级、子级、子子级关系。
- 在只是需要局部导航的情况下,不要使用菜单组件。应该使用标签页组件。
- 建议菜单最多只展现三个层级的类目
- 业务操作需要频繁地在一级类目间进行切换时,建议使用垂直菜单。
- 内嵌菜单中的次级类目根据业务需要,可以默认为展开状态。
- 当次级类目超过7个或者有明确的组别关系时建议归类分组。
类型 / types
根据子级展开的方式不同,AI Design将菜单分为基本菜单、内嵌菜单和垂直菜单。
基本菜单
基本菜单只有一级内容。
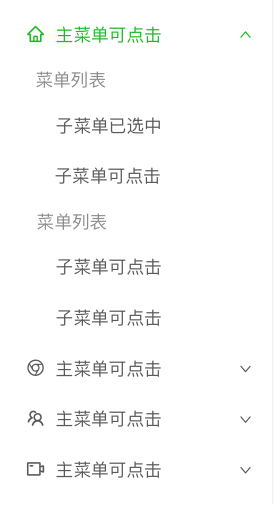
内嵌菜单
内嵌菜单垂直展开。点击相应类目展开次级类目,展开后的次级类目会保持展开状态。
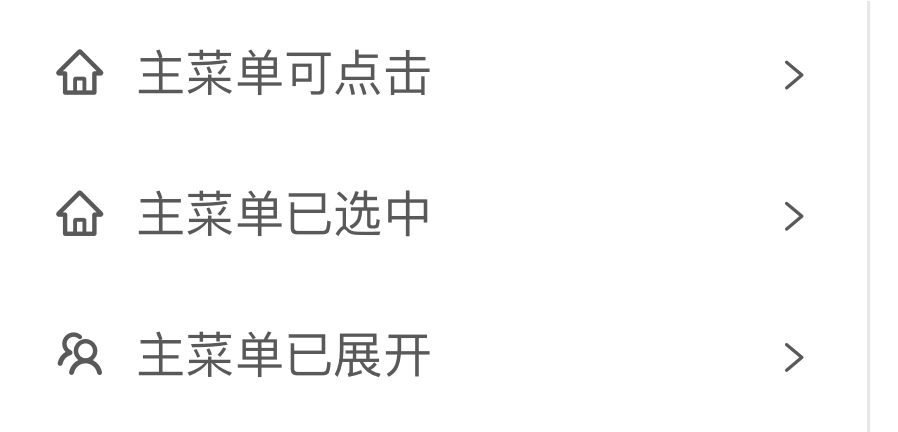
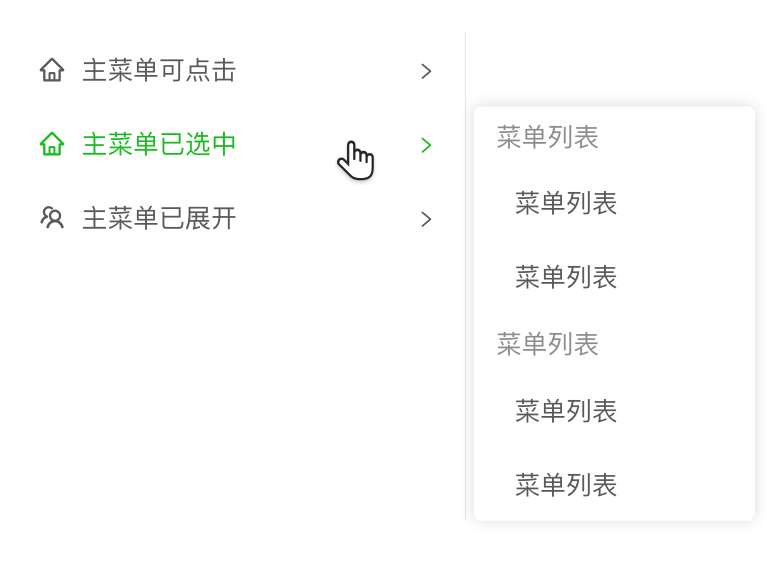
垂直菜单
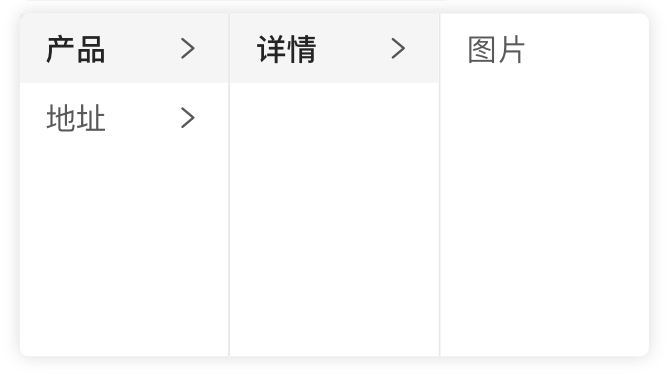
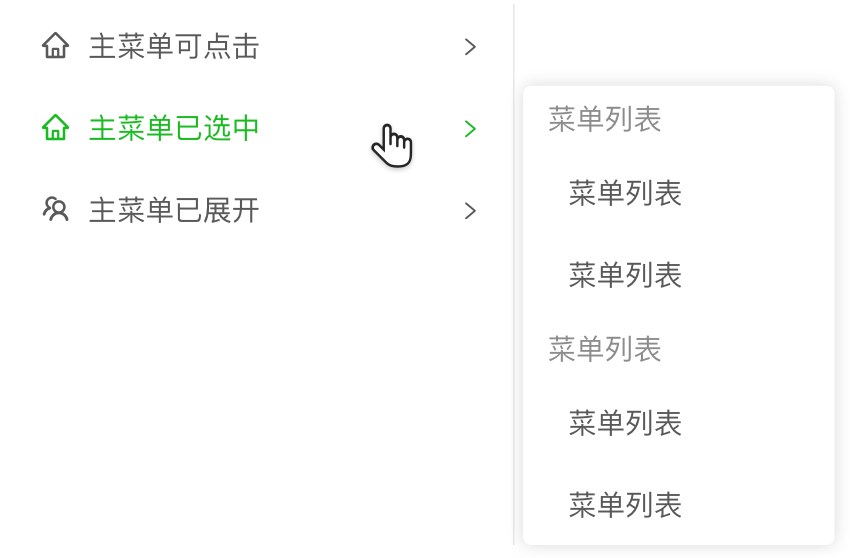
垂直菜单的子菜单横向弹出。鼠标悬浮在类目上时展现子菜单,展开的子菜单被点击后会收回。业务操作需要频繁地在一级类目间进行切换时,建议使用垂直菜单。
交互 / Interaction
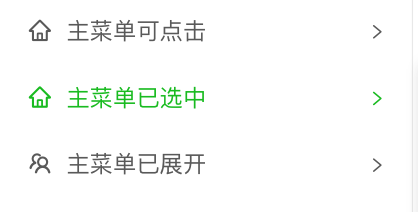
状态
| 内嵌菜单 | ||||
|---|---|---|---|---|
| 状态 | 默认 | 悬停/点击 | 选中 | 禁用 |
 |
 |
 |
||
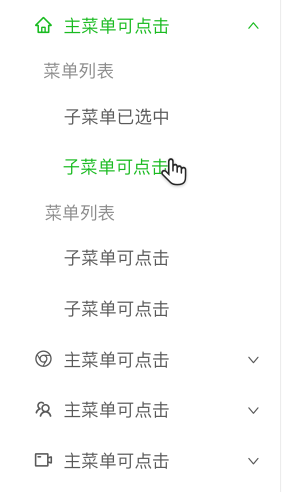
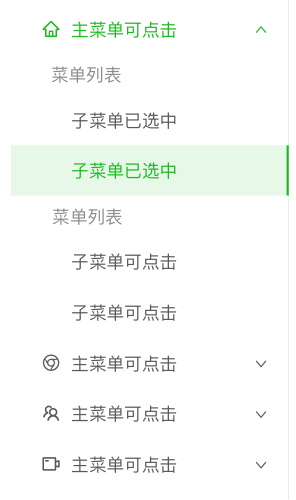
| 垂直菜单 | ||||
|---|---|---|---|---|
| 状态 | 默认 | 悬停/点击 | 选中 | 禁用 |
 |
 |
 |
||
子菜单展开
- 对于内嵌菜单,点击类目后会展开次级类目。
- 对于垂直菜单,悬停就会展开次级类目。
子菜单收起
- 对于内嵌菜单,展开的次级类目不会收回。通过再次点击相应类目,可以收起展开的次级类目。
- 对于垂直菜单,当鼠标移出或者点击次级类目后,展开的次级类目就会收回。
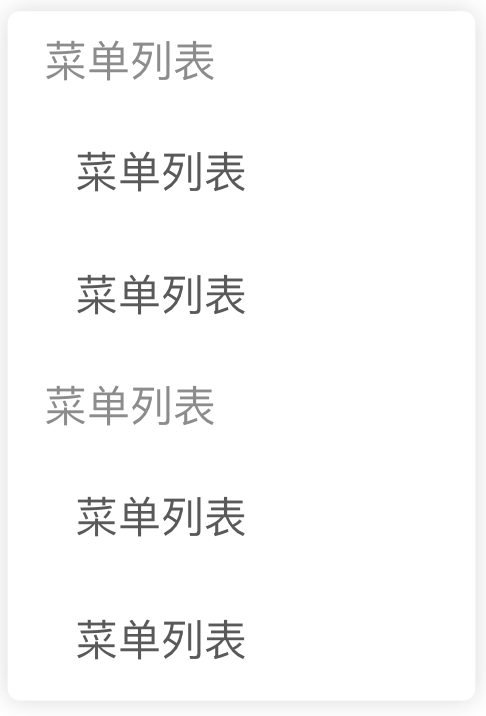
次级类目分组+
当次级类目超过7个或者有明确的组别关系时建议归类分组。
垂直菜单的次级类目分组
内嵌菜单的次级类目分组

导航 / Nav
一个水平布局的组件,为页面提供导航。常位于页面的顶部,提供全局性的类目和功能导航。导航组件可以和菜单组件组合使用,用法在菜单组件中可见。
要素 / Element

1.类目:类目的名称。文案应该尽量简短、明确,高度只能为一行。
2.面板:面版用来容纳类目。宽度应该占满屏幕,并且固定在屏幕顶部。
3.分隔线:将类目与页面分隔开。
4.图标:图标应该能够简洁、明确地表达类目的含义。图标是非必须项,添加图标可以更形象的表达类目内容。
5.下拉:悬停可以展开子菜单。具体用法见下拉菜单。
用法 / Usage
- 当需要全局性导航时(页面跳转级别)可以使用导航。
- 相对于垂直布局的菜单组件,水平布局的导航组件可以节省屏幕的横向空间。
- 导航组件能够容纳的类目非常有限。当类目非常多时,应该考虑采用菜单组件。
交互 / Interaction
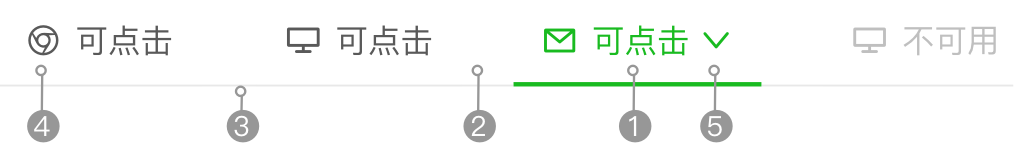
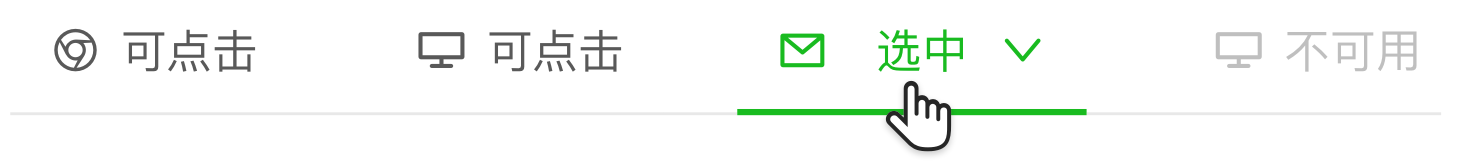
状态
子菜单展开和收起
- 鼠标悬停就会展开子菜单。
- 当鼠标移出或者点击次级类目后,子菜单就会收回。
单选框 / Radio
当需要从一组选项中选择一个选项时,可以使用单选框。单选框可以直观地展现出所有的选项,方便用户进行比较。
要素 / Element

1.当前选项:表示已经选中的选项
2.可选项:点击其他可选项后,当前选项会被取消。
用法 / Usage
- 一组选项互斥时可以使用单选框。
- 当选项的数量非常多时,建议使用选择器。
- 适合在需要直观地展现出所有选项时使用。
- 在一组单选框中,可以设置一个默认选项。这个选项应该对有可能被选择或者最安全的选项。
交互 / Interaction
状态
单选框有默认、悬停、点击、选中、不可选、已选中不可选6中状态。
| 状态 | |
|---|---|
| 默认 |  |
| 悬停/点击 |  |
| 选中 |  |
| 不可选 |  |
| 已选中不可选 |  |
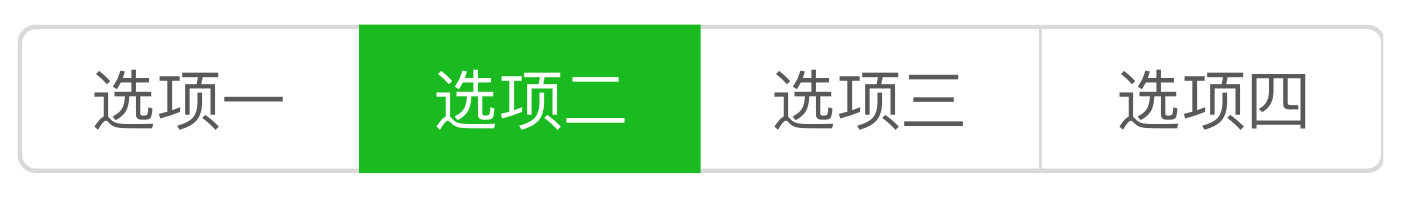
按钮样式的单选框+
按钮样式的单选组合
类似组件+
下列组件与单选框有一些类似功能,应该按照需求选择使用。
- 单选框 / Radio: 从一组互斥的选项中选择一个选项。
- 复选框 / Checkbox:可以从一组选项中选择多个选项。单独使用,则表示两种状态间的切换。
- 选择器 / Select:从列表中选择出一个或者多个项目。
- 下拉 / **Dropdown:**从列表中选择一个类目或者操作。
- 开关 / Switch:进行两种状态间的切换,在切换后会直接触发状态改变。
复选框 / Checkbox
当需要从一组选项中同时选择多个选项时,可以使用复选框。
要素 / Element

1.已选择的选项:复选框中可以同时选择多个选项。点击勾选,再次点击取消。
2.未选择的选项:未选择的选项。
用法 / Usage
- 当需要从一组选项中同时选择多个选项时,可以使用复选框。
- 单个复选框使用时,可以表示两种状态的切换。如果需要即时触发状态,可以使用开关组件。
- 适合在需要直观地展现出所有选项时使用。
- 当选项的数量非常多时,建议使用选择器。
- 当屏幕空间有限时,建议使用选择器。
交互 / Interaction
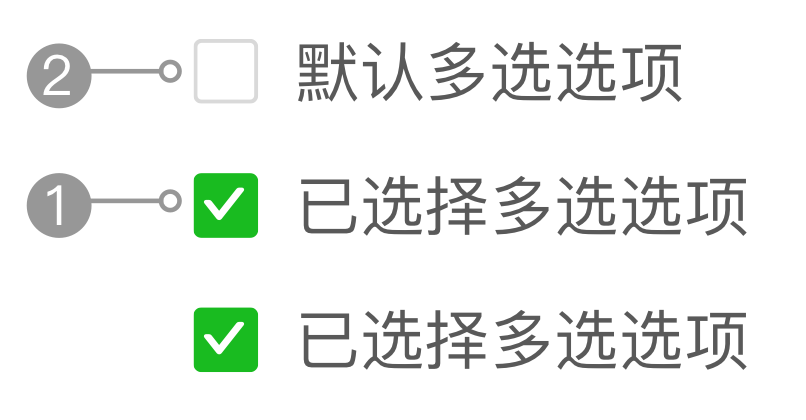
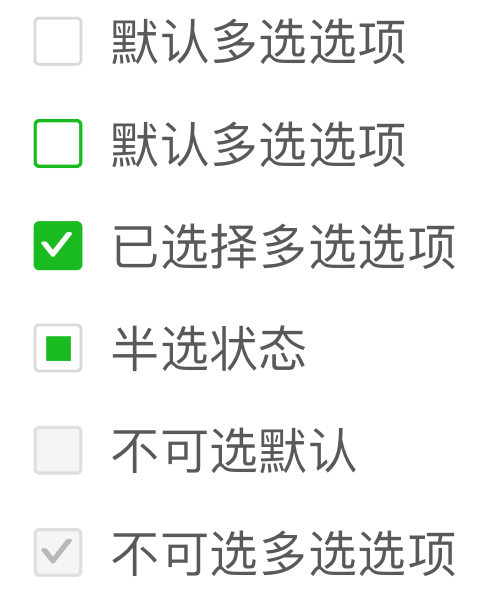
状态
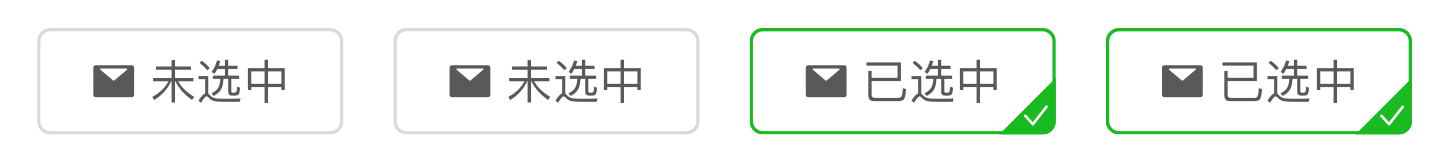
复选框有默认、悬停、点击、选中、不可选、已选中不可选和半选7中状态。
| 状态 | |
|---|---|
| 默认 |  |
| 悬停/点击 | |
| 选中 | |
| 半选 | |
| 不可选 | |
| 已选中不可选 |
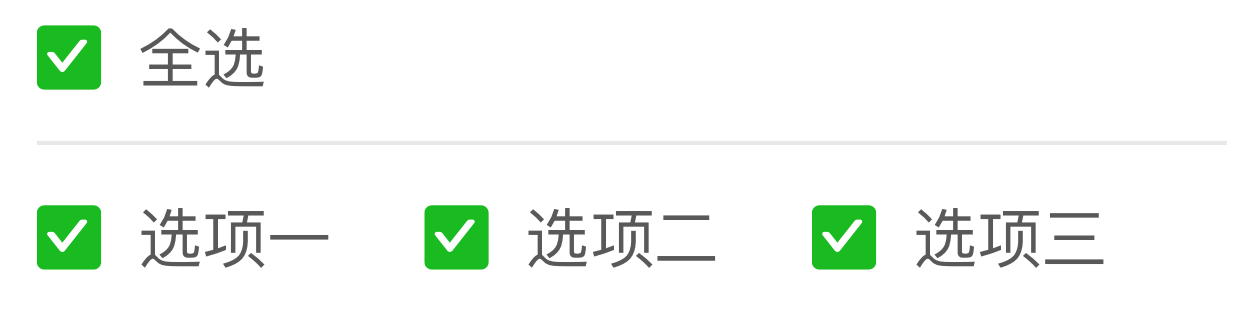
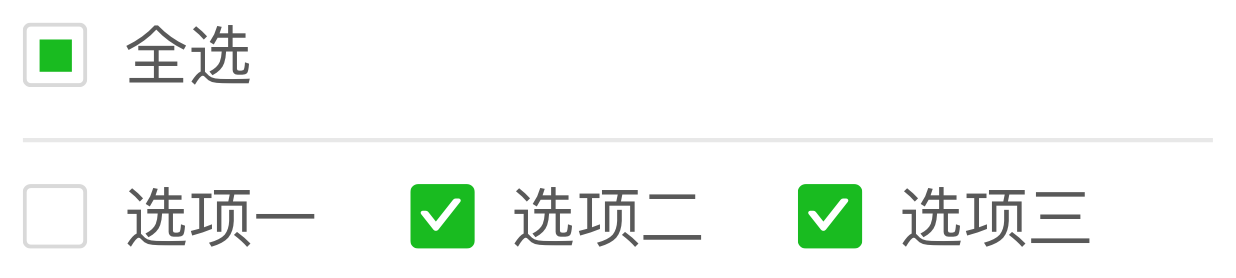
全选操作
点击全选可以一键勾选所有的选项。
当只需要选择部分选项时,全选的复选框会变成半选状态。
按钮样式的复选框+
类似组件+
下列组件与复选框有一些类似功能,应该按照需求选择使用。
- 复选框 / Checkbox:可以从一组选项中选择多个选项。单独使用,则表示两种状态间的切换。
- 单选框 / Radio:从一组互斥的选项中选择一个选项。
- 选择器 / Select:从列表中选择出一个或者多个项目。
- 开关 / Switch:进行两种状态间的切换,在切换后会直接触发状态改变。
- 下拉 / **Dropdown:**从列表中选择一个类目或者操作。
开关 /Switch
可以在开关状态之间进行切换。也可以在其他任意两种状态之间进行切换。
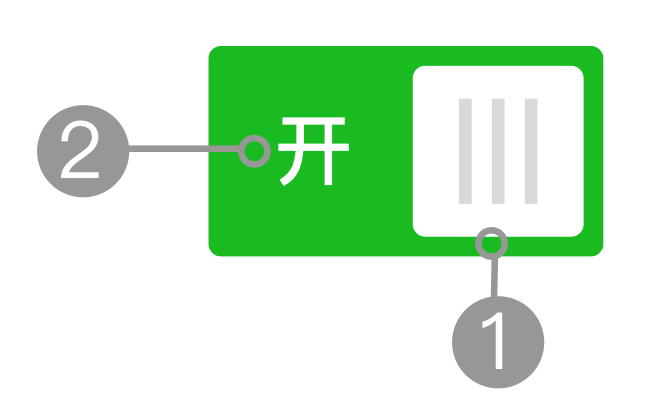
要素 / Element

1.开关:点击触发
2.状态文字:描述当前状态,文字应该控制在2个以内。(非必须项)
用法 / Usage
- 当需要在两种状态之间进行一键切换时(切换会即时生效)可以使用开关组件。
- 当需要通过确认按钮来对状态切换进行再次确认时,应当使用复选框组件。
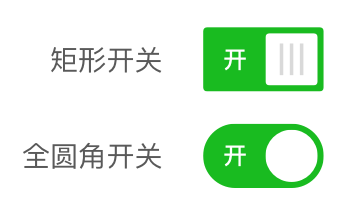
类型 / types
在AI Design中,开关组件有矩形开关和全圆角开关两种样式。
交互 / Interaction
状态
在AI Design中,开关组件有激活、激活悬停、激活禁用、关闭、关闭悬停、关闭禁用六种状态。

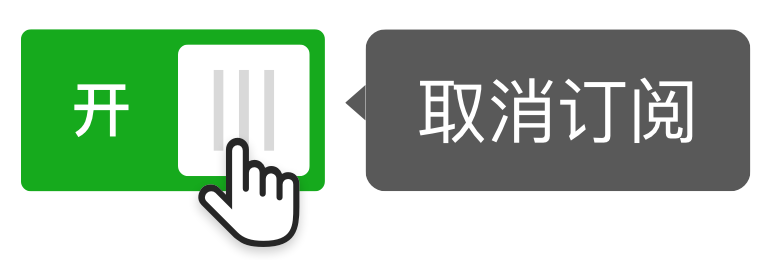
状态更**改提示**
开关组件配合文字提示组件使用,可以让用户更加清楚的了解状态发生哪些改变。
类似组件+
下列组件与开关有一些类似功能,应该按照需求选择使用。
- 开关 / Switch: 进行两种状态间的切换,在切换后会直接触发状态改变。
- 复选框 / **Checkbox**:单个复选框使用时,可以表示两种状态的切换。但是不能即时触发。
- 单选框 / Radio:从一组互斥的选项中选择一个选项。
- 下拉 / **Dropdown:**从列表中选择一个类目或者操作。
选择器 / Select
通过选择器组件,可以在下拉菜单中选择一个或者多个选项。通常会在表格或者输入框中使用。
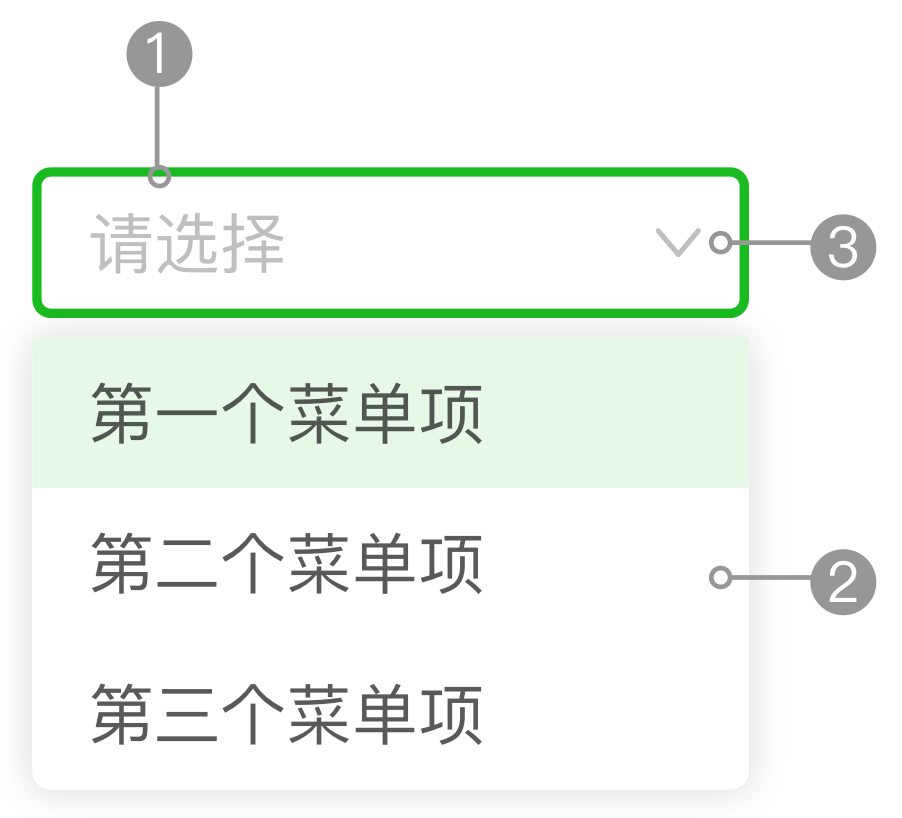
要素 / Element

1.输入框:输入框可以用来搜索选项、展示已选中选项。
2.下拉:备选项清单。
3.图标:使用下拉图标可以暗示用户这是一个可以下拉的选择器。
**
用法 / Usage
- 当需要从一个清单中选择一个或者多个选项时可以使用选择器组件
- 当备选项少于4个,或者需要直观的展示备选项来供用户选择时,建议使用复选框或单选框组件。
- 下拉菜单中的备选项可以按照拼音首字母顺序、数字顺序、常用程度来进行排序。
- 当下拉菜单中的条目超过7个时建议归类分组。
- 选择器还有日期选择器和时间选择器两个衍生组件。
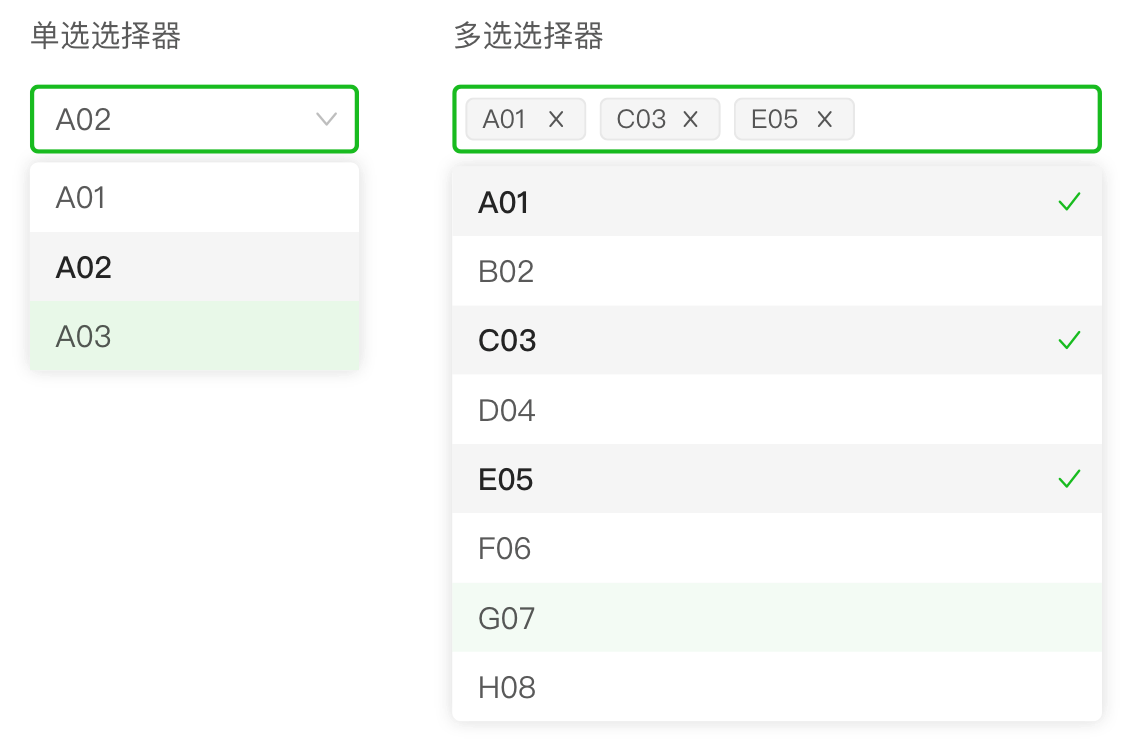
类型 / Types
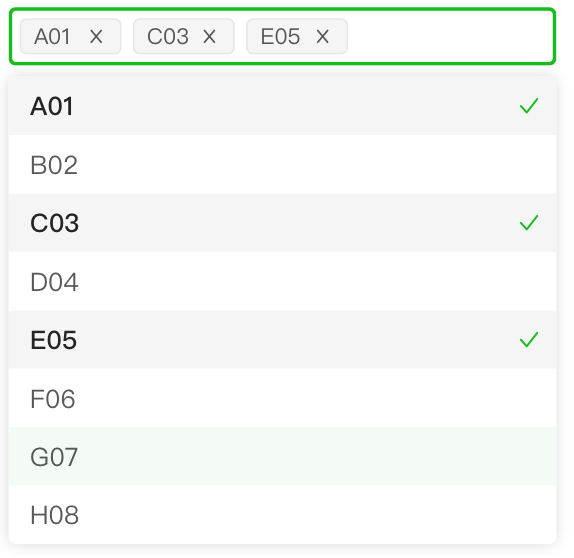
AI Design根据功能将选择器分为单项选择器和多项选择器。
交互 / Interaction
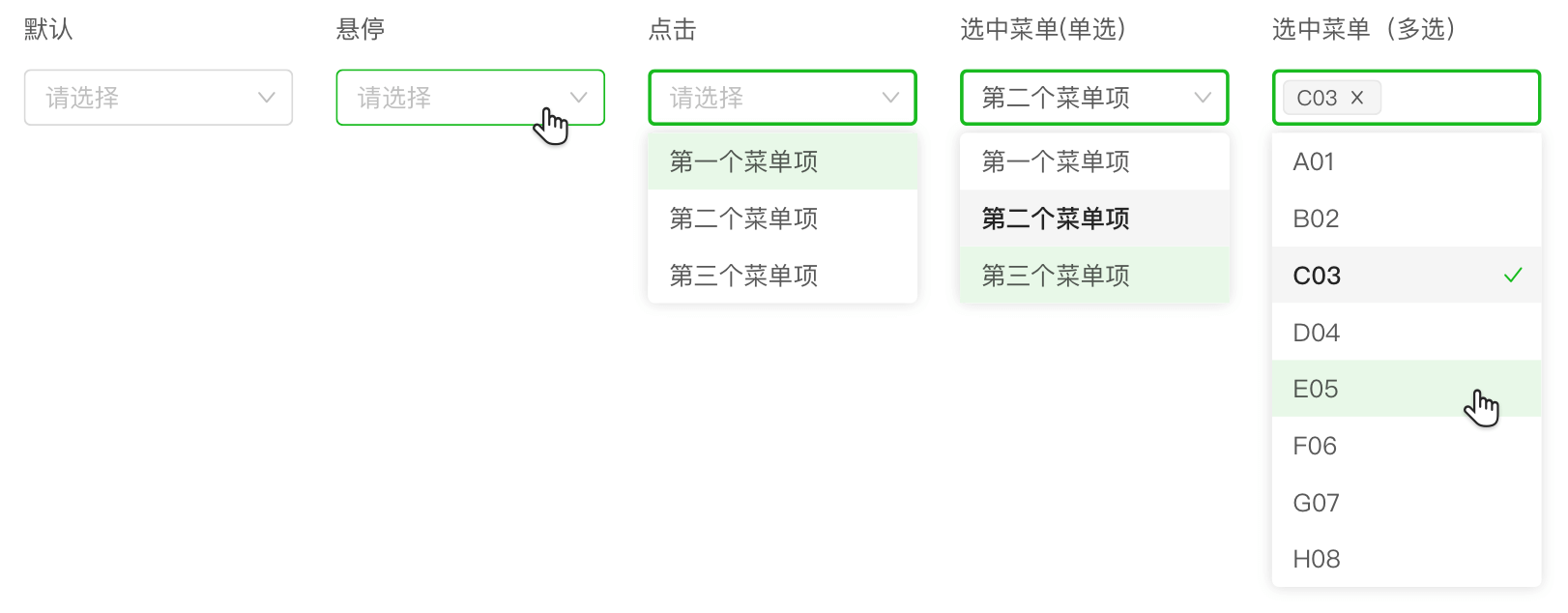
状态
默认、悬停、点击、已选中、禁用。
触发和关闭下拉菜单
触发:单击输入框区域来展开下拉列表。
关闭:对于单项选择器,点击某个选项或者点击空白处收起下拉菜单。对于多项选择器,点击空白处收起下拉菜单。
搜索
单项和多项选择器都可搜索。搜索功能支持模糊搜索。
清空
清空选项仅支持单选模式。
删除选项
在多选模式中可以通过点击选项右边的关闭按钮,来删除某个选项。
键盘快捷操作
- 在展开选择器后,可以使用键盘的up和down快速上下选择,按下Enter选择,按下Esc收起选择器。
- 多选搜索时,可以使用键盘Delete快捷删除最后一个已选项。
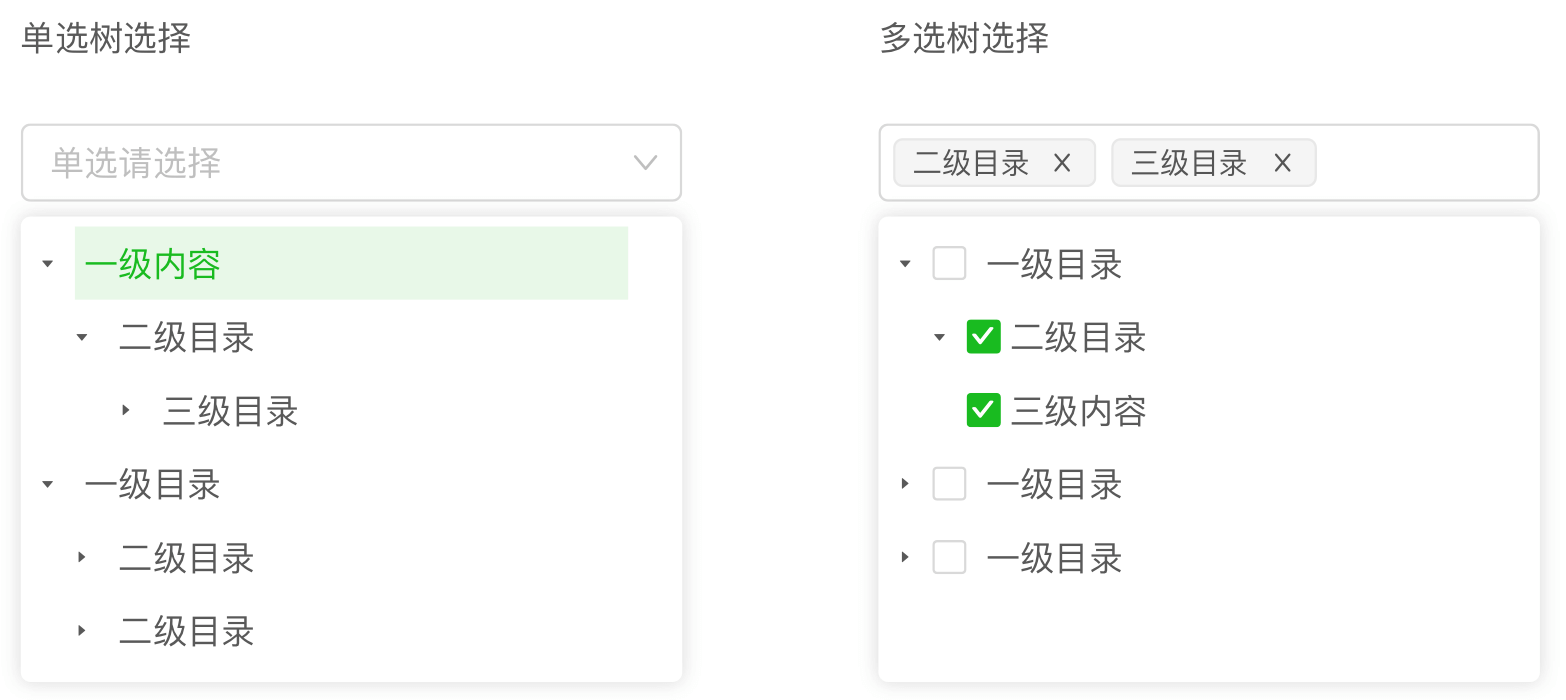
树选择器+
和树形控件配合使用可以构成树选择器。树选择器也分为单选和多选。

类似组件+
下列组件与选择器有一些类似功能,应该按照需求选择使用。
- 选择器 / Select: 从列表中选择出一个或者多个项目。
- 复选框 / **Checkbox**:可以从一组选项中选择多个选项。单独使用,则表示两种状态间的切换。
- 单选框 / Radio:从一组互斥的选项中选择一个选项。
- 下拉 / **Dropdown:**从列表中选择一个类目或者操作。
- 开关 / Switch:进行两种状态间的切换,在切换后会直接触发状态改变。
日期选择器 / DatePicker
可以用来选择某一个日子,也可以用来选择一段日期。
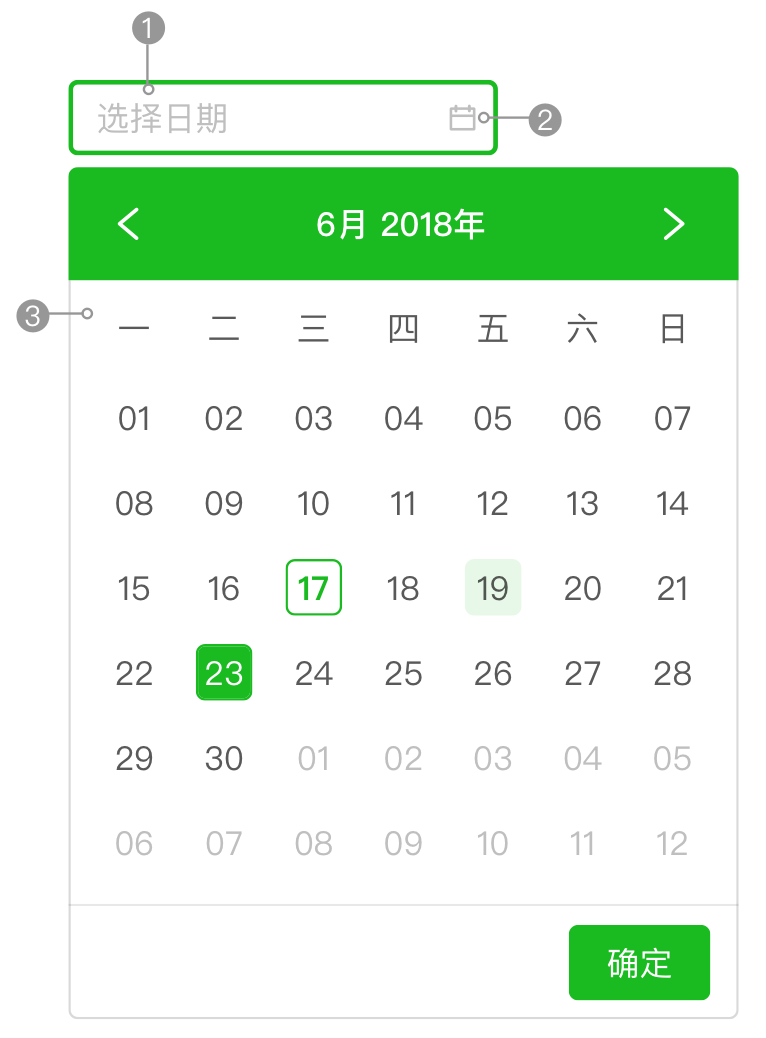
要素 / Element

1.输入框:默认文字可以告知用户日期格式。
2.日历图标:日历图标暗示用户这是一个带下拉菜单的日期选择器。
3.日历面板:以日历视图来让用户选择日期。
用法 / Usage
- 当需要选择某个具体日期时应该使用单日期选择器。
- 当需要从选择一个时间范围时应该使用范围日期选择器。
类型 / Types
AI Design把日期选择器分为单日期选择器(可以是某一天、某一周、某一月、某一年)和范围日期选择器(有起止时间)。
单日期选择器
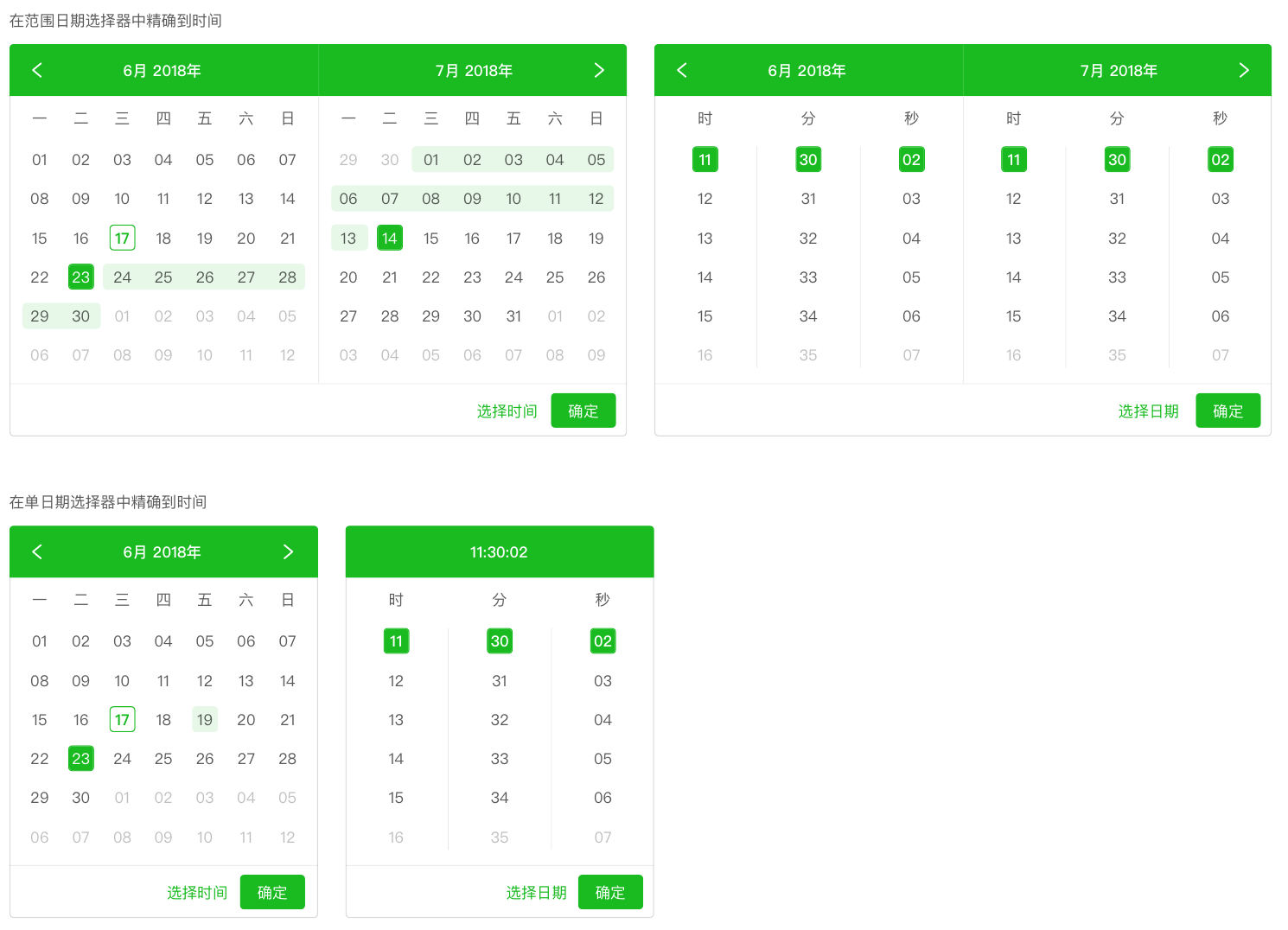
可以满足不同精确度的日期选择
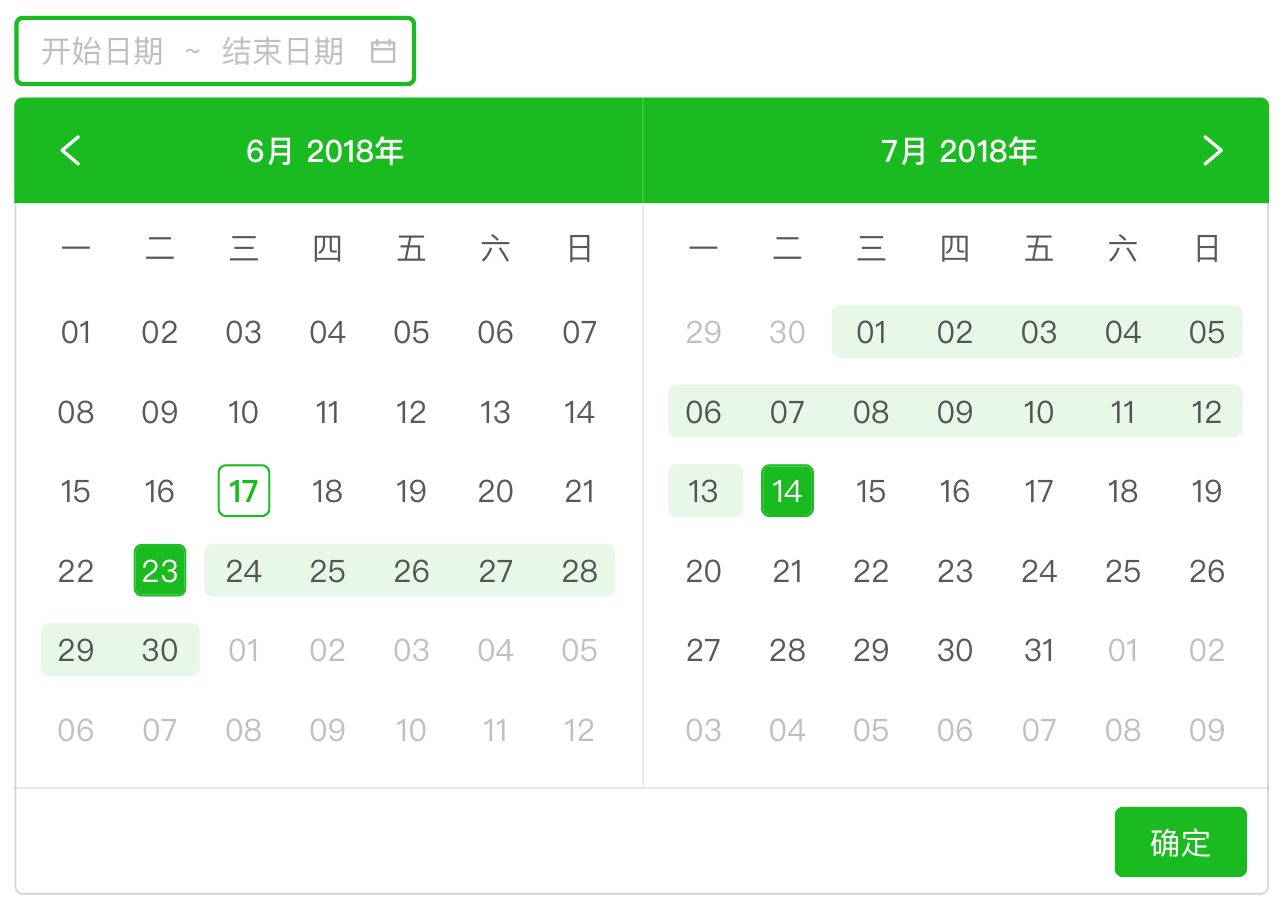
范围日期选择器
可以满足不同精确度的范围日期选择。
交互 / Interaction
触发和关闭日历面板
触发:单击输入框区域来展开日历面板。
关闭:点击空白处可以放弃当前日历面板中的选择,并关闭日历面板。
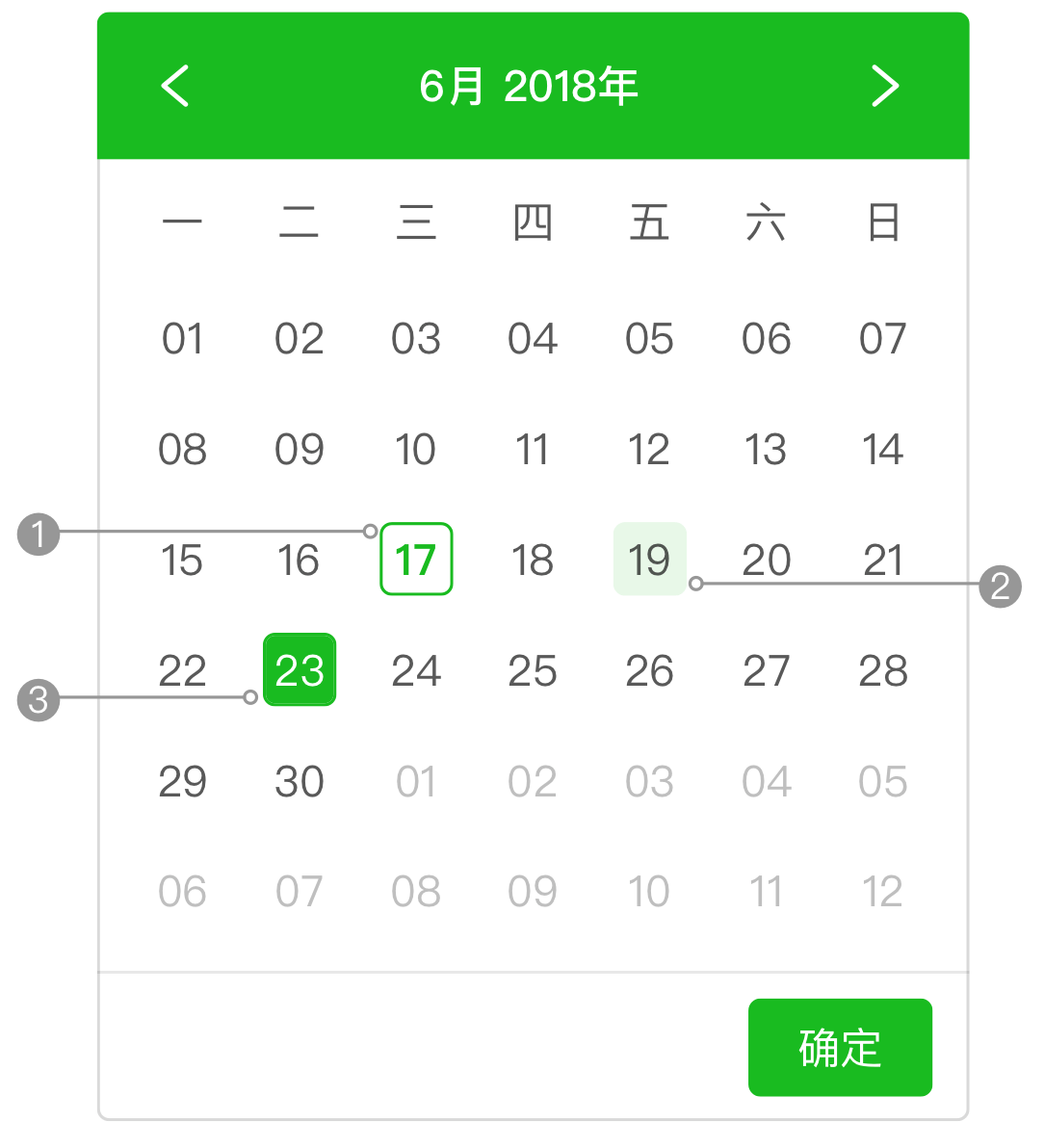
日历面板状态
在日历面板中的日期会最多会同时出现当日、待选择、已选择、待确认四种状态。
1.当日:当天日期
2.已选择:已选择的日期
3.待确认:预更改,待确认的日期
取消和确认
取消:单机空白处取消在日历面板上做的选择,并关闭日历面板。
确认:鼠标点击确认或者敲击Enter键,都可以确认当前在日历面板中选择的日期。
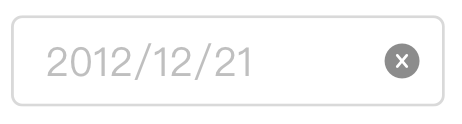
清空
清除输入框中的日期。
时间选择器 / TimePicker
选择或者输入一个时间。
要素 / Element

1.输入框:输入框可以用来输入和展示时间。
2.下拉图标:使用下拉图标可以暗示用户这是一个可以下拉的选择器。
3.时间面板:用户通过时间面板来进行选择
用法 / Usage
- 根据不同的需求可以选择不同的时间精确度(精确到时、分还是秒)。
- 根据不同的需求可以选择不同的时间刻度,比如以15分钟为一个刻度。
交互 / Interaction
触发和关闭时间面板
触发:单击输入框区域来展开时间面板。
关闭:点击空白处可以放弃当前时间面板中的选择,并关闭日历面板。
取消和确认
取消:单机空白处取消在时间面板上做的选择,并关闭时间面板。
确认:鼠标点击确认或者敲击Enter键,都可以确认当前在时间面板中的选择。
清空
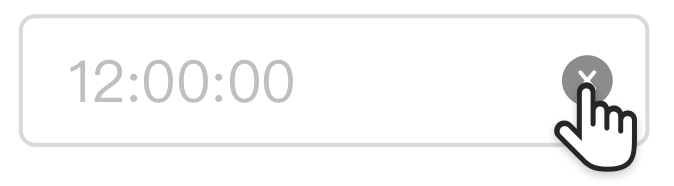
鼠标悬停在下拉图标上,下拉图标会变成清除图标。点击图标清除输入框中的日期。
级联选择 / Cascader
从一些需要分级的选项(比如省、市、区)中进行选择。
要素 / Element

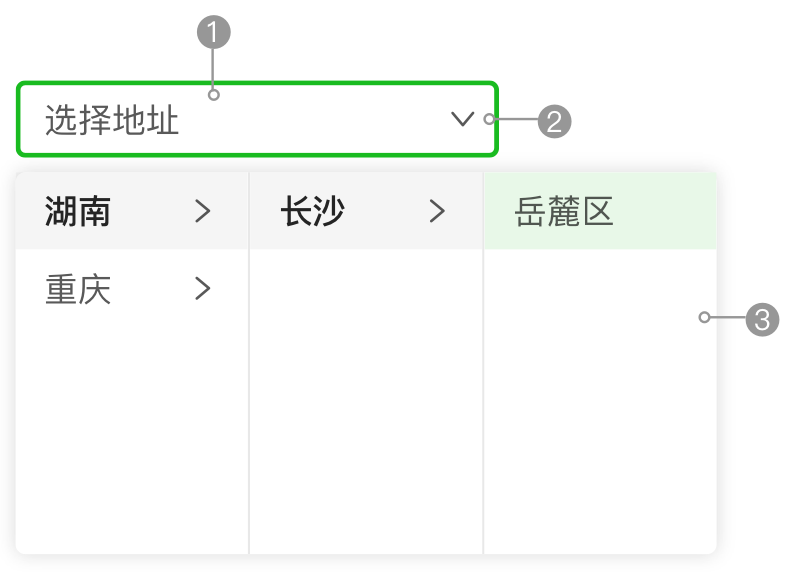
1.输入框:输入框可以用来搜索和展示选项。
2.下拉图标:使用下拉图标可以暗示用户这是一个可以下拉的选择器。
3.级联面板:用户通过级联面板来进行选择。
用法 / Usage
- 当需要从一组相关联并且有清晰的层级结构的选项中(比如省市区、品牌产品线等)选择一个选项时,可以使用级联组件。
- 当需要从一组相关联并且能够进行分级的选项中同时选择多个选项时,建议使用选择器中的树选择器。
- 当层级超过3时建议使用,建议使用选择器中的树选择器
交互 / Interaction
触发和关闭级联面板
触发:单击输入框区域来展开级联面板。
关闭:点击空白处可以放弃当前时间面板中的选择,并关闭级联面板。
展开子级菜单
可以通过悬停或者点击来展开次级菜单。
搜索
可以直接在输入框中搜索选项。在搜索的同时可以预览匹配的选项,点击进行选择
评分 / Rate
评分组件。
要素 / Element

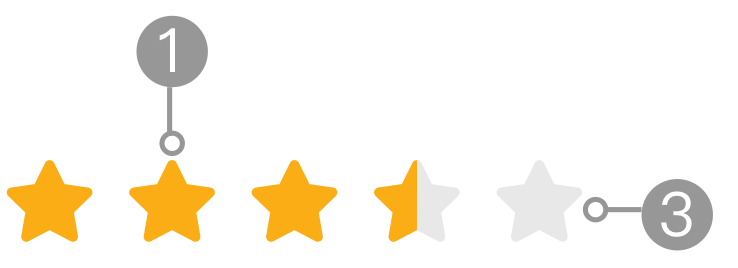
1.打分:表示当前评分
2.满分:表现最高评级
用法 / Usage
- 可以展示评价(只读)。
- 也可以用来进行快速的评价操作(可操作)。
- 评级可以支持半星
交互 / Interaction
评级
悬停选择评级,点击确认。
文案展现
在评分组件上加上文案描述,可以更明确的表达所选评分的意义。
滑块 / Slider
滑块组件允许用户从一个范围内选取某个值或者某一段值。滑块组件可以直观的展示可选数值的范围,以及当前所选值再所有可选值中的位置。
要素 / Element
用法 / Usage
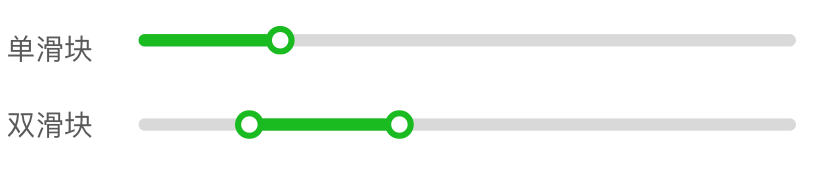
- 需要选择某一个值时使用单滑块。
- 需要选择一段值时使用双滑块。
- 待选择的值可以是连续值,也可以是离散值。
类型 / Types
AI Design将滑块分为单滑块和双滑块。
交互 / Interaction
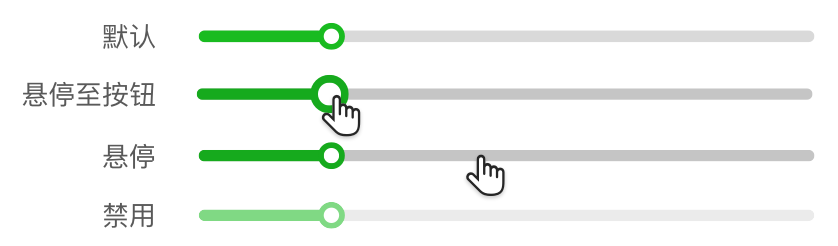
状态
滑块组件有默认、悬停至按钮、悬停、禁用四种状态。
选择和更改值
可以通过点击和拖动滑块按钮来选择值。
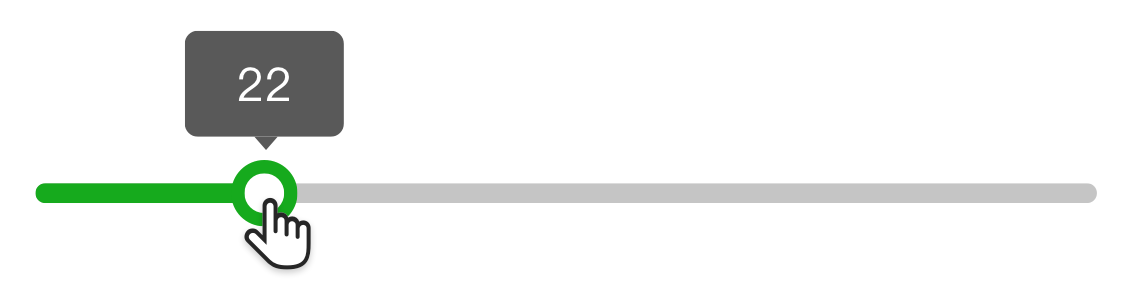
文字提示
配合使用文字提示组件来显示当前所选值。
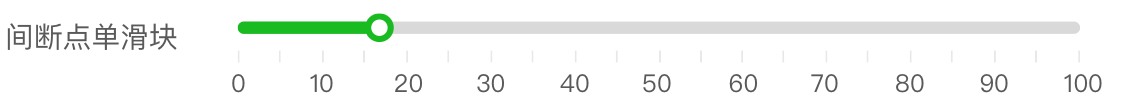
带刻度的滑块
当所需要选择的值是离散值时,可以使用带刻度的滑块。
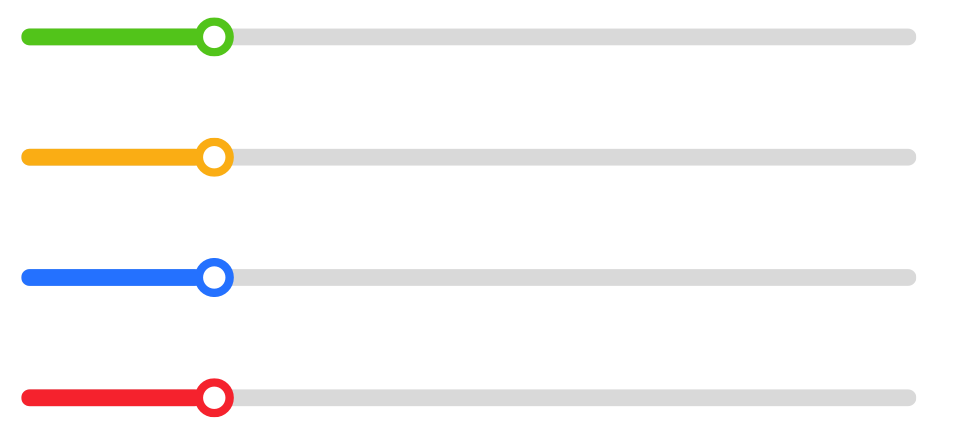
反馈样式(不是很确定这四种颜色代表的状态)
可以根据所选择数值的范围来设定动态变化的反馈样式。
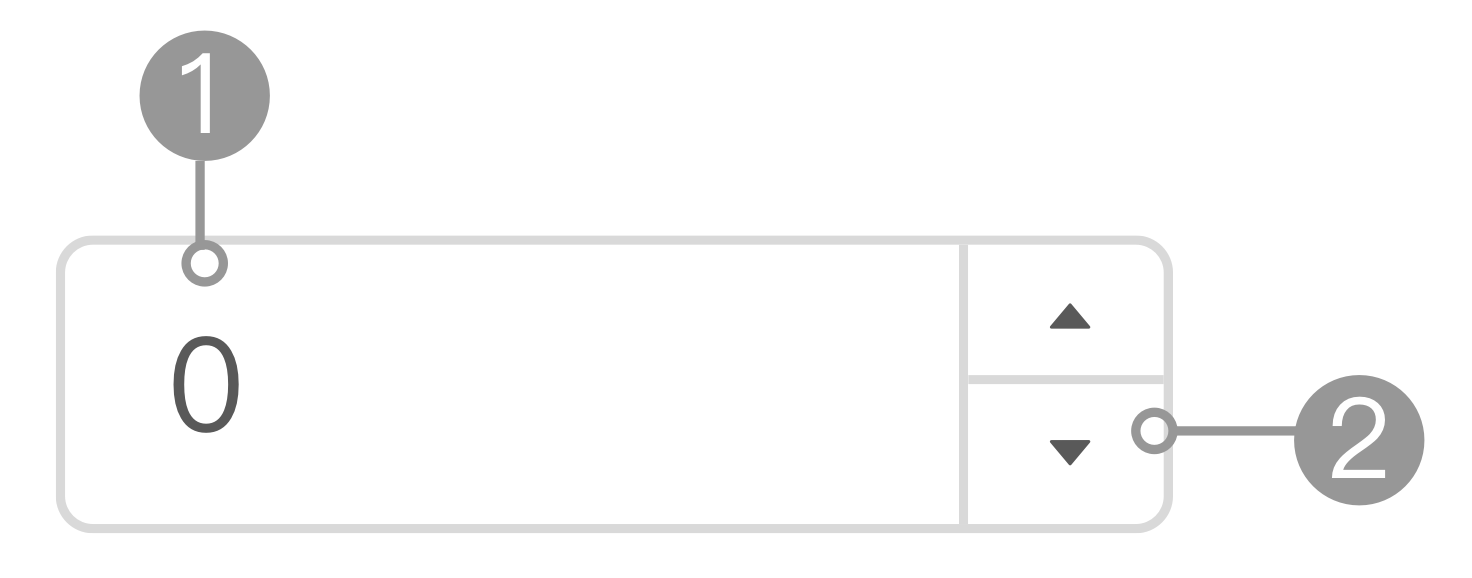
数字输入框 / Number Stepper
使用数字输入框,可以让用户快捷的调整输入框内的数字。
要素 / Element

1.输入框:可以在输入框输入数值,也可以用调整器调整。
2.调整器:调整器默认隐藏,悬停时显示。
用法 / Usage
- 需要用户在规定的数值中进行选择时使用。
- 当用户需要快速的调整数值时可以使用。
- 如果用户并不需要频繁的调整数值建议使用输入框组件
交互 / Interaction
状态
数字输入框有默认、悬停、禁用三种状态。
更改数值
- 通过调节器上的按钮来调整
- 通过输入输在来调整。
- 通过键盘的上、下键来调整。
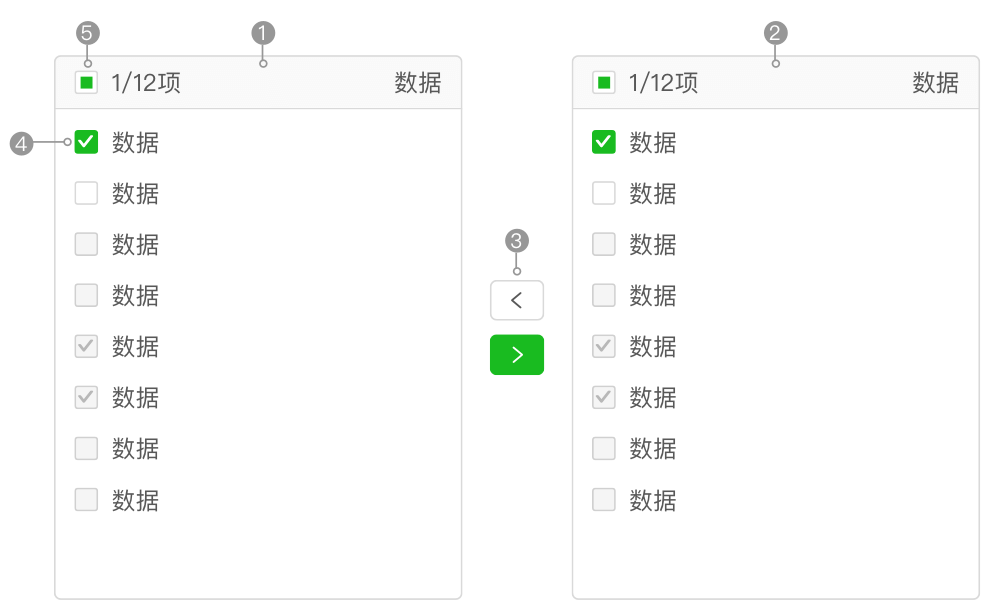
穿梭框 / Transfer
穿梭框是一种高效率的选择工具。它由两栏组成,一栏直观的展示待选项,一栏展示已选项。穿梭框能比选择器更加直观的展示待选项和已选项,也可以对选项进行其他操作。但是它会占用更大的空间。
要素 / Element

1.待选栏:其中都是待选项
2.已选栏:其中都是已选项
3.移动按钮:点击移动按钮,勾选的选项会移动到按钮所指方向的栏内。
4.复选框:能够同时勾选多个项目
5.全选:勾选栏内所有项目
用法 / Usage
- 当需要在大量的选项中选择多个选项时可以使用
- 如果待选项不多,或者空间不够的情况下,建议使用选择器组件
交互 / Interaction
移动选项
勾选选项,点击方向按钮,所勾选选项会移动到对应栏。
禁用选项
可以根据需要禁用选项栏中的某些选项。例如,当一个选项是必选项时可以设置成已勾选并禁用。
搜索
支持选项搜索
树穿梭框+
选项列表用树形控件展示,层级清晰,能帮助用户更快速的选择。
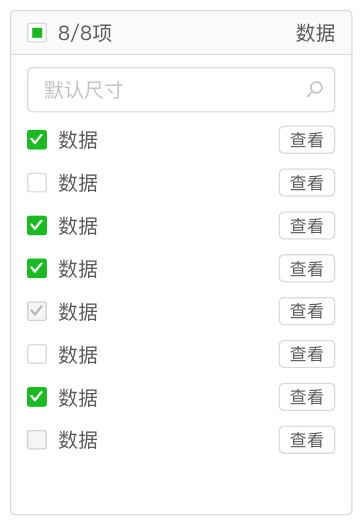
内嵌表格的穿梭框+
穿梭框配合表格使用,可以展示选项的更多信息,并且能让用户直接对选项进行其他操作。
表格 / Table
表格是用行列形式,结构化展示信息的组件。方便用户查看、分析数据。
要素 / Element

1.表头:说明这一列的信息类别。也可以在表头里放置排序按钮。
2.信息单元:表格的主体由多个信息单元组成。信息单元内支持文字、图标、按钮、标签、单选框、复选框等元素。
3.行列分割线:从视觉上分隔信息(非必须项)。
用法 / Usage
- 当有大量的结构化数据需要展示时应该使用表格组件。
- 当需要对数据进行排序、搜索、分页以及其他操作时可以使用表格组件。
类型 / Types
在SAP中分类为基础表格、分析型表格和树形表格。Ant Design和Fusion Design中都没有分类。
交互 / Interaction
勾选
可以通过单选框或复选框实现选择功能。
**
排序
使用表头内的排序按钮,表格可以按某一列内容进行排序。
筛选
使用表头内的筛选按钮,就能只显示符合符合条件的内容。
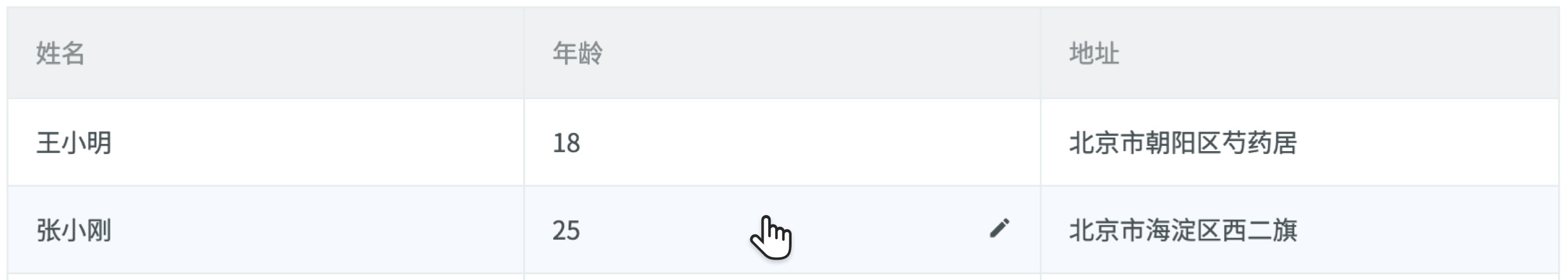
可编辑
如果信息可编辑。悬停显示编辑图标,点击进行编辑。
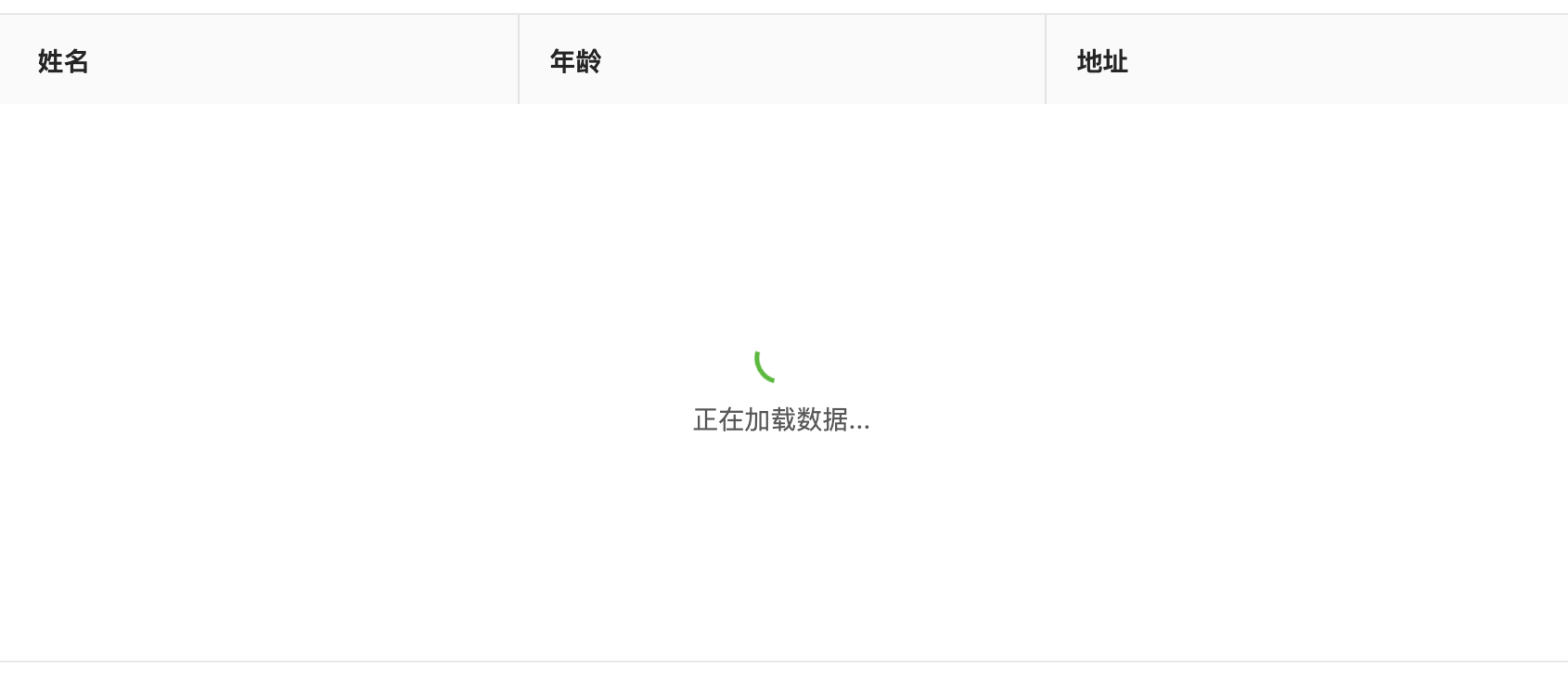
加载中
表格还在加载时,以加载动画反馈。
分页
需要展示大量条目时,可以使用分页。
按钮放置区域+(新增)
按钮放置区域通常位于表格的左上方。区域内的按钮依次为新增条目、批量操作、其他操作,其中的第一个为主按钮。
1.新增条目按钮:为表格新增一行条目。(如果有批量新增的需求,建议配合使用下拉菜单按钮。)
2.批量操作按钮:对所勾选的多个条目进行的操作,建议在按钮文案中使用“批量”。(比如“批量删除”、“批量禁用”、“批量导出”等)。
3.其他操作按钮:通常是对于表格内的所有条目进行的全局操作,也可以是其他操作。
注意:
- 按钮区域内的第一个按钮为主按钮。
- 按钮区域内只能出现一个主按钮。
- 按钮总个数建议不要超过四个
- 多个同类功能建议合并至同一个下拉按钮
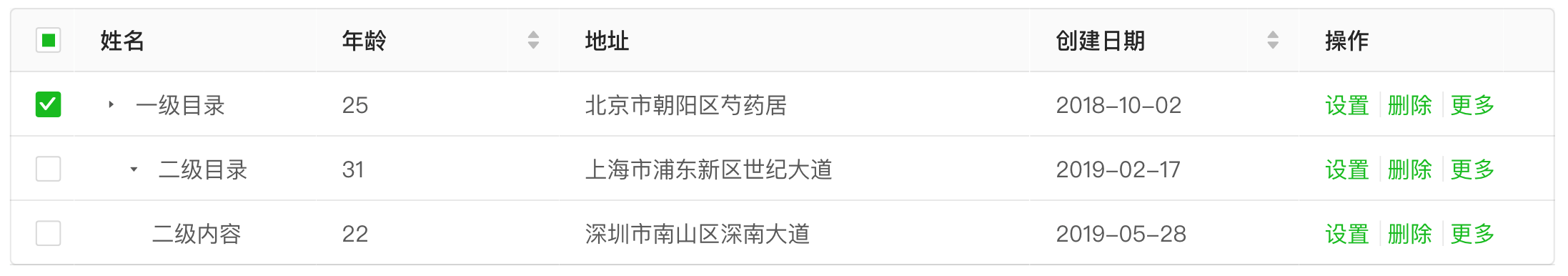
树表格+
当数据信息有清晰的层级关系时(比如公司、部门、项目组)可以使用树表格。
分隔方式+
无分割线、有分割线、斑马分隔、带边框表格(UI kit中暂无给定样式,有需要的话可以绘制)
标签 / Tag
标签可以用来进行信息的标记和分类。
要素 / Element

1.背景:背景可以是其他颜色,也可以透明。
2.文案:文案应尽量简单、明确。
用法 / Usage
- 需要标记事物的属性、状态等信息时可以使用标签。
- 标签只能有一行。当宽度超过200px时,用省略号显示。
- 使用可选择标签可以实现与复选框类似的功能。
- 标签过多会给用户带来视觉负担,标签的使用应严格遵守AI Design设计规范中的色彩。
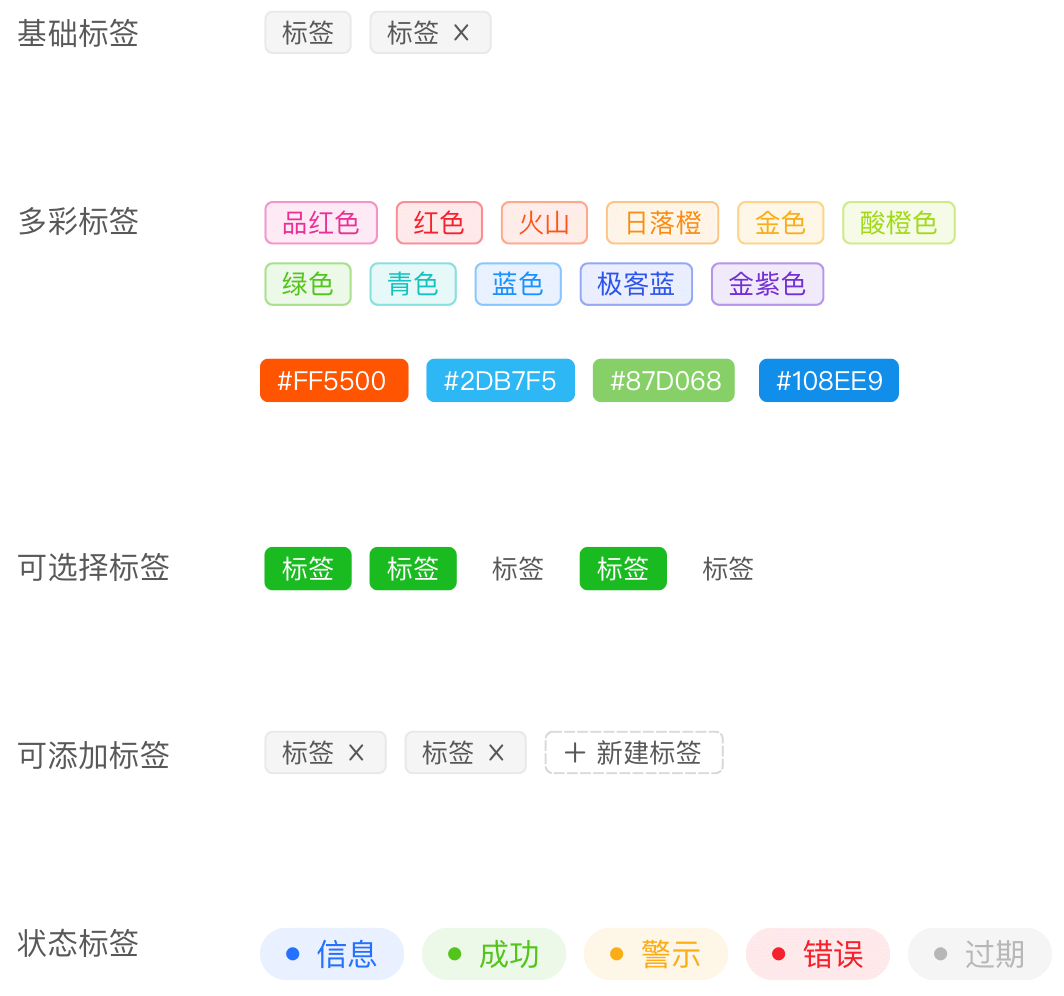
类型 / Types
AI Design根据样式和功能,将标签分为基础标签、多彩标签、可选择标签、可添加标签、状态标签五种类型。

交互 / Interaction
选择标签
在可选择标签中,点击可以选中标签。
添加标签
在可添加标签中,点击新建标签可以添加标签。
删除标签
配合Tooltip使用
鼠标悬停在标签上,可以展示标签的详细信息。
徽标 / Badge
徽标是信息标签。通常位于图标的右上角,用来显示待处理的信息条数。
要素 / Element

1.背景:背景颜色可以提示用户信息的重要程度。
2.文字:待处理的信息条数
用法 / Usage
- 徽标在视觉上非常的醒目,能够有效的提醒用户对信息进行处理。
- 在同一个页面使用过多,会带来视觉上的混乱和用户心理负担。
- 徽标的取色应严格遵守AI Design设计规范中的色彩。
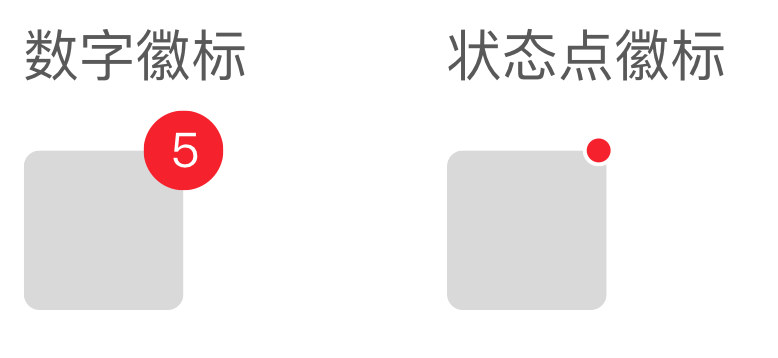
类型 / Types
AI Design将徽标分为状态点徽标和数字徽标。
交互 / Interaction
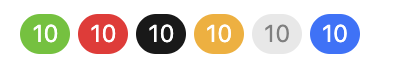
状态
根据AI Design设计原则色彩规范中的“状态”,进行反馈。
最大值
对于数字徽标,应该设置一个自定义溢出值。
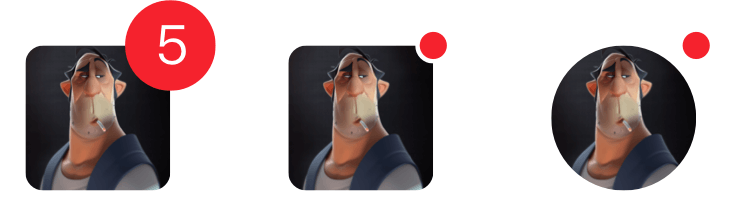
头像 / Avatar
头像可以用来代替用户或者公司、项目等事物。
要素 / Element
1.内容:头像的内容支持文字、图片。
2.背景:背景
用法 / Usage
- 默认头像出现的频率非常高,应该谨慎选择默认头像的填充色彩。
类型 / Types
AI Design将头像分为圆形头像和方形头像两种。
交互 / Interaction
预加载
出现网络问题时会加载默认头像。
提示
头像常与徽标配合使用,可以代表信息数量、状态等。